Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
複数の解像度¶
複数の解像度の問題¶
開発者は、ゲームで複数の解像度を最適にサポートする方法を理解するのに苦労することがよくあります。デスクトップおよびコンソールゲームの場合、ほとんどの画面アスペクト比は16:9であり、解像度は標準化(720p、1080p、1440p、4Kなど)されているので、多かれ少なかれこれは簡単です。
モバイルゲームの場合、最初は簡単でした。長年、iPhoneとiPadは同じ解像度を使用していました。そして Retina を実装すると、ピクセル密度が2倍になりました。ほとんどの開発者は、デフォルトおよび二重解像度でアセットを提供する必要がありました。
現在では、さまざまな画面サイズ、密度、アスペクト比が存在するため、これはもはや当てはまりません。超ワイドディスプレイなど、従来とは異なるサイズも人気が高まっています。
3Dゲームの場合、(美的観点から)複数の解像度をサポートする必要はあまりありません。 3Dジオメトリは、アスペクト比を無視して、視野に基づいて画面いっぱいに表示されます。これをサポートしたい主な理由は、この場合、パフォーマンスが理由(1秒あたりのフレーム数を増やすために低解像度で実行するため)です。
2DおよびゲームUIでは、Photoshop、GIMP、Kritaなどのソフトウェアで特定のピクセルサイズを使用してアートを作成する必要があるため、これは別の問題です。
レイアウト、アスペクト比、解像度、ピクセル密度は大きく変化する可能性があるため、特定の画面ごとにUIを設計することはできなくなりました。別の方法を使用する必要があります。
ワンサイズですべてに対応¶
最も一般的なアプローチは、単一の base 解像度を使用し、それを他のすべてに適合させることです。この解像度は、ほとんどのプレイヤーがこれでゲームをプレイすることが期待されます(特定のハードウェアが与えられた場合)。モバイルの場合、Googleには便利な stats があり、デスクトップの場合、Steamには https://store.steampowered.com/hwsurvey/ もあります。
例として、Steamは最も一般的な プライマリディスプレイ解像度 が1920×1080であることを示しているため、賢明なアプローチはこの解像度のゲームを開発し、異なるサイズとアスペクト比にスケーリング処理をすることです。
Godotには、これを簡単に行うための便利なツールがいくつか用意されています。
参考
You can see how Godot's support for multiple resolutions works in action using the Multiple Resolutions and Aspect Ratios demo project.
ベースサイズ¶
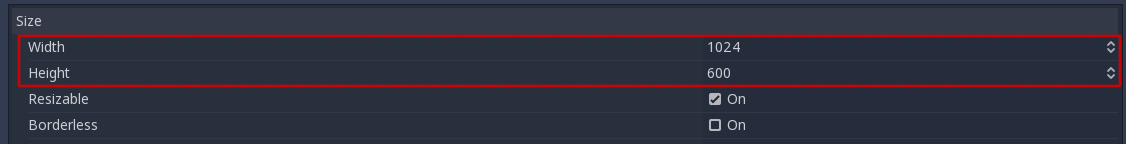
ウィンドウの基本サイズは、[プロジェクト設定]の Display → Window で指定できます。

ただし、それが何をするのかは完全には明らかではありません。エンジンは、モニターをこの解像度に切り替えようとはしません。むしろ、この設定を「設計サイズ」、つまりエディタで作業する領域のサイズと考えてください。この設定は、2Dエディタの青い長方形のサイズに直接対応しています。
多くの場合、画面とウィンドウのサイズがこの基本サイズと異なるデバイスをサポートする必要があります。Godotには、さまざまな画面サイズに合わせてビューポートのサイズを変更および拡大する方法を制御する多くの方法があります。
To configure the stretch base size at runtime from a script, use the
get_tree().root.content_scale_size property (see
Window.content_scale_size).
Changing this value can indirectly change the size of 2D elements. However, to
provide an user-accessible scaling option, using
Stretch Scale is recommended as it's easier to
adjust.
