Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
Mallas 2D¶
Introducción¶
En 3D, las mallas son usadas para mostrar el mundo, en 2D son raras porque las imágenes son más usadas. El motor 2D de Godot es un motor de dos dimensiones puro, así que no se pueden mostrar mallas 3D directamente (aunque se puede lograr mediante un Viewport y ViewportTexture).
Ver también
Si quieres mostrar meshes 3D en un viewport 2D, revisa el tutorial Usar un Viewport como textura.
Las mallas 2D son mallas que contienen una geometría bidimensional (Z puede ser omitido o ignorado) en lugar de 3D. Puedes experimentar creándolas con SurfaceTool desde código y mostrándolas en un nodo MeshInstance2D.
Currently, the only way to generate a 2D mesh within the editor is by either importing an OBJ file as a mesh, or converting it from a Sprite2D.
Optimizando los píxeles dibujados¶
Este modo de trabajo es útil para optimizar el dibujado 2D en algunas situaciones. Cuando se dibujan imágenes grandes con transparencia, Godot dibujará todo el quad en pantalla. El área transparente también será dibujada.
Esto puede afectar el desempeño, especialmente en dispositivos móviles, cuando se dibujan imágenes grandes generalmente de tamaño de la pantalla), o se superponen muchas imágenes con grandes áreas transparentes (por ejemplo cuando se utiliza ParallaxBackground).
Convertir a malla asegura que sólo las áreas opacas se dibujarán y el resto será ignorado.
Converting Sprite2Ds to 2D meshes¶
You can take advantage of this optimization by converting a Sprite2D to a MeshInstance2D.
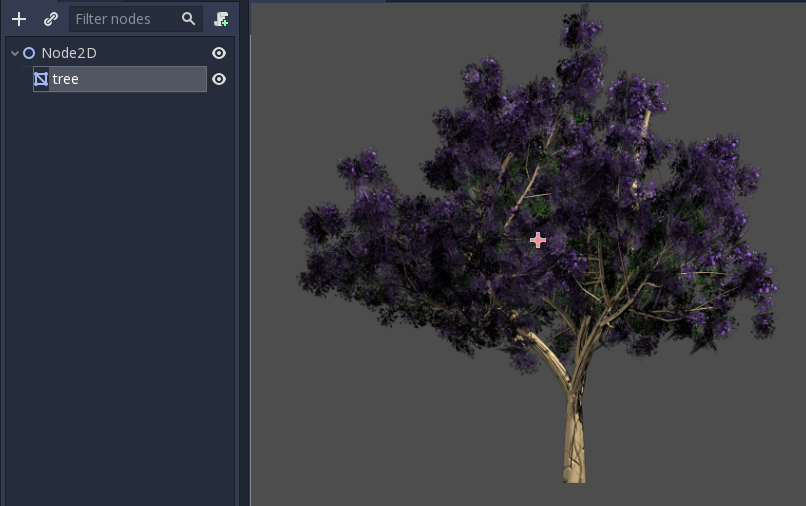
Start with an image that contains large amounts of transparency on the edges, like this tree:

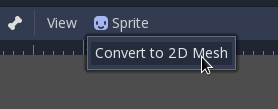
Put it in a Sprite2D and select "Convert to 2D Mesh" from the menu:

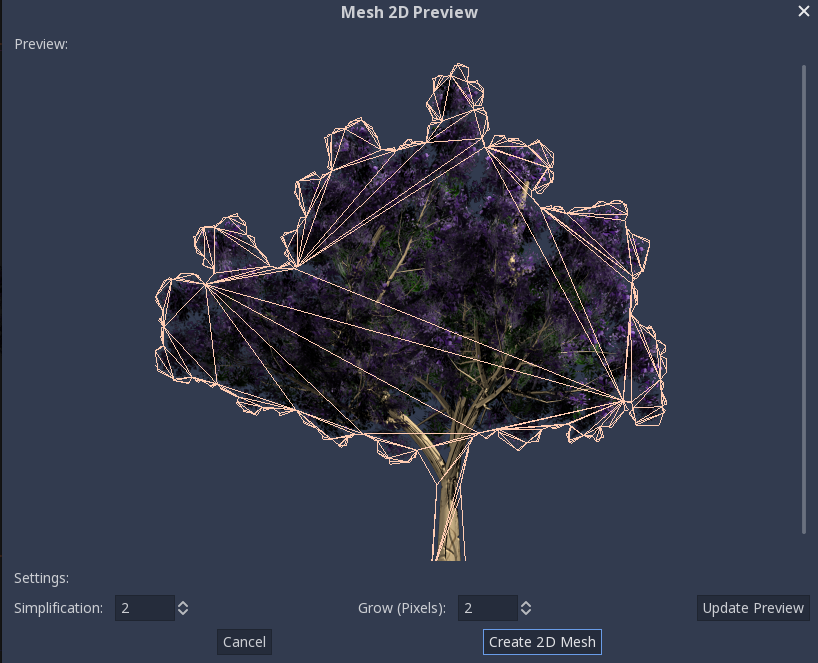
Un diálogo aparecerá, mostrando una previsualización de cómo será creada la malla 2D:

Los valores por defecto suelen estar bien para muchos casos, pero puedes cambiar el crecimiento y simplificación de acuerdo a tus necesidades:

Finally, push the Convert 2D Mesh button and your Sprite2D will be replaced: