Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
3D Einführung¶
Die Entwicklung eines 3D-Spiels kann eine Herausforderung sein. Die zusätzliche Z-Koordinate führt dazu, dass viele der gängigen Techniken, die 2D-Spiele einfacher machen, nicht mehr funktionieren. Um diesen Übergang zu erleichtern, ist es erwähnenswert, dass Godot ähnliche APIs für 2D und 3D verwendet. Die meisten Nodes sind die gleichen und sowohl in der 2D- als auch in der 3D-Version vorhanden. In der Tat lohnt es sich, in das 3D-Plattformer-Tutorial oder die Tutorials für kinematische 3D-Charaktere reinzuschauen, die fast identisch mit ihren 2D-Pendants sind.
In 3D ist Mathematik etwas komplexer als in 2D. Wenn Sie also den Eintrag Vektormathematik im Wiki ansehen (der speziell für Spieleentwickler erstellt wurde, nicht für Mathematiker oder Ingenieure), ebnen Sie sich den Weg zur effizienten 3D-Spiele Entwicklung.
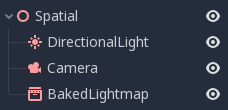
Node3D-Node¶
Node2D ist der Basis Node für 2D. Control ist der Basis Node für alle GUI-Belange. Entsprechend verwendet die 3D-Engine den Node3D Node für alle 3D-Themen.
Bemerkung
Beachten Sie, dass "Spatial"-Nodes ab Godot 4 jetzt "Node3D" heißen. Alle Godot 3.x-Verweise auf "Spatial"-Nodes beziehen sich auf "Node3D" in Godot 4.

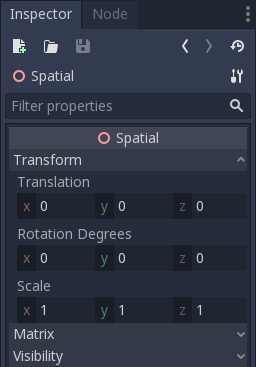
Node3Ds haben eine lokale Transformation, die relativ zum übergeordneten Node ist (solange der übergeordnete Node auch vom Typ Node3D ist oder von Node3D erbt). Auf diese Transformation kann als 4×3 Transform3D oder als 3 Vector3-Member zugegriffen werden, die Position, Euler-Rotation (X-, Y- und Z-Winkel) und Skalierung darstellen.

3D-Inhalt¶
Im Gegensatz zu 2D, wo das Laden von Bildinhalten und das Zeichnen direkt möglich sind, ist 3D ein wenig schwieriger. Die Inhalte müssen mit speziellen 3D-Werkzeugen (auch Digital Content Creation Tools oder DCCs genannt) erstellt und in ein Austauschdateiformat exportiert werden, um in Godot importiert werden zu können. Dies ist erforderlich, da 3D-Formate nicht so standardisiert sind wie Bilder.
Generierte Geometrie¶
Es ist möglich, benutzerdefinierte Geometrie mithilfe der Ressource ArrayMesh direkt zu erstellen. Erstellen Sie einfach Ihre Arrays und verwenden Sie die Funktion ArrayMesh.add_surface_from_arrays (). Es steht auch eine Hilfsklasse zur Verfügung, SurfaceTool, die eine einfachere API und Hilfen zum Indizieren, dem Generieren von Normalen, Tangenten etc. bietet.
In jedem Fall ist diese Methode zum Generieren statischer Geometrie (Modelle, die nicht häufig aktualisiert werden) gedacht, da das Erstellen von Vertex-Arrays und deren Übermittlung an die 3D-API erhebliche Performancekosten verursacht.
Unmittelbare Geometrie¶
Wenn Sie stattdessen eine einfache Geometrie erzeugen müssen, die häufig aktualisiert wird, bietet Godot eine spezielle Ressource ImmediateMesh, die in einem MeshInstance3D-Node verwendet werden kann. Dies bietet eine OpenGL 1.x-ähnliche Immediate-Mode-API, um Punkte, Linien, Dreiecke usw. zu erstellen.
2D in 3D¶
Während Godot eine leistungsstarke 2D-Engine enthält, verwenden viele Arten von Spielen 2D in einer 3D-Umgebung. Durch die Verwendung einer festen Kamera (entweder orthogonal oder perspektivisch), die sich nicht dreht, können Nodes wie Sprite3D und AnimatedSprite3D verwendet werden, um 2D-Spiele zu erstellen, die das Mischen mit 3D-Hintergründen, realistische Parallax-Effekte, Licht- / Schatteneffekte etc. nutzen.
Der Nachteil ist natürlich, dass die Komplexität zunimmt und die Performance im Vergleich zu einfachem 2D, sowie die fehlenden Bezugspunkte für die Arbeit in Pixeln verringert wird.