注釈
Godotは、複数の解像度に対する最新のアプローチに従っています。エンジンが勝手にモニターの解像度を変更することはありません。モニターの解像度を変更するのは最も効率的なアプローチですが、ゲームがクラッシュしたときにモニターが低解像度で止まってしまう可能性があるため、最も信頼性の低いアプローチでもあります。これは、Windowsほど解像度の変更をうまく処理できないmacOSやLinuxで特によくあることです。
また、モニターの解像度を変更すると、ピクセルアートゲームを正しく表示するために重要なフィルタリングやアスペクト比の伸縮を、ゲーム開発者が制御できなくなります。
その上、モニターの解像度を変更すると、その都度モニターが解像度を変更しなければならないため、Alt+Tabでのゲームへの出入りが非常に遅くなるのです。
サイズ変更¶
There are several types of devices, with several types of screens, which
in turn have different pixel density and resolutions. Handling all of
them can be a lot of work, so Godot tries to make the developer's life a
little easier. The Viewport
node has several functions to handle resizing, and the root node of the
scene tree is always a viewport (scenes loaded are instanced as a child
of it, and it can always be accessed by calling
get_tree().root or get_node("/root")).
In any case, while changing the root Viewport params is probably the most flexible way to deal with the problem, it can be a lot of work, code and guessing, so Godot provides a set of parameters in the project settings to handle multiple resolutions.
ストレッチ設定¶
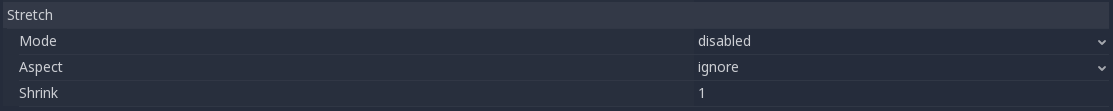
ストレッチ設定はプロジェクト設定の中にあり、いくつかのオプションが用意されています:

ストレッチモード(Stretch Mode)¶
Stretch Mode 設定は、ウィンドウまたは画面の解像度に合わせてベースサイズを拡大する方法を定義します。

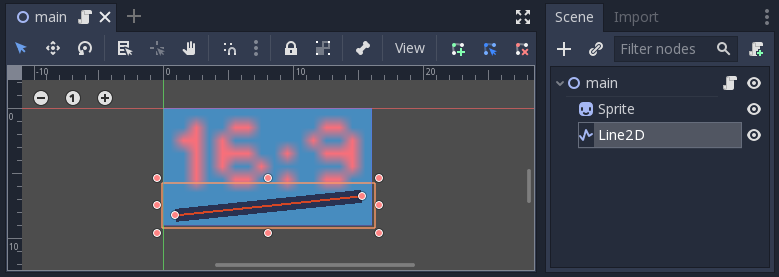
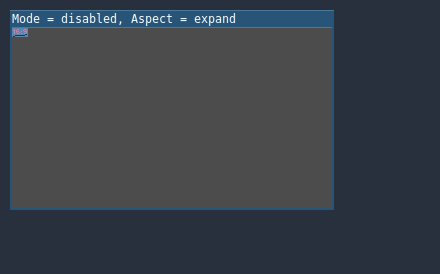
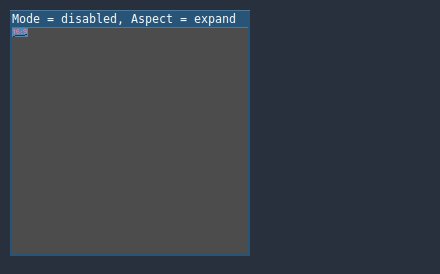
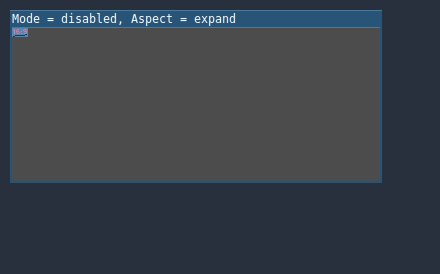
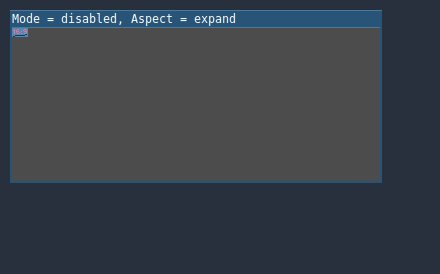
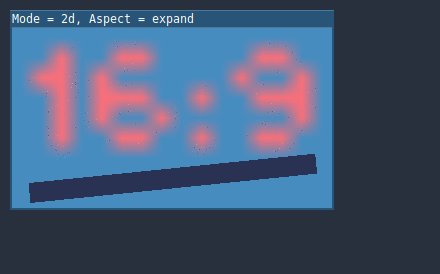
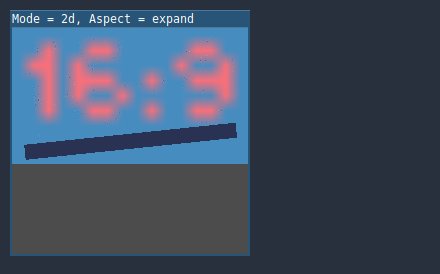
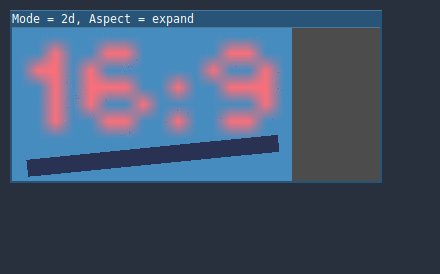
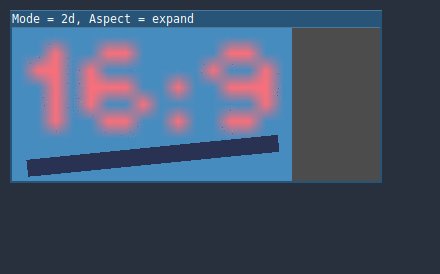
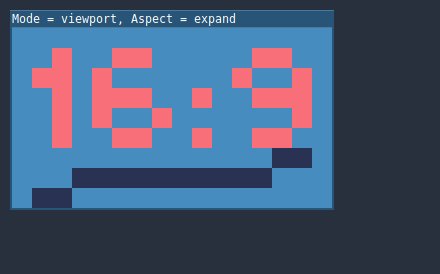
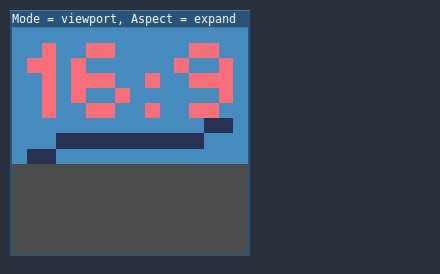
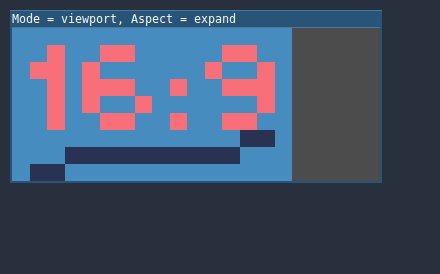
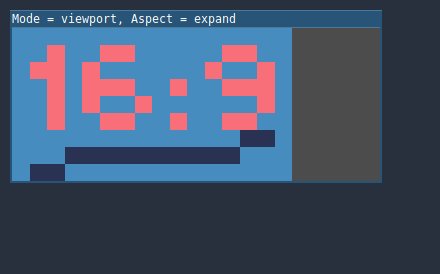
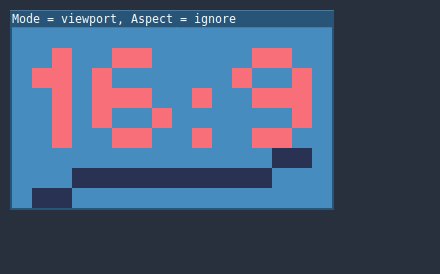
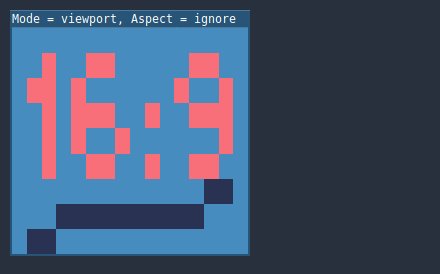
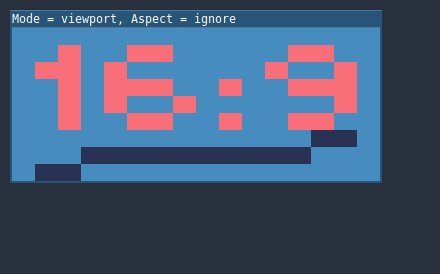
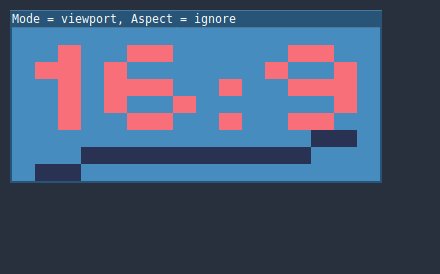
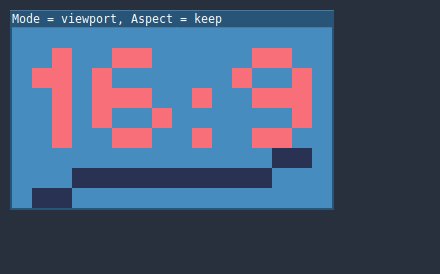
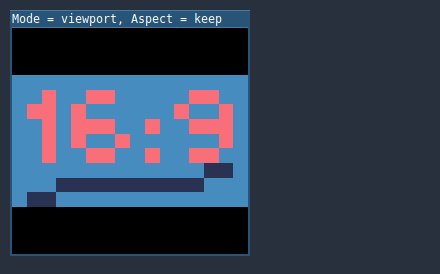
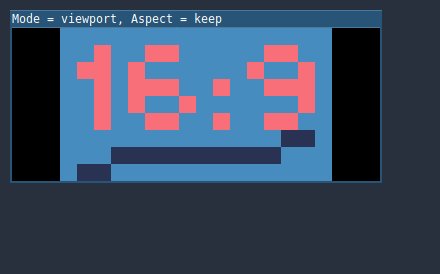
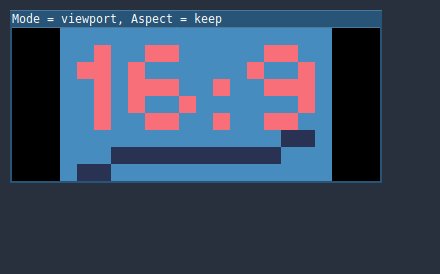
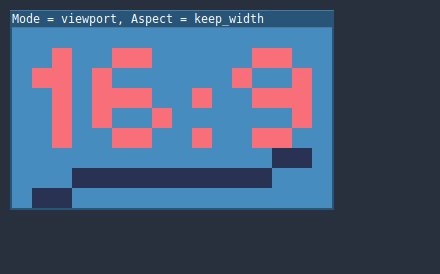
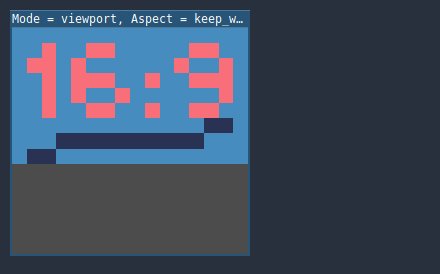
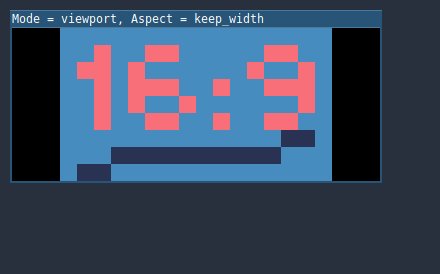
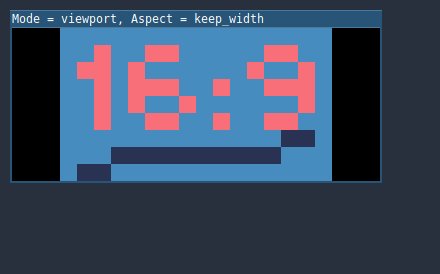
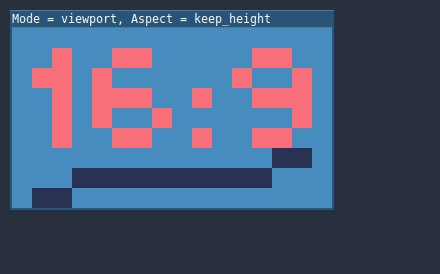
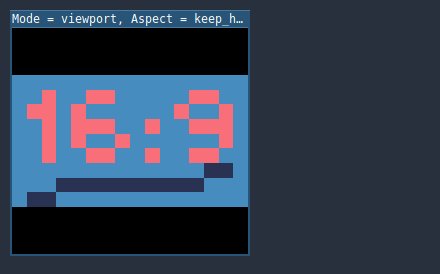
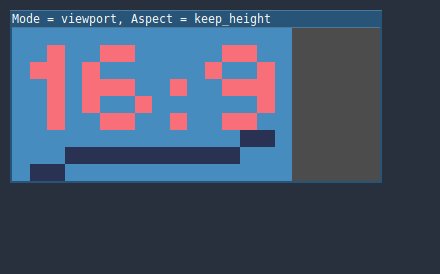
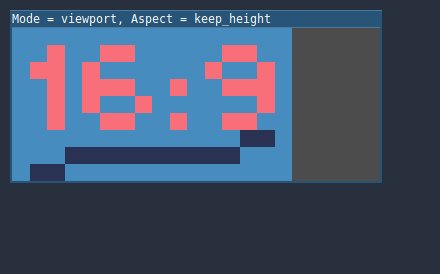
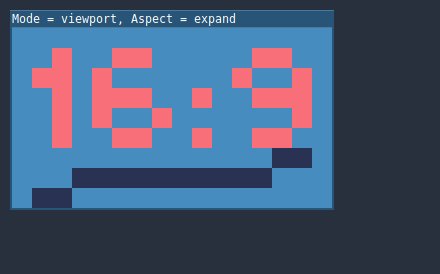
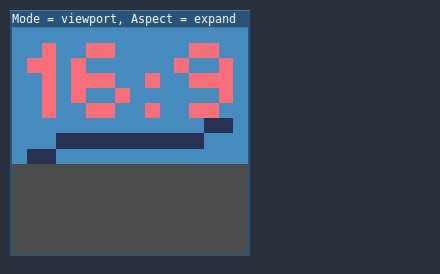
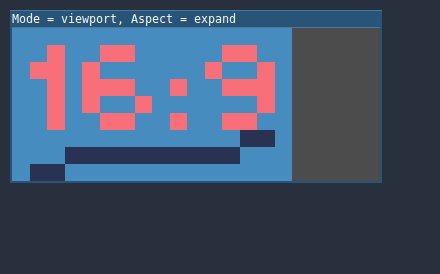
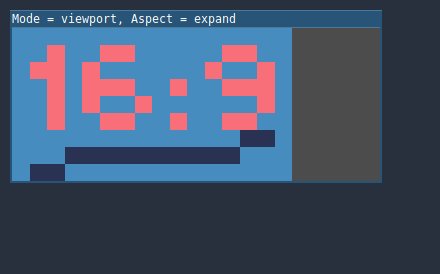
以下のアニメーションでは、さまざまなストレッチモードの効果を示すために、わずか16×9ピクセルの「ベースサイズ」を使用しています。同じくサイズが16×9ピクセルの単一のスプライトがビューポート全体をカバーし、その上に対角線 Line2D が追加されます:

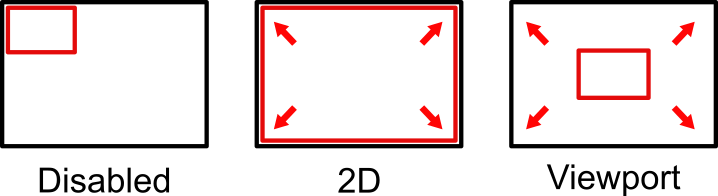
Stretch Mode = Disabled (デフォルト): ストレッチは行われません。シーン内の1単位は、画面上の1ピクセルに対応します。このモードでは、Stretch Aspect 設定は効果がありません。

Stretch Mode = Canvas Items: In this mode, the base size specified in width and height in the project settings is stretched to cover the whole screen (taking the Stretch Aspect setting into account). This means that everything is rendered directly at the target resolution. 3D is unaffected, while in 2D, there is no longer a 1:1 correspondence between sprite pixels and screen pixels, which may result in scaling artifacts.

Stretch Mode = Viewport: ビューポートのスケーリングは、ルート Viewport のサイズがプロジェクト設定の Display セクションで指定されたベースサイズに正確に設定されることを意味します。シーンは最初にこのビューポートにレンダリングされます。最後に、このビューポートは画面に収まるように拡大縮小されます(Stretch Aspect 設定を考慮します)。

To configure the stretch mode at runtime from a script, use the
get_tree().root.content_scale_mode property (see
Window.content_scale_mode
and the ContentScaleMode enum).
ストレッチアスペクト(Stretch Aspect)¶
2番目の設定は Stretch Aspect です。これは、Stretch Mode が Disable 以外に設定されている場合にのみ有効であることに注意してください。
以下のアニメーションでは、灰色と黒の領域に気づくでしょう。黒い領域はエンジンによって追加され、描画できません。灰色の領域はシーンの一部であり、描画できます。灰色の領域は、2Dエディタに表示される青いフレームの外側の領域に対応しています。
Stretch Aspect = Ignore: 画面をストレッチするときにアスペクト比を無視します。これは、幅が広くても狭くても、元の解像度が拡大されて画面全体に表示されることを意味します。これにより、不均一なストレッチが発生する可能性があります。物体が設計よりも幅が広い、または背が高く見えます。

Stretch Aspect = Keep: 画面をストレッチするときにアスペクト比を維持します。つまり、ビューポートは画面の解像度に関係なく元のサイズを保持し、画面の上部/下部(「レターボックス化」)または側面(「ピラーボックス化」)に黒いバーが追加されます。
これは、ターゲットデバイスのアスペクト比を事前に知っている場合、または異なるアスペクト比を処理したくない場合に適したオプションです。

Stretch Aspect = Keep Width: 画面をストレッチするときにアスペクト比を維持します。画面が基本サイズよりも広い場合、黒いバーが左右に追加されます(ピラーボックス化)。ただし、画面が基本解像度よりも高い場合、ビューポートは垂直方向に拡大されます(そして、より多くのコンテンツが下部に表示されます)。これを「垂直方向に拡張」と考えることもできます。
これは通常、スケーリングするGUIまたはHUDを作成するのに最適なオプションです。そのため、一部のコントロールを下部に固定できます(サイズとアンカー)。

Stretch Aspect = Keep Height: 画面を伸ばすときにアスペクト比を保ちます。画面が基本サイズよりも高い場合、黒いバーが上部と下部に追加されます(レターボックス化)。ただし、画面が基本解像度よりも広い場合、ビューポートは水平方向に拡大されます(さらに多くのコンテンツが右側に表示されます)。これを「水平方向に拡張」と考えることもできます。
これは通常、水平にスクロールする2Dゲーム(ランナーやプラットフォーマーなど)に最適なオプションです。

Stretch Aspect = Expand: 画面をストレッチするときはアスペクト比を維持しますが、ベースの幅も高さも維持しません。画面の縦横比に応じて、ビューポートは水平方向(画面が基本サイズよりも広い場合)または垂直方向(画面が元のサイズよりも高い場合)に大きくなります。

ちなみに
ポートレート(縦長)とランドスケープ(横長)の両方に対応したい場合は、プロジェクトの基本解像度を長方形ではなく*正方形*(縦横比1:1)に設定します。例えば、1280×720を基本解像度としてポートレートとランドスケープの両方のモードに対応したい場合は、プロジェクト設定で720×720をプロジェクトのベースウィンドウサイズとして設定します。
実行時にユーザーが好きな画面の向きを選択できるようにするには、Display > Window > Handheld > Orientation を ``sensor``に設定することを忘れないようにしてください。
To configure the stretch aspect at runtime from a script, use the
get_tree().root.content_scale_aspect property (see
Window.content_scale_aspect
and the ContentScaleAspect enum).
Stretch Scale¶
The Scale setting allows you to add an extra scaling factor on top of
what the Stretch options above already provide. The default value of 1.0
means that no additional scaling occurs.
For example, if you set Scale to 2.0 and leave Stretch Mode on
Disabled, each unit in your scene will correspond to 2×2 pixels on the
screen. This is a good way to provide scaling options for non-game applications.
If Stretch Mode is set to canvas_items, 2D elements will be scaled relative to the base window size, then multiplied by the Scale setting. This can be exposed to players to allow them to adjust the automatically determined scale to their liking, for better accessibility.
If Stretch Mode is set to viewport, the viewport's resolution is divided by Scale. This makes pixels look larger and reduces rendering resolution (with a given window size), which can improve performance.
To configure the stretch scale at runtime from a script, use the
get_tree().root.content_scale_factor property (see
Window.content_scale_factor).
Stretch Scale Mode¶
Since Godot 4.2, the Stretch Scale Mode setting allows you to constrain the
automatically determined scale factor (as well as the manually specified
Stretch Scale setting) to integer values. By default, this setting is set to
fractional, which allows any scale factor to be applied (including fractional
values such as 2.5). When set to integer, the value is rounded down to
the nearest integer. For example, instead of using a scale factor of 2.5, it
would be rounded down to 2.0. This is useful to prevent distortion when
displaying pixel art.
Compare this pixel art which is displayed with the viewport stretch mode,
with the stretch scale mode set to fractional:

Checkerboard doesn't look "even". Line widths in the logo and text varies wildly.¶
This pixel art is also displayed with the viewport stretch mode, but the
stretch scale mode is set to integer this time:

Checkerboard looks perfectly even. Line widths are consistent.¶
For example, if your viewport base size is 640×360 and the window size is 1366×768:
When using
fractional, the viewport is displayed at a resolution of 1366×768 (scale factor is roughly 2.133×). The entire window space is used. Each pixel in the viewport corresponds to 2.133×2.133 pixels in the displayed area. However, since displays can only display "whole" pixels, this will lead to uneven pixel scaling which results in incorrect appearance of pixel art.When using
integer, the viewport is displayed at a resolution of 1280×720 (scale factor is 2×). The remaining space is filled with black bars on all four sides, so that each pixel in the viewport corresponds to 2×2 pixels in the displayed area.
This setting is effective with any stretch mode. However, when using the
disabled stretch mode, it will only affect the Stretch Scale setting by
rounding it down to the nearest integer value. This can be used for 3D games
that have a pixel art UI, so that the visible area in the 3D viewport doesn't
reduce in size (which occurs when using canvas_items or viewport stretch
mode with the integer scale mode).
Common use case scenarios¶
複数の解像度やアスペクト比を適切にサポートするには、次の設定をお勧めします。
Desktop game¶
Non-pixel art:
Set the base window width to
1920and window height to1080. If you have a display smaller than 1920×1080, set Window Width Override and Window Height Override to lower values to make the window smaller when the project starts.Alternatively, if you're targeting high-end devices primarily, set the base window width to
3840and window height to2160. This allows you to provide higher resolution 2D assets, resulting in crisper visuals at the cost of higher memory usage and file sizes. Note that this will make non-mipmapped textures grainy on low resolution devices, so make sure to follow the instructions described in ダウンサンプリングでのエイリアスの削減.Set the stretch mode to
canvas_items.Set the stretch aspect to
expand. This allows for supporting multiple aspect ratios and makes better use of tall smartphone displays (such as 18:9 or 19:9 aspect ratios).Configure Control nodes' anchors to snap to the correct corners using the Layout menu.
Pixel art:
Set the base window size to the viewport size you intend to use. Most pixel art games use viewport sizes between 256×224 and 640×480. 640×360 is a good baseline, as it scales to 1280×720, 1920×1080, 2560×1440, and 3840×2160 without any black bars when using integer scaling. Higher viewport sizes will require using higher resolution artwork, unless you intend to show more of the game world at a given time.
Set the stretch mode to
viewport.Set the stretch aspect to
keepto enforce a single aspect ratio (with black bars). As an alternative, you can set the stretch aspect toexpandto support multiple aspect ratios.If using the
expandstretch aspect, Configure Control nodes' anchors to snap to the correct corners using the Layout menu.Set the stretch scale mode to
integer. This prevents uneven pixel scaling from occurring, which makes pixel art not display as intended.
注釈
The viewport stretch mode provides low-resolution rendering that is then
stretched to the final window size. If you are OK with sprites being able to
move or rotate in "sub-pixel" positions or wish to have a high resolution 3D
viewport, you should use the canvas_items stretch mode instead of the viewport
stretch mode.
Mobile game in landscape mode¶
Godot is configured to use landscape mode by default. This means you don't need to change the display orientation project setting.
Set the base window width to
1280and window height to720.Alternatively, if you're targeting high-end devices primarily, set the base window width to
1920and window height to1080. This allows you to provide higher resolution 2D assets, resulting in crisper visuals at the cost of higher memory usage and file sizes. Many devices have even higher resolution displays (1440p), but the difference with 1080p is barely visible given the small size of smartphone displays. Note that this will make non-mipmapped textures grainy on low resolution devices, so make sure to follow the instructions described in ダウンサンプリングでのエイリアスの削減.Set the stretch mode to
canvas_items.Set the stretch aspect to
expand. This allows for supporting multiple aspect ratios and makes better use of tall smartphone displays (such as 18:9 or 19:9 aspect ratios).Configure Control nodes' anchors to snap to the correct corners using the Layout menu.
ちなみに
To better support tablets and foldable phones (which frequently feature
displays with aspect ratios close to 4:3), consider using a base resolution
that has a 4:3 aspect ratio while following the rest of the instructions
here. For instance, you can set the base window width to 1280 and the
base window height to 960.
