Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Una primera mirada al editor de Godot¶
Esta pagina va a darte un pequeño vistazo a la interfaz de Godot. Nosotros vamos a ver diferentes pantallas principales y docks para ayudarte a orientarte.
Ver también
Por un comprensible desglose de la interfaz del editor y como usarla por favor vea el Editor manual.
El Administrador de Proyectos¶
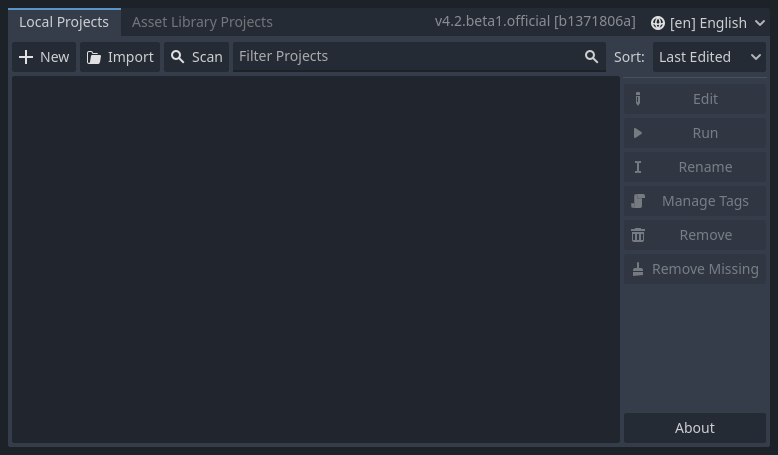
Al iniciar Godot, la primera ventana que aparece es el Administrador de Proyectos. La pestaña por defecto, Proyectos Locales, puedes gestionar los proyectos existentes, importar o crear otros nuevos y más.

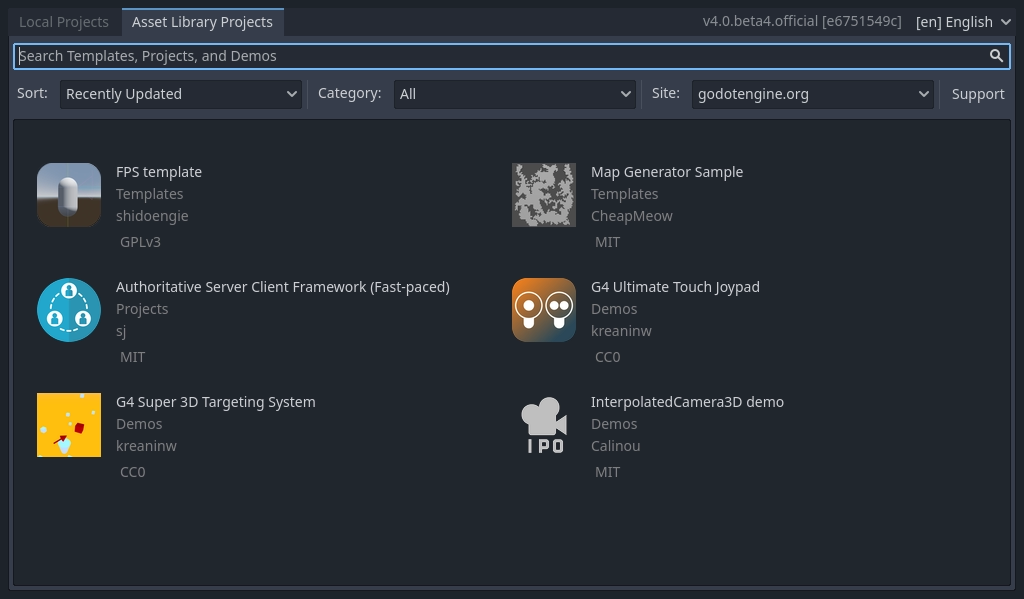
En la parte superior de la ventana, hay otra pestaña llamada "Proyectos de la Biblioteca de Assets". Puedes buscar proyectos demo en la biblioteca de assets de código abierto la cual incluye muchos proyectos desarrollados por la comunidad.
Ver también
Para familiarizarte con la interfaz del Proyect Manager, consulta Utilizando el Administrador de Proyectos.

