Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Ein erster Blick auf den Godot-Editor¶
Diese Seite gibt Ihnen einen kurzen Überblick über die Benutzeroberfläche von Godot. Wir werden uns die verschiedenen Hauptbildschirme und Docks ansehen, um Ihnen zu helfen, sich zurechtzufinden.
Siehe auch
Eine ausführliche Beschreibung der Benutzeroberfläche des Editors und seiner Bedienung finden Sie im Editor-Handbuch.
Der Projektmanager¶
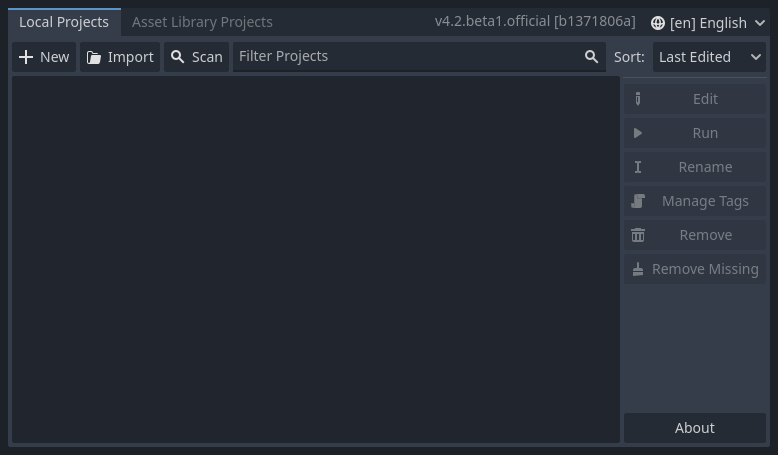
Wenn Sie Godot starten, ist das erste Fenster, das Sie sehen, der Projektmanager. Im Default-Tab Lokale Projekte können Sie vorhandene Projekte verwalten, neue Projekte importieren oder erstellen, und vieles mehr.

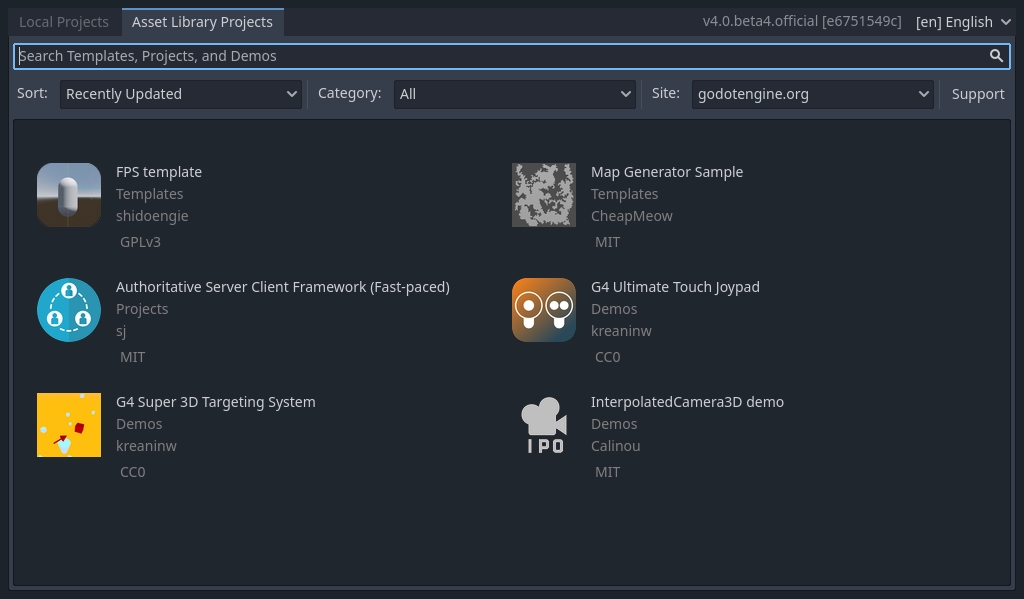
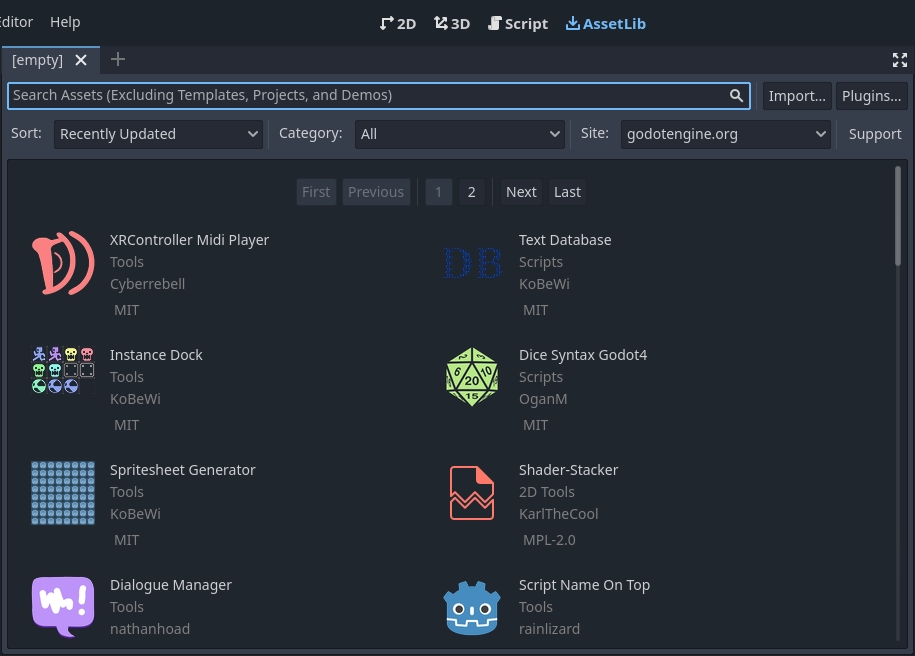
Am oberen Rand des Fensters befindet sich ein weiterer Tab mit der Bezeichnung „Asset-Bibliotheks-Projekte“. Hier können Sie nach Demoprojekten in der Open-Source-Asset-Bibliothek suchen, die viele von der Community entwickelte Projekte enthält.
Siehe auch
Wenn Sie mehr über den Projektmanager erfahren möchten, lesen Sie Verwenden des Projektmanagers.

Sie können auch die Sprache des Editors ändern, indem Sie das Dropdown-Menü rechts neben der Version der Engine in der rechten oberen Ecke des Fensters verwenden. Standardmäßig ist er auf Englisch (EN) eingestellt.

Ein erster Blick auf den Godot-Editor¶
Wenn Sie ein neues oder ein bestehendes Projekt öffnen, erscheint die Benutzeroberfläche des Editors. Schauen wir uns die Hauptbereiche an.

