Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Godot Android-Library¶
Die Godot-Engine für Android-Plattformen ist so konzipiert, dass sie als Android-Bibliothek verwendet werden kann. Diese Architektur ermöglicht verschiedene wichtige Features auf Android-Plattformen:
Möglichkeit der Integration des Gradle-Buildsystems in den Godot-Editor, wodurch mehr Komponenten aus dem Android-Ökosystem wie Bibliotheken und Tools genutzt werden können
Möglichkeit, die Engine portabel und einbettbar zu machen:
Entscheidend für die Portierung des Godot-Editors auf Android- und mobile XR-Geräte
Entscheidend für die Integration und Wiederverwendung der Godot-Funktionen in der bestehenden Codebasis
Im Folgenden beschreiben wir einige der Anwendungsfälle und Szenarien, die diese Architektur ermöglicht.
Verwendung der Godot Android-Bibliothek¶
Die Godot Android-Bibliothek ist als AAR-Archivdatei verpackt und wird auf MavenCentral zusammen mit ihrer Dokumentation bereitgestellt.
Es bietet Zugang zu Godot-APIs und -Funktionen auf Android-Plattformen für die folgenden Anwendungsfälle (kein Anspruch auf Vollständigkeit).
Godot Android-Plugins¶
Android-Plugins sind leistungsstarke Werkzeuge zur Erweiterung der Fähigkeiten der Godot-Engine, indem sie die von den Android-Plattformen und dem Ökosystem bereitgestellten Funktionen nutzen.
Ein Android-Plugin ist eine Android-Bibliothek mit einer Abhängigkeit von der Godot Android-Bibliothek, die das Plugin verwendet, um sich in den Lebenszyklus der Engine zu integrieren und auf Godot-APIs zuzugreifen, was ihm leistungsstarke Fähigkeiten wie die Unterstützung von GDExtensions verleiht, mit denen das Verhalten der Engine bei Bedarf aktualisiert/geändert werden kann.
Für weitere Informationen siehe Godot Android-Plugins.
Godot in bestehende Android-Projekte einbinden¶
Die Godot-Engine kann in bestehende Android-Anwendungen oder -Bibliotheken eingebettet werden, so dass Entwickler ausgereiften und erprobten Code und Bibliotheken nutzen können, die für eine bestimmte Aufgabe besser geeignet sind.
Die Hosting-Komponente ist für die Steuerung des Engine-Lebenszyklus über die Android-APIs von Godot verantwortlich. Diese APIs können auch verwendet werden, um eine bidirektionale Kommunikation zwischen dem Host und der eingebetteten Godot-Instanz zu ermöglichen, was eine größere Kontrolle über das gewünschte Nutzererlebnis bietet.
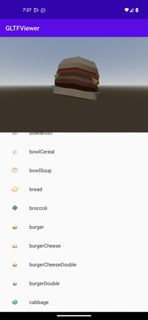
Wir zeigen dies anhand einer Android-Beispielanwendung, die von der Godot-Engine als Android-Ansicht eingebettet wird und zum Rendern von 3D-GLTF-Modellen verwendet.
Die Beispielanwendung GLTF-Viewer verwendet eine Android RecyclerView-Komponente, um eine Liste von GLTF-Artikeln zu erstellen, die aus dem Kenney's Food Kit-Paket zusammengestellt werden. Wenn ein Element in der Liste ausgewählt wird, interagiert die Logik der App mit der eingebetteten Godot-Engine, um das ausgewählte GLTF-Element als 3D-Modell zu rendern.

Der Quellcode der Beispielanwendung kann auf GitHub gefunden werden. Folgen Sie den Anweisungen in der README, um sie zu erstellen und zu installieren.
Im Folgenden werden die Schritte zur Erstellung der GLTF-Viewer-App beschrieben.
Warnung
Derzeit wird nur eine einzige Instanz der Godot-Engine pro Prozess unterstützt. Sie können den Prozess konfigurieren, unter dem die Android-Aktivität ausgeführt wird, indem Sie das Attribut android:process verwenden.
Warnung
Ereignisse zur automatischen Größenänderung/Ausrichtungskonfiguration werden nicht unterstützt und können einen Absturz verursachen. Sie können diese Ereignisse deaktivieren:
Durch die Festlegung auf eine bestimmte Ausrichtung mit dem Attribut android:screenOrientation.
Durch die Deklaration, dass die Aktivität diese Konfigurationsereignisse mit dem Attribut android:configChanges behandeln wird.
1. Erstellen Sie die Android-App¶
Bemerkung
Die Android-Beispiel-App wurde mit Android Studio und mit Gradle als Buildsystem erstellt.
Das Android-Ökosystem bietet mehrere Tools, IDEs und Buildsysteme für die Erstellung von Android-Apps. Verwenden Sie also das, womit Sie vertraut sind, und aktualisieren Sie die folgenden Schritte entsprechend (Beiträge zu dieser Dokumentation sind ebenfalls willkommen!).
Erstellen Sie ein Android-Anwendungsprojekt. Dabei kann es sich um ein völlig neues, leeres Projekt oder um ein bestehendes Projekt handeln
Fügen Sie die Maven-Abhängigkeit für die Godot Android-Bibliothek hinzu
Wenn Sie
gradleverwenden, fügen Sie das Folgende in den Abschnittdependencyder gradle-Build-Datei der App ein. Stellen Sie sicher, dass Sie<Version>auf die neueste Version der Godot Android Bibliothek aktualisieren:
implementation("org.godotengine:godot:<version>")
Wenn Sie
gradleverwenden, fügen Sie die folgendeaaptOptions-Konfiguration in den Abschnittandroid > defaultConfigder gradle-Build-Datei der App ein. Dadurch kanngradledie versteckten Verzeichnisse von Godot einbeziehen, wenn die App-Binärdatei gebaut wird.Wenn Ihr Build-System die Einbeziehung versteckter Verzeichnisse nicht unterstützt, können Sie das Godot-Projekt so konfigurieren, dass es keine versteckten Verzeichnisse verwendet, indem Sie
Projekteinstellungen... > Anwendung > Konfig > Verstecktes Projektdatenverzeichnis verwendendeaktivieren.
android {
defaultConfig {
// The default ignore pattern for the 'assets' directory includes hidden files and
// directories which are used by Godot projects, so we override it with the following.
aaptOptions {
ignoreAssetsPattern "!.svn:!.git:!.gitignore:!.ds_store:!*.scc:<dir>_*:!CVS:!thumbs.db:!picasa.ini:!*~"
}
...
Erstellen/aktualisieren Sie die Aktivität der Anwendung, in der die Godot-Engine-Instanz gehostet werden soll. Für die Beispielanwendung ist dies MainActivity
Die Host-Aktivität sollte die GodotHost-Schnittstelle implementieren
Die Beispielanwendung verwendet Fragments, um ihre Benutzeroberfläche zu organisieren. Sie verwendet also GodotFragment, eine Fragment-Komponente, die von der Godot Android-Bibliothek bereitgestellt wird, um die Godot-Engine-Instanz automatisch zu hosten und zu verwalten.
private var godotFragment: GodotFragment? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val currentGodotFragment = supportFragmentManager.findFragmentById(R.id.godot_fragment_container) if (currentGodotFragment is GodotFragment) { godotFragment = currentGodotFragment } else { godotFragment = GodotFragment() supportFragmentManager.beginTransaction() .replace(R.id.godot_fragment_container, godotFragment!!) .commitNowAllowingStateLoss() } ...
Bemerkung
Die Godot-Android-Bibliothek bietet auch GodotActivity, eine Activity-Komponente, die erweitert werden kann, um die Godot-Engine-Instanz automatisch zu hosten und zu verwalten.
Alternativ können Anwendungen direkt eine Godot-Instanz erstellen, selbst hosten und verwalten.
Mit GodotHost#getHostPlugins(...) erstellt die Beispielanwendung eine Laufzeit-GodotPlugin-Instanz, die verwendet wird, um signals an die
gdscript-Logik zu sendenDas
GodotPlugin-Runtime kann auch von dergdscript-Logik verwendet werden, um auf JVM-Methoden zuzugreifen. Für weitere Informationen siehe Godot Android plugins.
