Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
インスタンスの作成¶
前のパートでは、シーンとは1つのノードをルートとし、ツリー構造で構成されたノードの集まりであることを見てきました。プロジェクトは、いくつものシーンに分割することができます。この機能により、ゲームの様々なコンポーネントを分解して整理することができます。
You can create as many scenes as you'd like and save them as files with the
.tscn extension, which stands for "text scene". The label.tscn file from
the previous lesson was an example. We call those files "Packed Scenes" as they
pack information about your scene's content.
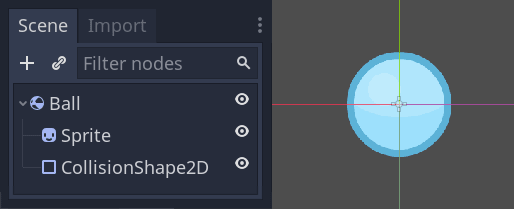
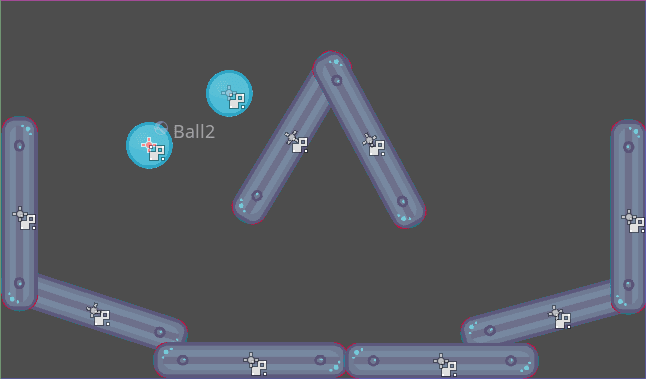
Here's an example of a ball. It's composed of a RigidBody2D node as its root named Ball, which allows the ball to fall and bounce on walls, a Sprite2D node, and a CollisionShape2D.

一度保存したシーンは設計図として機能し、他のシーンで何度でも再現することができます。このようにテンプレートからオブジェクトを複製することを、instancing と呼びます。