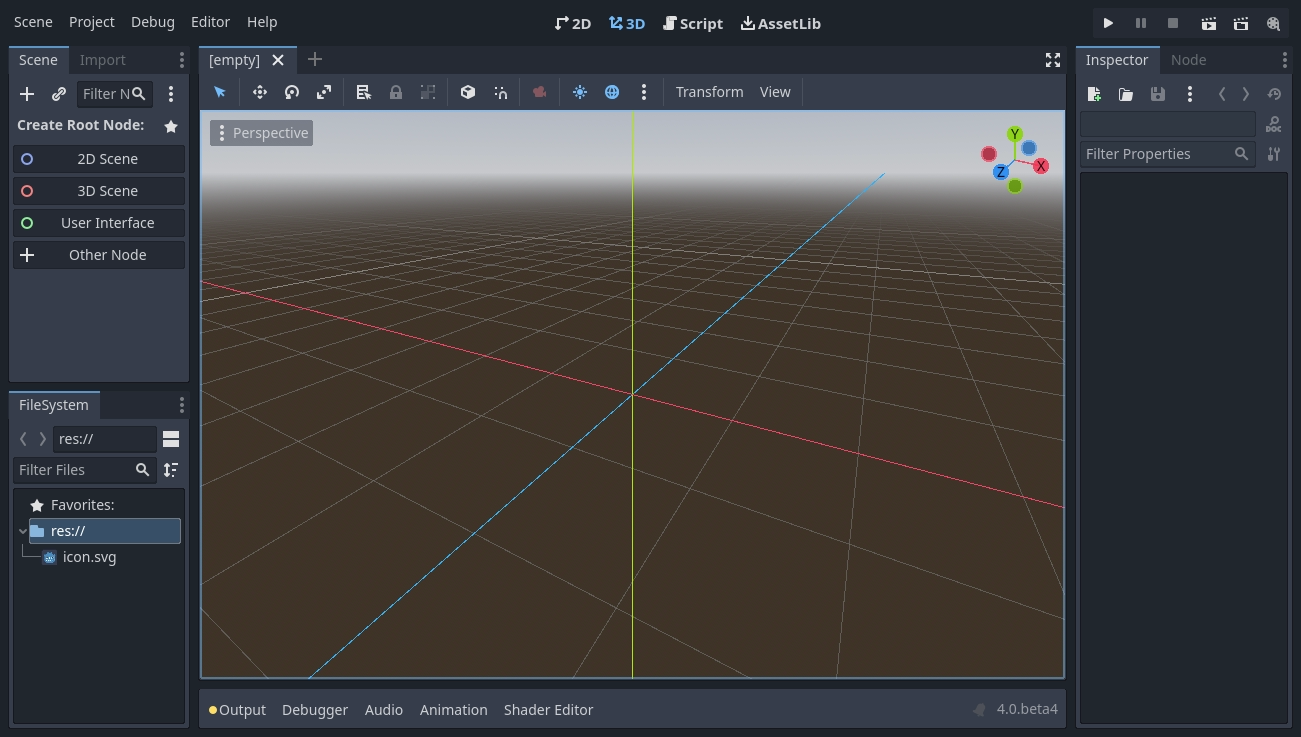
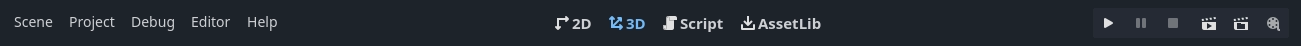
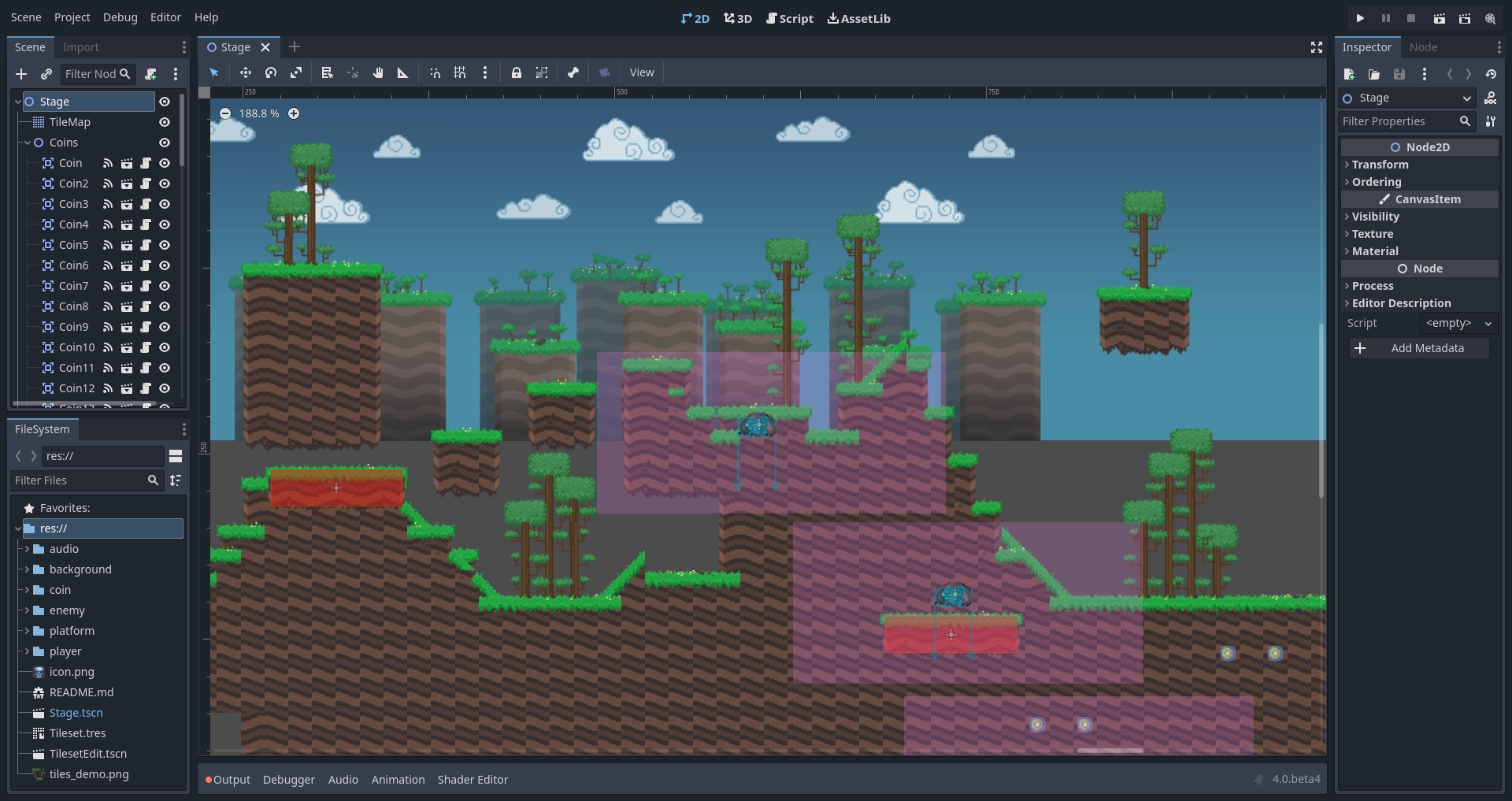
Standardmäßig verfügt der Editor über Menüs, Hauptbildschirme und Spieltest-Buttons am oberen Rand des Fensters.

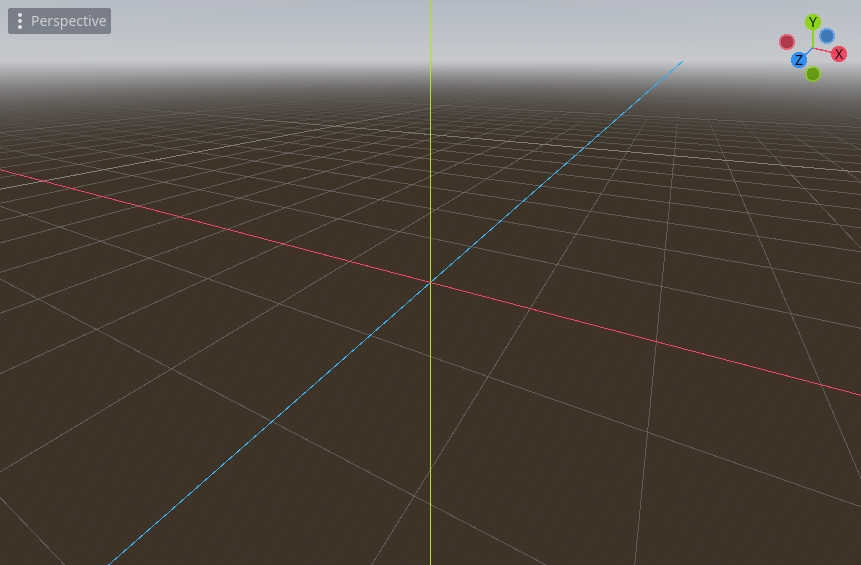
In der Mitte befindet sich der Viewport mit der Toolbar am oberen Rand, in der Sie Tools zum Verschieben, Skalieren oder Sperren von Nodes der Szene finden.

Auf beiden Seiten des Viewports befinden sich die Docks. Und am unteren Rand des Fensters befindet sich das Untere Bedienfeld.
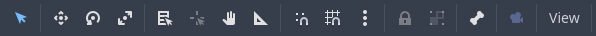
Die Toolbar ändert sich je nach Kontext und ausgewähltem Node. Hier ist die 2D-Toolbar.

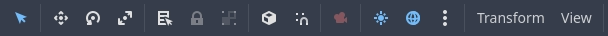
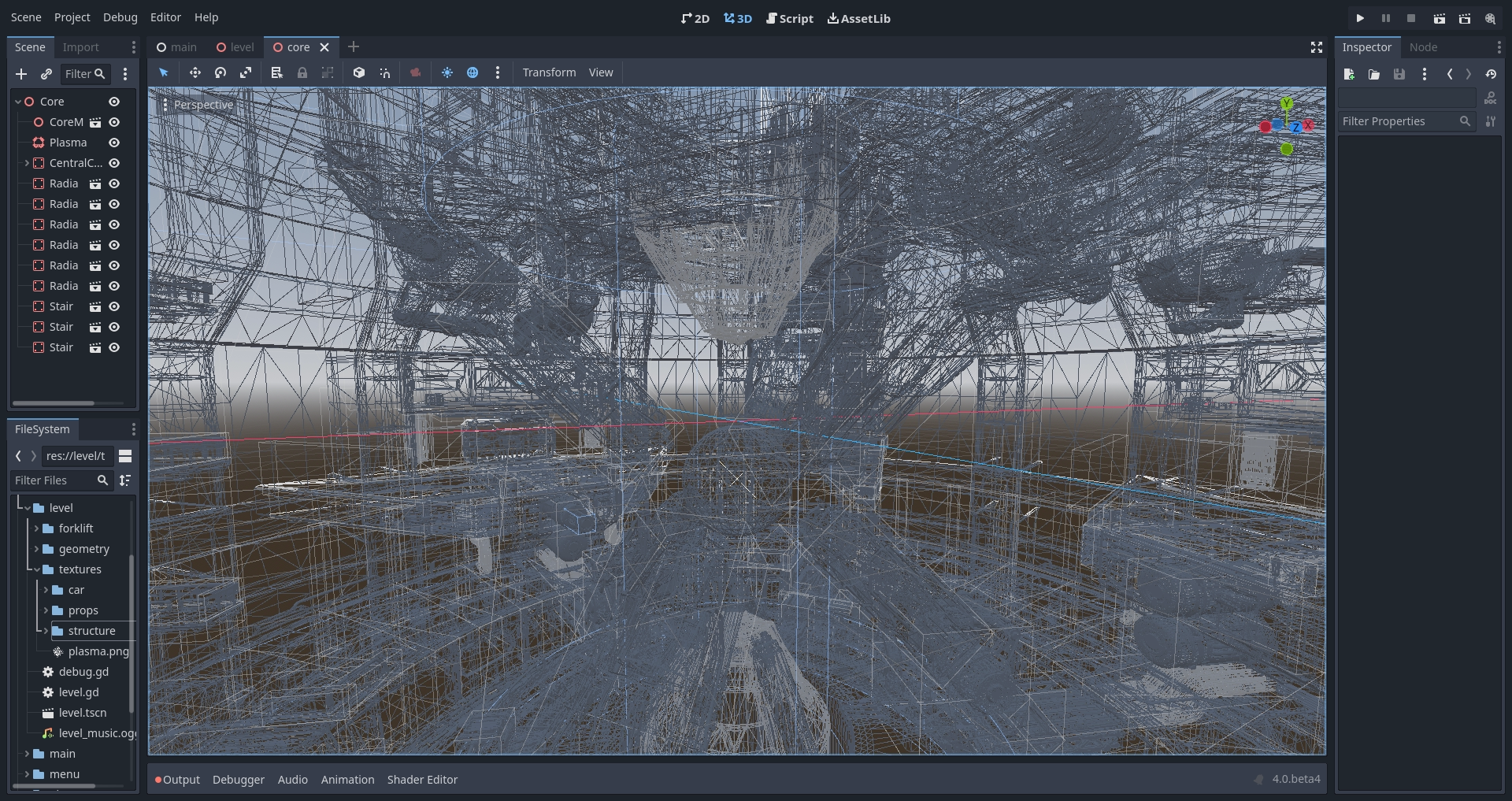
Hier ist die 3D-Version.

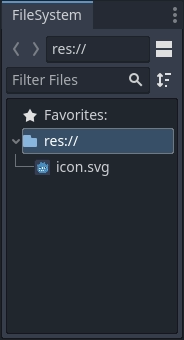
Schauen wir uns die Docks an. Das Dateisystem-Dock listet Ihre Projektdateien auf, darunter Skripte, Bilder, Audio-Samples und mehr.

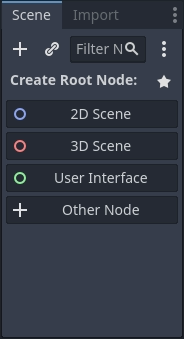
Das Szenen-Dock listet die aktiven Nodes der Szene auf.

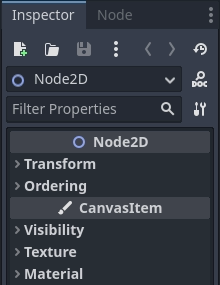
Mit dem Inspektor können Sie die Eigenschaften eines ausgewählten Nodes bearbeiten.

Das Untere Bedienfeld, das sich unterhalb des Viewports befindet, beherbergt die Debug-Konsole, den Animations-Editor, den Audiomixer und vieles mehr. Diese können wertvollen Platz einnehmen, deshalb sind sie standardmäßig eingeklappt.

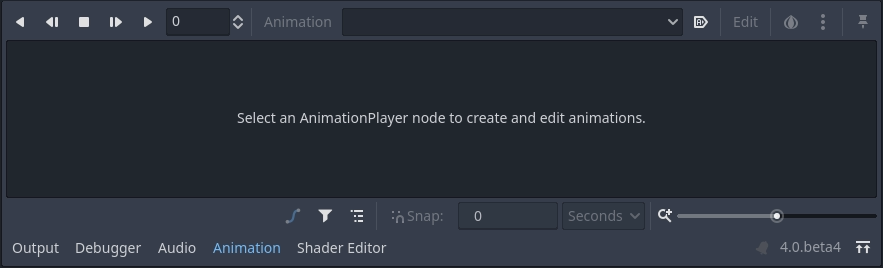
Wenn Sie auf eines klicken, wird es vertikal erweitert. Unten sehen Sie den geöffneten Animations-Editor.

Die vier Hauptbildschirme¶
Im oberen Bereich des Editors befinden sich vier Buttons: 2D, 3D, Skript und AssetLib.
Sie werden den 2D-Bildschirm für alle Arten von Spielen verwenden. Neben 2D-Spielen ist der 2D-Bildschirm der Ort, an dem Sie Ihre Benutzeroberflächen erstellen werden.

Im 3D-Bildschirm können Sie mit Meshes und Lichtern arbeiten und Level für 3D-Spiele entwerfen.

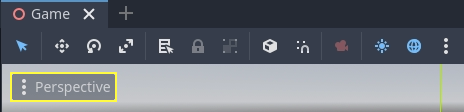
Beachten Sie den „Perspektivisch“-Button unter der Toolbar. Wenn Sie darauf klicken, wird eine Liste mit Optionen für die 3D-Ansicht geöffnet.

Bemerkung
Lesen Sie 3D Einführung für weitere Informationen zum 3D-Arbeitsbereich.
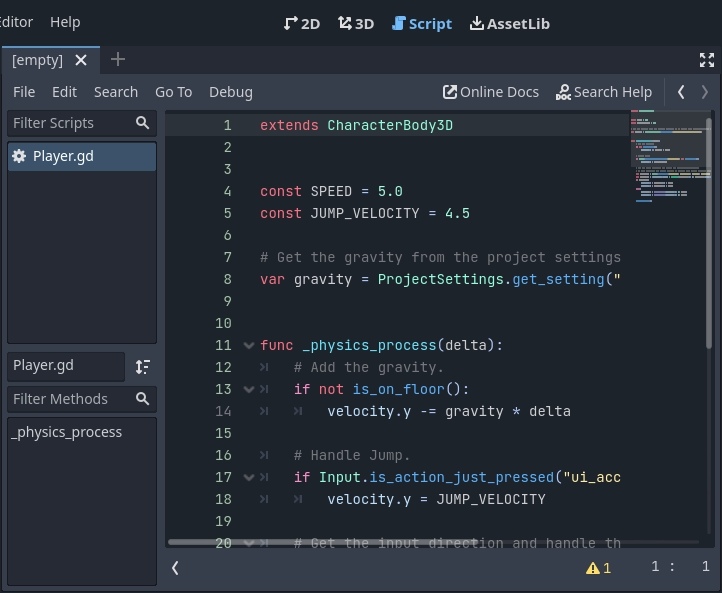
Der Skript-Bildschirm ist ein vollständiger Code-Editor mit Debugger, umfassender Autovervollständigung und integrierten Code-Referenzen.

