Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
はじめてのGodotエディタ¶
このページでは、Godotのインターフェイスを簡単にご紹介します。このページでは、Godotのインターフェイスを簡単に説明します。さまざまなメイン画面やドックを見て、自分の位置を確認してください。
参考
エディタのインターフェースと使い方についてのより詳しい解説は エディタマニュアル で学ぶことが出来ます。
プロジェクトマネージャー¶
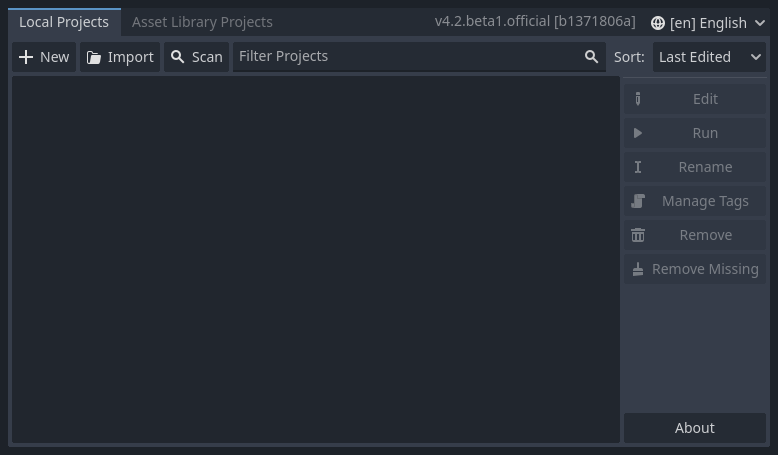
Godotを起動すると、最初に表示されるウィンドウはプロジェクトマネージャーです。デフォルトのタブ ローカル プロジェクト では、既存のプロジェクトの管理、新しいプロジェクトのインポートまたは作成などができます。

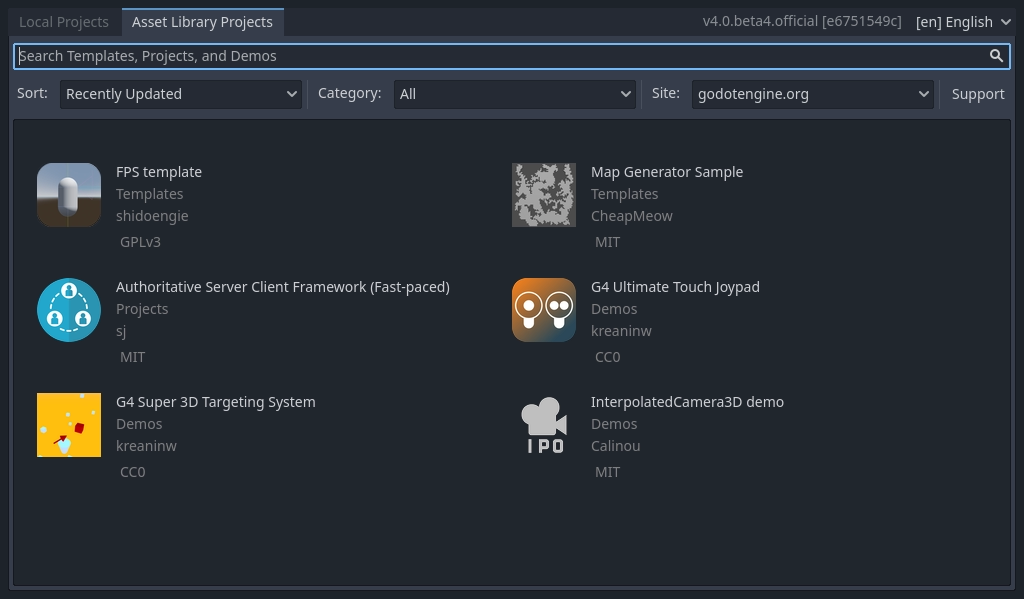
ウィンドウの上部には、「アセットアライブラリのプロジェクト」という名前の別のタブがあります。 オープンソースアセットライブラリでデモプロジェクトを検索できます。このライブラリには、コミュニティによって開発された多くのプロジェクトが含まれています。
参考
プロジェクトマネージャーの詳細については、 Using the Project Manager をお読みください。

エディタで使用する言語を、ウィンドウ右上の角にあるエンジンのバージョン横のドロップダウンメニューで変更することも出来ます。デフォルトでは English(EN) が選択されています。

はじめてのGodotエディタ¶
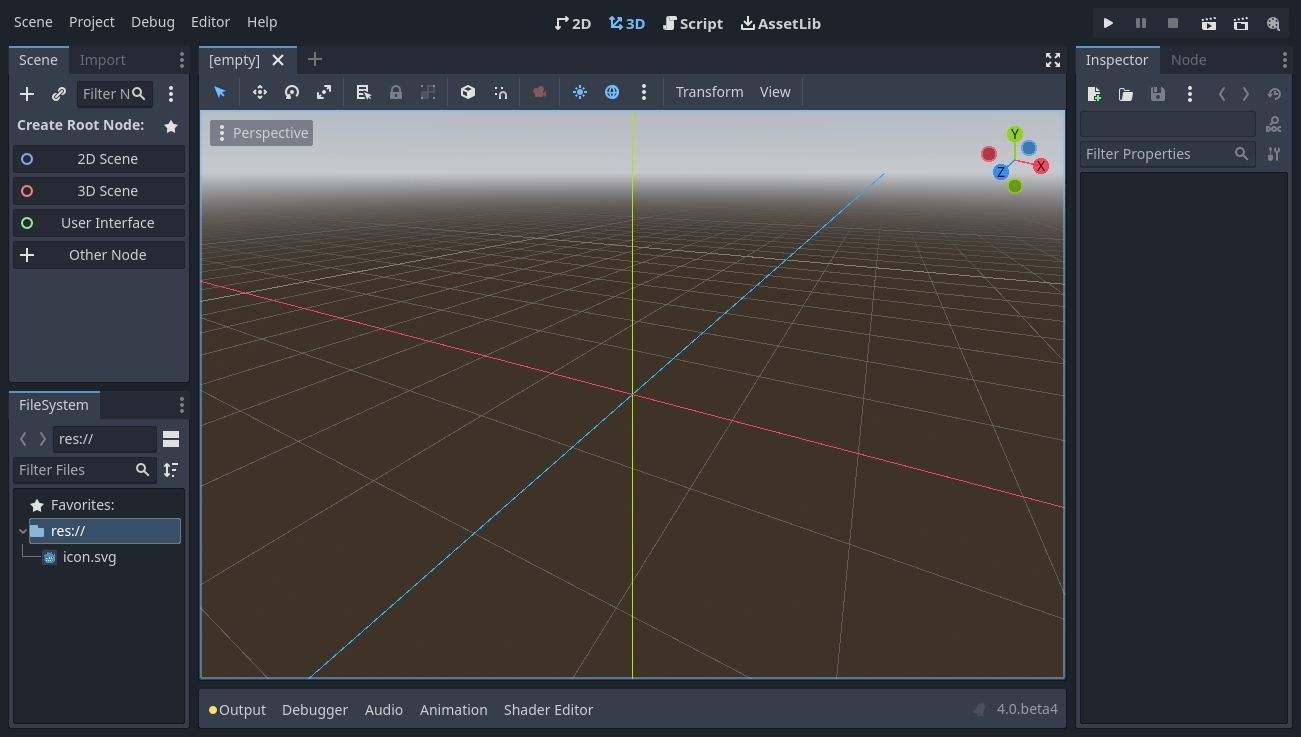
新規または保存済みのプロジェクトを開くと、エディタのインターフェースが表示されます。エディタのメインエリアを見てみましょう。

デフォルトでは、画面上端に メニュー、ワークスペース、テストプレイボタンが並んでいます。

画面中央には上部に ツールバー を備えた ビューポート があり、シーン内のオブジェクトを動かす・サイズ変更・ロックするためのツールが並んでいます。これらのツールはワークスペースごとに違うものに変わります。

