Verwendung des Themeneditors¶
Dieser Artikel erklärt, wie man UI-Themen mit dem Godot-Editor und seinem Themen-Editor-Tool erstellt und verwaltet. Wir empfehlen, sich mit den Grundlagen des GUI-Skinning/Themen vertraut zu machen, indem Sie Einführung in GUI Skinning lesen, bevor Sie beginnen.
Der Themeneditor ist ein Werkzeug im unteren Bereich, das automatisch aktiviert wird, wenn eine Theme-Ressource zur Bearbeitung ausgewählt wird. Er enthält die notwendige Benutzeroberfläche zum Hinzufügen, Entfernen und Anpassen von Thementypen und -elementen. Es verfügt über einen Vorschaubereich, in dem Sie Ihre Änderungen live testen können, sowie über ein Dialogfenster, in dem Sie Massenoperationen an den Themenelementen durchführen können.
Ein Thema erstellen¶
Wie jede andere Ressource können Themen direkt im Dateisystem-Dock erstellt werden, indem Sie mit der rechten Maustaste klicken und Neue Ressource... auswählen, dann Thema auswählen und auf Erstellen klicken. Dies ist besonders nützlich für die Erstellung projektweiter Themen.
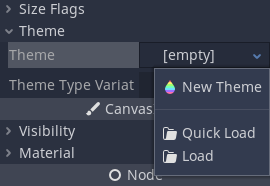
Themes können auch von jedem Kontroll-Node aus erstellt werden. Wählen Sie einen Kontroll-Node in der Szenenhierarchie aus, dann gehen Sie im Inspektor auf die Eigenschaft Thema. Von dort aus können Sie Neues Thema wählen.

Dadurch wird ein leeres Thema erstellt und der Themeneditor geöffnet. Beachten Sie, dass die auf diese Weise erstellten Ressourcen standardmäßig mit der Szene verknüpft werden. Verwenden Sie stattdessen das Kontextmenü, um das neue Thema in einer Datei zu speichern.
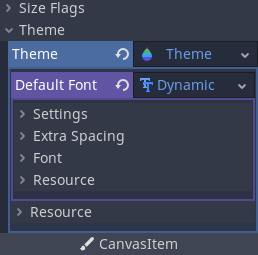
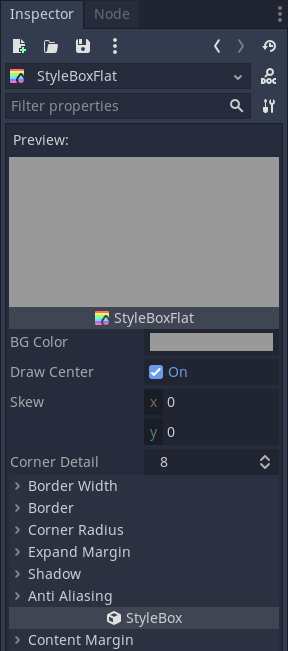
Während der Themen-Editor die Werkzeuge zum Verwalten von Themen-Typen und -Elementen bereitstellt, enthalten Themen auch die Standard-Ausweich-Schrift, die Sie nur über das Inspektor-Dock bearbeiten können. Das Gleiche gilt für den Inhalt komplexer Ressourcentypen, wie z. B. StyleBoxes und Icons - sie lassen sich im Inspektor bearbeiten.