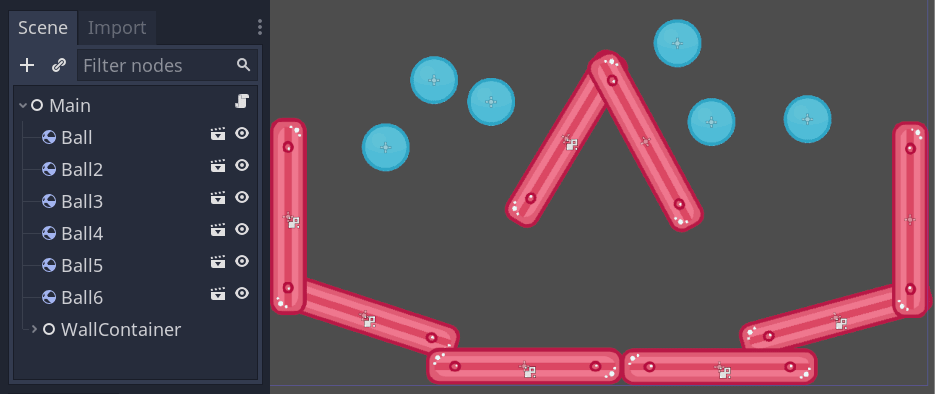
前のパートで述べたように、インスタンス化されたシーンは、ノードのように動作します。エディタは、デフォルトでそのコンテンツを隠蔽します。Ballをインスタンス化すると、Ballノードだけが表示されます。また、各複製がユニークな名前を持っていることに注意してください。
Every instance of the Ball scene starts with the same structure and properties
as ball.tscn. However, you can modify each independently, such as changing
how they bounce, how heavy they are, or any property exposed by the source
scene.
実際に使う¶
Let's use instancing in practice to see how it works in Godot. We invite you to download the ball's sample project we prepared for you: instancing_starter.zip.
Extract the archive on your computer. To import it, you need the Project Manager. The Project Manager is accessed by opening Godot, or if you already have Godot opened, click on Project -> Quit to Project List (Ctrl + Shift + Q, Ctrl + Option + Cmd + Q on macOS)
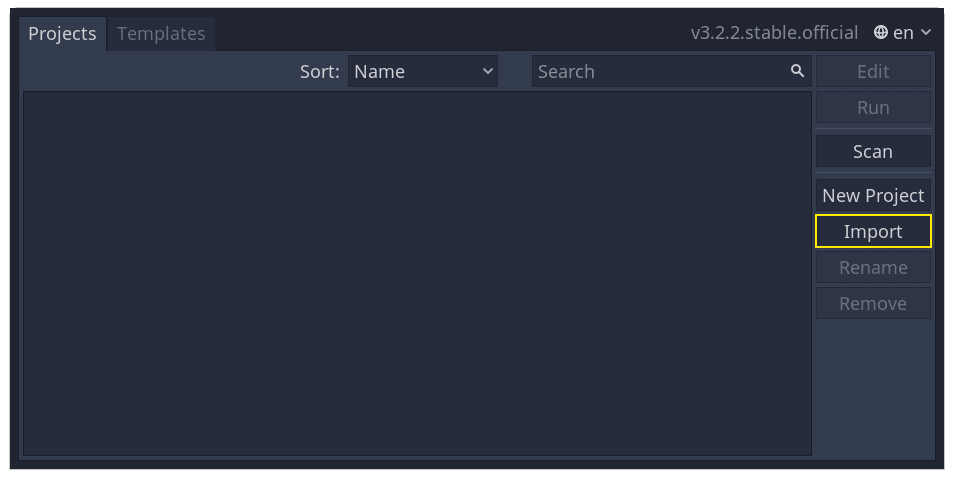
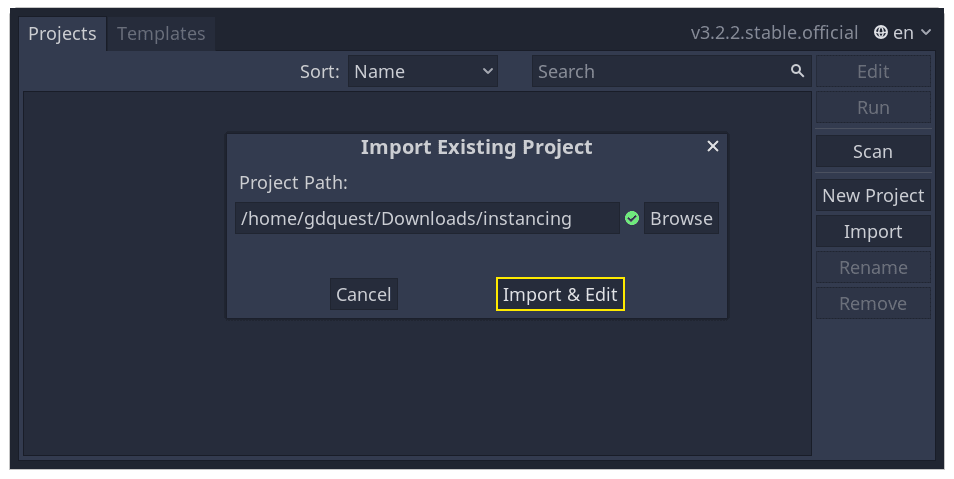
In the Project Manager, click the Import button to import the project.