Environment¶
Neben der Bearbeitung einer Szene ist es häufig üblich, die Environment zu bearbeiten. Godot bietet einen WorldEnvironment-Node, der es erlaubt, die Hintergrundfarbe, den Modus (z.B. wie setze ich eine Skybox) zu ändern und verschiedene Arten von built-in-Nachbearbeitungseffekten anzuwenden. Environments können auch in der Kamera überschrieben werden.
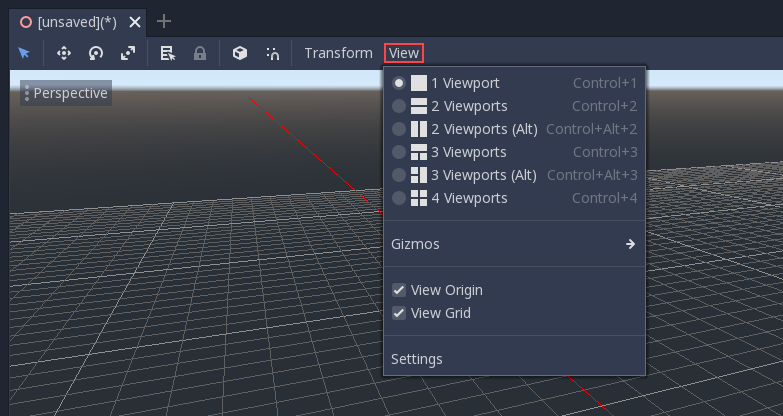
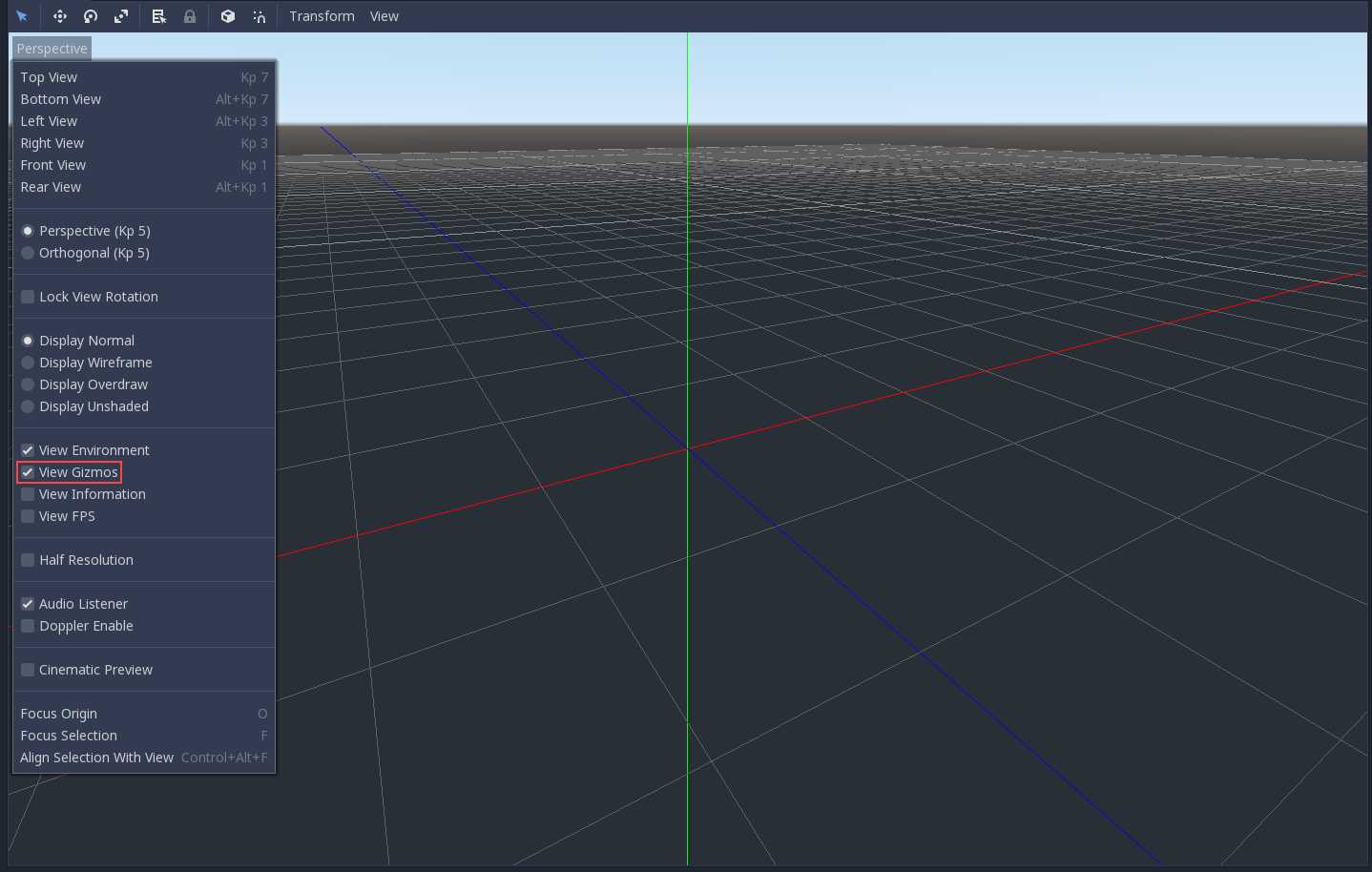
