Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Erstellen von Dokumentationsbildern¶
In der gesamten Dokumentation werden oft Bilder benötigt, um die Erklärung eines Features oder eines Konzepts für den Leser so deutlich wie möglich zu machen. Auf dieser Seite wird der Prozess von Anfang bis Ende erklärt.
Aufnehmen eines Bildes¶
Um ein Bild von etwas in Godot zu machen, kann ein Screen-Capture-Tool verwendet werden.
Unter Windows 10 und 11 wäre dies das Programm Snip & Sketch. Mit Windows + Umschalt + S können Sie einen Screenshot von einem Teil des Bildschirms machen und ihn in die Zwischenablage kopieren. Nachdem Sie diese Tasten gedrückt haben, klicken und ziehen Sie den Bereich, von dem Sie ein Bild machen möchten.
Unter macOS können Sie das gleiche mit Umschalt + Command + 3 erreichen. Um ein Bild des gesamten Bildschirms zu machen, drücken Sie Umschalt + Command + 4. Alle aufgenommenen Screenshots werden auf dem Desktop gespeichert.
Jede Linux-Desktop-Umgebung hat ihr eigenes Screenshot-Tool. Unter KDE Plasma wird zum Beispiel das Programm Spectacle zum Erstellen von Screenshots verwendet. Wenn Ihre Distribution nicht standardmäßig mit einem solchen Programm ausgestattet ist, suchen Sie in ihrem Paket-Repository oder in Flathub, falls dies unterstützt wird.
Alle Screenshots sollten idealerweise auf einem 1080p-Bildschirm aufgenommen werden. Jede höhere Auflösung fügt Details hinzu, die nicht gerade zur Verbesserung der Dokumentation beitragen und durch die sich die Dateigröße drastisch erhöht. Wenn Sie Screenshots auf einem Bildschirm mit höherer Auflösung aufnehmen, sollte der Screenshot verkleinert werden. Eine Anleitung dazu finden Sie weiter unten auf dieser Seite.
Formatkonvertierung¶
Das aktuelle Format für Bilder in der Godot-Dokumentation ist WebP (.webp). Während einige Linux-Programme das Speichern von Screenshots in diesem Format unterstützen, ist dies bei macOS und dem Programm Snip & Sketch unter Windows nicht der Fall. Für Bilder, die nicht bearbeitet werden müssen, wie z.B. für präzises Zuschneiden oder Hinzufügen von Umrissen, kann Squoosh verwendet werden. Squoosh ist ein von Google entwickelter Konverter, der Open Source ist und durch dessen Verwendung Google keine Bildrechte erhält. Bei der Wahl der Komprimierung sollten Sie eine verlustfreie Komprimierung verwenden, wenn Sie es damit schaffen, ein Bild von unter 300 kB Größe zu erstellen. Wenn es über 300 kB groß wird, verwenden Sie gerade so viel verlustbehaftete Komprimierung, dass es unter diese Größe fällt. Sollte dies zu auffälligen Kompressionsartefakten führen, ist es in Ordnung, weniger Kompression zu verwenden, auch wenn die Datei dann größer wird.
Wenn Sie bereits ein Bildbearbeitungsprogramm wie GIMP, Krita oder Photoshop installiert haben, können Sie damit möglicherweise ein Bild öffnen und es dann als WebP-Datei speichern.
Zuschneiden¶
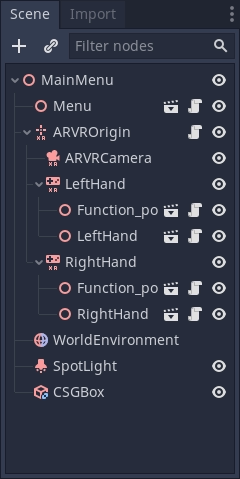
Für einen Screenshot einer 2D- oder 3D-Szene im Editor sind die oben genannten Schritte ausreichend. Bei den meisten UI-Bildern ist jedoch zusätzliche Arbeit erforderlich, insbesondere das Zuschneiden, damit ein Bild sauber aussieht. Unten sehen Sie ein Beispiel für gutes Zuschneiden.