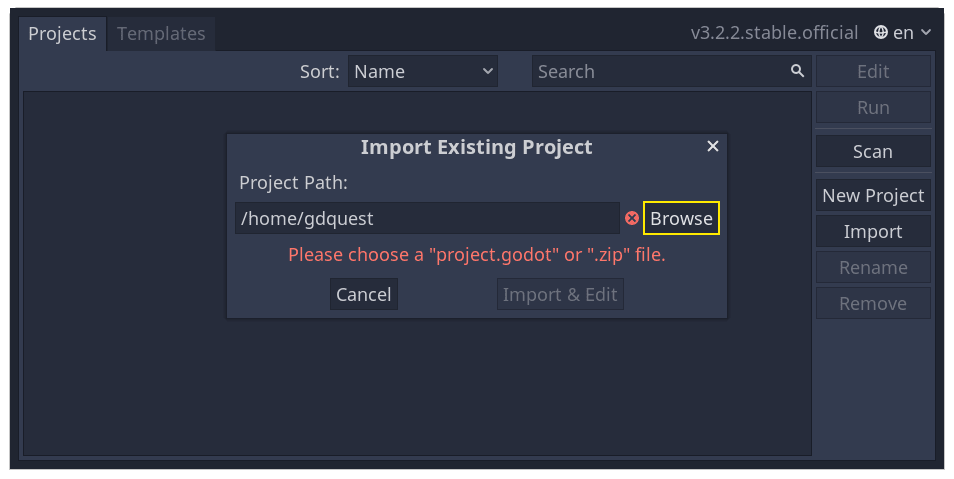
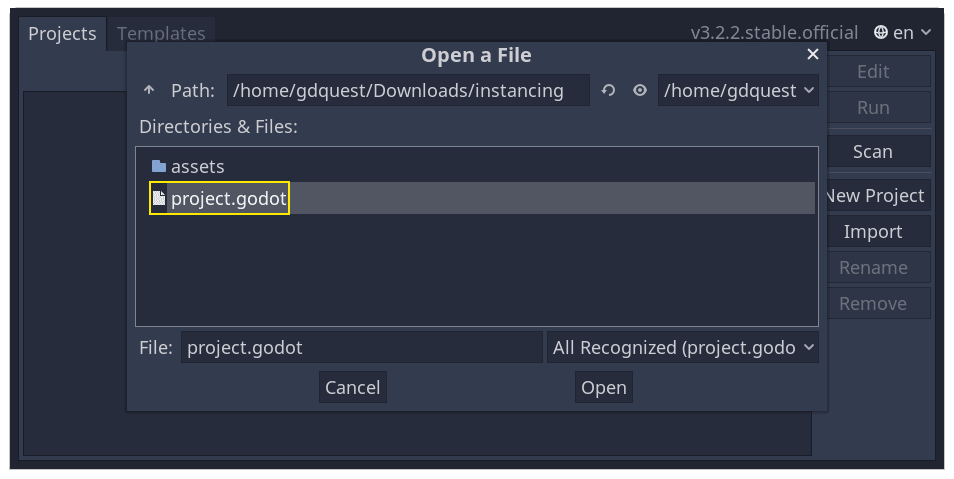
表示されたポップアップで、参照ボタン("Browse")をクリックし、解凍したフォルダに移動します。

project.godotファイルをダブルクリックして開いてください。

最後に、「インポートと編集」("Import & Edit")ボタンをクリックします。

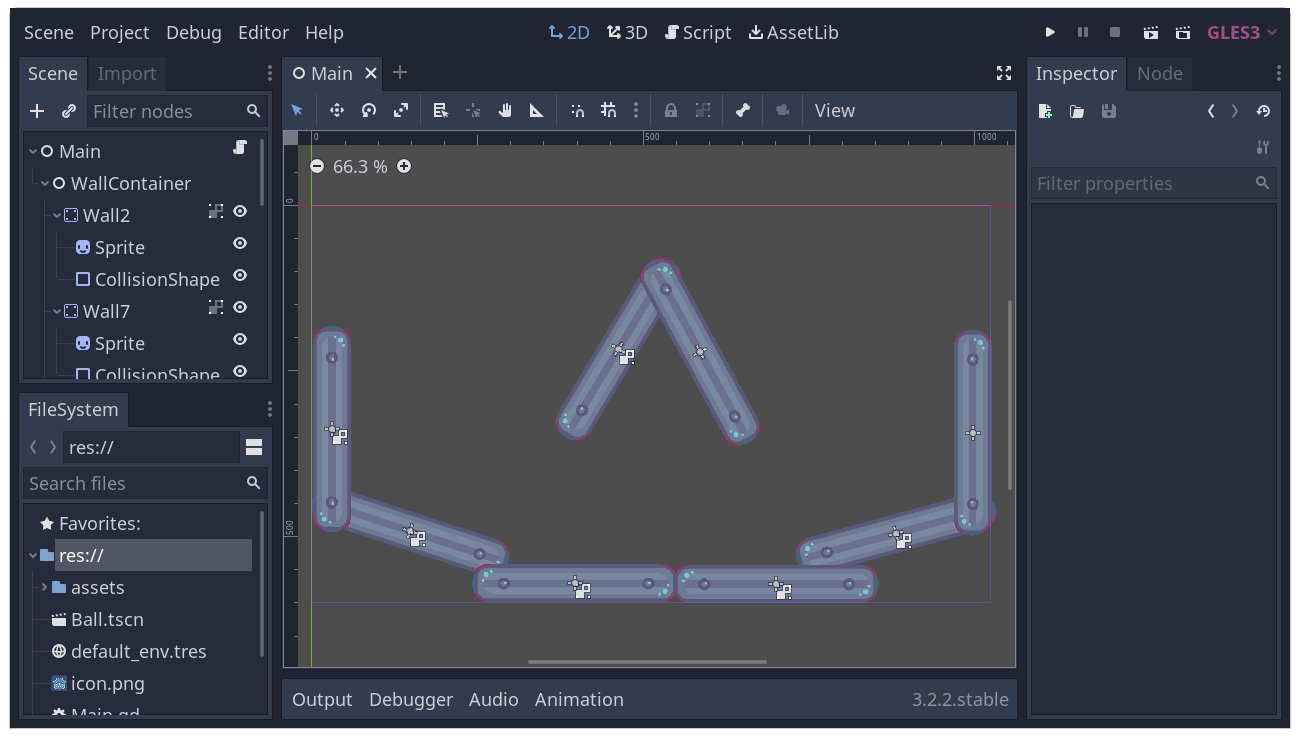
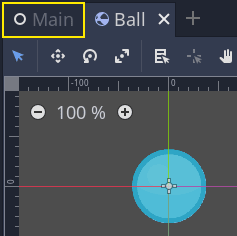
The project contains two packed scenes: main.tscn, containing walls against
which the ball collides, and ball.tscn. The Main scene should open
automatically. If you're seeing an empty 3D scene instead of the main scene, click the 2D button at the top of the screen.


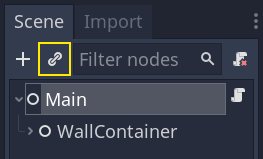
Mainノードの子として、ボールを追加してみましょう。Scene ドックで、Main ノードを選択します。次に、シーンドックの上部にあるリンクアイコンをクリックします。このボタンで、現在選択されているノードの子として、シーンのインスタンスを追加することができます。

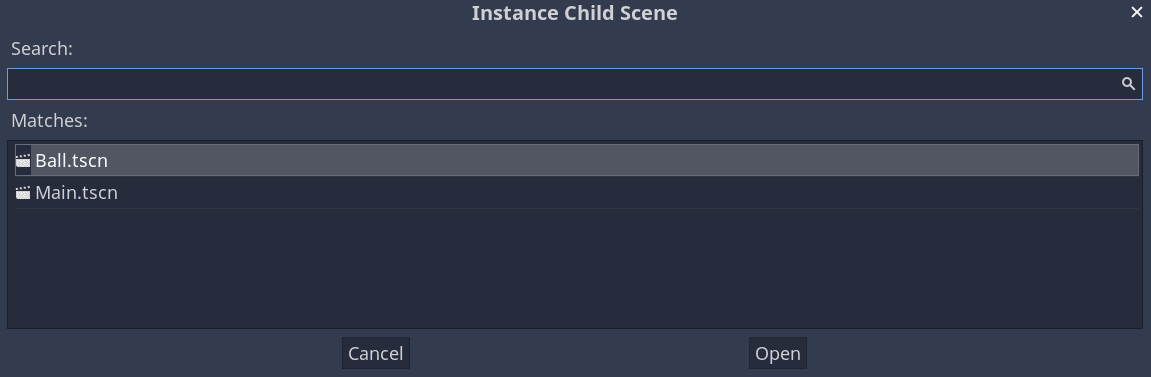
Ballシーンをダブルクリックしてインスタンス化します。

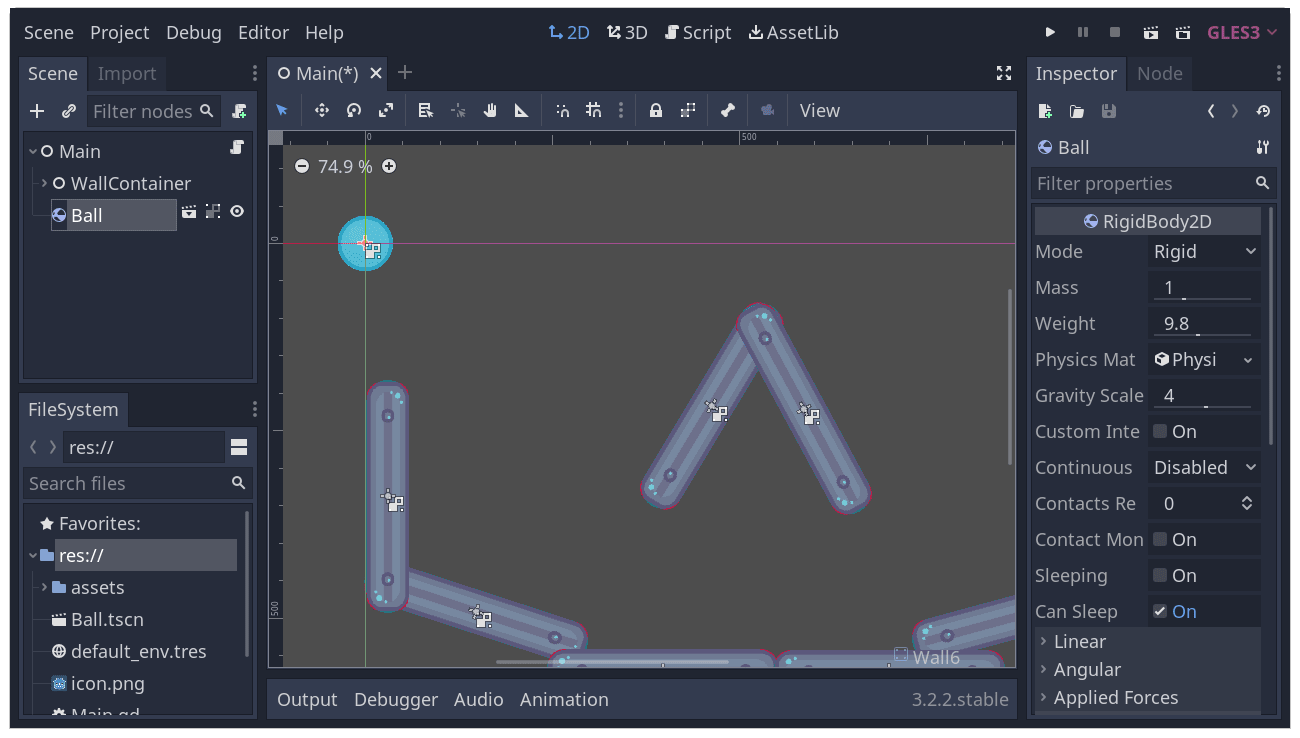
ビューポートの左上隅にボールが表示されます。

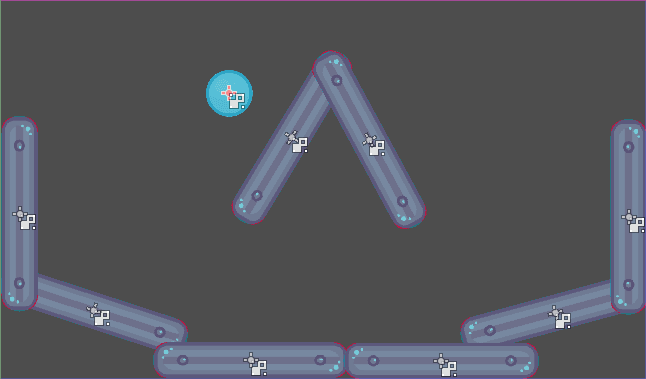
それをクリックし、ビューの中心に向かってドラッグします。

Play the game by pressing F5 (Cmd + B on macOS). You should see it fall.
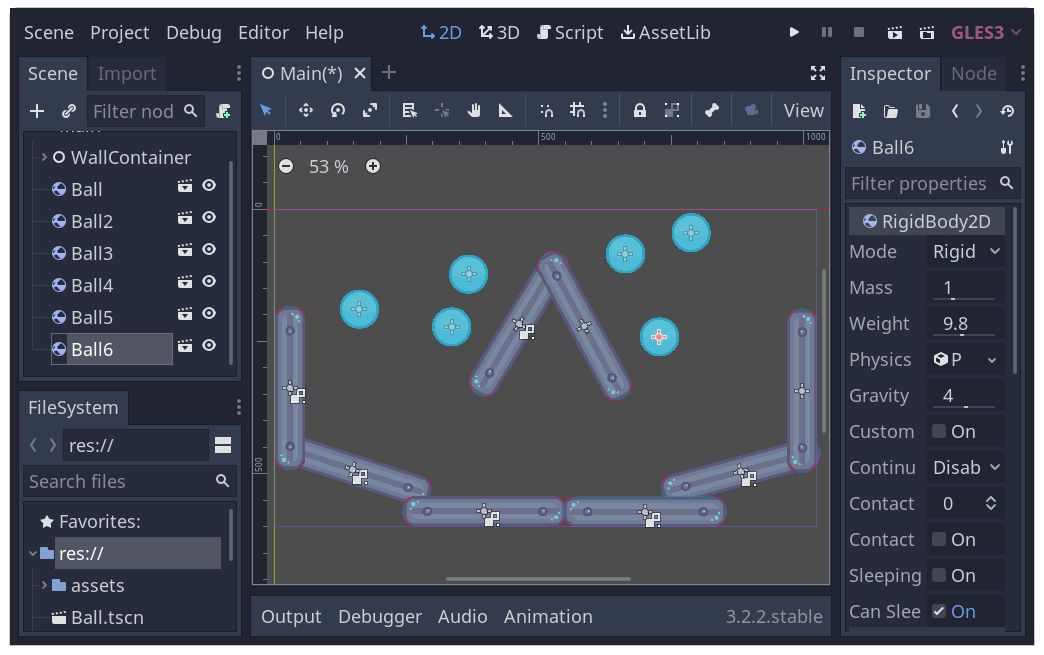
Now, we want to create more instances of the Ball node. With the ball still selected, press Ctrl + D (Cmd + D on macOS) to call the duplicate command. Click and drag to move the new ball to a different location.

この作業を、シーン内にいくつかボールができるまで繰り返すことができます。

もう一度ゲームを実行します。今度は、すべてのボールが互いに独立して落下するのが見えるはずです。これがインスタンスの役割です。それぞれが、テンプレートのシーンを独立して再現しているのです。
シーンとインスタンスの編集¶
インスタンスにはまだまだあります。この機能を使用すると、次のことができます。
