Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
2D particle systems¶
소개¶
Particle systems are used to simulate complex physical effects, such as sparks, fire, magic particles, smoke, mist, etc.
The idea is that a "particle" is emitted at a fixed interval and with a fixed lifetime. During its lifetime, every particle will have the same base behavior. What makes each particle different from the rest and provides a more organic look is the "randomness" associated with each parameter. In essence, creating a particle system means setting base physics parameters and then adding randomness to them.
Particle nodes¶
Godot provides two different nodes for 2D particles, GPUParticles2D and CPUParticles2D. GPUParticles2D is more advanced and uses the GPU to process particle effects. CPUParticles2D is a CPU-driven option with near-feature parity with GPUParticles2D, but lower performance when using large amounts of particles. On the other hand, CPUParticles2D may perform better on low-end systems or in GPU-bottlenecked situations.
While GPUParticles2D is configured via a ParticleProcessMaterial (and optionally with a custom shader), the matching options are provided via node properties in CPUParticles2D (with the exception of the trail settings).
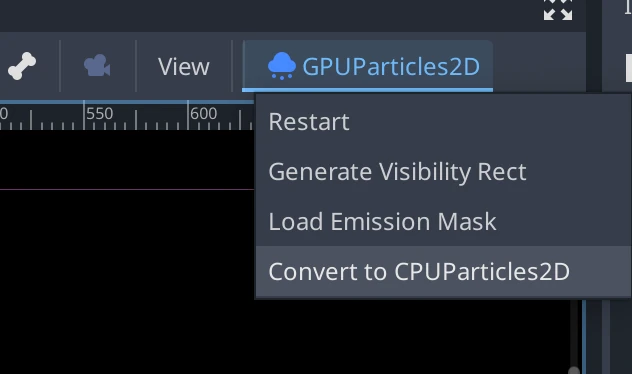
You can convert a GPUParticles2D node into a CPUParticles2D node by clicking on the node in the inspector, selecting the 2D viewport, and selecting GPUParticles2D > Convert to CPUParticles2D in the viewport toolbar.

The rest of this tutorial is going to use the GPUParticles2D node. First, add a GPUParticles2D node to your scene. After creating that node you will notice that only a white dot was created, and that there is a warning icon next to your GPUParticles2D node in the scene dock. This is because the node needs a ParticleProcessMaterial to function.
ParticleProcessMaterial¶
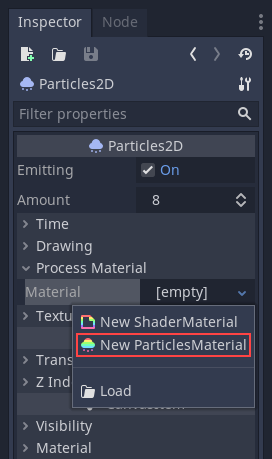
To add a process material to your particles node, go to Process Material in
your inspector panel. Click on the box next to Material, and from the dropdown
menu select New ParticleProcessMaterial.

Your GPUParticles2D node should now be emitting white points downward.

텍스처¶
A particle system can use a single texture or an animation flipbook. A flipbook is a texture that contains several frames of animation that can be played back, or chosen at random during emission. This is equivalent to a spritesheet for particles.
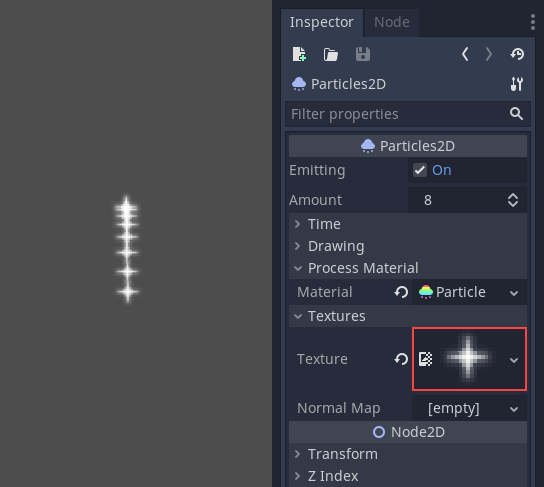
The texture is set via the Texture property:

Using an animation flipbook¶
Particle flipbooks are suited to reproduce complex effects such as smoke, fire, explosions. They can also be used to introduce random texture variation, by making every particle use a different texture. You can find existing particle flipbook images online, or pre-render them using external tools such as Blender or EmberGen.