Tu también puedes cambiar el idioma del editor usando el menú desplegable a la derecha del motor en parte de arriba a la derecha de la ventana. Por defecto, este esta en ingles (EN).

Una primera mirada al editor de Godot¶
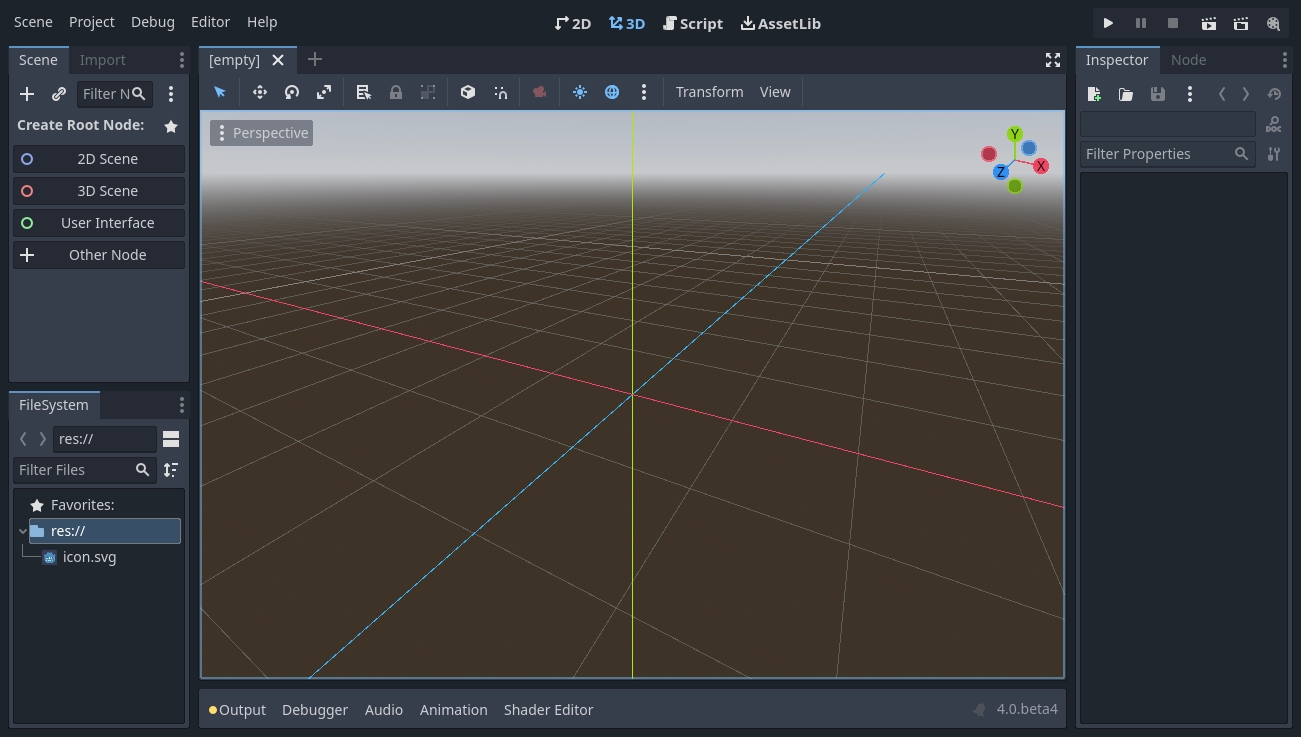
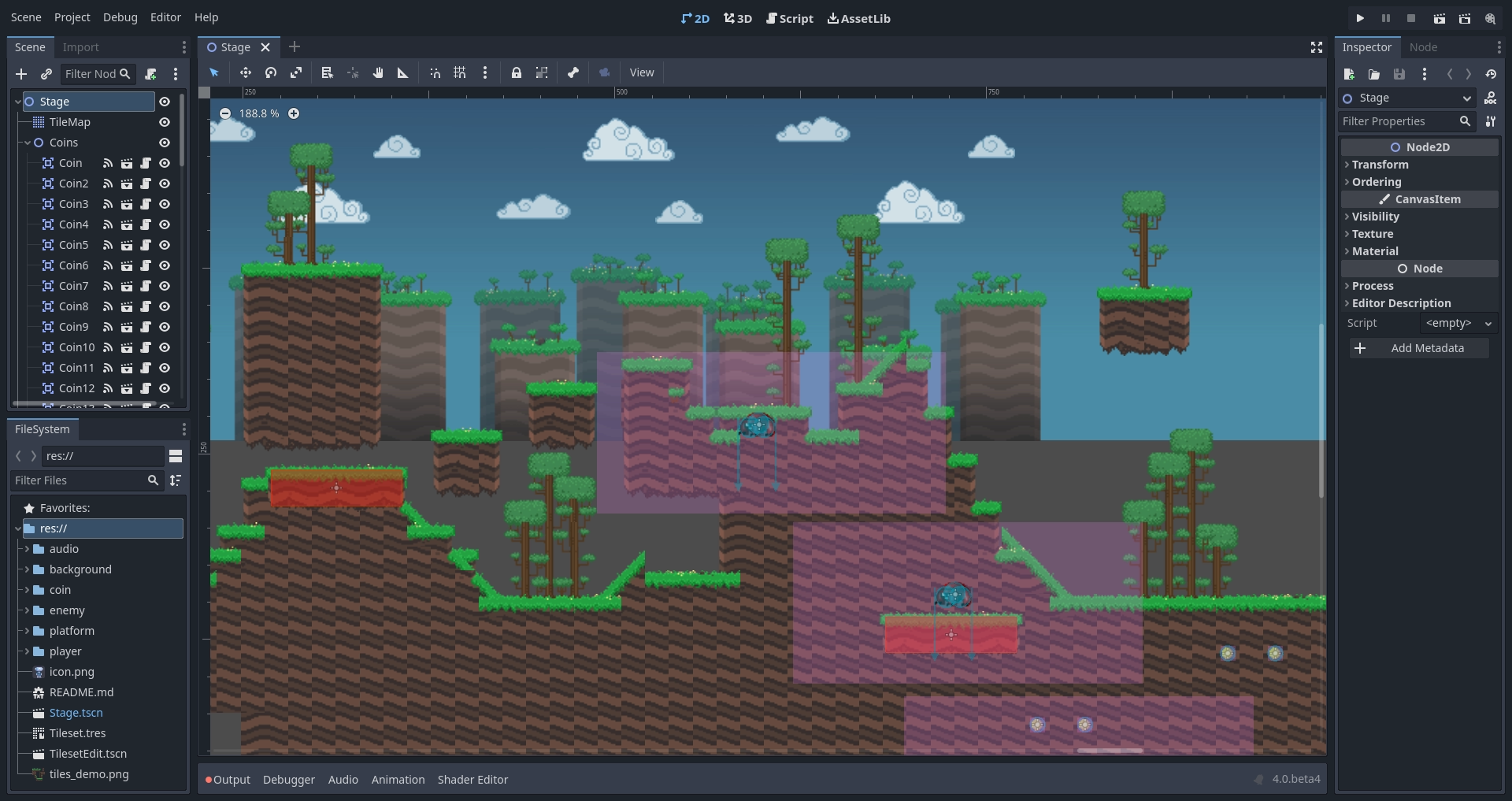