Übersicht über den Theme-Editor¶

Der Themeneditor besteht aus zwei Hauptteilen. Der Haupteditor für Themen, der sich am unteren Rand des Godot-Editors befindet, soll den Benutzern Werkzeuge zum schnellen Erstellen, Bearbeiten und Löschen von Themenelementen und -typen an die Hand geben. Er bietet visuelle Werkzeuge zum Auswählen und Ändern von Steuerelementen und abstrahiert die zugrunde liegenden Themenkonzepte. Das Dialogfeld Themelemente verwalten ist dagegen auf die Bedürfnisse derjenigen ausgerichtet, die Themen manuell ändern möchten. Er ist auch nützlich, um ein neues Editor-Thema zu erstellen.
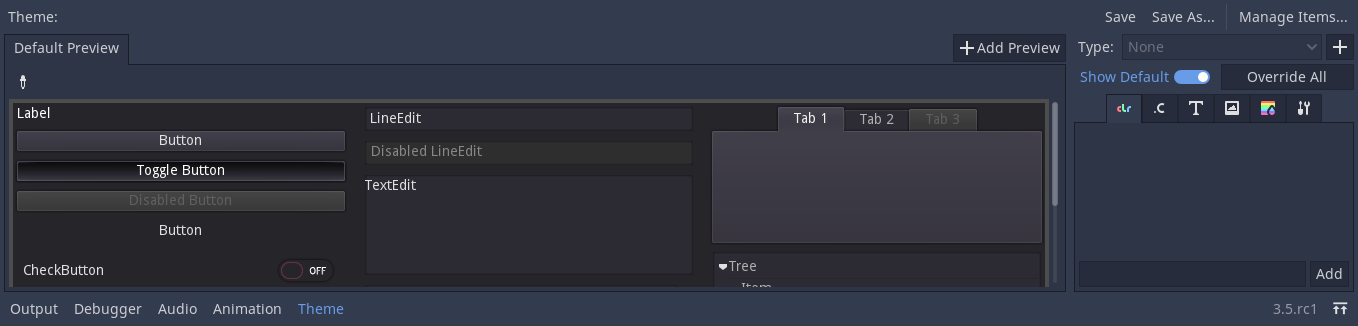
Theme-Vorschau¶
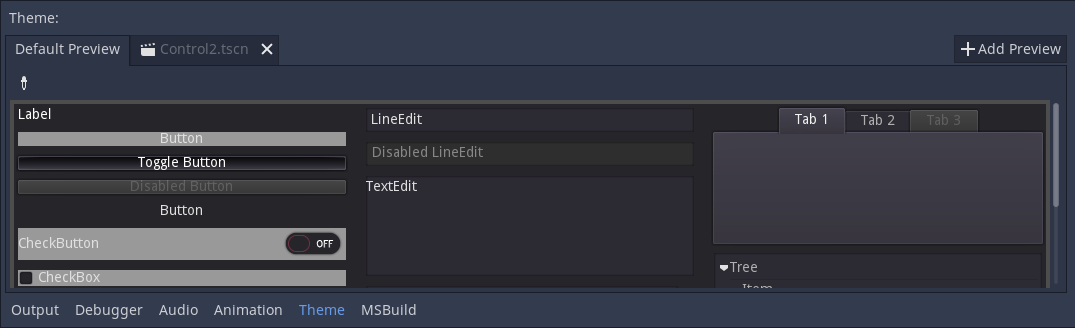
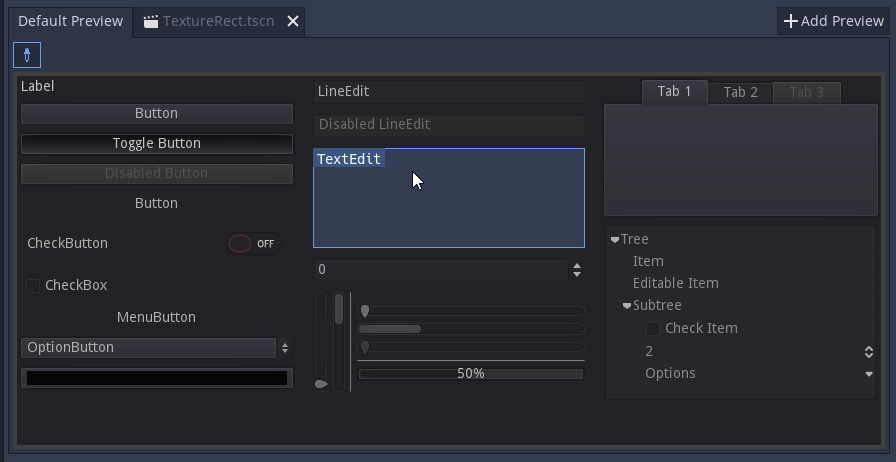
Die linke Seite des Haupteditors enthält eine Reihe von Vorschauregisterkarten. Die Registerkarte Standardvorschau ist standardmäßig sichtbar und enthält die meisten der häufig verwendeten Steuerelemente in verschiedenen Zuständen. Die Vorschauen sind interaktiv, so dass auch Zwischenzustände (z. B. Hover) in der Vorschau angezeigt werden können.

