Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
Configurando a área de jogo¶
Nesta primeira parte, vamos configurar a área de jogo. Vamos começar importando os assets iniciais e configurando a cena do jogo.
Preparamos um projeto Godot com os modelos 3D e sons que usaremos para este tutorial, com link na página principal. Se você ainda não o fez, pode baixar o arquivo aqui: Squash the Creeps assets.
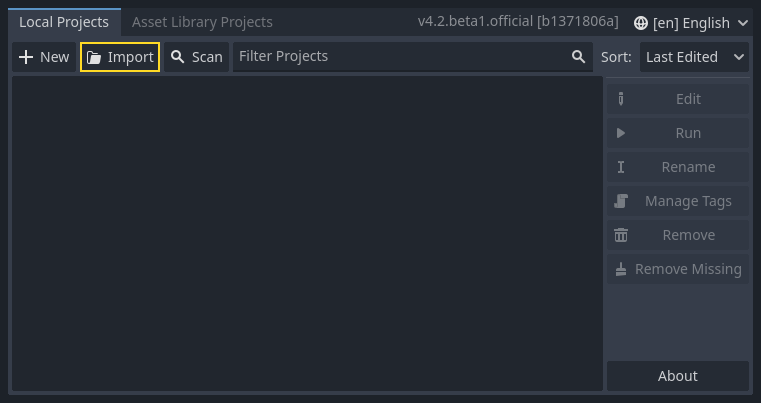
Depois de baixá-lo, extraia o arquivo .zip em seu computador. Abra o Gerenciador de Projetos do Godot e clique no botão Importar.

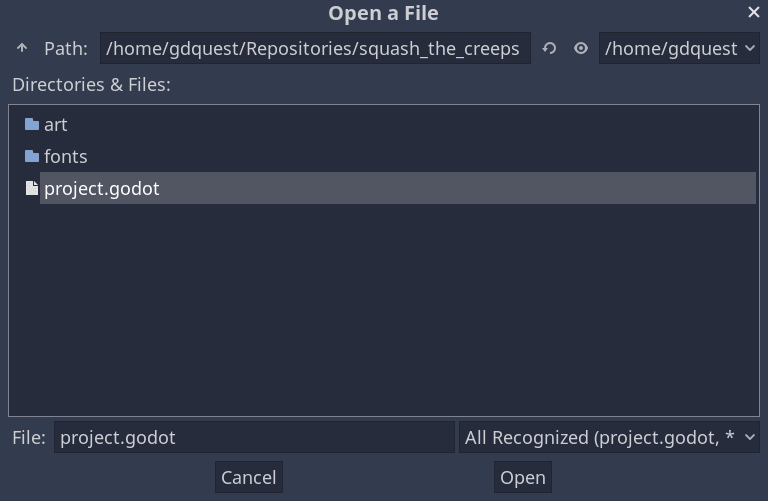
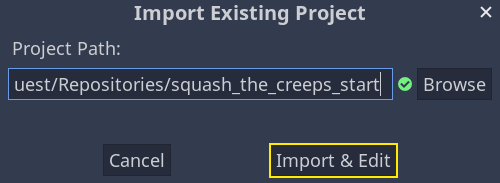
No pop-up de importação, insira o caminho completo para o diretório recém-criado squash_the_creeps_start/. Você pode clicar no botão Procurar à direita para abrir um navegador de arquivos e navegar até o arquivo project.godot que a pasta contém.

Clique em Importar & Editar para abrir o projeto no editor.

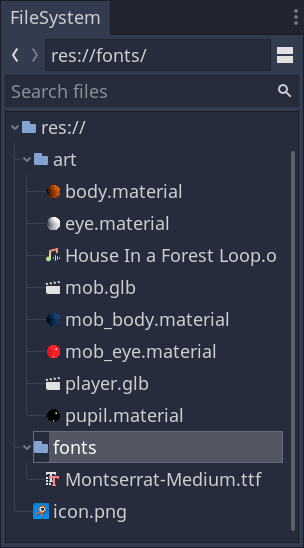
O projeto inicial contém um ícone e duas pastas: art/ e fonts/. Lá, você encontrará os recursos de arte e música que usaremos no jogo.