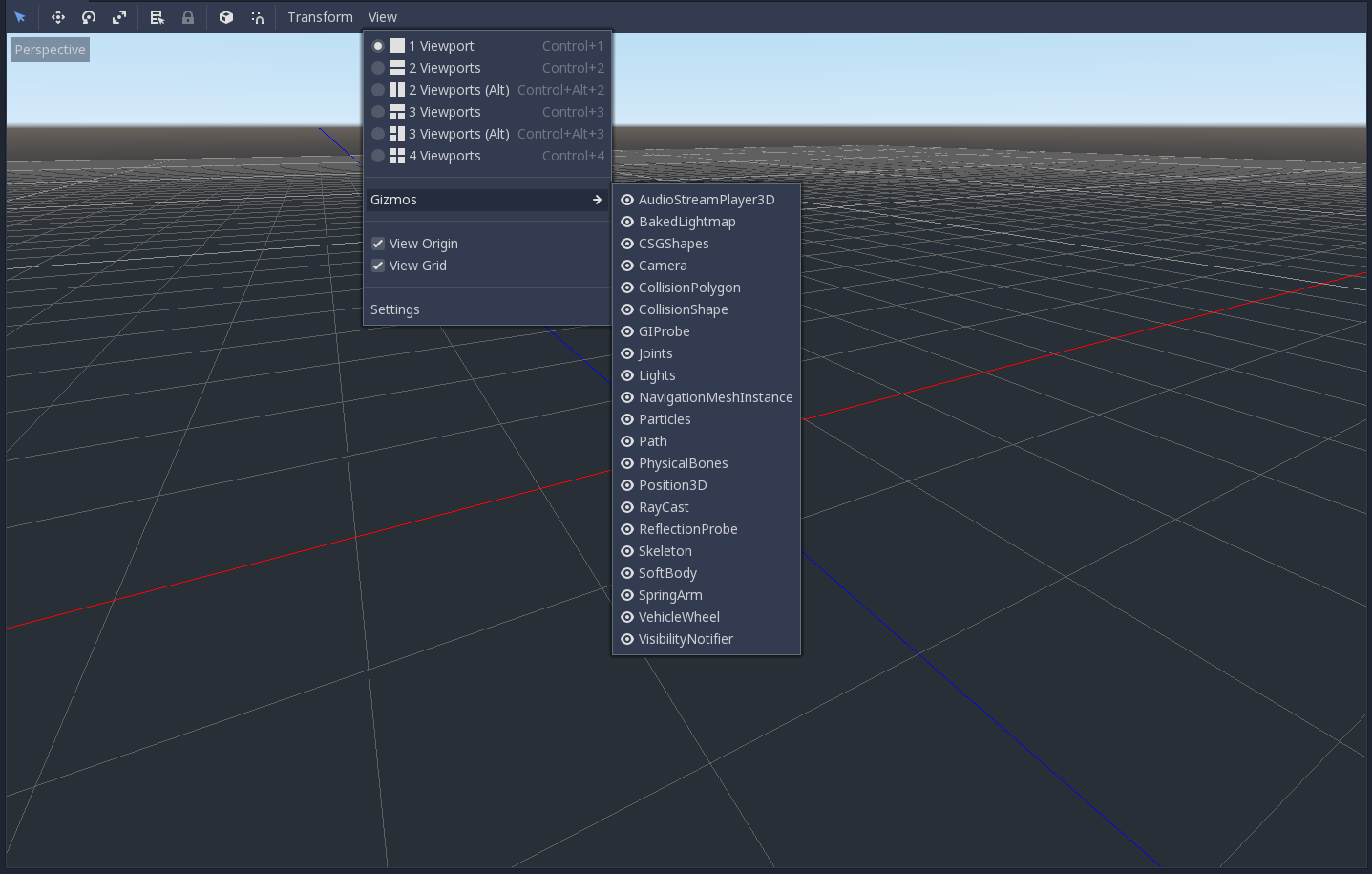
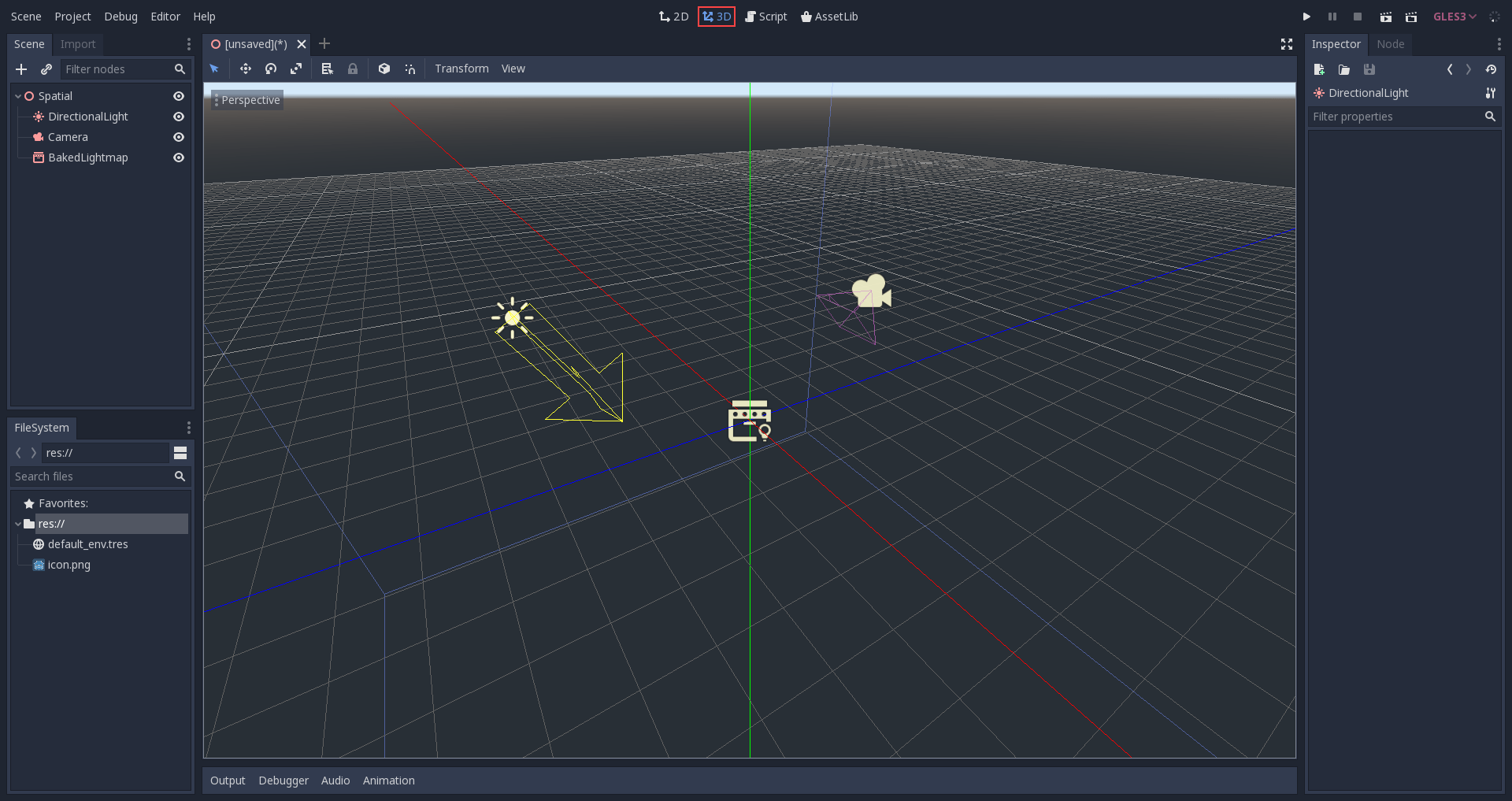
3D-Viewport¶
Die Bearbeitung von 3D-Szenen erfolgt im 3D-Tab. Dieser Tab kann manuell ausgewählt werden, wird jedoch automatisch aktiviert, wenn ein Node3D ausgewählt wird.