Mobile game in portrait mode¶
Set the base window width to
720and window height to1280.Alternatively, if you're targeting high-end devices primarily, set the base window width to
1080and window height to1920. This allows you to provide higher resolution 2D assets, resulting in crisper visuals at the cost of higher memory usage and file sizes. Many devices have even higher resolution displays (1440p), but the difference with 1080p is barely visible given the small size of smartphone displays. Note that this will make non-mipmapped textures grainy on low resolution devices, so make sure to follow the instructions described in ダウンサンプリングでのエイリアスの削減.Set Display > Window > Handheld > Orientation to
portrait.Set the stretch mode to
canvas_items.Set the stretch aspect to
expand. This allows for supporting multiple aspect ratios and makes better use of tall smartphone displays (such as 18:9 or 19:9 aspect ratios).Configure Control nodes' anchors to snap to the correct corners using the Layout menu.
ちなみに
To better support tablets and foldable phones (which frequently feature
displays with aspect ratios close to 4:3), consider using a base resolution
that has a 3:4 aspect ratio while following the rest of the instructions
here. For instance, you can set the base window width to 960 and the
base window height to 1280.
ゲーム以外のアプリケーション¶
Set the base window width and height to the smallest window size that you intend to target. This is not required, but this ensures that you design your UI with small window sizes in mind.
Keep the stretch mode to its default value,
disabled.Keep the stretch aspect to its default value,
ignore(its value won't be used since the stretch mode isdisabled).You can define a minimum window size by setting
OS.min_window_sizein a script's_ready()function. This prevents the user from resizing the application below a certain size, which could break the UI layout.
注釈
Godot doesn't support manually overriding the 2D scale factor yet, so it is not possible to have hiDPI support in non-game applications. Due to this, it is recommended to leave Allow Hidpi disabled in non-game applications to allow for the OS to use its low-DPI fallback.
hiDPI support¶
By default, Godot projects aren't considered DPI-aware by the operating system.
This is done to improve performance on low-end systems, since the operating
system's DPI fallback scaling will be faster than letting the application scale
itself (even when using the viewport stretch mode).
However, the OS-provided DPI fallback scaling doesn't play well with fullscreen mode. If you want crisp visuals on hiDPI displays or if project uses fullscreen, it's recommended to enable Display > Window > Dpi > Allow Hidpi in the Project Settings.
Allow Hidpi is only effective on Windows and macOS. It's ignored on all other platforms.
注釈
The Godot editor itself is always marked as DPI-aware. Running the project from the editor will only be DPI-aware if Allow Hidpi is enabled in the Project Settings.
ダウンサンプリングでのエイリアスの削減¶
If the game has a very high base resolution (e.g. 3840×2160), aliasing might appear when downsampling to something considerably lower like 1280×720.
To resolve this, you can enable mipmaps on all your 2D textures. However, enabling mipmaps will increase memory usage which can be an issue on low-end mobile devices.
アスペクト比の処理¶
さまざまな解像度のスケーリングが考慮されたら、ユーザーインターフェイスもさまざまなアスペクト比に合わせてスケーリングするようにしてください。 これは anchors および/または containers を使用して実行できます。
視野のスケーリング¶
3Dカメラノードの Keep Aspect プロパティは、デフォルトで Keep Height スケーリングモード(Hor+ とも呼ばれます)になります。 ワイドスクリーンディスプレイは自動的に広い視野を使用するため、これは通常、デスクトップモードや横長モードのモバイルゲームに最適な値です。
ただし、3Dゲームをポートレートモードでプレイする場合は、代わりに Keep Width (Vert- とも呼ばれます)を使用する方が合理的です。 このように、アスペクト比が16:9(例: 19:9)よりも高いスマートフォンは、taller の視野を使用しますが、これはここではより論理的です。
Scaling 2D and 3D elements differently using Viewports¶
Using multiple Viewport nodes, you can have different scales for various elements. For instance, you can use this to render the 3D world at a low resolution while keeping 2D elements at the native resolution. This can improve performance significantly while keeping the HUD and other 2D elements crisp.
This is done by using the root Viewport node only for 2D elements, then creating a Viewport node to display the 3D world and displaying it using a SubViewportContainer or TextureRect node. There will effectively be two viewports in the final project. One upside of using TextureRect over SubViewportContainer is that it allows enable linear filtering. This makes scaled 3D viewports look better in many cases.
例として、 3D viewport scaling demo をみてください。