Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Limitaciones del renderizado 3D¶
Introducción¶
Debido a su enfoque en el rendimiento, los motores de representación en tiempo real tienen muchas limitaciones. El renderizador de Godot no es una excepción. Para trabajar eficazmente con esas limitaciones, es necesario entenderlas.
Límites de tamaño de textura¶
En los ordenadores de sobremesa y portátiles, las texturas superiores a 8192×8192 pueden no ser compatibles con los dispositivos más antiguos. Puedes comprobar las limitaciones de tu GPU de destino en GPUinfo.org.
Las GPUs para móviles suelen estar limitadas a texturas de 4096×4096. Además, algunas GPU para móviles no admiten la repetición de texturas sin potencia de dos tamaños. Por lo tanto, si quieres que tu textura se muestre correctamente en todas las plataformas, debes evitar usar texturas más grandes que 4096×4096 y usar una potencia de dos tamaños si la textura necesita repetirse.
To limit the size of a specific texture that may be too large to render, you can
set the Process > Size Limit import option to a value greater than 0.
This will reduce the texture's dimensions on import (preserving aspect ratio)
without affecting the source file.
Bandas de color¶
When using the Forward+ or Forward Mobile rendering methods, Godot's 3D engine renders internally in HDR. However, the rendering output will be tonemapped to a low dynamic range so it can be displayed on the screen. This can result in visible banding, especially when using untextured materials. For performance reasons, color precision is also lower when using the Forward Mobile rendering method compared to Forward+.
When using the Compatibility rendering method, HDR is not used and the color precision is the lowest of all rendering methods. This also applies to 2D rendering, where banding may be visible when using smooth gradient textures.
Hay dos caminos principales para solucionar las bandas:
If using the Forward+ or Forward Mobile rendering methods, enable Use Debanding in the advanced Project Settings. This applies a fullscreen debanding shader as a post-processing effect and is very cheap.
Alternatively, bake some noise into your textures. This is mainly effective in 2D, e.g. for vignetting effects. In 3D, you can also use a custom debanding shader to be applied on your materials. This technique works even if your project is rendered with low color precision, which means it will work when using the Mobile and Compatibility rendering methods.

Color banding comparison (contrast increased for more visibility)¶
Ver también
See Banding in Games: A Noisy Rant (PDF) for more details about banding and ways to combat it.
Precisión del buffer de profundidad¶
Para clasificar los objetos en el espacio 3D, los motores de renderizado se basan en un buffer de profundidad (también llamado Z-buffer). Este búfer tiene una precisión finita: 24 bits en las plataformas de escritorio, a veces 16 bits en las plataformas móviles (por razones de rendimiento). Si dos objetos diferentes terminan en el mismo valor de la memoria intermedia, entonces se producirá la lucha Z. Esto se materializará en forma de texturas que parpadean hacia adelante y hacia atrás a medida que la cámara se mueve o gira.
Para que la memoria intermedia de profundidad sea más precisa en el área de renderizado, deberías aumentar la propiedad Casi del nodo de la cámara. Sin embargo, ten cuidado: si lo pones demasiado alto, los jugadores podrán ver a través de la geometría cercana. También deberías disminuir la propiedad Lejos del nodo de la cámara al valor más bajo permitido para tu caso de uso, aunque ten en cuenta que no afectará a la precisión tanto como la propiedad Cercana.
Si sólo necesitas alta precisión cuando el jugador puede ver a lo lejos, podrías cambiarlo dinámicamente según las condiciones del juego. Por ejemplo, si el jugador entra en un avión, la propiedad Casi puede ser aumentada temporalmente para evitar la lucha Z en la distancia. Entonces puede ser disminuido una vez que el jugador deja el avión.
Dependiendo de la escena y de las condiciones de visualización, también puede ser capaz de mover los objetos del combate Z más lejos sin que la diferencia sea visible para el jugador.