Für das Zuschneiden wird Krita empfohlen. Einige Screenshot-Programme verfügen zwar über eine integrierte Zuschneidefunktion, aber es ist nicht immer einfach, ein präzises Ergebnis zu erhalten. Und obwohl Krita als Malprogramm konzipiert ist, erlaubt sein Zuschneide-Tool standardmäßig pixelgenau zu arbeiten. Natürlich können Sie auch ein anderes Programm verwenden, mit dem Sie vertraut sind.
Wenn Sie Krita noch nie benutzt haben, laden Sie es von der offiziellen Krita-Website herunter. Unter Linux können Sie es auch aus dem Repository Ihrer Distributionen herunterladen, auch flathub ist eine Option. Sobald es auf Ihrem Computer installiert ist, öffnen Sie Krita und dann das Bild, das Sie zuschneiden möchten. Dieser Button auf der linken Seite ist das Zuschneide-Tool.

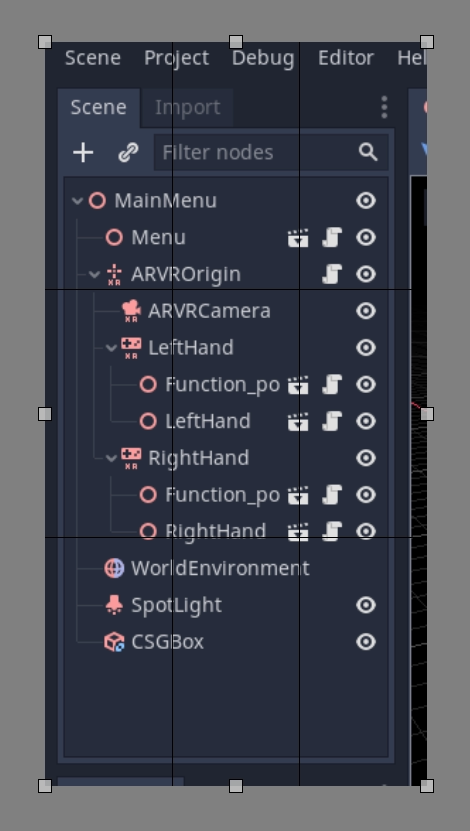
Nachdem Sie es ausgewählt haben, klicken Sie auf das Bild, und es sollten nun Zuschneide-Tools verfügbar sein.

Klicken Sie auf die weißen Kästchen und ziehen Sie sie, um den Ausschnitt anzupassen. Wenn Sie nah an das Bild heranzoomen, können Sie die einzelnen Pixel eines Bildes sehen, was für die Genauigkeit nützlich ist.
Wenn Sie einen Fehler machen und das Bild zu stark zuschneiden, machen Sie sich keine Sorgen, denn das Zuschneiden ist in Krita nicht destruktiv und kann angepasst werden. Klicken Sie auf das Bild, während das Zuschneide-Tool noch ausgewählt ist, und die Steuerelemente werden wieder angezeigt.
Herunterskalieren eines Bildes¶
Wie bereits auf dieser Seite erläutert, sollten alle Bilder, die auf einem Bildschirm mit einer höheren Auflösung als 1080p aufgenommen werden, herunterskaliert werden. Klicken Sie dazu in Krita in der oberen Leiste auf Image und wählen Sie aus dem Dropdown-Menü Scale Image To New Size. Dieses Menü kann auch durch Drücken von Strg + Alt + I geöffnet werden. In diesem Menü können Sie die Pixelmaße anpassen. Bei Aufnahmen auf einem 4K-Monitor ändern Sie den Wert für Breite und Höhe auf die Hälfte des aktuellen Werts, bei Aufnahmen auf einem 1440p-Monitor multiplizieren Sie die Breite und Höhe mit 0,75. Stellen Sie sicher, dass das Kästchen Constrain Proportions unten im Menü aktiviert ist, damit Sie nur einen Wert ändern müssen.