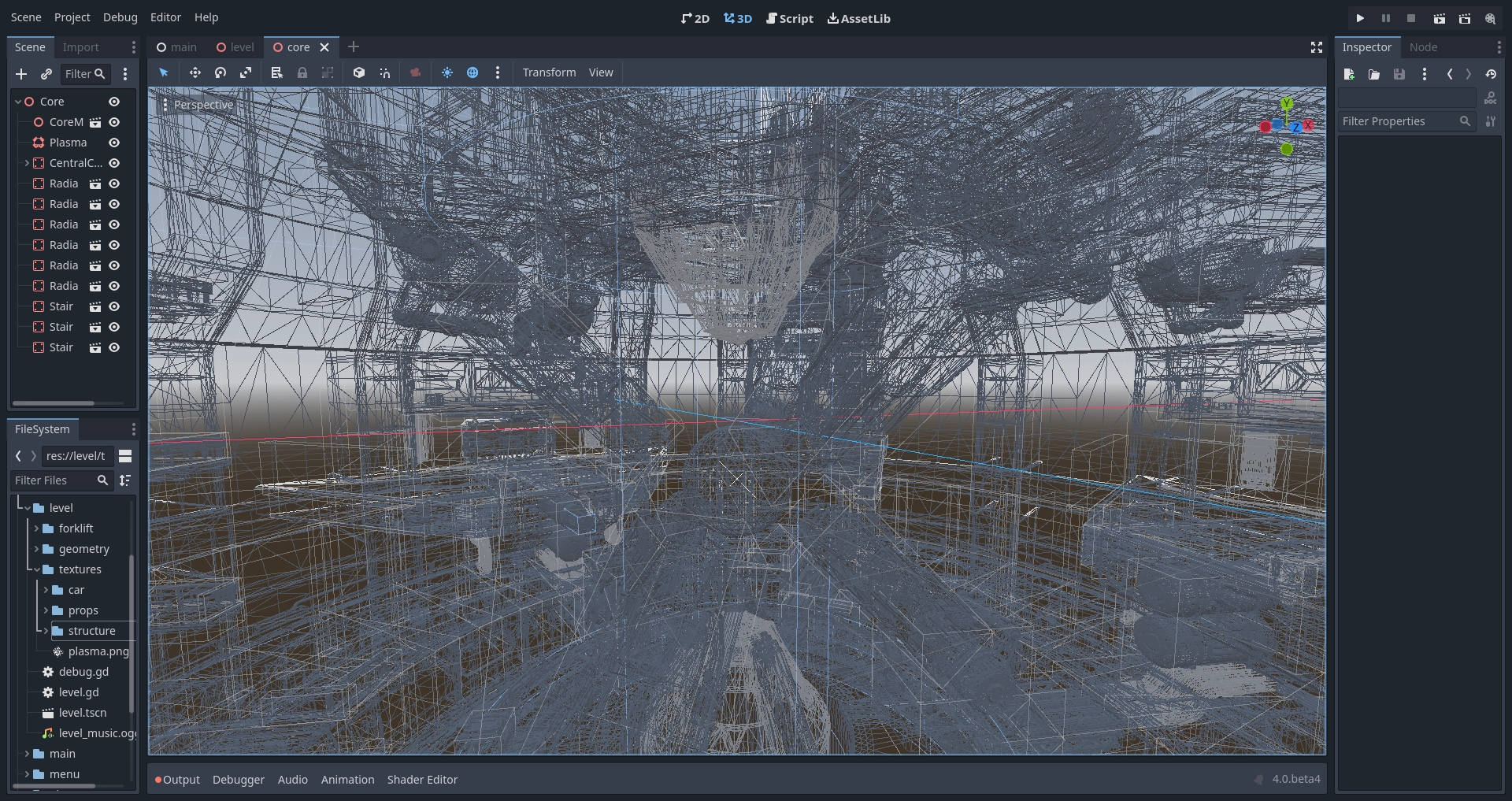
Cuando abres un nuevo o un proyecto existente, la interfaz del editor aparece. Vamos a ver cuales son sus principales áreas.