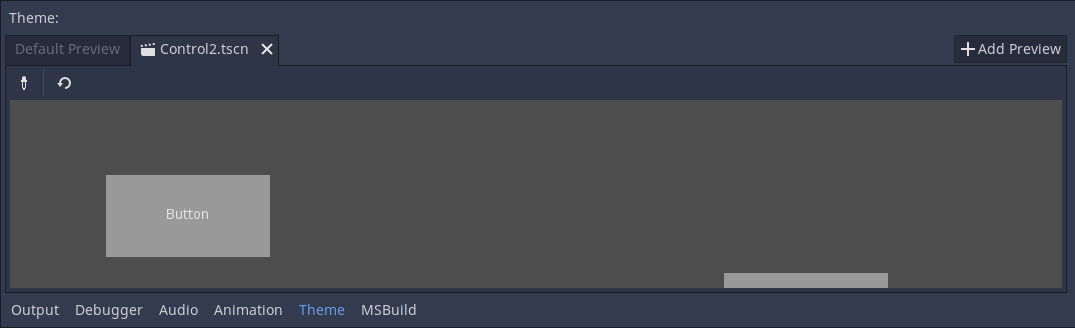
Zusätzliche Registerkarten können aus beliebigen Szenen in Ihrem Projekt erstellt werden. Die Szene muss einen Kontroll-Node als Wurzel haben, um als Vorschau zu funktionieren. Um eine neue Registerkarte hinzuzufügen, klicken Sie auf die Schaltfläche Vorschau hinzufügen und wählen Sie die gespeicherte Szene aus Ihrem Dateisystem aus.

Wenn Sie Änderungen an der Szene vornehmen, werden diese nicht automatisch in die Vorschau übernommen. Um die Vorschau zu aktualisieren, klicken Sie auf die Schaltfläche "Neu laden" in der Symbolleiste.
Vorschauen können auch verwendet werden, um schnell den zu bearbeitenden Thementyp auszuwählen. Wählen Sie das Auswahlwerkzeug aus der Symbolleiste und bewegen Sie den Mauszeiger über den Vorschaubereich, um die Kontroll-Nodes zu markieren. Hervorgehobene Kontroll-Nodes zeigen ihren Klassennamen an. Wenn Sie auf das hervorgehobene Steuerelement klicken, wird es auf der rechten Seite zur Bearbeitung geöffnet.

Themenarten und Elemente¶
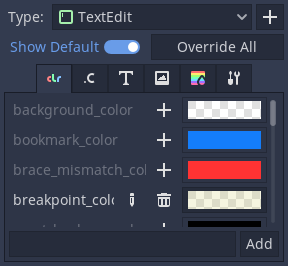
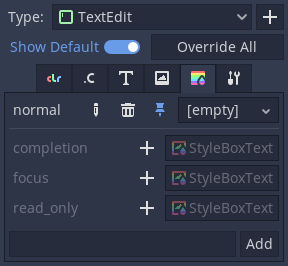
The right-hand side of the theme editor provides a list of theme types available in the edited theme resource, and the contents of the selected type. The list of type's items is divided into several tabs, corresponding to each data type available in the theme (colors, constants, styles, etc.). If the Show Default option is enabled, then for each built-in type its default theme values are displayed, greyed out. If the option is disabled, only the items available in the edited theme itself are displayed.

Einzelne Elemente aus dem Standardthema können zum aktuellen Thema hinzugefügt werden, indem Sie auf die Schaltfläche Überschreiben neben dem Element klicken. Sie können auch alle Standardelemente des ausgewählten Thementyps überschreiben, indem Sie auf die Schaltfläche Alle überschreiben klicken. Überschriebene Eigenschaften können dann mit der Schaltfläche Element entfernen entfernt werden. Eigenschaften können auch über die Schaltfläche Element umbenennen umbenannt werden, und vollständig benutzerdefinierte Eigenschaften können der Liste über das Textfeld darunter hinzugefügt werden.
Überschriebene Themenelemente können direkt im rechten Bedienfeld bearbeitet werden, sofern es sich nicht um Ressourcen handelt. Ressourcen verfügen über rudimentäre Steuerelemente, müssen aber stattdessen im Inspektor-Dock bearbeitet werden.