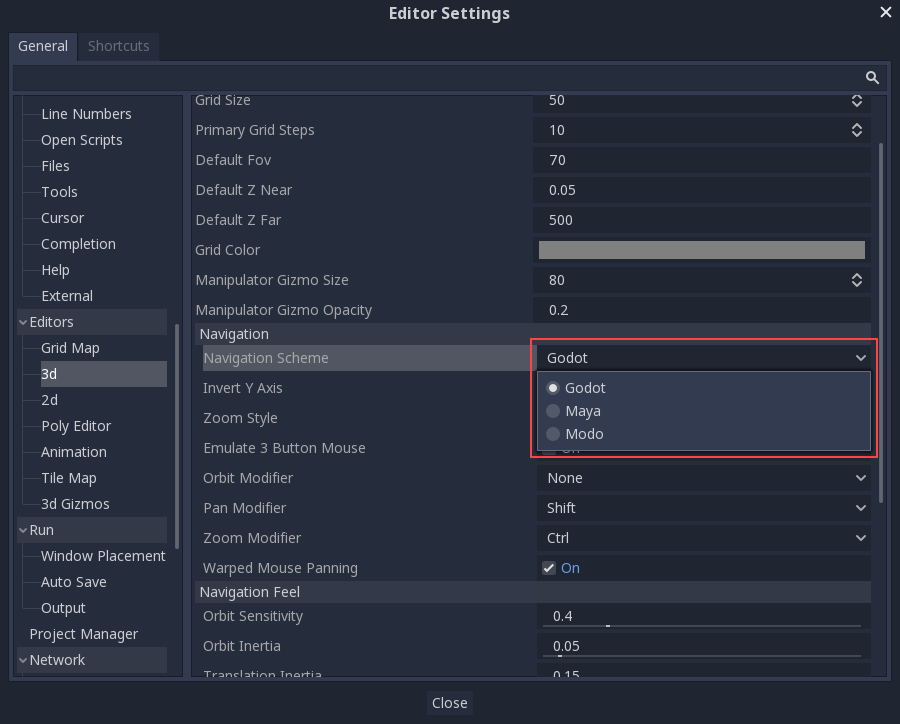
Die Default-steuerelemente für die 3D-Szenennavigation ähneln denen von Blender (um eine gewisse Konsistenz in der Pipeline freier Software zu erreichen...), aber in den Editor-Einstellungen sind Optionen enthalten, mit denen die Maustasten und das Verhalten ähnlich zu anderen Tools angepasst werden können:

Koordinatensystem¶
Godot verwendet für alles das metrische System, wobei eine Einheit einem Meter entspricht. Physik und andere Bereiche sind darauf abgestimmt, daher ist der Versuch, einen anderen Maßstab zu verwenden, in der Regel eine schlechte Idee (es sei denn, Sie wissen, was Sie tun).
Bei der Arbeit mit 3D-Assets ist es immer am besten, im richtigen Maßstab zu arbeiten (stellen Sie die Einheit in Ihrer 3D-Modellierungssoftware auf metrisch). Godot erlaubt die Skalierung nach dem Import, und obwohl dies in den meisten Fällen funktioniert, kann es in seltenen Fällen zu Problemen mit der Float-Präzision (und damit zu Störungen oder Artefakten) in heiklen Bereichen wie Rendering oder Physik kommen. Stellen Sie sicher, dass Ihre Künstler immer im richtigen Maßstab arbeiten!