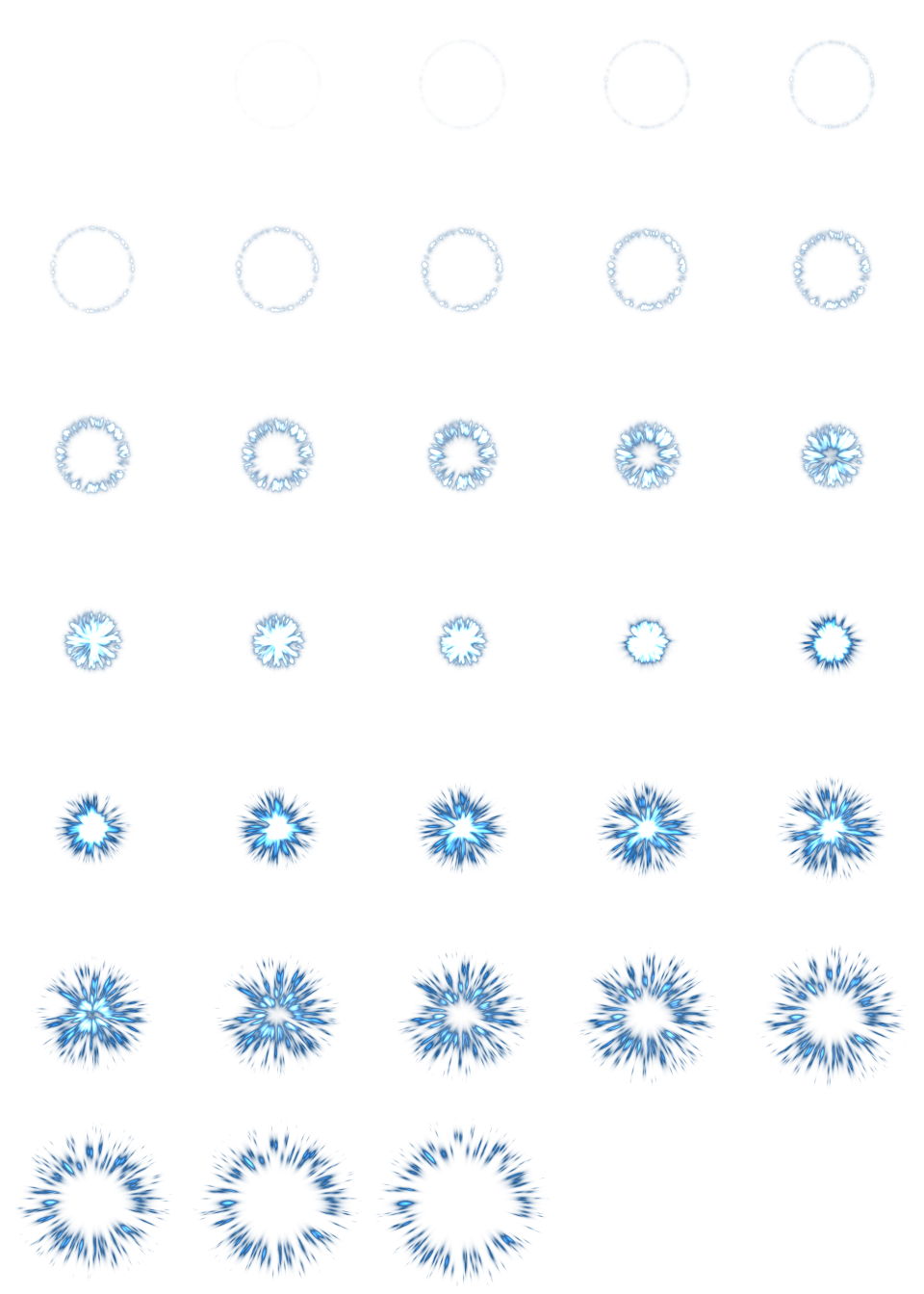
Example of a particle system that uses a flipbook texture¶
Using an animation flipbook requires additional configuration compared to a single texture. For demonstration purposes, we'll use this texture with 5 columns and 7 rows (right-click and choose Save as…):