Styleboxen verfügen über eine einzigartige Funktion, bei der Sie eine einzelne Stylebox aus der Liste anheften können. Die angeheftete Stylebox fungiert als Anführer der Gruppe, und alle Styleboxen desselben Typs werden neben ihr aktualisiert, wenn Sie ihre Eigenschaften ändern. So können Sie die Eigenschaften mehrerer Styleboxen gleichzeitig bearbeiten.

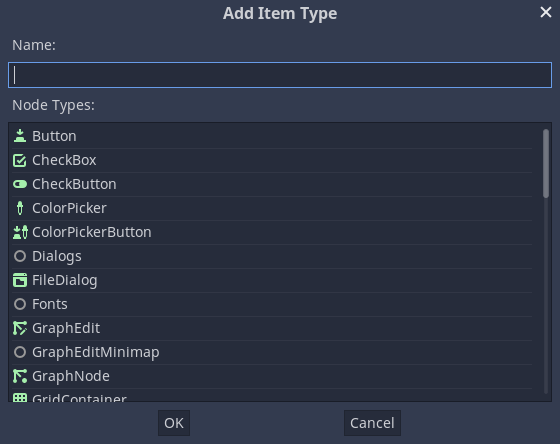
Thementypen können aus einer Vorschau ausgewählt werden, sie können aber auch manuell hinzugefügt werden. Wenn Sie auf die Plus-Schaltfläche neben der Typenliste klicken, öffnet sich das Menü Elementtyp hinzufügen. In diesem Menü können Sie entweder einen Typ aus der Liste auswählen oder einen beliebigen Namen eingeben, um einen eigenen Typ zu erstellen. Das Textfeld filtert auch die Liste der Kontroll-Nodes.