Speichern als WebP in Krita¶
Um ein Bild als webp zu speichern, wenn es nicht bereits eines ist, gehen Sie zu File > Save As. Wählen Sie webp aus dem Save as type:-Dropdown-Menü und wählen Sie dann den Speicherort aus, an dem Sie das Bild speichern möchten. Nachdem Sie auf Save geklickt haben, öffnet sich ein Menü mit Webp-Optionen. Vergewissern Sie sich, dass Losses markiert ist und Quality auf 100% eingestellt ist. Das bedeutet, dass das Bild keine Details verliert und so klein wie möglich ist.
Wenn das Bild über 300 kB groß ist, versuchen Sie, es mit Squoosh verlustfrei zu komprimieren. Wenn es immer noch über 300 kB groß ist, wechseln Sie zur verlustbehafteten Komprimierung und erhöhen Sie langsam die Komprimierung, bis es unter 300 kB liegt. Wenn dies zu auffälligen Kompressionsartefakten führt, ist es in Ordnung, weniger Kompression zu verwenden, auch wenn die Datei größer wird.
Umrisse für Pfeile und Text¶
Manchmal braucht ein Bild etwas Besonderes, um die Aufmerksamkeit des Lesers zu lenken oder etwas deutlich zu machen. Zu diesem Zweck können Umrisse und Pfeile verwendet werden. Für diese Art von Bearbeitungen ist Inkscape das empfohlene Open-Source-Programm. Es kann von der offiziellen Inkscape-Website heruntergeladen werden. Wie bei Krita können Sie auch bei Linux in den Repositories Ihrer Distributionen nachsehen oder es von Flathub beziehen.
Ein vollständiges Tutorial zur Erstellung von Umrissen wird hier nicht gegeben. Wir empfehlen, online nach Tutorials zu suchen, wie man Inkscape verwendet. Es gibt jedoch zwei Standards für Dokumentationsbilder-Umrisse und Pfeile. Erstens sollte die Farbe gelb sein, und zwar diese Hex-Farbe: fffb44 (fffb44ff, wenn es einen Transparenzwert wie in Inkscape gibt). Diese Farbe wurde speziell gewählt, um sicherzustellen, dass farbenblinde Menschen keine Probleme haben, die Dokumentation zu lesen, andere Farben können zusätzlich zu diesem Gelb verwendet werden, wenn mehrere Umrisse auf einem Bild benötigt werden, Rot sollte vermieden werden. Der zweite Standard ist, dass alle Umrisse und Pfeillinien 2 Pixel breit sein sollten.
Schließlich kann bei einigen Bildern Text erforderlich sein, um mehrere Teile eines Bildes zu unterscheiden. Hier gibt es keine strengen Anforderungen, außer dass eine leicht lesbare, nicht zu ausgefallene Schriftart verwendet werden sollte. Was die Farbe anbelangt, so sollte die gelbe Farbe von vorhin verwendet werden, aber auch Schwarz oder andere Farben können verwendet werden, wenn es angebracht ist. Zum Beispiel, wenn Gelb mit dem Bild verschmilzen würde oder wenn es mehrere Umrisse in verschiedenen Farben gibt.
Hinzufügen eines Bildes zu einer Dokumentationsseite¶
Sobald Sie die Arbeit an Ihrem Bild beendet haben, können Sie es der Dokumentation hinzufügen. Alle Bilder werden in Ordnern mit dem Namen img neben der Seite gespeichert, in der sie verwendet werden.
Um Ihr Bild hinzuzufügen, fügen Sie es in den Ordner img ein, der sich im selben Ordner wie die .rst-Datei für die Seite befindet (erstellen Sie ihn, wenn er nicht existiert). In der .rst-Seite sollten Bilder mit folgendem Codeschnipsel eingebunden werden:
.. image:: img/documentation_image.webp
Wobei documentation_image.webp durch den Namen des von Ihnen erstellten Bildes ersetzt wird. Benennen Sie Ihre Bilder so, dass ihre Bedeutung klar wird, möglicherweise mit einem Präfix, das ihre Beziehung zu einer Dokumentationsseite deutlich macht.