Die AssetLib schließlich ist eine Bibliothek mit freien und quelloffenen Add-ons, Skripten und Assets, die Sie in Ihren Projekten verwenden können.

Siehe auch
Weitere Informationen über die Asset-Bibliothek finden Sie unter Über die Asset-Bibliothek.
Integrierte Klassenreferenz¶
Godot verfügt über eine integrierte Klassenreferenz.
Sie können nach Informationen über eine Klasse, Methode, Eigenschaft, Konstante oder ein Signal mit einer der folgenden Methoden suchen:
Druck auf F1 (oder Alt + Leertaste unter macOS, oder fn + F1 für Laptops mit einer fn Taste) irgendwo im Editor.
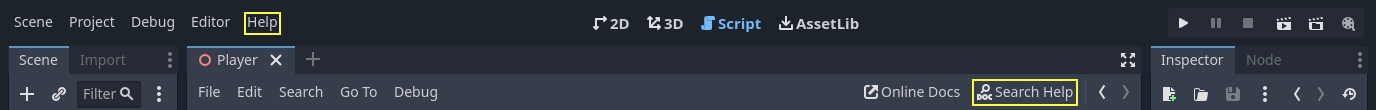
Klick auf den „Hilfe durchsuchen“-Button oben rechts im Skript-Hauptbildschirm.
Klick auf das Hilfe-Menü und „Hilfe durchsuchen“.
Klick auf einen Klassennamen, Funktionsnamen oder eine Built-in-Variable im Skript-Editor bei gedrückter Strg-Taste.

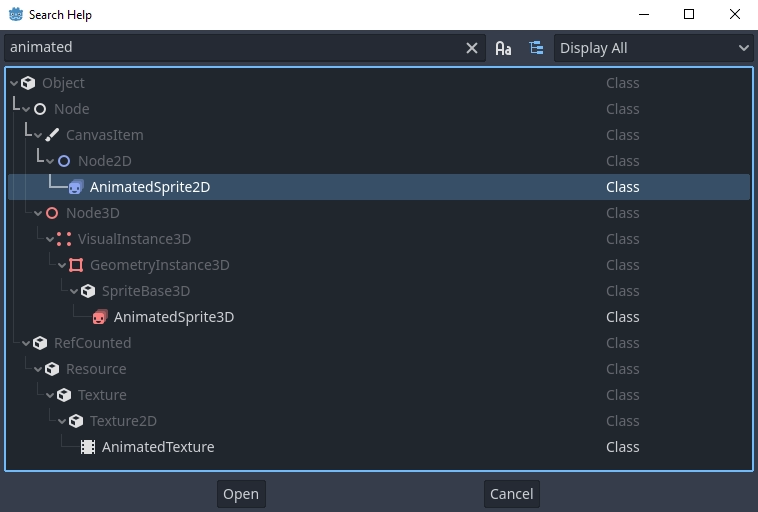
Wenn Sie eine dieser Aktionen durchführen, öffnet sich ein Fenster. Beginnen Sie zu tippen, um nach einem beliebigen Element zu suchen. Sie können das Fenster auch nach verfügbaren Objekte und Methoden durchsuchen.

Doppelklicken Sie auf einen Eintrag, um die entsprechende Seite im Skript-Hauptfenster zu öffnen.