Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
プロジェクトの設定¶
まずはじめに、プロジェクトのセットアップを行います。
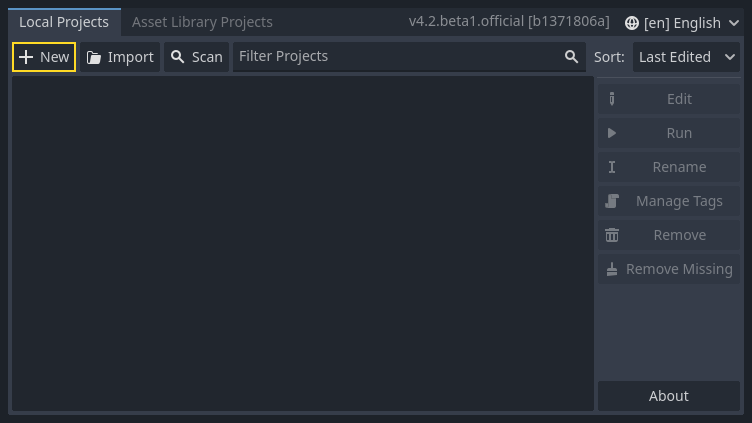
Godotを起動し、プロジェクトを新規作成します。

新規プロジェクトを作成する際、必要なのは有効なプロジェクトパスを選択することだけです。他のデフォルト設定はそのままで大丈夫です。
dodge_assets.zipをダウンロードしてください。これにはゲームを作るのに使う画像とサウンドが含まれています。このファイルを解凍して出来た art/ フォルダと fonts/ フォルダをプロジェクトのフォルダに移動してください。
dodge_assets.zipをダウンロードしてください。これにはゲームを作るのに使う画像とサウンドが含まれています。このファイルを解凍して出来た art/ フォルダと fonts/ フォルダをプロジェクトのフォルダに移動してください。
GodotでC#を使用するために必要な依存関係があることを確認します。最新の.NET SDK とVS Codeのようなエディターが必要です。 前提条件を参照ください。
このチュートリアルのC++部分は、まだ新しいGDExtensionシステム用に書き換えられていません。
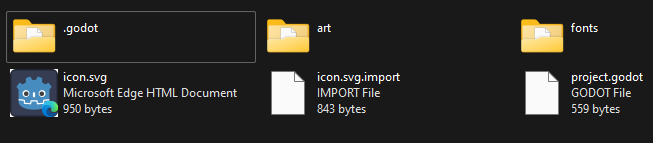
あなたのプロジェクトフォルダは次のようになります。

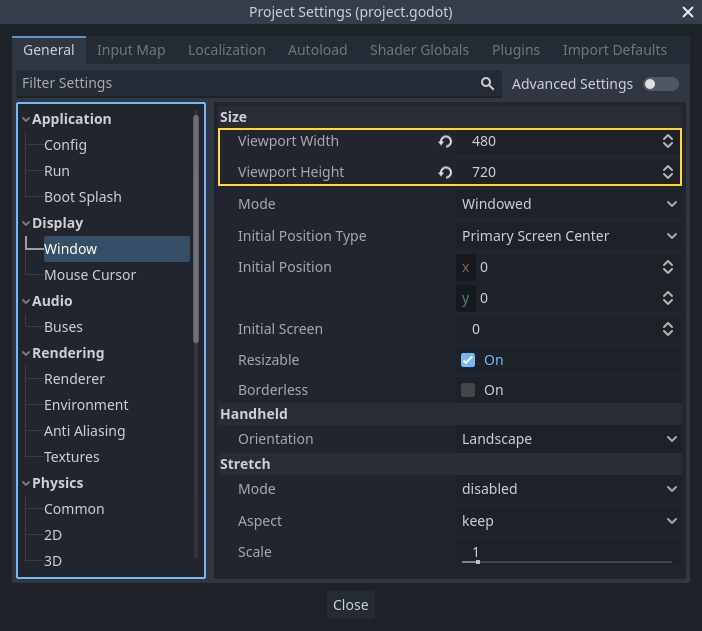
This game is designed for portrait mode, so we need to adjust the size of the
game window. Click on Project -> Project Settings to open the project settings
window, in the left column open the Display -> Window tab. There, set
"Viewport Width" to 480 and "Viewport Height" to 720.

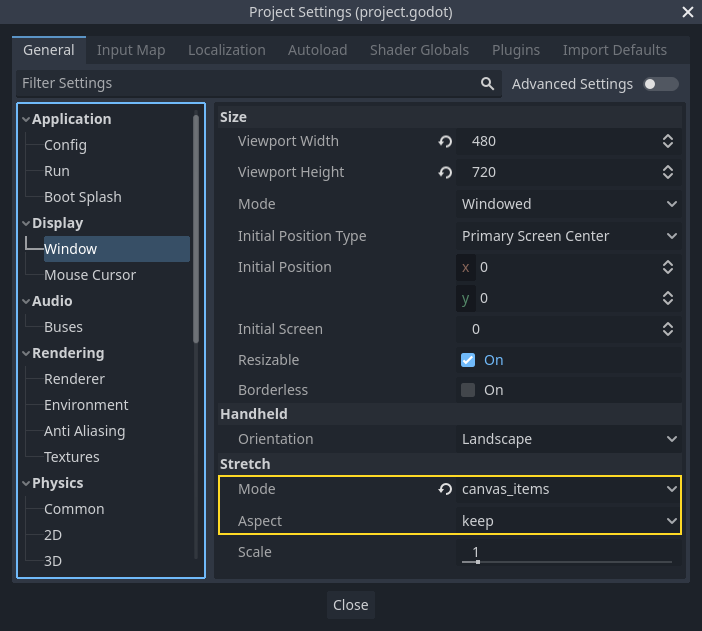
また、同じセクションの下部にある「ストレッチ」オプションのところで、 モード を canvas_items に、 アスペクト を keep にします。これによって、異なるサイズのスクリーンでも、同じようにゲームが拡大縮小されて表示されます。

プロジェクトの編成¶
このプロジェクトでは、3つの独立したシーン( Player, Mob, HUD )を作成し、 Main シーン上に記載します。
より大規模なプロジェクトでは、さまざまなシーンとそのスクリプトを保持するフォルダを作成すると便利かもしれませんが、この比較的小さなゲームでは、 res:// と呼ばれるプロジェクトのルートフォルダにシーンとスクリプトを保存します。プロジェクトフォルダは、左下隅の[ファイルシステム] ドックで確認できます:

プロジェクトを配置できたら、playerシーンを作成する次のレッスンに進みましょう。