Existem dois modelos 3D, player.glb e mob.glb, alguns materiais que pertencem a esses modelos e uma faixa de música.
Configurando a área jogável¶
Vamos criar a nossa cena principal com um plano Node como sua raiz. No painel Cena, clique no botão Adicionar Nó Filho representado por um ícone "+" na parte superior esquerda e clique duas vezes em Node. Nome o nó Main`. Um método alternativo para renomear o nó é clicar com o botão direito sobre Node e escolher Renomear (ou F2). Alternativamente, para adicionar um nó à cena, você pode pressionar Ctrl + a (ou Cmd + a no macOS).

Salve a cena como main.tscn pressionando Ctrl + s (Cmd + s no macOS).
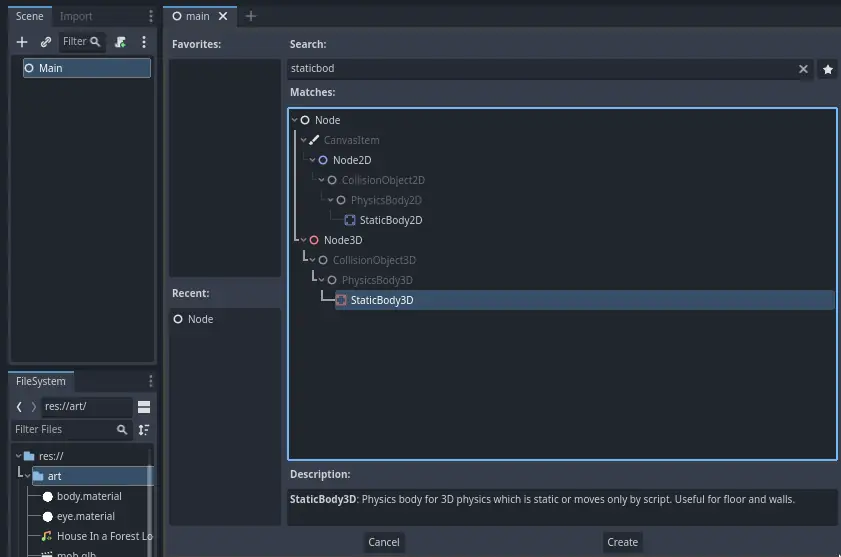
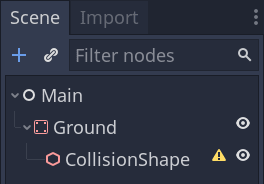
Começaremos adicionando um chão que impedirá que os personagens caiam. Para criar colisores estáticos como chão, paredes ou tetos, você pode usar nós StaticBody3D. Eles exigem nós CollisionShape3D como filho para definir a área de colisão. Com o nó Main` selecionado, adicione um nó :ref:`StaticBody3D <class_StaticBody3D>`, então um :ref:`CollisionShape3D <class_CollisionShape3D>`. Renomei o :ref:`StaticBody3D <class_StaticBody3D>` para ``Ground.

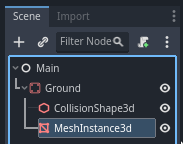
A tua árvore de cena deve parecer assim

Um sinal de aviso ao lado do CollisionShape3D aparece porque não definiu sua forma. Se você clicar no ícone, um popup aparece para lhe dar mais informações.

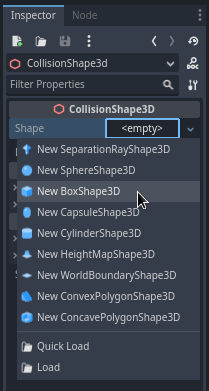
Para criar uma forma, selecione o nó CollisionShape3D , vá para o Inspector e clique no campo <empty> ao lado da propriedade Shape. Crie um novo BoxShape3D.