ビューポートのどちらも、 ドック に位置しています。ウィンドウの下部には 下パネル が並んでいます。
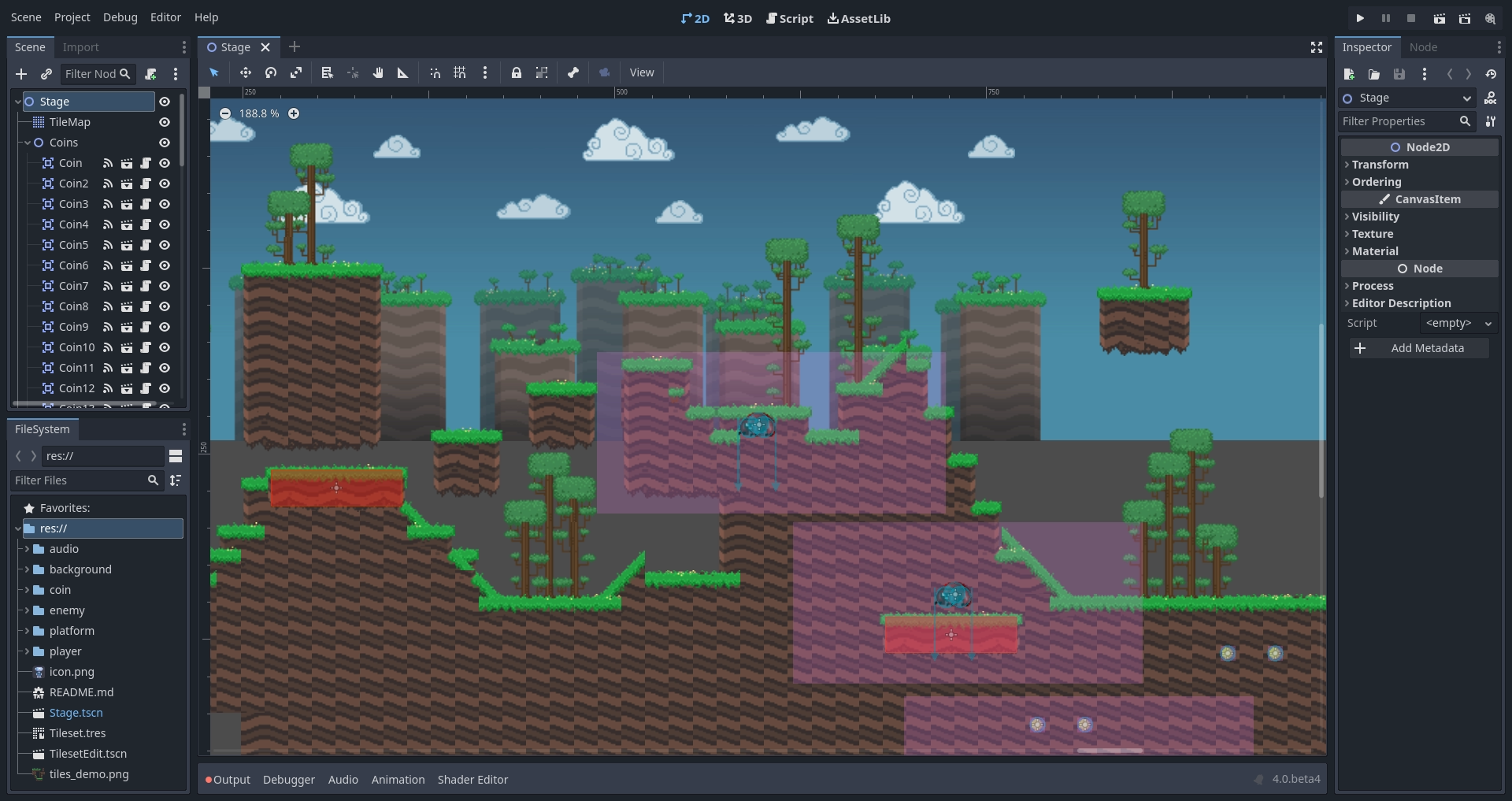
ツールバーの中身は選択されているノードによって変わります。これは2Dツールバーの例です。