インスペクタを使って、1つのボールのプロパティを他のボールに影響を与えずに変更します。
Change the default properties of every Ball by opening the
ball.tscnscene and making a change to the Ball node there. Upon saving, all instances of the Ball in the project will see their values update.
注釈
インスタンスのプロパティを変更すると、対応するパックされたシーンの値が常に上書きされます。
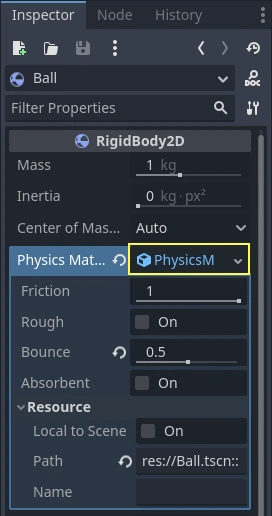
Let's try this. Open ball.tscn and select the Ball node. In the Inspector on
the right, click on the PhysicsMaterial property to expand it.

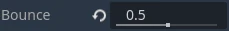
Set its Bounce property to 0.5 by clicking on the number field, typing 0.5,
and pressing Enter.

kbd:F5 を押してゲームを実行して、すべてのボールがより多くバウンドすることに注目してください。ボールのシーンはすべてのインスタンスのテンプレートなので、これを修正して保存すると、すべてのインスタンスがそれに応じて更新されます。
それでは、個々のインスタンスを調整しましょう。ビューポートの上にある対応するタブをクリックして、Mainシーンに戻りましょう。

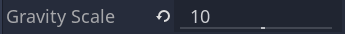
インスタンス化されたBallノードの1つを選択し、インスペクタで、その重力スケール("Gravity Scale")値を10に設定します。