Por predeterminado, en las funciones menu,**pantalla principal**, y el botón de probar juego por el borde arriba de la ventana.

En el centro está el viewport con su Barra de herramientas en la parte superior, allí es donde se encuentran las herramientas para mover, escalar o bloquear los objetos de la escena.

A los lados del viewport, se encuentran los paneles empotrables. En la parte inferior se encuentra el panel inferior.
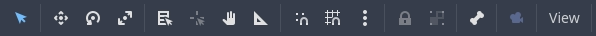
La barra de herramientas cambia en base al contexto del nodo seleccionado. Aquí está la barra de herramientas 2D.

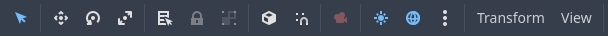
Aquí está la de 3D.

Veamos los paneles empotrables. El panel Sistema de archivos lista los archivos del proyecto, como ser scripts, imágenes, muestras de audio y más.

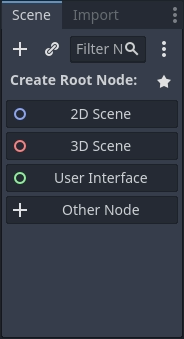
El panel Escena, lista los nodos de la escena activa.

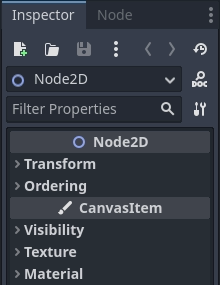
El Inspector permite editar las propiedades del nodo seleccionado.

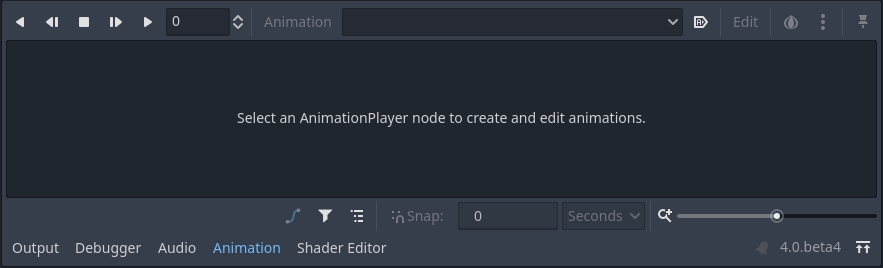
El panel inferior es el contenedor de la consola de depuración, el editor de animaciones, el mezclador de audio y más. Estos elementos pueden ocupar espacio valioso, es por eso que se encuentran ocultos por defecto.

Cuando haces clic en uno, se expande verticalmente. A continuación, puede ver el editor de animación abierto.

Los cuatro espacios de trabajo¶
Hay cuatro botones de pantalla principal centrados en la parte superior del editor: 2D, 3D, Script y AssetLib.
Utilizarás el Espacio de trabajo 2D para todo tipo de juegos. Además de los juegos en 2D, es allí donde construirás tus interfaces.

