Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Die Gegner erschaffen¶
Jetzt ist es an der Zeit die Gegner zu erstellen, denen der Spieler ausweichen muss. Ihr Verhalten wird nicht allzu komplex sein: Mobs werden zufällig an den Rändern des Bildschirms spawnen, eine zufällige Richtung auswählen und sich in einer geraden Linie fortbewegen.
Wir werden dies in eine Mob-Szene einbauen, die wir dann instanziieren, um beliebig viele unabhängige Mobs im Spiel erstellen zu können.
Node einrichten¶
Klicken Sie im oberen Menü auf Szene -> Neue Szene und fügen Sie die folgenden Nodes hinzu:
RigidBody2D (genannt
Mob)
Vergessen Sie nicht, die Child-Objekte so einzustellen, dass sie nicht ausgewählt werden können, wie Sie es bei der Player-Szene getan haben.
Select the Mob node and set its Gravity Scale
property in the RigidBody2D
section of the inspector to 0.
This will prevent the mob from falling downwards.
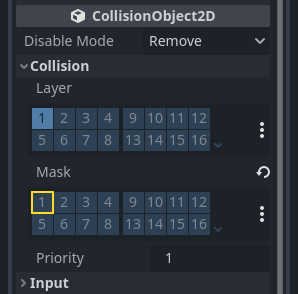
Erweitern Sie außerdem im Abschnitt CollisionObject2D unmittelbar unter dem Abschnitt RigidBody2D die Gruppe Collision und deaktivieren Sie Feld 1 in der Property Maske. Dies wird sicherstellen, dass die Mobs nicht miteinander kollidieren.

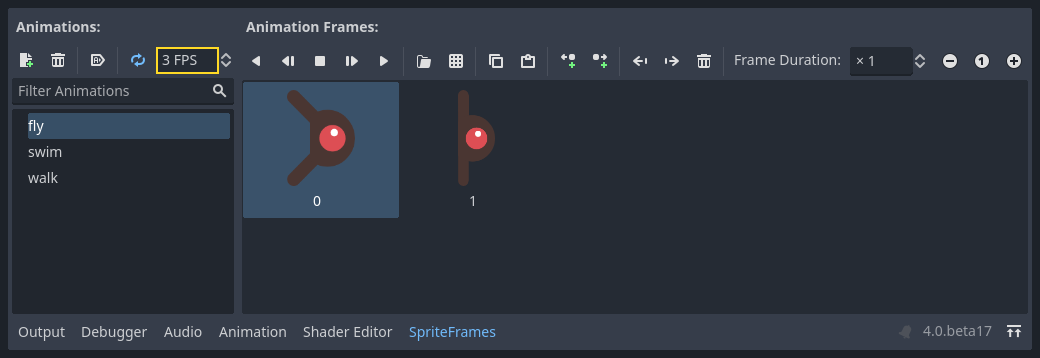
Richten Sie den AnimatedSprite2D ein, wie Sie es für den Player getan haben. Dieses Mal haben wir 3 Animationen: fly, swim, und walk. Es gibt zwei Bilder für jede Animation im "art"-Ordner.
Die Eigenschaft Animationsgeschwindigkeit muß für jede einzelne Animation eingestellt werden. Stellen Sie sie auf 3 für alle 3 Animationen ein.

Sie können den "Animation abspielen"-Button rechts neben dem Eingabefeld Animationsgeschwindigkeit verwenden, um eine Vorschau Ihrer Animationen zu erhalten.
Wir werden eine der Animationen zufällig auswählen, sodass die Mobs eine gewisse Vielfalt haben.
Wie die Spielerbilder müssen auch die Mob-Bilder herunterskaliert werden. Setzen Sie die Eigenschaft Skalierung des AnimatedSprite2D auf (0.75, 0.75).
Wie in der Player-Szene, fügen Sie eine CapsuleShape2D für die Kollision hinzu. Um die Form mit dem Bild auszurichten, müssen Sie die Eigenschaft Rotation auf 90 setzen (unter "Transform" im Inspektor).
Speichern Sie die Szene.
Gegner-Skript¶
Fügen Sie ein Skript zur Mob wie folgt hinzu:
extends RigidBody2D
using Godot;
public partial class Mob : RigidBody2D
{
// Don't forget to rebuild the project.
}
Lassen Sie uns nun den Rest des Skripts betrachten. In _ready() wählen wir zufällig einen der drei Animationstypen:
func _ready():
var mob_types = $AnimatedSprite2D.sprite_frames.get_animation_names()
$AnimatedSprite2D.play(mob_types[randi() % mob_types.size()])
public override void _Ready()
{
var animatedSprite2D = GetNode<AnimatedSprite2D>("AnimatedSprite2D");
string[] mobTypes = animatedSprite2D.SpriteFrames.GetAnimationNames();
animatedSprite2D.Play(mobTypes[GD.Randi() % mobTypes.Length]);
}
Zuerst holen wir uns die Liste der Animationsnamen aus der Property sprite_frames von AnimatedSprite2D. Das Ergebnis ist ein Array mit allen drei Animationsnamen: ["walk", "swim", "fly"].
Wir werden eine zufällige Zahl zwischen 0 und 2 auswählen müssen, um einen von diesen Namen aus der Liste auswählen zu können (Arrays starten bei 0). randi() % n wählt eine zufällige Integer-Zahl zwischen 0 und n-1 aus.
Der letzte Teil besteht darin, dass sich die Mobs selbst löschen, wenn sie den Bildschirm verlassen. Verbinden Sie das screen_exited()-Signal des VisibleOnScreenNotifier2D-Nodes mit dem Mob und fügen Sie diesen Code hinzu:
func _on_visible_on_screen_notifier_2d_screen_exited():
queue_free()
private void OnVisibleOnScreenNotifier2DScreenExited()
{
QueueFree();
}
Damit ist die Mob-Szene fertig.
Da nun die Spieler und die Gegner fertig sind, werden wir sie im nächsten Teil in einer neuen Szene zusammenführen. Wir werden die Gegner zufällig rund um das Spielfeld spawnen lassen und sie vorwärts bewegen, was unser Projekt zu einem spielbaren Spiel macht.