Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Die Spieler-Szene erstellen¶
Mit den korrekten Projekteinstellungen können wir mit der Arbeit am vom Spieler kontrollierten Charakter beginnen.
Die erste erstellte Szene definiert das Player-Objekt. Einer der Vorteile einer separaten Spieler-Szene ist, dass diese unabhängig vom Rest des Spiels getestet werden kann, bevor andere Teile des Spiels existieren müssen.
Node-Struktur¶
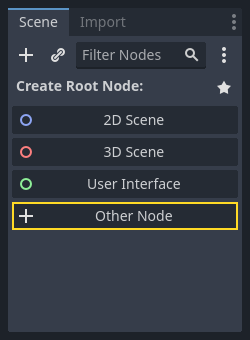
Um zu beginnen, müssen wir einen Root-Node für das Spieler-Objekt wählen. Als eine generelle Regel gilt, ein Root-Node einer Szene sollte immer die gewünschte Funktionalität des Objektes reflektieren - was das Objekt ist. Klicken Sie auf den "Anderer Node"-Button und fügen einen Area2D-Node zu der Szene hinzu.

Godot zeigt ein Icon mit einem Warnhinweis im Node des Szenenbaumes. Dieses kann vorerst ignoriert werden, wir werden uns später darum kümmern.
Mit Area2D können Objekte erkannt werden, die mit dem Spieler überlappen oder diesen berühren. Wir ändern den Namen des Nodes zu Player, indem wir darauf Doppelklicken. Nun da wir den Root-Node der Szene gesetzt haben, können wir weitere Nodes hinzufügen, um ihm damit mehr Funktionalität zu geben.
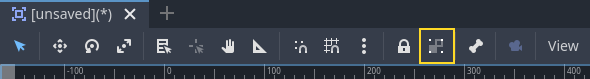
Bevor wir dem Player-Node untergeordnete Nodes hinzufügen, wollen wir sicherstellen, dass wir sie nicht versehentlich verschieben oder in der Größe verändern, indem wir auf sie klicken. Wählen Sie den Node aus und klicken Sie auf das Icon rechts neben dem Schloss. Sein Tooltip sagt "Child-Elemente des ausgewählten Nodes unauswählbar machen".

Speichern Sie die Szene. Klicken Sie auf Szene -> Speichern oder drücken Strg + S unter Windows/Linux oder Cmd + S unter MacOS.
Bemerkung
Für dieses Projekt halten wir uns an die Godot-Namenskonvention.
GDScript: Klassen (Nodes) nutzen PascalCase, Variablen und Funktionen snake_case und Konstanten ALL_CAPS (Siehe GDScript Style Guide).
C#: Klassen, Exportvariablen und Methoden PascalCase, private Felder _camelCase, lokale Variablen und Parameter verwenden camelCase (Siehe C#-Styleguide). Beachten Sie die genaue Schreibweise, wenn Sie Signale einbinden möchten.
Sprite-Animation¶
Klicken Sie auf den Node Player und fügen Sie einen Child-Node AnimatedSprite2D hinzu (Strg + A unter Windows/Linux oder Cmd + A unter macOS). Der AnimatedSprite2D wird das Aussehen und die Animationen für unseren Spieler übernehmen. Beachten Sie, dass neben dem Node ein Warnsymbol steht. Ein AnimatedSprite2D benötigt eine SpriteFrames-Ressource, die eine Liste der Animationen repräsentiert, die es anzeigen kann. Um eine solche Ressource zu erstellen, suchen Sie die Eigenschaft Sprite-Frames unter dem Animation Tab im Inspektor und klicken Sie auf "[leer]" -> "Neue SpriteFrames". Klicken Sie erneut, um das "SpriteFrames"-Panel zu öffnen:
Auf der linken Seite befindet sich eine Liste mit Animationen. Klicken Sie auf die "default"-Animation und benennen Sie sie in "walk" um. Klicken Sie dann auf den "Animation Hinzufügen"-Button, um eine zweite Animation mit dem Namen "up" zu erstellen. Suchen Sie die Spieler-Bilder im "Dateisystem"-Tab - sie befinden sich im Ordner art, den Sie zuvor entpackt haben. Ziehen Sie die beiden Bilder für jede Animation mit den Namen playerGrey_up[1/2] und playerGrey_walk[1/2] in die "Animations-Frames"-Seite des Fensters für die entsprechende Animation:
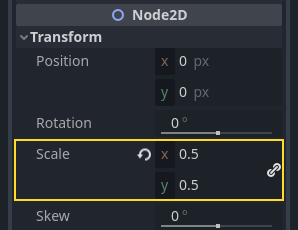
Die Bilder des Spielers sind ein wenig zu groß für das Spielfenster, also müssen wir sie herunterskalieren. Klicken Sie auf den AnimatedSprite2D-Node und setzen Sie die Eigenschaft Skalierung auf (0.5, 0.5). Sie finden diese Eigenschaft im Inspektor unter der Überschrift Node2D.

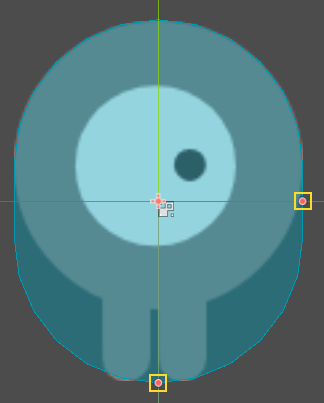
Schließlich fügen Sie ein CollisionShape2D als Child von Player hinzu. Dies wird die "Hitbox" des Spielers bestimmen, oder die Begrenzung seines Kollisionsbereichs. Für diesen Charakter ist ein CapsuleShape2D-Node am besten geeignet, also klicken Sie neben "Shape" im Inspektor auf "[leer]" -> "Neue CapsuleShape2D". Benutzen Sie die beiden Größenanfasser, um die Shape so zu verändern, dass sie das Sprite abdeckt:

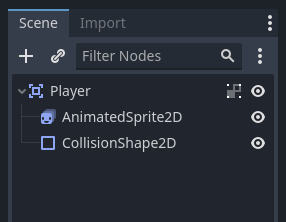
Wenn Sie fertig sind sollte Ihre Player-Szene die folgende Struktur haben:

Speichern Sie die Szene nach diesen Änderungen wieder ab.
Im nächsten Schritt werden wir ein Skript für Bewegung und Animation zum Spieler-Node hinzufügen. Anschließend werden wir eine Kollisionserkennung einrichten, um zu erkennen, wenn der Player von etwas getroffen wird.