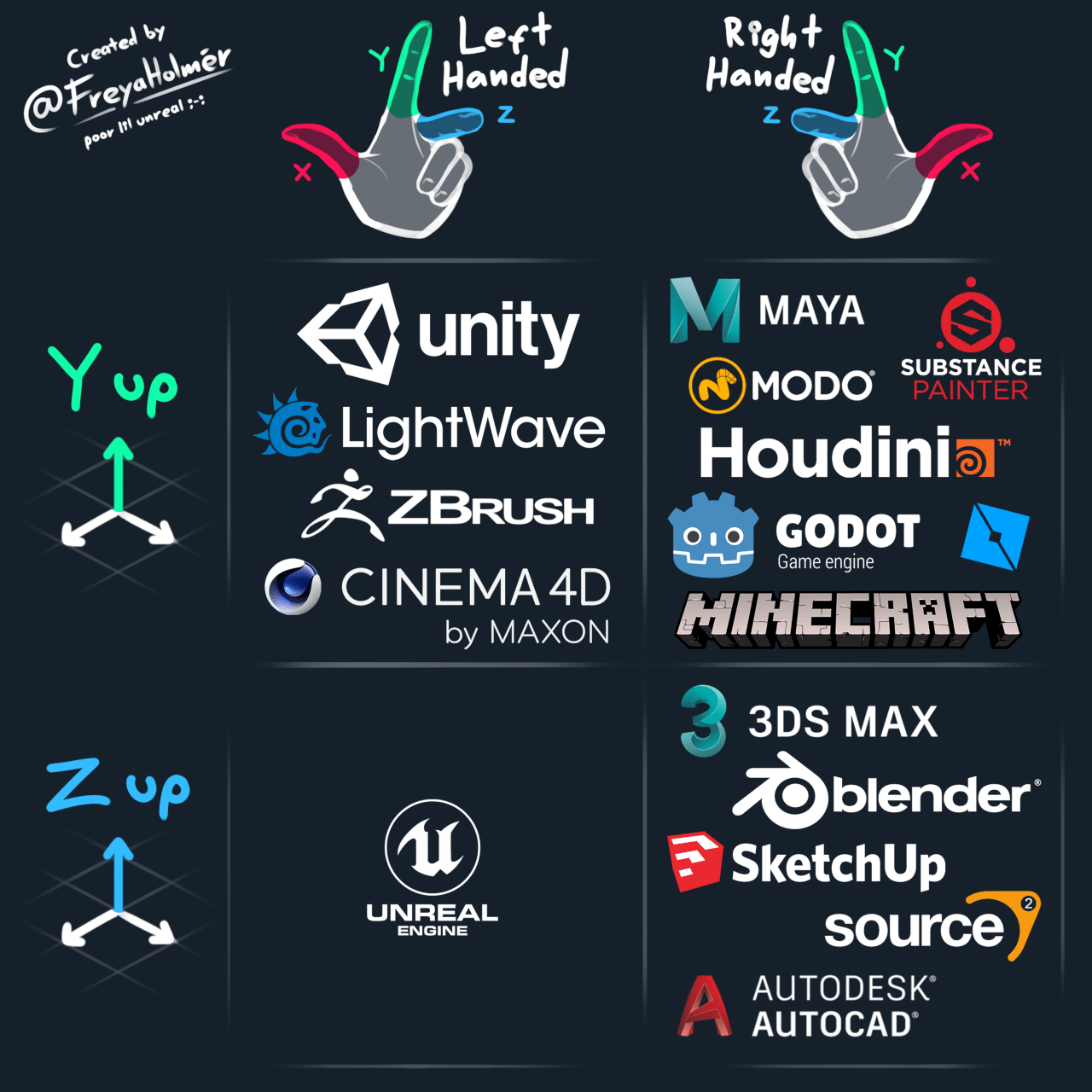
Die Y-Koordinate wird für "oben" verwendet. Was die horizontalen X/Z-Achsen betrifft, so verwendet Godot ein rechtshändiges Koordinatensystem. Das bedeutet, dass für die meisten Objekte, die ausgerichtet werden müssen (z. B. Lichter oder Kameras), die Z-Achse als "vorwärts" verwendet wird. Diese Konvention bedeutet in etwa Folgendes:
X ist seitlich
Y ist oben/unten
Z ist vorne/hinten
In dieser Tabelle finden Sie einen Vergleich mit anderer 3D-Software:

Bild von Freya Holmér¶
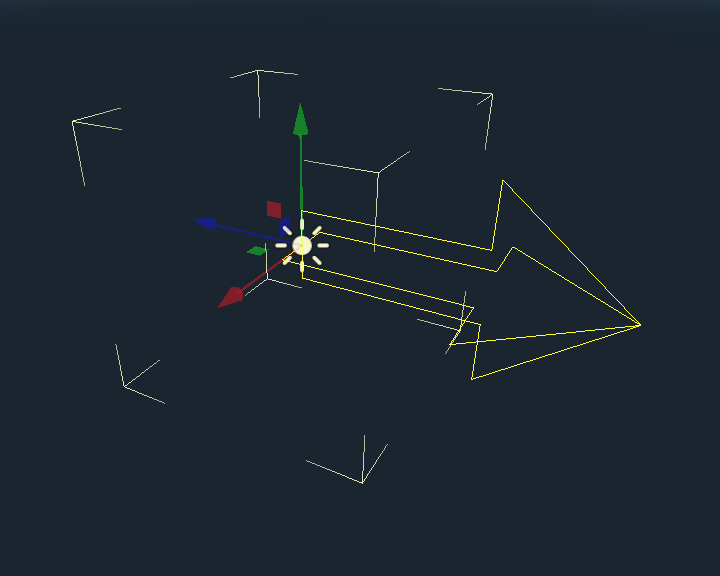
Raum- und Manipulations-Gizmos¶
Das Bewegen von Objekten in der 3D-Ansicht erfolgt über den Manipulator. Jede Achse wird durch eine Farbe dargestellt: Rot, Grün, Blau stehen für X, Y bzw. Z. Diese Konvention gilt auch für das Raster und andere Gizmos (und auch für die Shader-Sprache, die Reihenfolge der Komponenten für Vector3, Farbe etc.).

Einige nützliche Tastenkürzel:
Um die Platzierung oder Rotation einzurasten, drücken Sie Strg während des Verschiebens, Skalierens oder Rotierens.
Zum Zentrieren der Ansicht auf das ausgewählte Objekt, drücken Sie F.