Credit: JoesAlotofthings (CC BY 4.0)¶
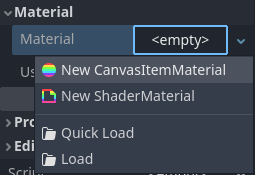
To use an animation flipbook, you must create a new CanvasItemMaterial in the Material section of the GPUParticles2D (or CPUParticles2D) node:

Creating a CanvasItemMaterial at the bottom of the particles node inspector¶
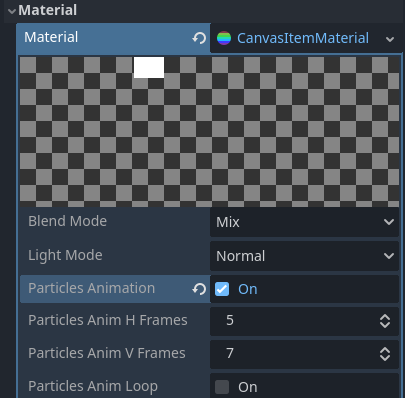
In this CanvasItemMaterial, enable Particle Animation and set H Frames and V Frames to the number of columns and rows present in your flipbook texture:

Configuring the CanvasItemMaterial for the example flipbook texture¶
Once this is done, the Animation section in ParticleProcessMaterial (for GPUParticles2D) or in the CPUParticles2D inspector will be effective.
팁
If your flipbook texture has a black background instead of a transparent background, you will also need to set the blend mode to Add instead of Mix for correct display. Alternatively, you can modify the texture to have a transparent background in an image editor. In GIMP, this can be done using the Color > Color to Alpha menu.
Time parameters¶
수명¶
입자가 머무는 시간(초). 수명(lifetime)이 끝나면 새로운 입자가 대체됩니다.
Lifetime: 0.5

Lifetime: 4.0

원샷¶
When enabled, a GPUParticles2D node will emit all of its particles once and then never again.
전처리¶
Particle systems begin with zero particles emitted, then start emitting. This can be an inconvenience when loading a scene and systems like a torch, mist, etc. begin emitting the moment you enter. Preprocess is used to let the system process a given number of seconds before it is actually drawn the first time.
속도 배수¶
The speed scale has a default value of 1 and is used to adjust the
speed of a particle system. Lowering the value will make the particles
slower while increasing the value will make the particles much faster.
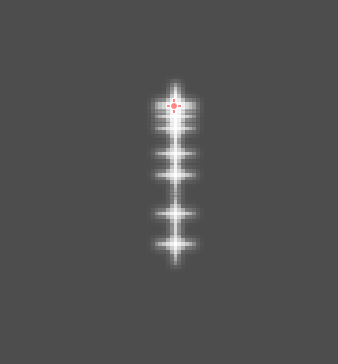
폭발성¶
If lifetime is 1 and there are 10 particles, it means a particle
will be emitted every 0.1 seconds. The explosiveness parameter changes
this, and forces particles to be emitted all together. Ranges are:
0: 입자들을 일정한 간격으로 방출합니다(기본 값).
1: 동시에 모든 입자를 방출합니다.
Values in the middle are also allowed. This feature is useful for creating explosions or sudden bursts of particles:

무작위성¶
All physics parameters can be randomized. Random values range from 0 to
1. The formula to randomize a parameter is:
initial_value = param_value + param_value * randomness
고정 FPS¶
This setting can be used to set the particle system to render at a fixed
FPS. For instance, changing the value to 2 will make the particles render
at 2 frames per second. Note this does not slow down the particle system itself.
분수 델타¶
This can be used to turn Fract Delta on or off.
Drawing parameters¶
가시성 직사각형¶
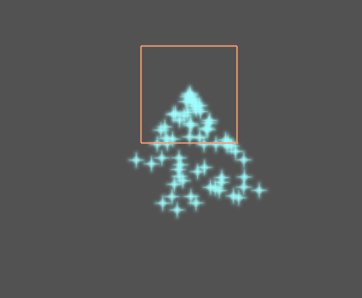
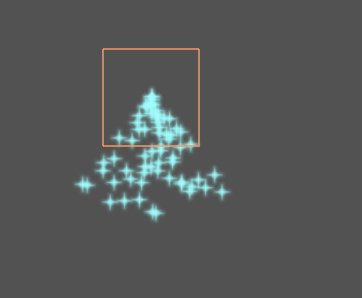
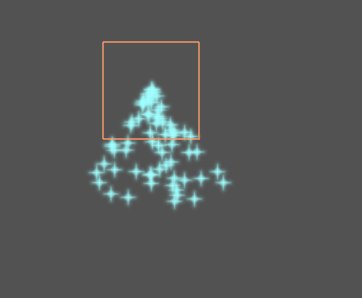
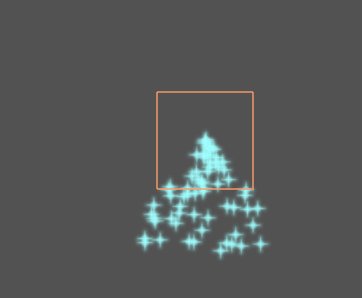
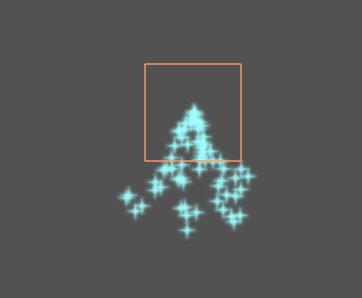
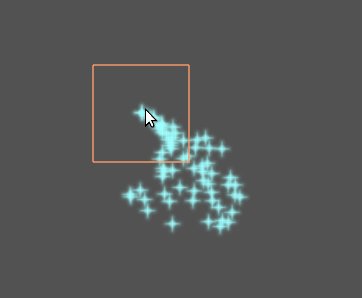
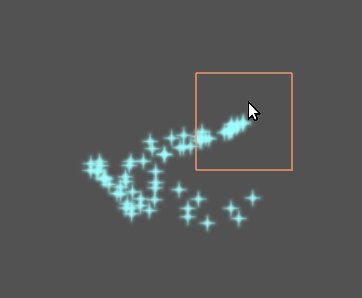
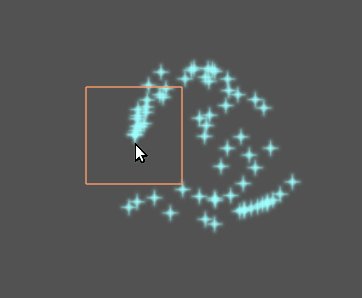
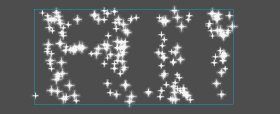
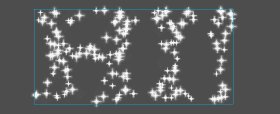
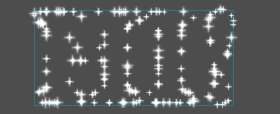
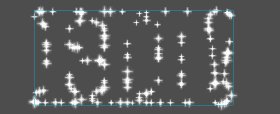
The visibility rectangle controls the visibility of the particles on screen. If this rectangle is outside of the viewport, the engine will not render the particles on screen.
The rectangle's W and H properties respectively control its Width and its Height.
The X and Y properties control the position of the upper-left
corner of the rectangle, relative to the particle emitter.
You can have Godot generate a Visibility Rect automatically using the toolbar above the 2d view. To do so, select the GPUParticles2D node and Click Particles > Generate Visibility Rect. Godot will simulate the Particles2D node emitting particles for a few seconds and set the rectangle to fit the surface the particles take.
You can control the emit duration with the Generation Time (sec) option. The maximum value is 25 seconds. If you need more time for your particles to move around, you can temporarily change the preprocess duration on the Particles2D node.
로컬 좌표¶
By default this option is on, and it means that the space that particles are emitted to is relative to the node. If the node is moved, all particles are moved with it:

If disabled, particles will emit to global space, meaning that if the node is moved, already emitted particles are not affected:

그리기 순서¶
This controls the order in which individual particles are drawn. Index
means particles are drawn according to their emission order (default).
Lifetime means they are drawn in order of remaining lifetime.
ParticleProcessMaterial settings¶
방향¶
This is the base direction at which particles emit. The default is
Vector3(1, 0, 0) which makes particles emit to the right. However,
with the default gravity settings, particles will go straight down.