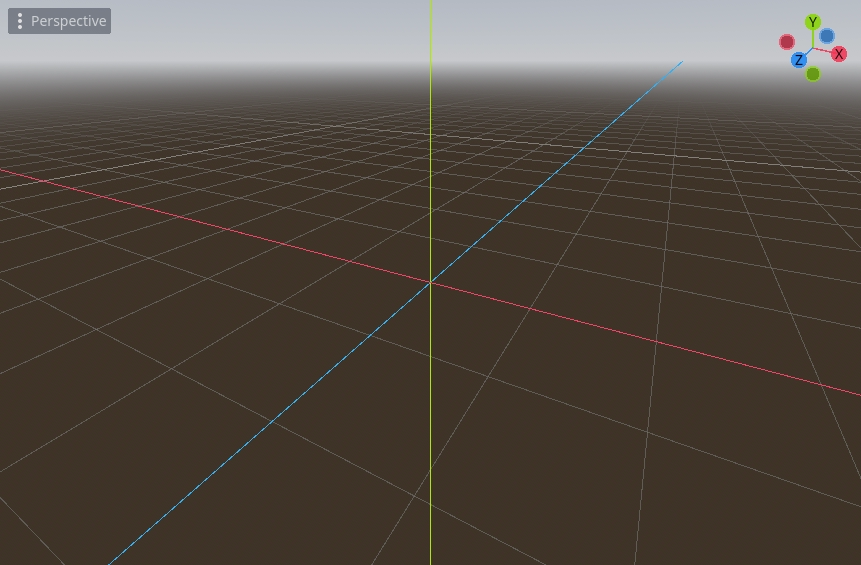
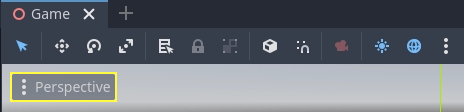
En la pantalla 3D, puede trabajar con mallas, luces y niveles de diseño para juegos 3D.

Nota el botón perspectiva ubicado en la barra de herramientas. Este abre una lista de opciones relacionadas con la vista 3D.

Nota
Ver Introducción al 3D para mas detalles sobre Espacio de trabajo 3D.
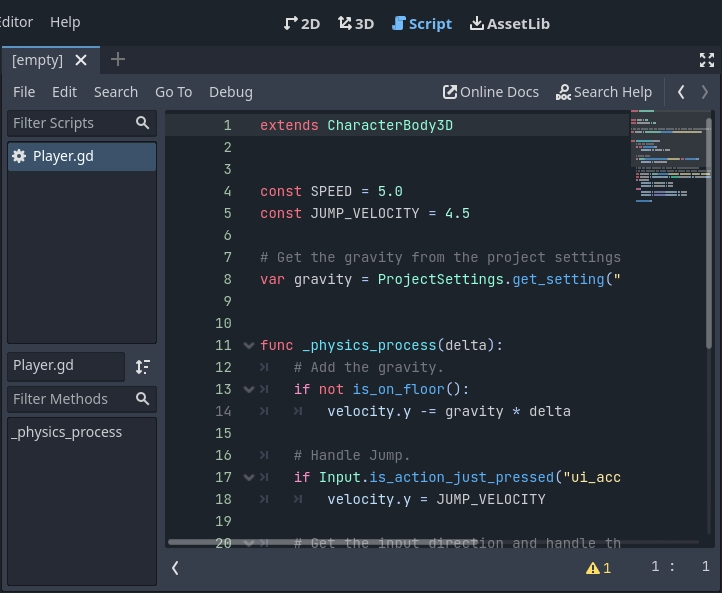
La "pantalla de scripts" es un editor completo con un depurador, autocompletado y referencia de código integrada.