Elemente verwalten und importieren¶
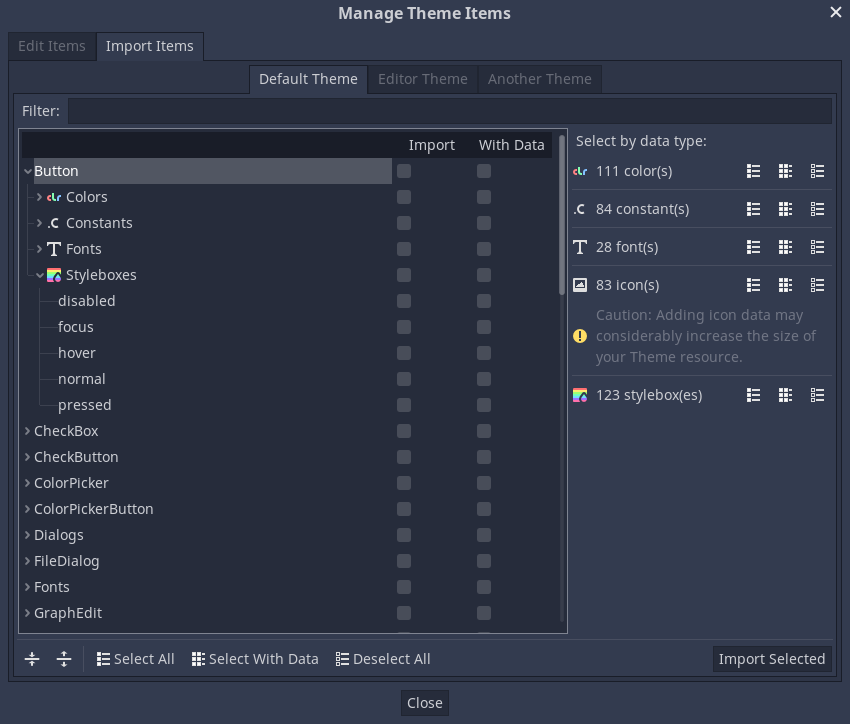
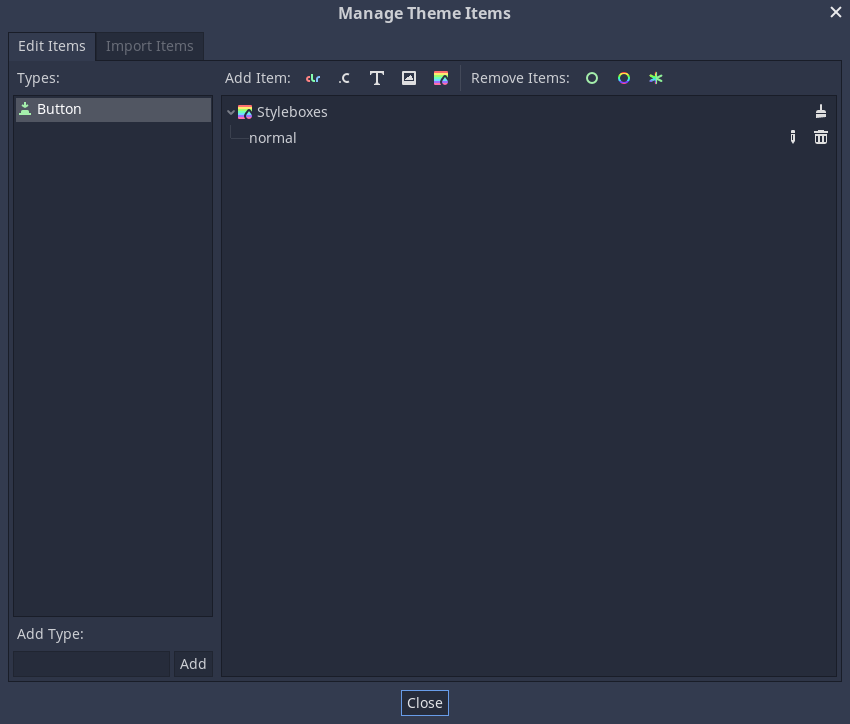
Wenn Sie auf die Schaltfläche Elemente verwalten klicken, wird das Dialogfeld Themenelemente verwalten angezeigt. Auf der Registerkarte Elemente bearbeiten können Sie Thementypen anzeigen und hinzufügen sowie die Themenelemente des ausgewählten Typs anzeigen und bearbeiten.

Sie können hier einzelne Themenelemente erstellen, umbenennen und entfernen, indem Sie auf das entsprechende X-Element hinzufügen klicken und den Namen angeben. Sie können auch Themenelemente entweder nach ihrem Datentyp (über das Pinselsymbol in der Liste) oder nach ihrer Qualität in großem Umfang löschen. Mit Klassenelemente entfernen werden alle integrierten Themenelemente entfernt, die Sie für einen Steuer-Node-Typ angepasst haben. Mit Benutzerdefinierte Elemente entfernen werden alle benutzerdefinierten Themen-Elemente für den ausgewählten Typ entfernt. Schließlich werden mit Alle Elemente entfernen alle Elemente des Typs entfernt.
Auf der Registerkarte Elemente importieren können Sie Themenelemente aus anderen Themen importieren. Sie können Elemente aus dem Standard-Godot-Thema, dem Godot-Editor-Thema oder einem anderen benutzerdefinierten Thema importieren. Sie können einzelne oder mehrere Elemente importieren und entscheiden, ob Sie deren Daten kopieren oder weglassen wollen. Es gibt mehrere Möglichkeiten, die Elemente auszuwählen und die Auswahl aufzuheben, z. B. von Hand, nach Hierarchie, nach Datentyp und nach allem. Wenn Sie sich dafür entscheiden, die Daten einzuschließen, werden alle Themenelemente so, wie sie sind, in Ihr Thema kopiert. Wenn Sie die Daten weglassen, werden die Elemente mit dem entsprechenden Datentyp und Namen erstellt, bleiben aber leer, so dass gewissermaßen eine Vorlage für ein Thema entsteht.