Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Personalizando o cursor do mouse¶
Você pode querer alterar a aparência do cursor do mouse em seu jogo para adequá-lo ao design geral. Existem duas maneiras de personalizar o cursor do mouse:
Usando as configurações do projeto
Usando um script
Using project settings is a simpler (but more limited) way to customize the mouse cursor. The second way is more customizable, but involves scripting:
Nota
You could display a "software" mouse cursor by hiding the mouse cursor and
moving a Sprite2D to the cursor position in a _process() method, but
this will add at least one frame of latency compared to an "hardware" mouse
cursor. Therefore, it's recommended to use the approach described here
whenever possible.
Se você tiver que usar a abordagem de "software", considere adicionar uma etapa de extrapolação para exibir melhor a entrada real do mouse.
Usando as configurações do projeto¶
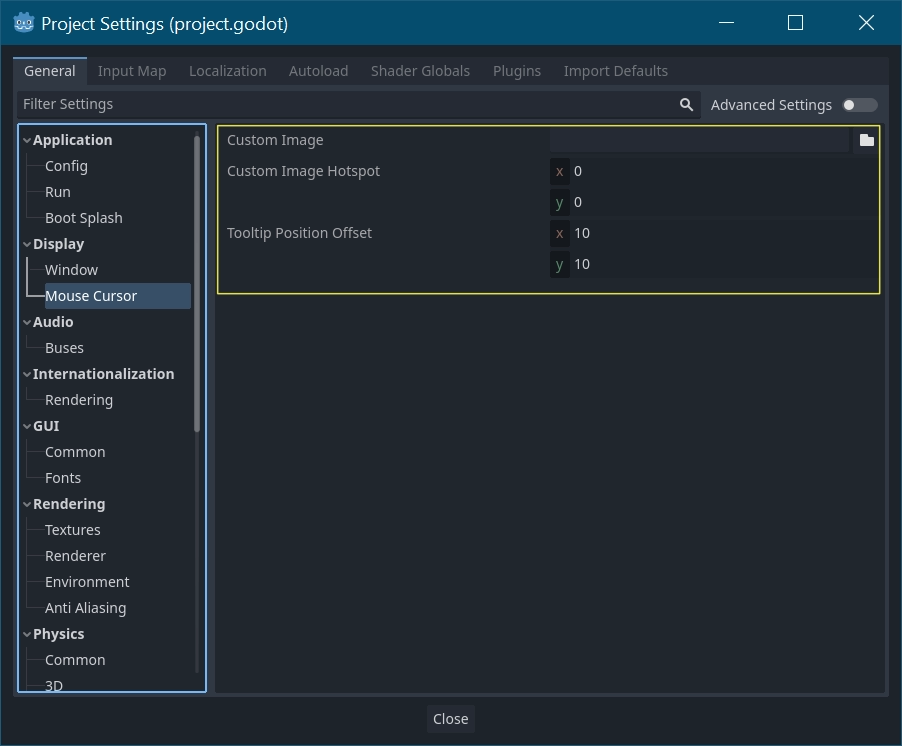
Open project settings, go to Display>Mouse Cursor. You will see Custom Image, Custom Image Hotspot and Tooltip Position Offset.

Imagem personalizada é a imagem desejada que você gostaria de definir como o cursor do mouse. Ponto de acesso personalizado é o ponto na imagem que você gostaria de usar como ponto de detecção do cursor.
Aviso
The custom image must be 256×256 pixels at most. To avoid rendering issues, sizes lower than or equal to 128×128 are recommended.
On the web platform, the maximum allowed cursor image size is 128×128.
Usando um script¶
Crie um nó e anexe o seguinte script.
extends Node
# Load the custom images for the mouse cursor.
var arrow = load("res://arrow.png")
var beam = load("res://beam.png")
func _ready():
# Changes only the arrow shape of the cursor.
# This is similar to changing it in the project settings.
Input.set_custom_mouse_cursor(arrow)
# Changes a specific shape of the cursor (here, the I-beam shape).
Input.set_custom_mouse_cursor(beam, Input.CURSOR_IBEAM)
public override void _Ready()
{
// Load the custom images for the mouse cursor.
var arrow = ResourceLoader.Load("res://arrow.png");
var beam = ResourceLoader.Load("res://beam.png");
// Changes only the arrow shape of the cursor.
// This is similar to changing it in the project settings.
Input.SetCustomMouseCursor(arrow);
// Changes a specific shape of the cursor (here, the I-beam shape).
Input.SetCustomMouseCursor(beam, Input.CursorShape.Ibeam);
}
Ver também
Check Input.set_custom_mouse_cursor()'s documentation for more information on usage and platform-specific caveats.
Lista de cursores¶
Conforme documentado na classe Input (consulte a enumeração CursorShape), existem vários cursores de mouse que você pode definir. Quais você deseja usar depende do seu caso de uso.