For this property to be noticeable, you need an initial velocity greater than 0. Here, we set the initial velocity to 40. You'll notice that particles emit toward the right, then go down because of gravity.

스프레드¶
This parameter is the angle in degrees which will be randomly added in
either direction to the base Direction. A spread of 180 will emit
in all directions (+/- 180). For spread to do anything the "Initial Velocity"
parameter must be greater than 0.

평면성¶
This property is only useful for 3D particles.
중력¶
The gravity applied to every particle.

초기 속도¶
Initial velocity is the speed at which particles will be emitted (in pixels/sec). Speed might later be modified by gravity or other accelerations (as described further below).

각속도¶
Angular velocity is the initial angular velocity applied to particles.
회전 속도(Spin Velocity)¶
Spin velocity is the speed at which particles turn around their center (in degrees/sec).

공전 속도¶
공전 속도는 입자들이 중심을 돌게 만드는 데 사용됩니다.

선형 가속도(Linear Acceleration)¶
각 입자에 적용되는 선형 가속도.
지름 가속도(Radial Acceleration)¶
If this acceleration is positive, particles are accelerated away from the center. If negative, they are absorbed towards it.

접선가속도(Tangential Acceleration)¶
This acceleration will use the tangent vector to the center. Combining with radial acceleration can do nice effects.

댐핑¶
Damping은 입자에 마찰을 일으켜 멈추게 합니다. 특히 불꽃이나 폭발에 유용하며 보통 높은 선형 속도로 시작하다가 점차 사라지면서 멈춘다.

각도¶
Determines the initial angle of the particle (in degrees). This parameter is mostly useful randomized.

크기¶
Determines the initial scale of the particles.

색상¶
방출되는 입자 색깔을 바꾸는 데 사용됩니다.
Hue Variation¶
The Variation value sets the initial hue variation applied to each
particle. The Variation Random value controls the hue variation
randomness ratio.
애니메이션¶
참고
Particle flipbook animation is only effective if the CanvasItemMaterial used on the GPUParticles2D or CPUParticles2D node has been configured accordingly.
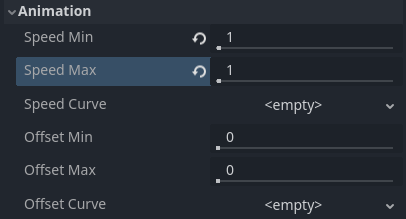
To set up the particle flipbook for linear playback, set the Speed Min and Speed Max values to 1:

Setting up particle animation for playback during the particle's lifetime¶
By default, looping is disabled. If the particle is done playing before its lifetime ends, the particle will keep using the flipbook's last frame (which may be fully transparent depending on how the flipbook texture is designed). If looping is enabled, the animation will loop back to the first frame and resume playing.
Depending on how many images your sprite sheet contains and for how long your particle is alive, the animation might not look smooth. The relationship between particle lifetime, animation speed, and number of images in the sprite sheet is this:
참고
At an animation speed of 1.0, the animation will reach the last image
in the sequence just as the particle's lifetime ends.
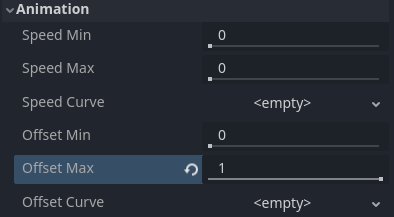
If you wish the particle flipbook to be used as a source of random particle textures for every particle, keep the speed values at 0 and set Offset Max to 1 instead:

Setting up particle animation for random offset on emission¶
Note that the GPUParticles2D node's Fixed FPS also affects animation playback. For smooth animation playback, it's recommended to set it to 0 so that the particle is simulated on every rendered frame. If this is not an option for your use case, set Fixed FPS to be equal to the effective framerate used by the flipbook animation (see above for the formula).
방출 모양(Emission Shapes)¶
ParticleProcessMaterials allow you to set an Emission Mask, which dictates the area and direction in which particles are emitted. These can be generated from textures in your project.
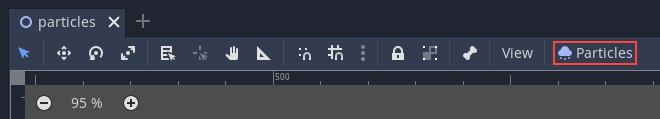
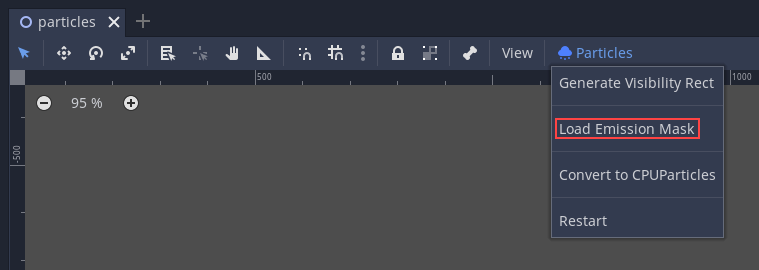
Ensure that a ParticleProcessMaterial is set, and the GPUParticles2D node is selected. A "Particles" menu should appear in the Toolbar:

메뉴를 열고 "에미션 마스크 불러오기"를 선택하세요:

그런 다음 마스크로 쓸 텍스처를 선택합니다:

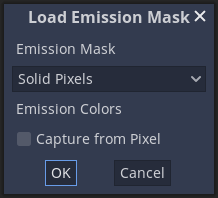
몇 가지 설정이 있는 대화 상자가 나타납니다.
방출 마스크¶
텍스처로 생성될 수 있는 에미션 마스크는 세 가지 유형이 있습니다:
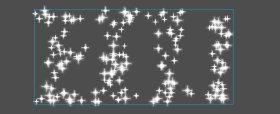
Solid Pixels: 텍스처의 투명한 부분을 제외한 모든 영역에서 입자가 생겨납니다.

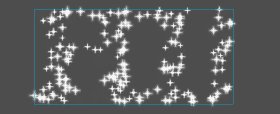
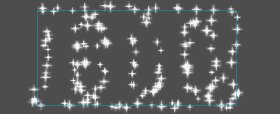
Border Pixels: 텍스처의 바깥쪽 가장자리에 입자가 생겨납니다.

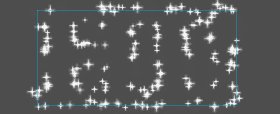
Directed Border Pixels: Border Pixels와 유사하지만 마스크에 추가 정보를 추가하여 입자들이 경계에서 멀리 방출할 수 있는 능력을 부여한다. 이를 활용하려면 ``초기 속도``를 설정해야 합니다.

방출 색상¶
``픽셀로부터 캡쳐``는 입자가 생겨난 지점의 마스크 색깔을 물려받습니다.
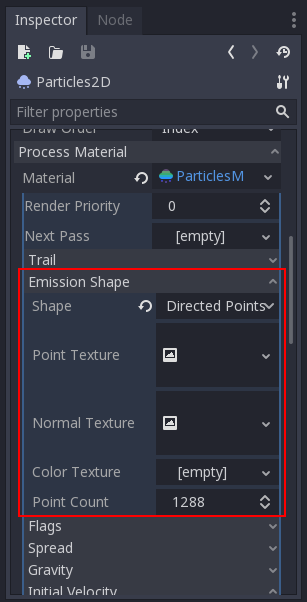
Once you click "OK", the mask will be generated and set to the ParticleProcessMaterial, under the Emission Shape section:

이 부분의 모든 값은 "에미션 마스크 불러오기" 메뉴에 의해서 자동적으로 생성됩니다. 그래서 이 설정은 일반적으로 그대로 두어야 합니다.
참고
Point Texture 또는 ``Color Texture``에 직접 이미지를 추가해서는 안됩니다. 그 대신에 "에미션 마스크 불러오기" 메뉴를 통해서 사용되어야 합니다.