Transformations-Tastenkürzel im Stil von Blender verwenden¶
Seit Godot 4.2 können Sie Blender-ähnliche Tastenkürzel zum Verschieben, Rotieren und Skalieren von Nodes aktivieren. In Blender sind diese Tastenkürzel:
G zum Verschieben
R zum Rotieren
S zum Skalieren
Nachdem Sie ein Tastenkürzel gedrückt haben, während der Fokus dem 3D-Editor-Viewport liegt, bewegen Sie die Maus oder geben Sie eine Zahl ein, um den/die ausgewählten Node(s) um den angegebenen Betrag in 3D-Einheiten zu verschieben. Sie können die Bewegung auf eine bestimmte Achse beschränken, indem Sie die Achse als Buchstaben und dann den Abstand angeben (wenn Sie einen Wert über die Tastatur eingeben).
Um z. B. die Auswahl um 2,5 Einheiten nach oben zu verschieben, geben Sie nacheinander die folgende Sequenz ein (Y+ steht in Godot für "nach oben"):
G-Y-2-.-5-Enter
Um Blender-ähnliche Transformations-Shortcuts in Godot zu verwenden, gehen Sie in den Editor-Einstellungen auf den Tab Tastenkürzel und dann in den Abschnitt Spatial Editor:
Binden Sie Verschiebungs-Transformation starten an G.
Binden Sie Rotations-Transformation starten an R.
Binden Sie Skalierungs-Transformation starten an S.
Heben Sie schließlich die Bindung von Skalierungsmodus auf, damit sein Tastenkürzel nicht mit Rotations-Transformation starten kollidiert.
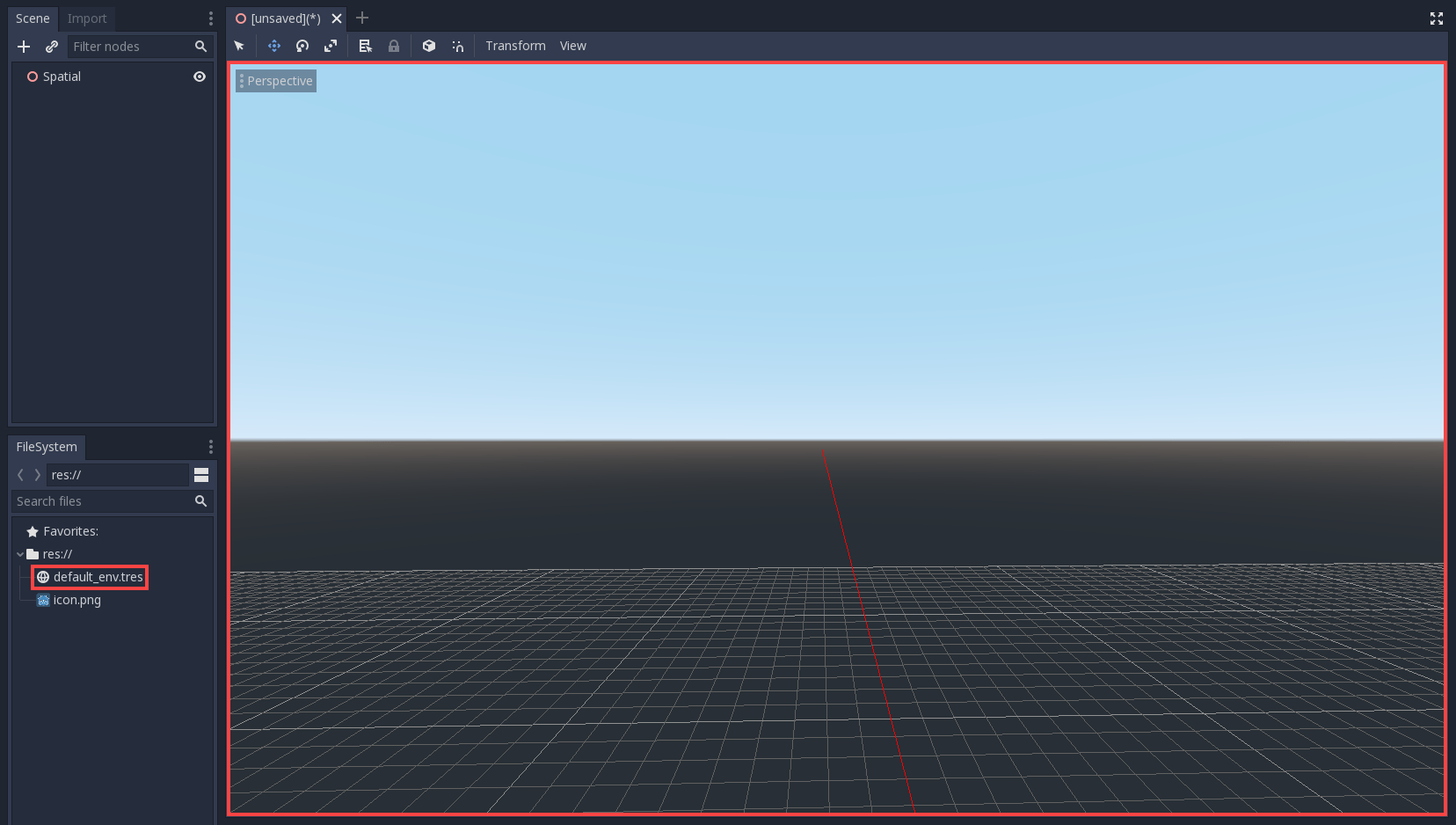
Default-Environment¶
Beim Erstellen im Projektmanager hat die 3D-Environment einen Standardhimmel.

