Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
2Dスケルトン¶
はじめに¶
When working with 3D, skeletal deforms are common for characters and creatures and most 3D modeling applications support it. For 2D, as this function is not used as often, it's difficult to find mainstream software aimed for this.
1つのオプションは、SpineやDragonbonesなどのサードパーティソフトウェアでアニメーションを作成することです。ただし、Godot 3.1以降では、この機能は組み込みでサポートされています。
スケルタルアニメーションをGodotで直接行いたいのはなぜですか?答えは、多くの利点があることです:
エンジンとの統合が改善されているため、外部ツールからのインポートや編集の手間が軽減されます。
アニメーションのパーティクルシステム、シェーダー、サウンド、スクリプト呼出し、色、透明度などを制御する能力。
Godotに組み込まれているスケルタルシステムは非常に効率的であり、パフォーマンスのために設計されています。
次のチュートリアルでは、2Dスケルタル変形について説明します。
セットアップ¶
参考
始める前に、カットアウトアニメーション チュートリアルを実行して、Godotでのアニメーション化の一般的な理解を得ることをお勧めします。
このチュートリアルでは、単一の画像を使用してキャラクターを構築します。gBot_pieces.png からダウンロードするか、下の画像を保存して下さい。

さまざまなピースをまとめるための良いリファレンスとして、最終的なキャラクター画像をダウンロードすることもお勧めします。gBot_complete.png を用意してください。

ポリゴンの作成¶
Create a new scene for your model (if it's going to be an animated character,
you may want to use a CharacterBody2D). For ease of use, an empty 2D node is
created as a root for the polygons.
Polygon2D ノードから始めます。現時点では、シーンのどこかに配置する必要はありませんので、次のように作成するだけです:

それを選択し、テクスチャにダウンロードしておいたキャラクターのピース集を割り当てます:

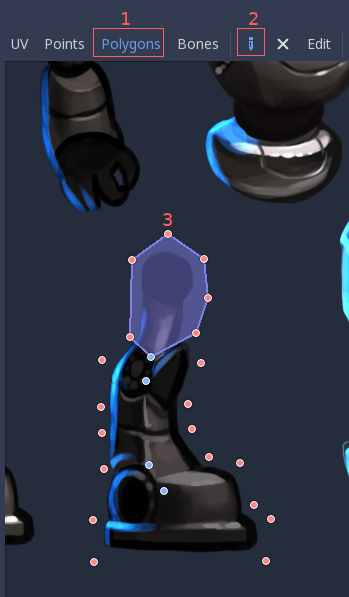
ポリゴンを直接描画することはお勧めしません。代わりに、ポリゴンの "UV" ダイアログを開きます:

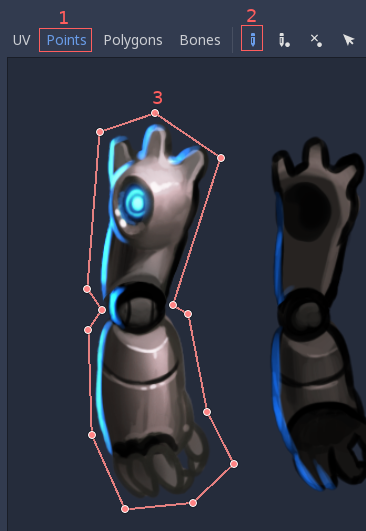
点 モードに移動し、鉛筆を選択し、目的のピースの周りにポリゴンを描きます:

ポリゴンノードを複製し、適切な名前を付けます。次に、"UV" ダイアログを再度開き、古いポリゴンを希望する新しいピース用の別のポリゴンに置き換えます。
ノードを複製したとき、次のピースの形状が今のものと似ている場合は、新しいポリゴンを描画する代わりに前のポリゴンを編集できます。
After moving the polygon, remember to update the UV by selecting Edit > Copy Polygon to UV in the Polygon 2D UV Editor.