A forma de caixa é perfeita para terrenos planos e paredes. Sua espessura o torna confiável para bloquear até mesmo objetos em movimento rápido.
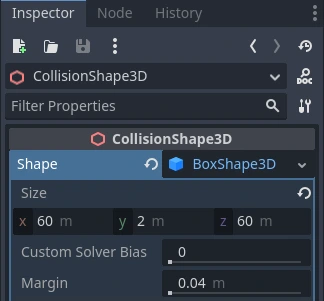
Um wireframe aparece no visor com três pontos laranja. Você pode clicar e arrastá-los para editar as extensãos da forma interativamente. Também podemos definir precisamente o tamanho no inspector. Clique em BoxShape3D para expandir o recurso. Defina seu Size para 60 no eixo X, 2` para o eixo Y, e ``60 para o eixo Z.

Formas de colisão são invisíveis. Precisamos adicionar um chão visual que o acompanhe. Selecione o nó Ground e adicione um MeshInstance3D como seu filho.

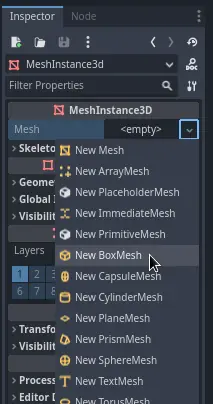
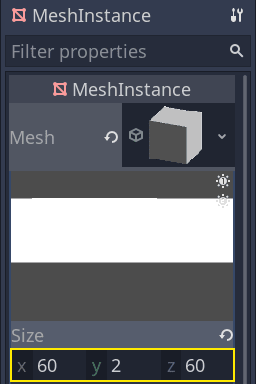
No Inspector, clique no campo ao lado de Mesh e crie um recurso BoxMesh para criar um cubo visível.

Mais uma vez, é muito pequeno por padrão. Clique no ícone da caixa para expandir o recurso e definir o seu Size para 60`, ``2, e 60`.

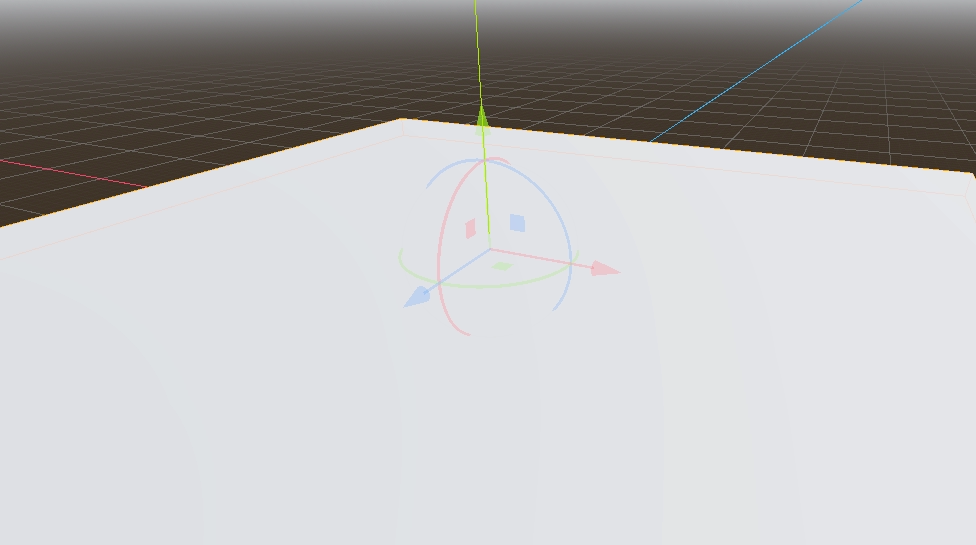
Você deve ver uma ampla placa cinza que cobre a grade e os eixos azul e vermelho na janela de visualização.
Vamos mover o chão para baixo para que possamos ver a grade do chão. Selecione o nó Ground, mantenha pressionada a tecla Ctrl para ativar o encaixe da grade e clique e arraste para baixo no eixo Y. É a seta verde no gizmo de movimento.

Nota
Se você não conseguir ver o manipulador de objetos 3D como na imagem acima, certifique-se de que Modo de seleção esteja ativo na barra de ferramentas acima da visualização.
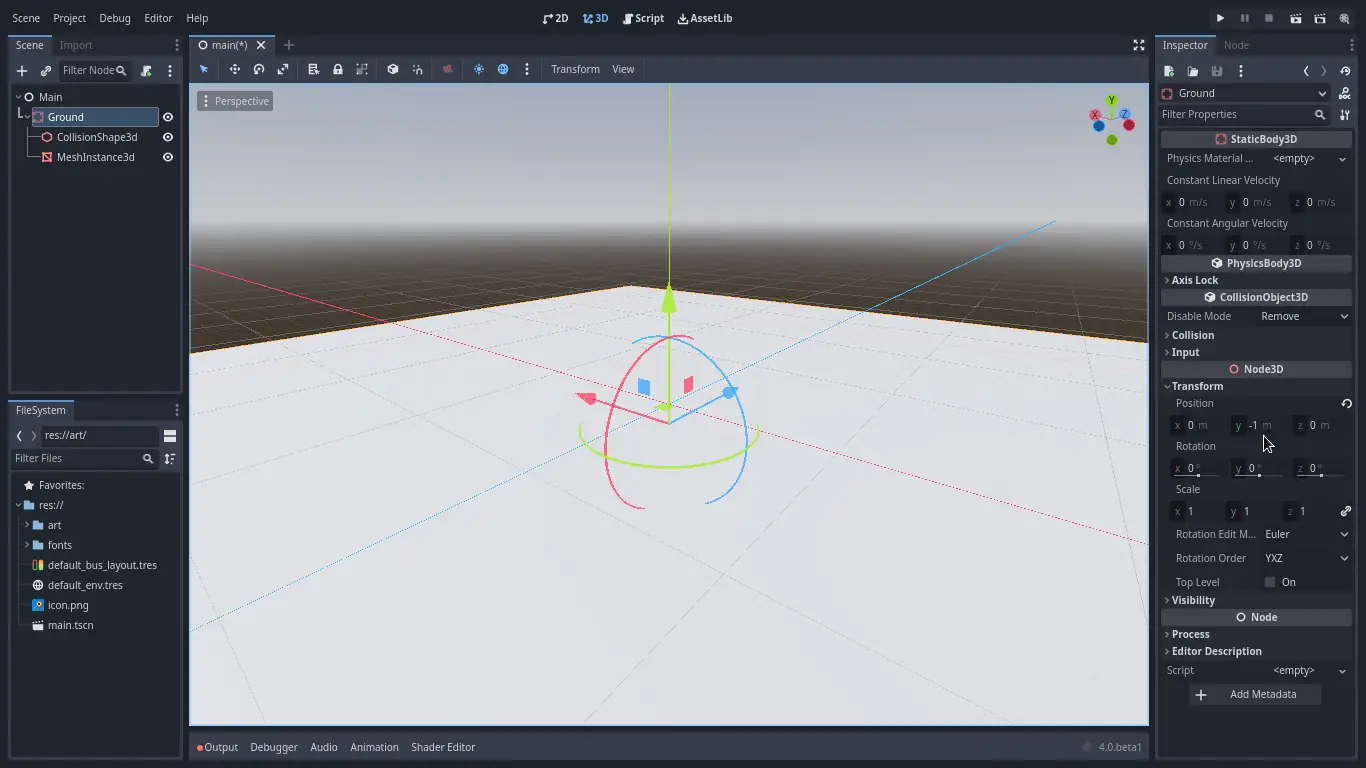
Mova o chão para baixo `` 1` metro, a fim de ter uma grade de editor visível. Um rótulo no canto inferior esquerdo do viewport diz-lhe quanto você está movendo o nó.

Nota
Moving the Ground node down moves both children along with it. Ensure you move the Ground node, not the MeshInstance3D or the CollisionShape3D.
Finalmente, a transform.position.y do Ground deve ser -1

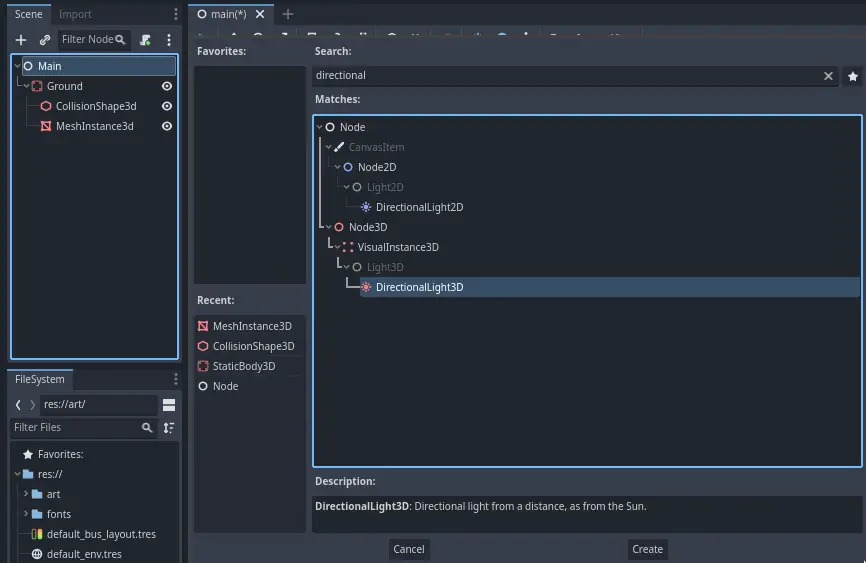
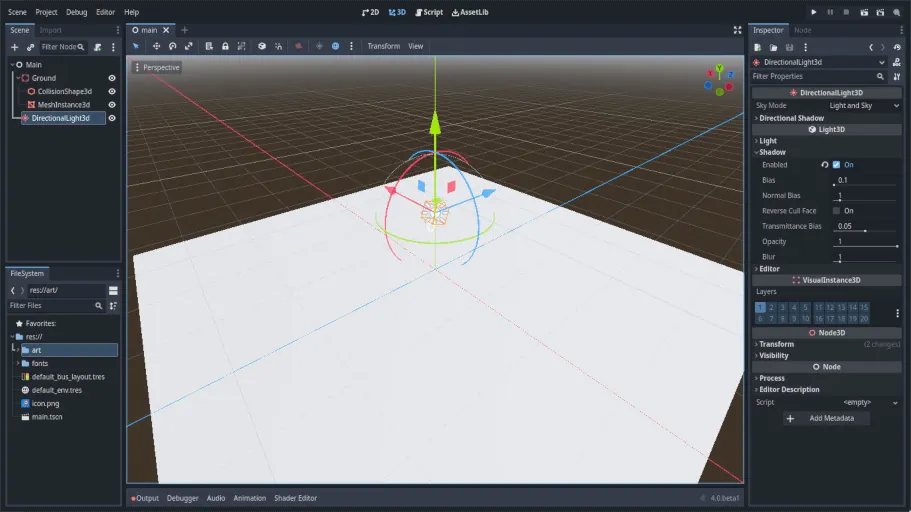
Vamos adicionar uma luz direcional para que a nossa cena não seja toda cinzenta. Selecione o nó Main e adicione um nó filho DirectionalLight3D.

Precisamos mover e girar o nó DirectionalLight3D. Mova-o clicando e arrastando na seta verde do manipulador e clicando e arrastando no arco vermelho para girar em torno do eixo X, até que o chão esteja iluminado.
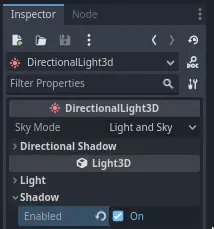
No Inspetor, ative Sombra -> Ativado clicando na caixa de seleção.

Neste ponto, seu projeto deve se parecer com isso.

Esse é o nosso ponto de partida. Na próxima parte, trabalharemos a cena do jogador e o movimento da base.