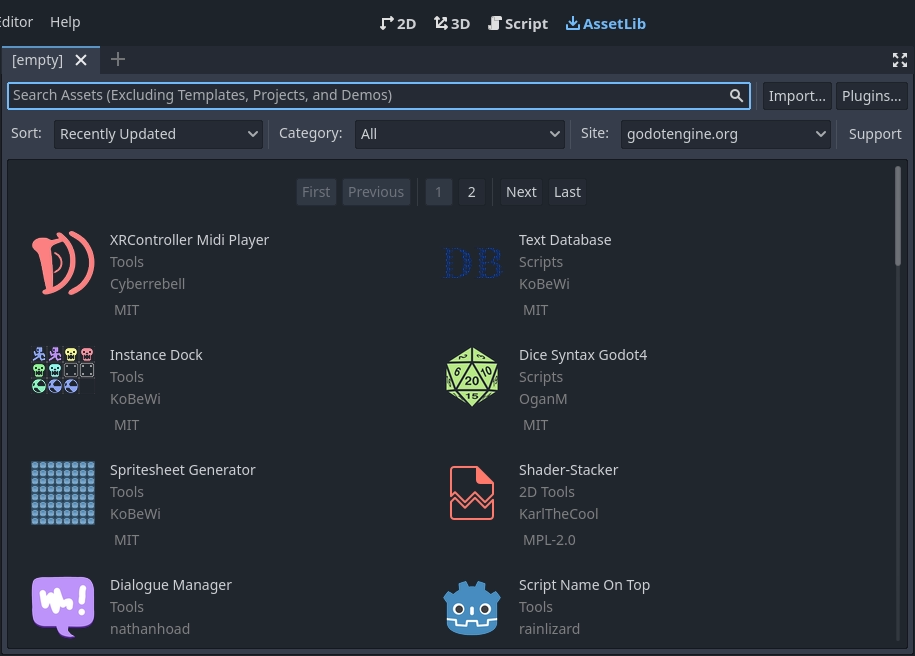
Finalmente, AssetLib es la biblioteca de add-ons, scripts y recursos de código abierto y gratuitos para utilizar en tus proyectos.

Ver también
Puedes aprender más sobre la asset library en Acerca de la Biblioteca de Assets.
Referencia de clases integrada¶
Godot viene con referencia de clase incorporada.
Puedes buscar información sobre una clase, método, propiedad, constante o señal por alguno de los siguientes métodos:
Presionando F1 (or Alt + Space on macOS o fn + F1 en portátiles con un tecla fn) en cualquier parte del editor.
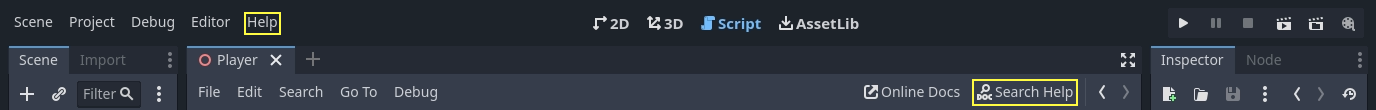
Presiona el botón de "Buscar ayuda" en la parte superior-derecha de la pantalla principal de Script.
Presionando en Ayuda y Buscar en la Ayuda.
Haciendo click mientras se presiona la tecla Ctrl en el nombre de una clase, de una función o en una variable integrada en el editor de script.

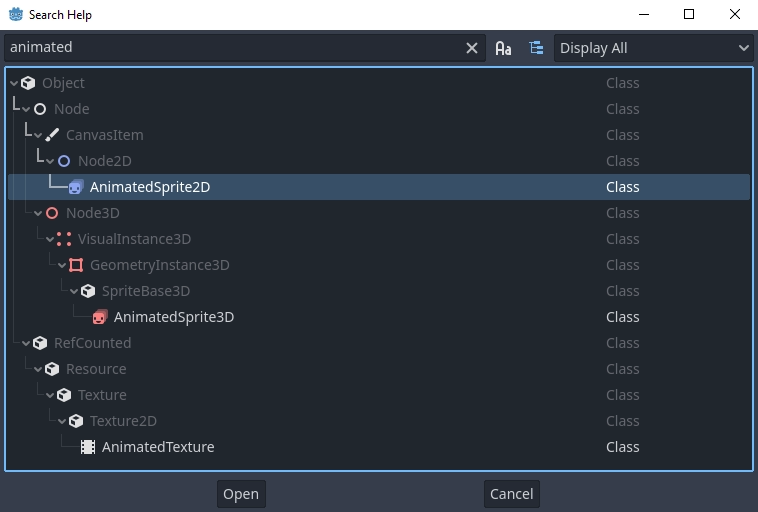
Cuando haces una de estas cosas, aparecerá una ventana. Escribe para buscar por un item. También puedes usarla para revisar los objetos y métodos disponibles.

Doble click en un item abrirá la página correspondiente en la ventana de scripts.