すべてのピースをマッピングするまでこれを繰り返してください。

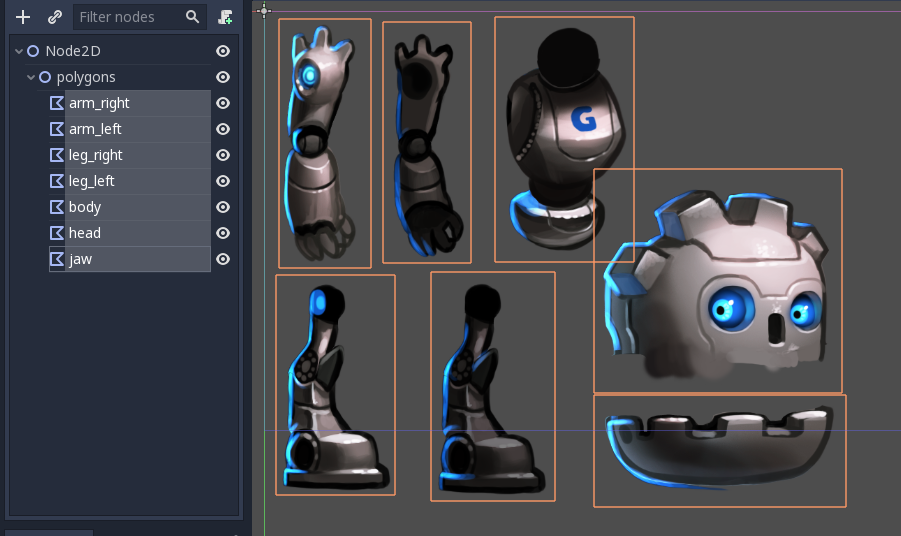
ノードのピースは、元のテクスチャと同じレイアウトで表示されることに気付くはずです。これは、デフォルトでは、ポリゴンを描画するときにUVとポイントが同じであるためです。
ピースを並べ替えてキャラクターを構築します。これはかなり短時間でできるはずです。ピボットを変更する必要はないので、各ピースの回転ピボットが正しいことを確認する必要はありません。今のところそのままにしておくことができます。

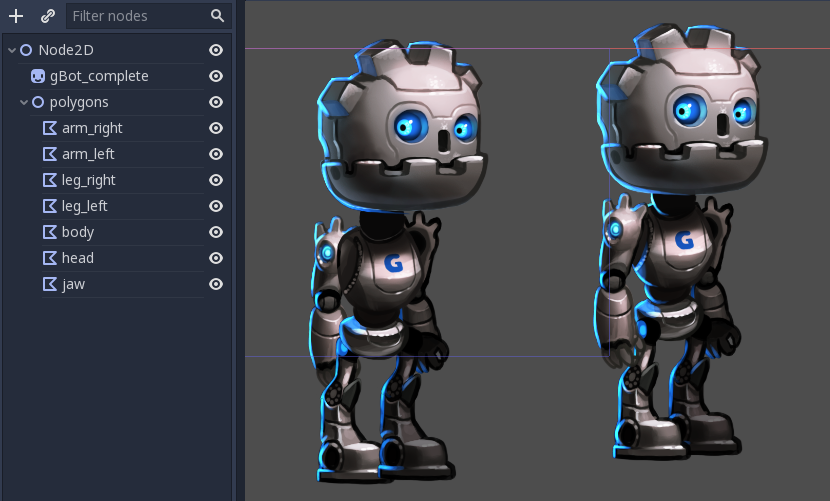
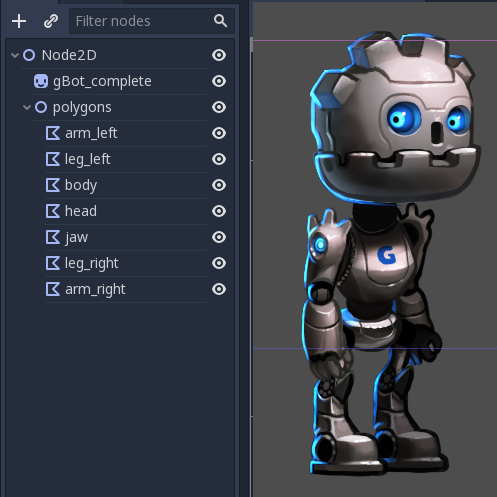
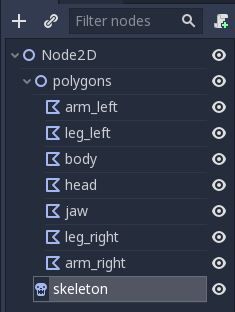
ああ、いくつかは間違ったピースをカバーしているので、ピースの視覚的な順序はまだ正しくありません。これを修正するためにノードの順序を並べ替えます:

そして到達しました!カットアウトチュートリアルよりもはるかに簡単でしたね。
スケルトンの作成¶
ルートノードの子として Skeleton2D ノードを作成します。これがスケルトンのベースになります:

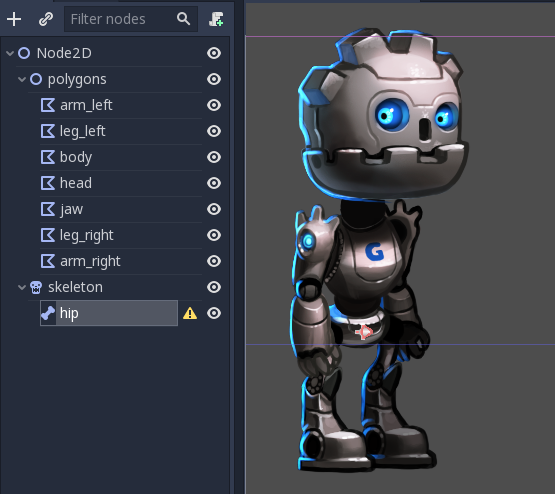
スケルトンの子として Bone2D ノードを作成します。そして、それを腰に配置します(通常、スケルトンはここから始まります)。ボーンは右を向いていますが、それは今のところ無視できます。

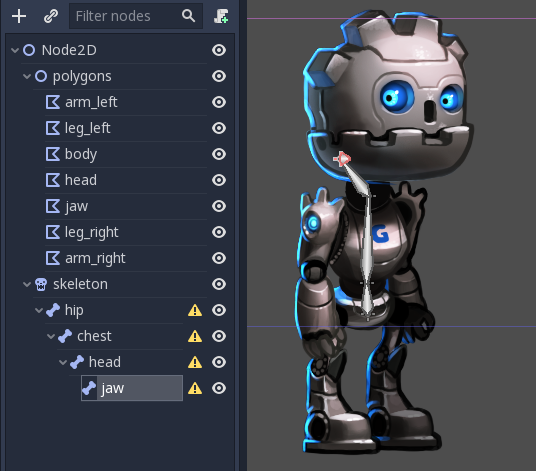
階層的にボーンを作成し続け、それに応じて名前を付けます。

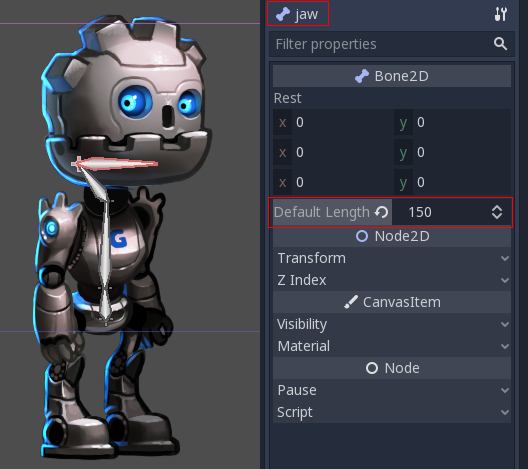
このチェーンの最後に、jaw ノードがあります。これも非常に短く、右を指します。これは、子供のいないボーンでは正常です。先端ボーンの長さは、インスペクタのプロパティで変更できます:

この場合、ボーンを回転させる必要はありません(偶然に jaw はスプライトの右を指しています)が、必要な場合は、自由に回転させてください。繰り返しますが、通常、子を持つノードは長さや特定の回転を必要としないので、これは先端のボーンでのみ必要です。
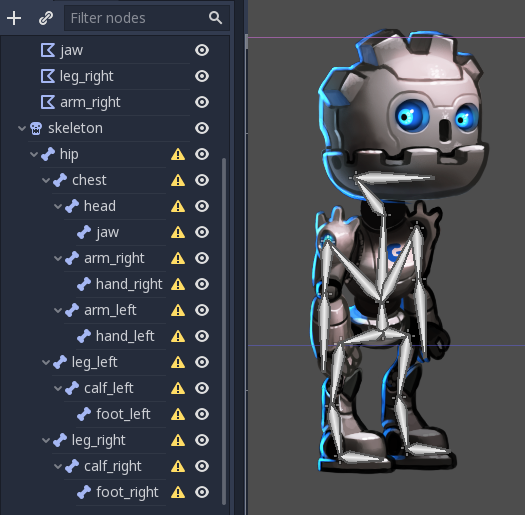
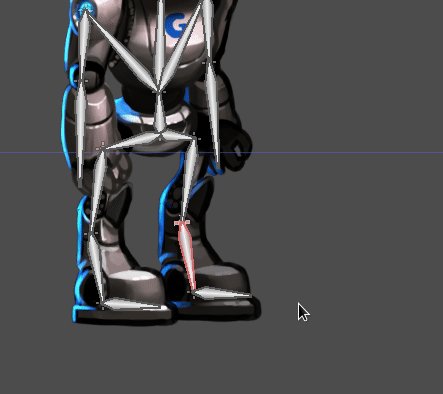
続けて、スケルトン全体を構築します:

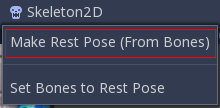
すべてのボーンが、レストポーズの欠落について迷惑な警告を発していることに気付くでしょう。これは、それを設定するべき時が来たことを意味します。skeleton ノードに移動して、レストポーズを作成します。このポーズはデフォルトのポーズです。いつでも好きなときにこれに戻ることができます(アニメーション化に非常に便利です):

警告は消えます。スケルトンを変更する(ボーンを追加/削除する)場合は、レストポーズを再度設定する必要があります。
ポリゴンの変形¶
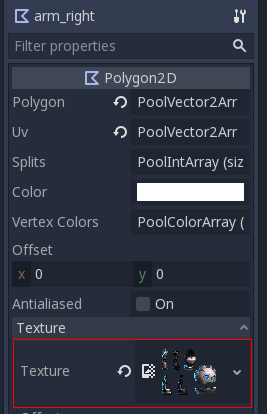
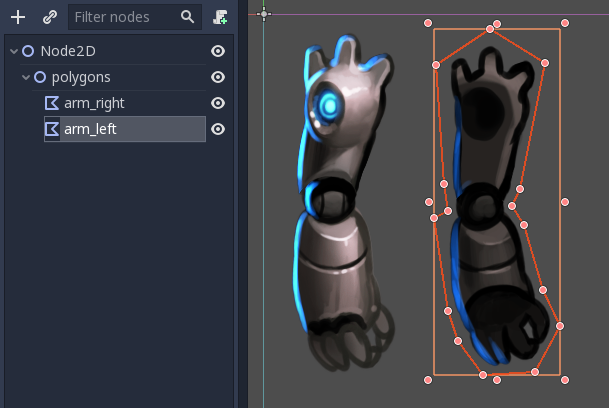
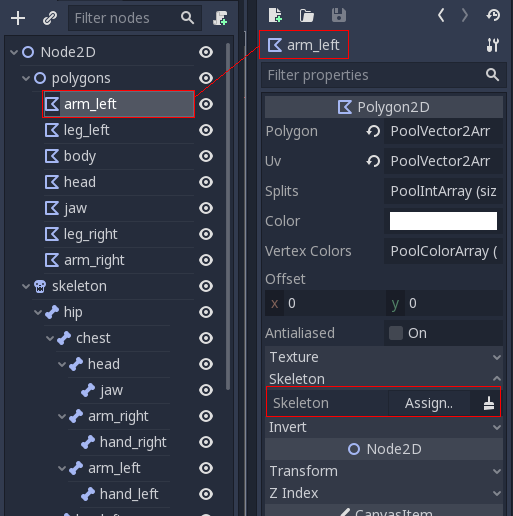
以前に作成したポリゴンを選択し、スケルトンノードを Skeleton プロパティに割り当てます。これにより、最終的にそれらが変形できるようになります。

