Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
2D Sprite-Animation¶
Einführung¶
In diesem Tutorial lernen Sie, wie Sie 2D-animierte Charaktere mit der AnimatedSprite2D-Klasse und dem AnimationPlayer erstellen. Wenn Sie eine animierte Figur erstellen oder herunterladen, gibt es in der Regel zwei Möglichkeiten: als einzelne Bilder oder als ein einzelnes Sprite Sheet, das alle Frames der Animation enthält. Beides kann in Godot mit der Klasse AnimatedSprite2D animiert werden.
Zuerst werden wir AnimatedSprite2D verwenden, um eine Sammlung von Einzelbildern zu animieren. Dann werden wir ein Sprite Sheet mit dieser Klasse animieren. Schließlich lernen wir eine weitere Möglichkeit kennen, ein Sprite Sheet mit AnimationPlayer und der Animation-Property von Sprite2D zu animieren.
Bemerkung
Grafiken für die folgenden Beispiele von https://opengameart.org/users/ansimuz und tgfcoder.
Einzelne Bilder mit AnimatedSprite2D¶
In diesem Szenario haben Sie eine Sammlung von Bildern, die jeweils einen Animations-Frame Ihres Charakters enthalten. In diesem Beispiel verwenden wir die folgende Animation:

Sie können die Bilder hier herunterladen: 2d_sprite_animation_assets.zip
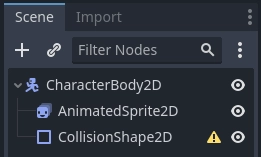
Entpacken Sie die Bilder und legen Sie sie in Ihrem Projektordner ab. Richten Sie Ihren Szenenbaum mit den folgenden Nodes ein:

Bemerkung
Der Root-Node könnte auch Area2D oder RigidBody2D sein. Die Animation wird trotzdem auf dieselbe Weise erstellt. Sobald die Animation abgeschlossen ist, können Sie dem CollisionShape2D eine Shape zuweisen. Siehe Physics Introduction für weitere Informationen.
Wählen Sie nun AnimatedSprite2D und wählen Sie in der Property SpriteFrames den Eintrag "New SpriteFrames".
Klicken Sie auf die neue SpriteFrames-Ressource. Am unteren Rand des Editorfensters wird ein neues Panel angezeigt:
Ziehen Sie aus dem Dateisystem-Dock auf der linken Seite die 8 Einzelbilder in den mittleren Bereich des SpriteFrame-Panels. Ändern Sie auf der linken Seite den Namen der Animation von "Default" in "Ausführen".
Verwenden Sie die "Abspielen"-Buttons oben rechts am Eingang Filteranimationen, um eine Vorschau der Animation anzuzeigen. Sie sollten nun sehen, wie die Animation im Ansichtsfenster abgespielt wird. Sie ist jedoch ein wenig langsam. Um dies zu beheben, ändern Sie die Einstellung Geschwindigkeit (FPS) im SpriteFrames-Panel auf 10.
Sie können weitere Animationen hinzufügen, indem Sie auf die Schaltfläche "Animation hinzufügen" klicken und weitere Bilder hinzufügen.
Steuerung der Animation¶
Sobald die Animation abgeschlossen ist, können Sie die Animation über Code mit den Methoden play() und stop() steuern. Hier ist ein kurzes Beispiel, um die Animation abzuspielen, während die rechte Pfeiltaste gedrückt gehalten wird, und sie anzuhalten, wenn die Taste losgelassen wird.
extends CharacterBody2D
@onready var _animated_sprite = $AnimatedSprite2D
func _process(_delta):
if Input.is_action_pressed("ui_right"):
_animated_sprite.play("run")
else:
_animated_sprite.stop()
using Godot;
public partial class Character : CharacterBody2D
{
private AnimatedSprite2D _animatedSprite;
public override void _Ready()
{
_animatedSprite = GetNode<AnimatedSprite>("AnimatedSprite");
}
public override _Process(float _delta)
{
if (Input.IsActionPressed("ui_right"))
{
_animatedSprite.Play("run");
}
else
{
_animatedSprite.Stop();
}
}
}
Sprite-Sheet mit AnimatedSprite2D¶
Mit der Klasse AnimatedSprite2D kann man auch leicht von einem Sprite Sheet animieren. Wir werden dieses Public Domain Sprite Sheet verwenden:
Klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie "Bild speichern unter" um es herunterzuladen. Kopieren Sie das Bild dann in Ihren Projektordner.
Richten Sie Ihren Szenenbaum auf die gleiche Weise ein, wie Sie es zuvor bei der Verwendung einzelner Bilder getan haben. Wählen Sie AnimatedSprite2D und wählen Sie in der Property SpriteFrames den Eintrag "Neue SpriteFrames".
Klicken Sie auf die neue SpriteFrames-Ressource. Wenn diesmal das untere Panel angezeigt wird, wählen Sie "Frames aus einem Sprite-Sheet hinzufügen".
Sie werden aufgefordert, eine Datei zu öffnen. Wählen Sie Ihr Sprite-Sheet aus.
Ein neues Fenster mit Ihrem Sprite-Sheet wird geöffnet. Als Erstes muss die Anzahl der vertikalen und horizontalen Bilder im Sprite-Sheet geändert werden. In diesem Sprite-Sheet haben wir vier Bilder horizontal und zwei Bilder vertikal.
Wählen Sie als Nächstes die Frames aus dem Sprite-Sheet aus, die Sie in Ihre Animation aufnehmen möchten. Wir werden die vier ersten auswählen und dann auf "4 Frames hinzufügen" klicken, um die Animation zu erstellen.
Sie sehen Ihre Animation nun unter der Liste der Animationen im unteren Panel. Klicken Sie doppelt auf "default", um den Namen der zu Sprung-Animation zu ändern.
Zum Schluss klicken Sie auf den Play-Button im SpriteFrames-Editor, um Ihren Frosch springen zu sehen!
Sprite-Sheet mittels AnimationPlayer¶
Eine andere Möglichkeit, ein Sprite-Sheet zu animieren, besteht darin, einen Standard-Sprite2D-Node zu verwenden, um die Textur anzuzeigen, und dann den Wechsel von Textur zu Textur mit AnimationPlayer zu animieren.
Schauen Sie sich dieses Sprite-Sheet an, das 6 Animationsbilder enthält:

Klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie "Bild speichern unter" zum Herunterladen. Kopieren Sie das Bild dann in Ihren Projektordner.
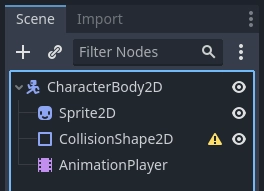
Unser Ziel ist es, diese Bilder nacheinander in einer Schleife anzuzeigen. Beginnen Sie mit der Einrichtung Ihres Szenenbaums:

Bemerkung
Der Root-Node könnte auch Area2D oder RigidBody2D sein. Die Animation wird trotzdem auf dieselbe Weise erstellt. Sobald die Animation abgeschlossen ist, können Sie dem CollisionShape2D eine Shape zuweisen. Siehe Physics Introduction für weitere Informationen.
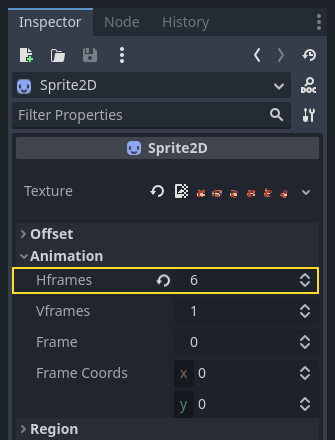
Ziehen Sie das Sprite-Sheet in die Textur-Property des Sprites, und das gesamte Sheet wird auf dem Bildschirm angezeigt. Um es in einzelne Frames aufzuteilen, erweitern Sie den Abschnitt Animation im Inspektor und setzen Sie die Hframes auf 6. Hframes und Vframes sind die Anzahl der horizontalen und vertikalen Frames in Ihrem Sprite-Sheet.

Versuchen Sie nun, den Wert der Property Frame zu ändern. Sie werden sehen, dass der Bereich von 0 bis 5 reicht und das vom Sprite2D angezeigte Bild sich entsprechend ändert. Dies ist die Property, die wir animieren werden.
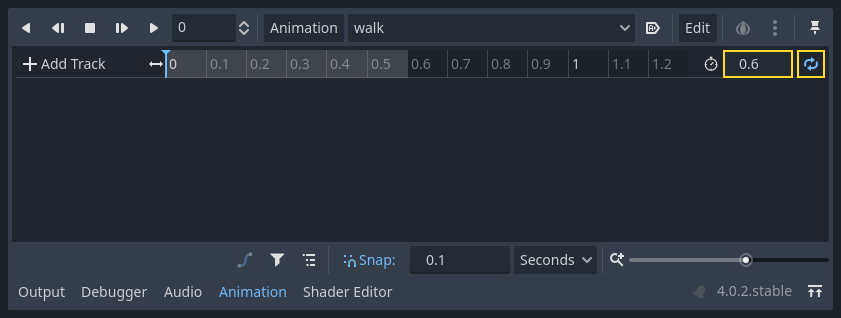
Wählen Sie den AnimationPlayer und klicken Sie auf die Schaltfläche "Animation" und dann auf "Neu". Nennen Sie die neue Animation "walk". Setzen Sie die Länge der Animation auf 0.6 und klicken Sie auf den "Loop"-Button, damit die Animation wiederholt wird.

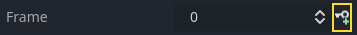
Wählen Sie nun den Sprite2D-Node und klicken Sie auf das Schlüsselsymbol, um einen neuen Track hinzuzufügen.

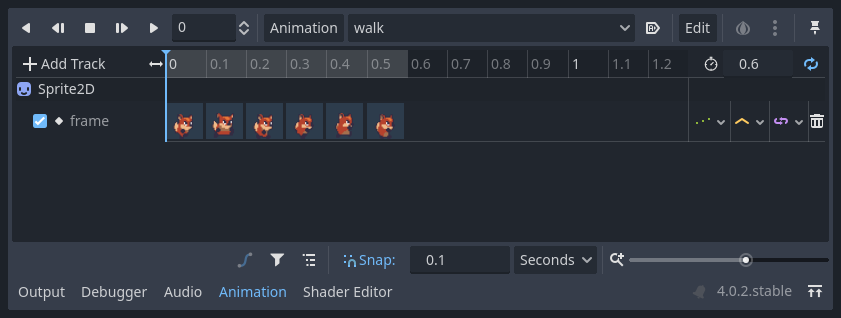
Fügen Sie an jedem Punkt in der Zeitleiste weitere Frames hinzu (standardmäßig 0.1 Sekunden), bis Sie alle Frames von 0 bis 5 haben. Sie werden sehen, dass die Bilder tatsächlich in der Animationsspur erscheinen:

Drücken Sie "Play" in der Animation, um zu sehen wie sie aussieht.

Steuerung einer AnimationPlayer-Animation¶
Wie bei AnimatedSprite2D können Sie die Animation über Code mit den Methoden play() und stop() steuern. Hier ist wieder ein Beispiel, um die Animation abzuspielen, während die rechte Pfeiltaste gehalten wird, und sie anzuhalten, wenn die Taste losgelassen wird.
extends CharacterBody2D
@onready var _animation_player = $AnimationPlayer
func _process(_delta):
if Input.is_action_pressed("ui_right"):
_animation_player.play("walk")
else:
_animation_player.stop()
using Godot;
public partial class Character : CharacterBody2D
{
private AnimationPlayer _animationPlayer;
public override void _Ready()
{
_animationPlayer = GetNode<AnimationPlayer>("AnimationPlayer");
}
public override void _Process(float _delta)
{
if (Input.IsActionPressed("ui_right"))
{
_animationPlayer.Play("walk");
}
else
{
_animationPlayer.Stop();
}
}
}
Bemerkung
Wenn man sowohl eine Animation als auch eine separate Property auf einmal aktualisiert (z.B. kann ein Platformer die Propertys h_flip/v_flip des Sprites aktualisieren, wenn ein Charakter sich dreht, während er eine 'Umdrehen'-Animation startet), ist es wichtig zu beachten, dass play() nicht sofort angewendet wird. Stattdessen wird es das nächste Mal angewendet, wenn der AnimationPlayer verarbeitet wird. Das kann dazu führen, dass im nächsten Frame ein "Glitch"-Frame entsteht, in dem die Property-Änderung angewendet wurde, die Animation aber nicht. Sollte sich dies als Problem herausstellen, können Sie nach dem Aufruf von play() die Methode advance(0) aufrufen, um die Animation sofort zu aktualisieren.
Zusammenfassung¶
Diese Beispiele illustrieren die beiden Klassen, die Sie in Godot für 2D-Animation verwenden können. AnimationPlayer ist etwas komplexer als AnimatedSprite2D, bietet aber zusätzliche Funktionalität, da man auch andere Properties wie Position oder Skalierung animieren kann. Die Klasse AnimationPlayer kann auch mit einem AnimatedSprite2D verwendet werden. Experimentieren Sie, um zu sehen, was für Ihre Bedürfnisse am besten funktioniert.