Z-fighting comparison (before and after tweaking the scene by offsetting the Label3D away from the floor)¶
Orden de transparencia¶
In Godot, transparent materials are drawn after opaque materials. Transparent objects are sorted back to front before being drawn based on the Node3D's position, not the vertex position in world space. Due to this, overlapping objects may often be sorted out of order. To fix improperly sorted objects, tweak the material's Render Priority property or the node's Sorting Offset. Render Priority will force specific materials to appear in front of or behind other transparent materials, while Sorting Offset will move the object forward or backward for the purpose of sorting. Even then, these may not always be sufficient.
Algunos motores de renderizado cuentan con técnicas de transparencia independiente del orden para aliviar esto, pero esto es costoso en la GPU. Godot actualmente no proporciona esta característica. Todavía hay varias maneras de evitar este problema:
Only make materials transparent if you actually need it. If a material only has a small transparent part, consider splitting it into a separate material. This will allow the opaque part to cast shadows and will also improve performance.
If your texture mostly has fully opaque and fully transparent areas, you can use alpha testing instead of alpha blending. This transparency mode is faster to render and doesn't suffer from transparency issues. Enable Transparency > Transparency to Alpha Scissor in StandardMaterial3D, and adjust Transparency > Alpha Scissor Threshold accordingly if needed. Note that MSAA will not antialias the texture's edges unless alpha antialiasing is enabled in the material's properties. However, FXAA, TAA and supersampling will be able to antialias the texture's edges regardless of whether alpha antialiasing is enabled on the material.
If you need to render semi-transparent areas of the texture, alpha scissor isn't suitable. Instead, setting the StandardMaterial3D's Transparency > Transparency property to Depth Pre-Pass can sometimes work (at a performance cost). You can also try the Alpha Hash mode.
If you want a material to fade with distance, use the StandardMaterial3D distance fade mode Pixel Dither or Object Dither instead of Pixel Alpha. This will make the material opaque, which also speeds up rendering.

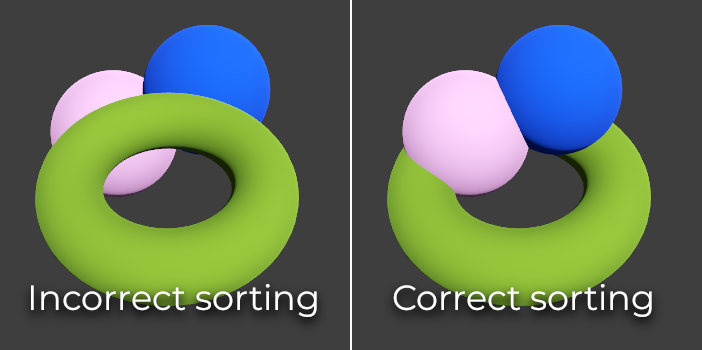
Transparency sorting comparison (alpha-blended materials on the left, alpha scissor materials on the right)¶
Multisample anti-aliasing (MSAA)¶
Ver también
Antialiasing is explained in detail on the 3D antialiasing page.
El antialiasing de muestras múltiples (MSAA) toma múltiples muestras de cobertura en los bordes de los polígonos al renderizar los objetos. No aumenta el número de muestras de color utilizadas para representar una escena. Esto es lo que significa en la práctica:
Los bordes de las mallas se alisarán bien (como lo haría el supermuestreo).
Los materiales transparentes que usan pruebas alfa (transparencia de 1 bit) no se suavizarán.
El aliasing molecular ("destellos" que aparecen en las superficies reflectantes) no se reducirá.
Existen varios modos resolver esta limitación dependiendo de cuánto margen tengas en el desempeño:
To make specular aliasing less noticeable, open the Project Settings and enable Rendering > Quality > Screen Space Filters > Screen Space Roughness Limiter. This filter has a moderate cost on performance, so it should only be enabled if you actually need it.
Enable fast approximate antialiasing (FXAA) in addition to (or instead of) MSAA. Since FXAA is a screen-space antialiasing method, it will smooth out anything. As a downside, FXAA also makes the scene appear blurrier, especially at resolutions below 1440p. FXAA also lacks temporal information, which means its impact on specular aliasing is limited.
Enable temporal antialiasing (TAA) in addition to (or instead of) MSAA. Since TAA is a screen-space antialiasing method, it will smooth out anything. As a downside, TAA also makes the scene appear blurrier, especially at resolutions below 1440p. TAA provides superior quality compared to FXAA and can effectively combat specular aliasing. However, TAA has a greater performance cost compared to FXAA, and TAA can introduce ghosting artifacts with fast movement.
Render the scene at a higher resolution by increasing the Scaling 3D > Scale project setting above
1.0. This technique is called supersample antialiasing (SSAA) and is very slow. Its use is generally only recommended for offline rendering.