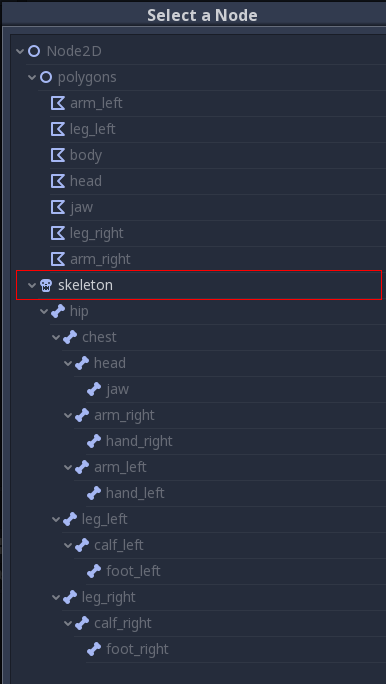
上で強調表示されているプロパティをクリックして、スケルトンノードを選択します:

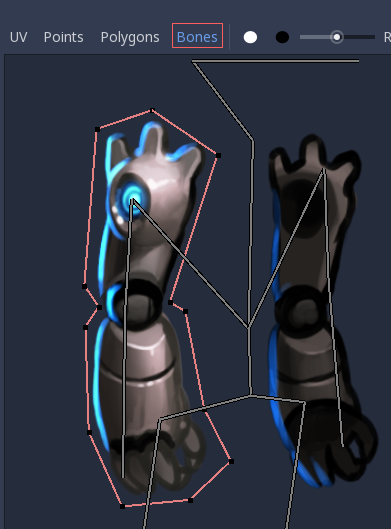
再度、ポリゴンのUVエディタを開き、ボーン セクションに移動します。

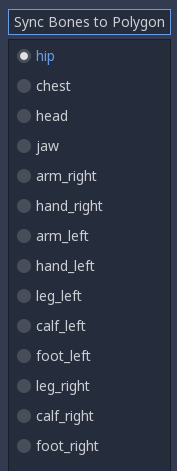
ウェイトはまだペイントすることはできません。そのためには、スケルトンのボーンのリストをポリゴンと同期させる必要があります。このステップは、(ボーンの追加/削除/名前変更によってスケルトンが変更された場合を除いて)一度だけ手動で行われます。これにより、スケルトンノードが誤って失われたり、スケルトンが変更されたりした場合でも、リギング情報がポリゴンに保持されます。”Sync Bones to Polygon" ボタンを押して、リストを同期します。

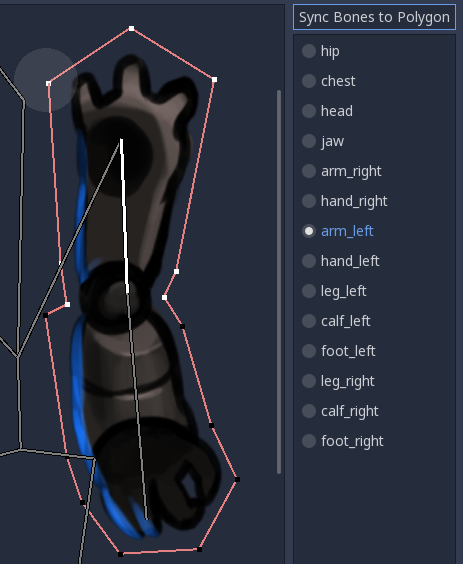
ボーンのリストが自動的に表示されます。デフォルトでは、ポリゴンにはどのウェイトも割り当てられていません。ウェイトを割り当てるボーンを選択してペイントします:

白のポイントには完全なウェイトが割り当てられていますが、黒のポイントはボーンの影響を受けません。複数のボーンに対して同じ点を白く塗った場合、影響はそれらの間で分散されます(通常は折り曲げ効果に磨きをかけたい場合を除いて、中間の塗りを使用する必要はありません)。

ウェイトをペイントした後、ボーン(ポリゴンではなく!)をアニメートすると、それに応じてポリゴンを修正して曲げるという望ましい効果が得られます。このアプローチではボーンをアニメーション化するだけでよいため、作業がはるかに簡単になります!
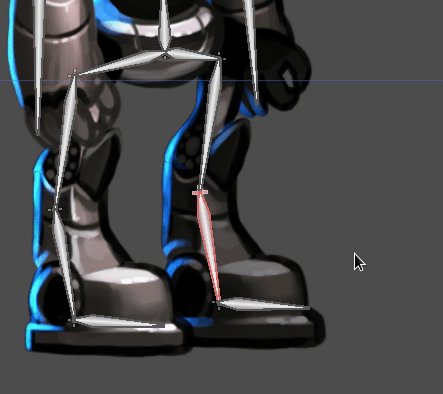
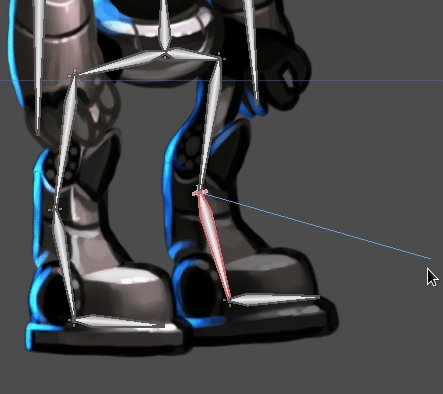
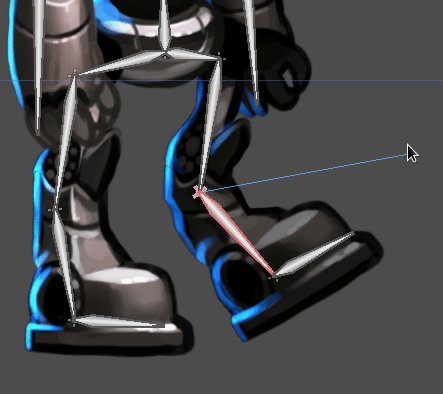
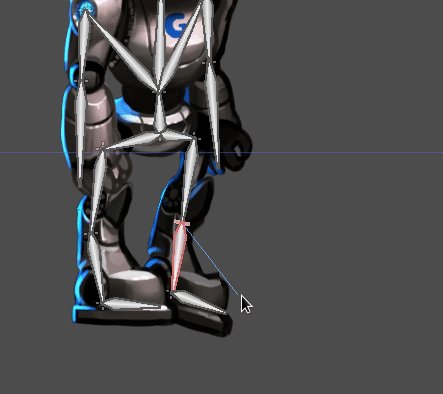
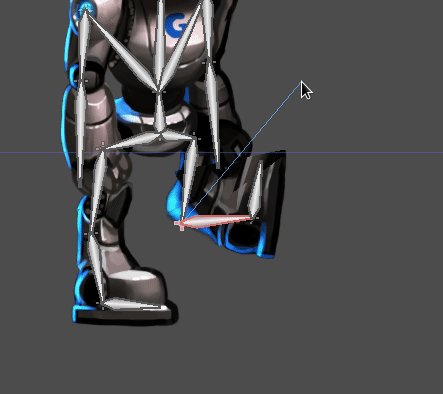
しかし、それは完璧なものではありません。ポリゴンを曲げるボーンをアニメーション化しようとすると、多くの場合、予期しない結果が生じます:

これは、ポリゴンを描画するときに、ポイント同士を接続する内部三角形がGodotによって生成されるためです。それらはいつもあなたが期待する通りに曲げるとは限りません。これを解決するには、ジオメトリにヒントを設定して、どのように変形するかを明確にする必要があります。
内部頂点¶
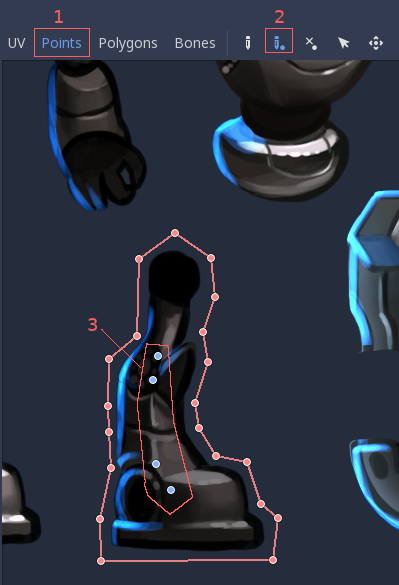
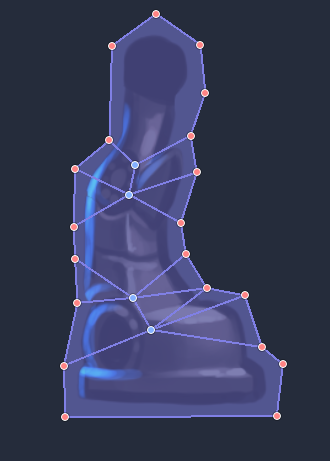
各ボーンのUVメニューを再度開き、ポイント セクションに移動します。ジオメトリが曲がると予想される領域にいくつかの内部頂点を追加します:

ここで、ポリゴン セクションに移動し、より詳細に独自のポリゴンを再描画します。ポリゴンが曲がるとき、変形を最小限に抑える必要があることを想像してください。少し実験して正しいセットアップを見つけてください。

描画を開始すると、元のポリゴンが消え、自由に独自のポリゴンを作成できます:

通常、この詳細化で問題ありませんが、三角形の移動先をよりきめ細かく制御したい場合もあります。好みの結果が得られるまで、自分で実験してください。
注:新しく追加した内部頂点にもウェイトペイントが必要であることを忘れないでください!もう一度 Bones セクションに移動して、適切なボーンに割り当てます。
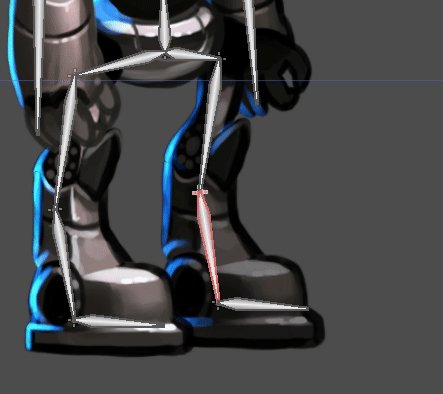
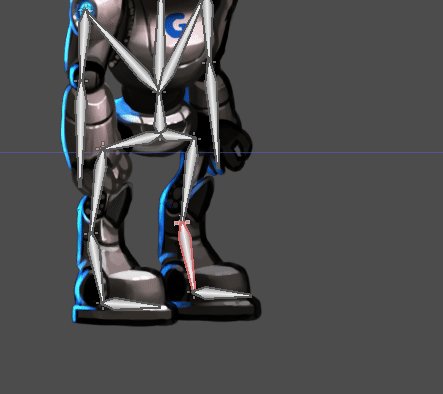
すべての設定が完了すると、より良い結果が得られます: