Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Implantação com um clique¶
O que é implantação com um clique?¶
A implantação com um clique é um recurso que está disponível assim que uma plataforma é configurada corretamente e um dispositivo suportado é conectado ao computador. Como as coisas podem dar errado em muitos níveis (a plataforma pode não estar configurada corretamente, o SDK pode estar instalado incorretamente, o dispositivo pode estar configurado incorretamente, etc.), é bom deixar o usuário saber que ele existe.
Após adicionar uma exportação predefinida do Android marcada como Executável, o Godot pode detectar quando um dispositivo USB é conectado ao computador e oferecer ao usuário a exportação, instalação e execução automática do projeto (em modo de depuração) no dispositivo. Este recurso é chamado implantação com um clique.
Nota
One-click deploy is only available once you've added an export template marked as Runnable in the Export dialog. You can mark several export presets as runnable, but only one preset per platform may be marked as runnable. If you mark a second preset in a given platform as runnable, the other preset will no longer be marked as runnable.
Suporta todas as plataformas¶
Android: Exports the project with debugging enabled and runs it on the connected device.
Make sure to follow the steps described in Exportando para Android. Otherwise, the one-click deploy button won't appear.
If you have more than one device connected, Godot will ask you which device the project should be exported to.
HTML5: Starts a local web server and runs the exported project by opening the default web browser.
Support for more platforms such as iOS is planned.
Usando a implantação com um clique¶
If deploying to Android, enable developer mode on your mobile device then enable USB debugging in the device's settings.
After enabling USB debugging, connect the device to your PC using an USB cable.
For advanced users, it should also be possible to use wireless ADB.
Make sure there is an export preset marked as Runnable for the target platform (Android or HTML5).
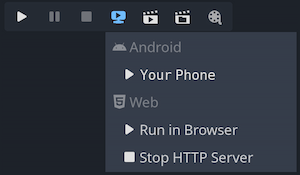
If everything is configured correctly and with no errors, platform-specific icons will appear in the top-right corner of the editor.
Clique no botão para exportar para a plataforma desejada em um clique.

Solução de problemas¶
Android¶
If you can't see the device in the list of devices when running the
adb devices command in a terminal, it will not be visible by Godot either.
To resolve this:
Check if USB debugging is enabled and authorized on the device. Try unlocking your device and accepting the authorization prompt if you see any. If you can't see this prompt, running
adb deviceson your PC should make the authorization prompt appear on the device.Try revoking the debugging authorization in the device's developer settings, then follow the steps again.
Try using USB debugging instead of wireless debugging or vice versa. Sometimes, one of those can work better than the other.
On Linux, you may be missing the required udev rules for your device to be recognized.