Overview of debugging tools¶
This guide will give you an overview of the available debugging tools in the engine.
Godot comes with a powerful debugger and profilers to track down bugs, inspect your game at runtime, monitor essential metrics, and measure performances. It also offers options to visualize collision boxes and navigation polygons in the running game.
Finally, you have options to debug the game running on a remote device and to reload changes to your scenes or your code while the game is running.
Debugger Panel¶
Many of Godot's debugging tools are part of the Debugger panel, which you can find information about in Debugger panel.
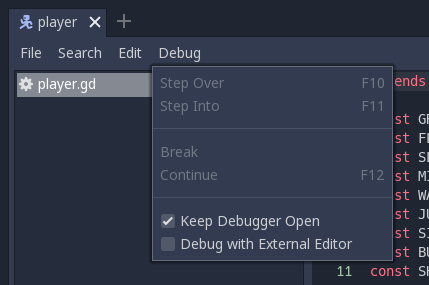
Script editor debug tools and options¶
The script editor has its own set of debug tools for use with breakpoints and two options. The breakpoint tools can also be found in the Debugger tab of the debugger.

The Break button causes a break in the script like a breakpoint would. Continue makes the game continue after pausing at a breakpoint. Step Over goes to the next line of code, and Step Into goes into a function if possible. Otherwise, it does the same thing as Step Over.
The Keep Debugger Open option keeps the debugger open after a scene has been closed. And the Debug with External Editor option lets you debug your game with an external editor.
Warning
Breakpoints won't break on code if it's running in a thread. This is a current limitation of the GDScript debugger.
Debug project settings¶
In the project settings, there is a Debug category with three subcategories which control different things.
Settings¶
These are some general settings such as printing the current FPS to the Output panel, the maximum amount of functions when profiling and others.
GDScript¶
These settings allow you to toggle specific GDScript warnings, such as for unused variables. You can also turn off warnings completely.
Shapes¶
Shapes are where you can adjust the color of shapes that only appear for debugging purposes, such as collision and navigation shapes.
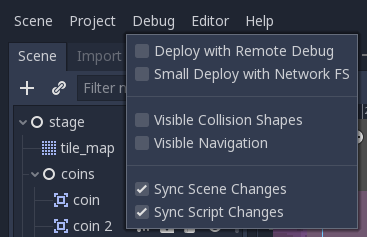
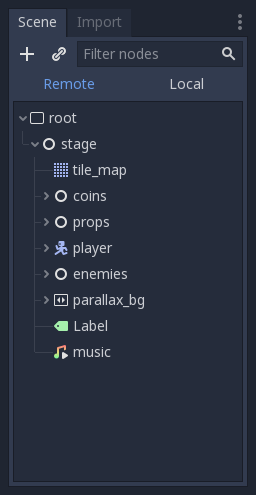
Remote in scene dock¶
When running a game in the editor two options appear at the top of the Scene dock, Remote and Local. While using Remote you can inspect or change the nodes' parameters in the running project.

Note
Some editor settings related to debugging can be found inside the Editor Settings, under the Network > Debug and Debugger sections.