変更したプロパティの横に、グレーの「復元」ボタンが表示されます。
このアイコンは、元のパックされたシーンから値を上書きしていることを示します。元のシーンでプロパティを変更しても、値のオーバーライドはインスタンスに保存されます。復元アイコンをクリックすると、プロパティが保存されたシーンの値に復元されます。
ゲームを再実行し、このボールが他のボールよりずっと速く落ちていることに注目してください。
注釈
あるインスタンスのPhysicsMaterialの値を変更すると、他のすべてのインスタンスに影響を及ぼします。これは、PhysicsMaterialがリソースであり、リソースはインスタンス間で共有されるからです。リソースを1つのインスタンスに固有にするには、インスペクタでそのリソースを右クリックし、コンテキストメニューの「ユニーク化」をクリックします。
リソースは、後のレッスンで取り上げますが、Godotゲームの重要な構成要素の一つです。
デザイン言語としてのシーンインスタンス¶
Godotのインスタンスとシーンは、優れたデザイン言語を提供し、他のエンジンとは一線を画しています。私たちは、一からこのコンセプトに基づいてGodotを設計しました。
Godot でゲームを作る場合、MVC (Model-View-Controller) や Entity-Relationship ダイアグラムのようなアーキテクチャのコードパターンを排除することをお勧めします。その代わりに、プレイヤーがゲームの中で目にする要素を想像することから始め、それらに基づいてコードを構成するとよいでしょう。
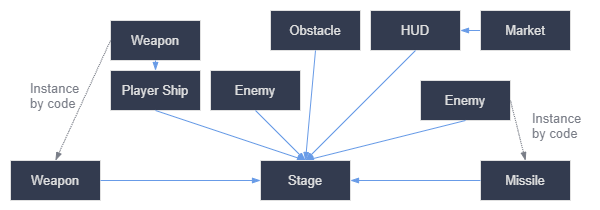
例えば、シューティングゲームを分解すると、こんな感じです。

このような図は、ほとんどどんな種類のゲームでも思いつくでしょう。それぞれの長方形は、プレイヤーの視点からゲーム内で見えるエンティティを表しています。矢印は、どのシーンがどれを所有しているかを示しています。
Once you have a diagram, we recommend creating a scene for each element listed in it to develop your game. You'll use instancing, either by code or directly in the editor, to build your tree of scenes.
プログラマーは、抽象的なアーキテクチャを設計し、そこにコンポーネントを当てはめようとすることに多くの時間を費やす傾向があります。シーンをベースにした設計は、開発をより速く、より簡単にし、ゲームロジックそのものに集中することができます。ほとんどのゲームコンポーネントはシーンに直接マッピングされるため、シーンのインスタンス化をベースにしたデザインを使用すると、他のアーキテクチャのコードはほとんど必要ありません。
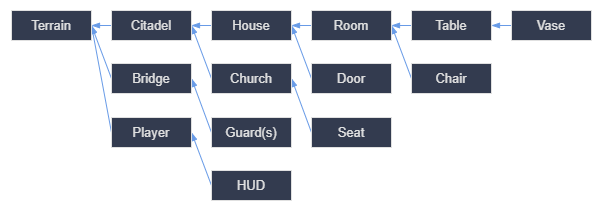
ここでは、大量のアセットとネストされた要素を持つオープンワールドゲームのシーン図の例を示します。

まず、部屋を作るところから始めると想像してください。家具をユニークに配置した、いくつかの異なる部屋のシーンを作成することができます。その後、インテリアに複数の部屋のインスタンスを使用する家のシーンを作成することができます。インスタンス化された多くの家と、城塞を置くための大きな地形から、城塞を作ることになります。これらは、それぞれ1つまたは複数のサブシーンをインスタンス化したシーンとなります。
その後、衛兵のシーンを作り、城塞に追加することもできます。間接的にゲームの世界全体に追加されることになります。
Godotでは、このようにシーンを作成してインスタンス化するだけで、簡単にゲーム上で反復することができます。エディターは、プログラマー、デザイナー、アーティストが同様に利用できるように設計されています。典型的なチーム開発では、2Dや3Dのアーティスト、レベルデザイナー、ゲームデザイナー、アニメーターが参加し、全員がGodotエディターで作業を行います。
概要¶
Instancing, the process of producing an object from a blueprint, has many handy uses. With scenes, it gives you:
ゲームを再利用可能なコンポーネントに分割する機能。
複雑なシステムを構造化し、カプセル化するためのツール。
ゲームプロジェクトの構造を自然な方法で考えるための言語。