Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Fertigstellung¶
Wir haben jetzt alle Funktionen für unser Spiel fertiggestellt. Im Folgenden finden Sie einige verbleibende Schritte, um das Spielerlebnis noch etwas zu verbessern.
Fühlen Sie sich frei, Ihr Spiel um eigenen Ideen zu erweitern.
Hintergrund¶
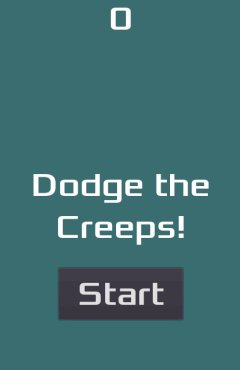
Der graue Default-Hintergrund ist nicht sehr ansprechend, also sollten wir seine Farbe ändern. Eine Möglichkeit, dies zu tun, besteht darin, einen ColorRect-Node zu verwenden. Machen Sie ihn zum ersten Node unter Main, so dass er hinter den anderen Nodes gezeichnet wird. ColorRect hat nur eine Eigenschaft: Farbe. Wählen Sie eine Farbe, die Ihnen gefällt, und wählen Sie "Layout" -> "Anker-Vorgaben" -> "Vollständiges Rechteck" entweder in der Toolbar am oberen Rand des Viewports oder im Inspektor, so dass es den Bildschirm bedeckt.
Wenn Sie ein Hintergrundbild haben, können Sie es stattdessen über einen TextureRect-Node hinzufügen.
Soundeffekte¶
Sound und Musik können effektive Mittel sein, das Spielerlebnis attraktiver zu gestalten. Im Ordner art Ihres Spiels befinden sich zwei Sounddateien: „House in a Forest Loop.ogg“ für Hintergrundmusik und „gameover.wav“ für den Fall, dass der Spieler verliert.
Fügen Sie zwei AudioStreamPlayer Nodes als Child-Elemente von Main hinzu. Benennen Sie einen davon Music und den anderen DeathSound. Klicken Sie bei jedem Node auf die Eigenschaft Stream, klicken Sie auf „Laden“ und wählen Sie die entsprechende Audiodatei aus.
Alle Audiodateien stellen beim Import die Einstellung Schleife automatisch auf "Aus". Wenn Sie möchten, dass die Musik in einer Endlosschleife läuft, klicken Sie auf den Pfeil neben der Stream-Datei, wählen Sie Einzigartig machen, klicken Sie dann auf die Stream-Datei und aktivieren Sie die Option Schleife.
Um die Musik abzuspielen, fügen Sie $Music.play() in der new_game() Funktion und $Music.stop() in der game_over() Funktion hinzu.
Fügen Sie abschließend $DeathSound.play() in der game_over() Funktion hinzu.
func game_over():
...
$Music.stop()
$DeathSound.play()
func new_game():
...
$Music.play()
public void GameOver()
{
...
GetNode<AudioStreamPlayer>("Music").Stop();
GetNode<AudioStreamPlayer>("DeathSound").Play();
}
public void NewGame()
{
...
GetNode<AudioStreamPlayer>("Music").Play();
}
Tastenkürzel¶
Da das Spiel mit Tastatur gesteuert wird, wäre es praktisch, wenn wir das Spiel auch durch Drücken einer Taste auf der Tastatur starten könnten. Eine Möglichkeit hierzu ist die Verwendung der „Shortcut“ -Eigenschaft des Button-Nodes.
In einer früheren Lektion haben wir vier Eingabeaktionen erstellt, um den Charakter zu bewegen. Wir werden eine ähnliche Eingabeaktion erstellen, um sie der Start-Button zuzuweisen.
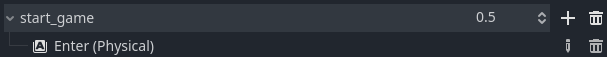
Wählen Sie "Projekt" -> "Projekteinstellungen" und klicken Sie dann auf den Tab "Eingabe-Zuordnung". Erstellen Sie dann auf die gleiche Weise, wie Sie die Bewegungseingabeaktionen erstellt haben, eine neue Eingabeaktion namens start_game und fügen Sie eine Tastenzuordnung für die Taste Enter hinzu.

Jetzt wäre ein guter Zeitpunkt, um Controller-Unterstützung hinzuzufügen, wenn Sie einen Controller zur Verfügung haben. Schließen Sie Ihren Controller an oder verbinden Sie ihn und klicken Sie dann unter jeder Eingabeaktion, für die Sie Controller-Unterstützung hinzufügen möchten, auf den "+"-Button und drücken Sie den entsprechende Button, das Steuerkreuz oder die Stick-Richtung, die Sie der jeweiligen Eingabeaktion zuordnen möchten.
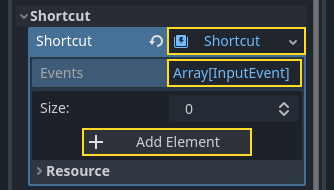
Wählen Sie in der HUD-Szene den StartButton aus und suchen Sie dessen Tastenkürzel-Eigenschaft im Inspektor. Erstellen Sie eine neue Ressource Shortcut, indem Sie in das Feld klicken; öffnen Sie dann das Array Ereignisse und fügen Sie ein neues Array-Element hinzu, indem Sie auf Array[InputEvent] (Größe 0) klicken.

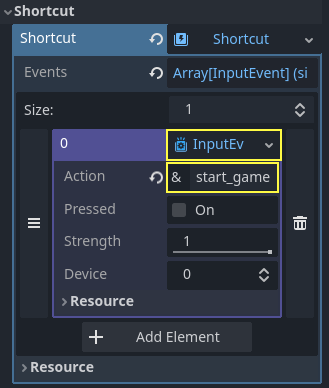
Erstellen Sie eine neue InputEventAction und nennen Sie sie start_game.

Wenn nun der Start-Button angezeigt wird, können Sie entweder darauf klicken oder die Enter-Taste drücken, um das Spiel zu starten.
Und damit haben Sie ihr erstes 2D Spiel in Godot fertiggestellt.

Sie haben einen vom Spieler gesteuerten Charakter und zufällig auf dem Spielfeld spawnende Gegner erstellt, den Punktestand gezählt, ein Spielende und einen Neustart implementiert und eine Benutzeroberfläche, Sounds und mehr hinzugefügt. Herzlichen Glückwunsch!
Es gibt noch viel zu lernen, aber Sie können sich einen Moment Zeit nehmen, um sich darüber zu freuen, was Sie erreicht haben.
Und wenn Sie bereit sind, können Sie mit Ihr erstes 3D-Spiel weitermachen, um zu lernen, wie man ein komplettes 3D-Spiel von Grund auf in Godot erstellt.