In Anbetracht der Funktionsweise des physikbasierten Renderings ist es ratsam, immer mit einer Default-Environment zu arbeiten, um indirektes und reflektiertes Licht für Ihre Objekte bereitzustellen.
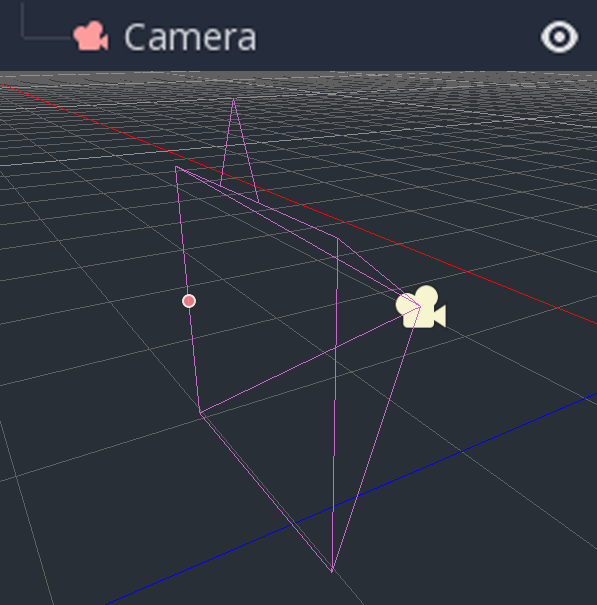
Kameras¶
Unabhängig davon, wie viele Objekte im 3D-Raum platziert sind, wird nichts angezeigt, wenn nicht auch eine Camera3D zur Szene hinzugefügt wird. Kameras können entweder in orthogonalen oder perspektivischen Projektionen arbeiten:

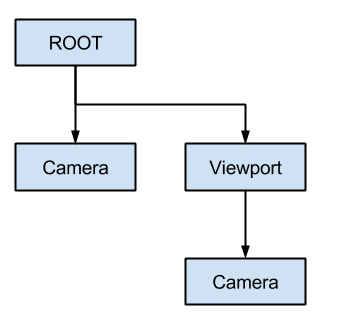
Kameras sind mit einem Parent oder Grandparent-Viewport verbunden (und werden nur dort angezeigt). Da der Root des Szenenbaums ein Viewport ist, werden Kameras standardmäßig in diesem angezeigt. Wenn jedoch Unter-Viewports (entweder als Rendering-Target oder als Bild-im-Bild) gewünscht sind, benötigen sie ihre eigenen untergeordneten Kameras, um angezeigt zu werden.

Wenn man mit mehreren Kameras zu tun hat, werden folgende Regeln für jeden Viewport angewendet:
Wenn keine Kameras im Szenenbaum vorhanden sind, wird die erste Kamera, die in die Szene eintritt, die aktive Kamera. Weitere Kameras, die der Szene betreten, werden ignoriert (es sei denn, sie sind als aktuell eingestellt).
Wenn für eine Kamera die Property "current" gesetzt ist, wird sie unabhängig von allen anderen Kameras in der Szene verwendet. Wenn die Property gesetzt ist, wird sie aktiv und ersetzt die vorherige Kamera.
Wenn eine aktive Kamera den Szenenbaum verlässt, wird die erste Kamera in der Baumreihenfolge an ihre Stelle treten.
Lichter¶
Die Hintergrund-Environment strahlt ein gewisses Umgebungslicht aus, das auf den Oberflächen erscheint. Ohne Lichtquellen in der Szene erscheint die Szene jedoch recht dunkel, es sei denn, die Hintergrund-Environment ist sehr hell.
Die meisten Außenszenen haben ein gerichtetes Licht (die Sonne oder den Mond), während Innenszenen typischerweise mehrere Positionslichter (Lampen, Fackeln, ...) haben. Siehe 3D Beleuchtung und Schatten für weitere Informationen zum Einrichten von Lichtern in Godot.