Fügen Sie zusätzliche Logik hinzu, die von Ihrer Anwendung verwendet werden soll
Für die Beispielanwendung beinhaltet dies das Hinzufügen des Fragments ItemsSelectionFragment (und zugehöriger Klassen), ein Fragment, das zum Erstellen und Anzeigen der Liste der GLTF-Elemente verwendet wird
Öffnen Sie die Datei
AndroidManifest.xmlund konfigurieren Sie die Ausrichtung, falls erforderlich, mit dem Attribut android:screenOrientationDeaktivieren Sie bei Bedarf die automatische Größenanpassung/Orientierungsänderung der Konfiguration mit dem Attribut android:configChanges
<activity android:name=".MainActivity"
android:screenOrientation="fullUser"
android:configChanges="orientation|screenSize|smallestScreenSize|screenLayout"
android:exported="true">
...
</activity>
2. Erstellen Sie das Godot-Projekt¶
Bemerkung
Unter Android werden die Godot-Projektdateien in das Verzeichnis assets der erzeugten apk-Binärdatei exportiert.
Wir nutzen diese Architektur, um unsere Android-App und das Godot-Projekt miteinander zu verbinden, indem wir das Godot-Projekt im Verzeichnis assets der Android-App erstellen.
Beachten Sie, dass es auch möglich ist, das Godot-Projekt in einem separaten Verzeichnis zu erstellen und es als PCK oder ZIP-Datei in das Verzeichnis assets der Android-App zu exportieren. Dieser Ansatz erfordert die Übergabe des Arguments --main-pack <pck_or_zip_filepath_relative_to_assets_dir> an die gehostete Godot-Engine-Instanz mit GodotHost#getCommandLine().
Die folgenden Anweisungen und die Beispiel-App folgen dem ersten Ansatz, bei dem das Godot-Projekt im Verzeichnis assets der Android-App erstellt wird.
Wie in der Anmerkung oben erwähnt, öffnen Sie den Godot-Editor und erstellen ein Godot-Projekt direkt (kein Unterordner) im Verzeichnis
assetsdes Android-AnwendungsprojektsSiehe das Godot-Projekt der Beispielanwendung als Referenz
Konfigurieren Sie das Godot-Projekt wie gewünscht
Vergewissern Sie sich, dass die für das Godot-Projekt eingestellte Ausrichtung mit der im Manifest der Android-App eingestellten übereinstimmt
Für Android stellen Sie sicher, dass textures/vram_compression/import_etc2_astc auf true gesetzt ist
Aktualisieren Sie die Logik des Godot-Projektskripts nach Bedarf
Für die Beispielanwendung fragt die Skriptlogik die
GodotPlugin-Runtime-Instanz ab und verwendet sie, um sich für Signale zu registrieren, die von der Anwendungslogik ausgelöst werdenDie Anwendungslogik feuert jedes Mal ein Signal ab, wenn ein Element in der Liste ausgewählt wird. Das Signal enthält den Dateipfad des GLTF-Modells, der von der
gdscript-Logik zum Rendern des Modells verwendet wird.
extends Node3D # Reference to the gltf model that's currently being shown. var current_gltf_node: Node3D = null func _ready(): # Default asset to load when the app starts _load_gltf("res://gltfs/food_kit/turkey.glb") var appPlugin = Engine.get_singleton("AppPlugin") if appPlugin: print("App plugin is available") # Signal fired from the app logic to update the gltf model being shown appPlugin.connect("show_gltf", _load_gltf) else: print("App plugin is not available") # Load the gltf model specified by the given path func _load_gltf(gltf_path: String): if current_gltf_node != null: remove_child(current_gltf_node) current_gltf_node = load(gltf_path).instantiate() add_child(current_gltf_node)
3. Bauen und starten Sie die App¶
Sobald Sie die Konfiguration Ihres Godot-Projekts abgeschlossen haben, erstellen Sie die Android-App und führen Sie sie aus. Wenn die Host-Aktivität korrekt eingerichtet ist, wird die eingebettete Godot-Engine beim Start initialisiert. Die Godot-Engine sucht im Verzeichnis assets nach zu ladenden Projektdateien (es sei denn, sie ist so konfiguriert, dass sie nach einem main pack sucht) und führt das Projekt aus.
Während die App auf dem Gerät läuft, können Sie Android logcat überprüfen, um eventuelle Fehler oder Abstürze zu untersuchen.
Als Referenz können Sie die Build- und Installationsanweisungen für die GLTF Viewer Beispielanwendung lesen.