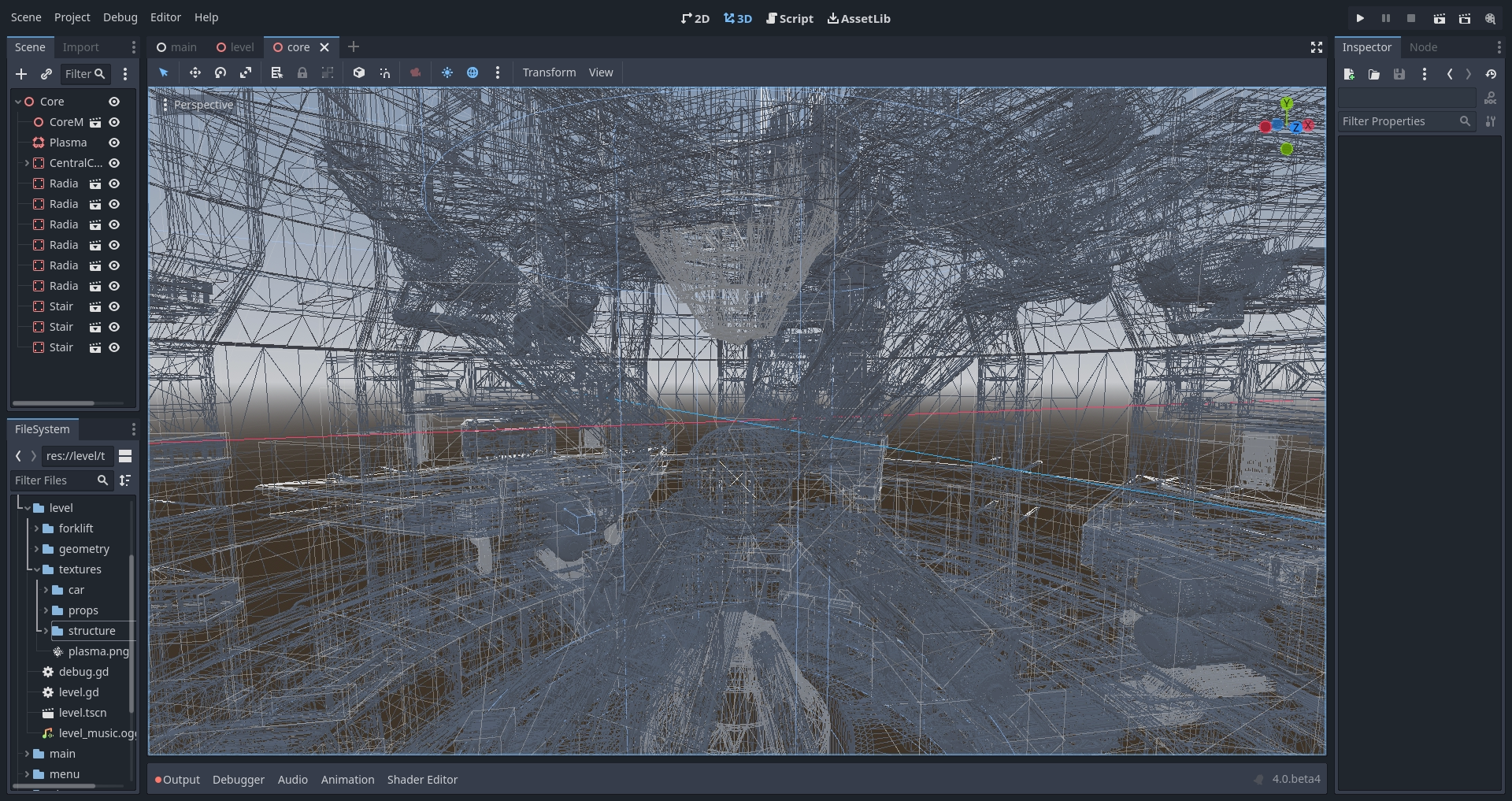
以下は3Dワークスペースの時のものです。

ドックを見てみましょう。 ファイルシステム ドックには、スクリプト、画像、オーディオ サンプルといったプロジェクトファイルが並びます。

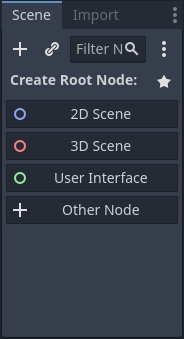
シーン ドックにはアクティブなシーンノードが並びます。

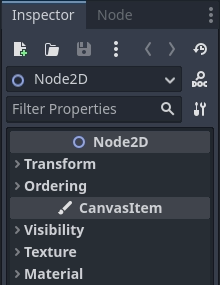
インスペクタ では選択されたノードのプロパティを編集することが出来ます。

ビューポートの下部にある 下パネルはデバッグコンソール、アニメーションエディタ、オーディオミキサーなどを提供します。これらは貴重なスペースを割いてしまうので、デフォルトでは折りたたまれています。

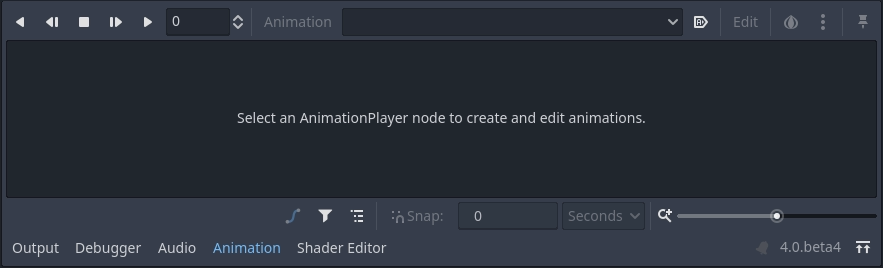
タブをクリックすると縦に展開されます。以下の例ではアニメーションエディタが開いています。

4つのメインスクリーン¶
エディタ上部に4個並んでいるのがワークスペースのボタンです。(2D、3D、Script、およびAssetLib)。
すべてのタイプのゲームに 2Dワークスペース を使用すると思います。2Dのゲームだけでなく、2Dワークスペースはインターフェイスを構築する場合にも使います。F1 (またはmacOSでは Alt + 1) を押してアクセスします。

3Dワークスペースでは、メッシュや光源への作業や、3Dゲームのレベルデザインが行えます。F2 (macOSでは Alt + 2) を押すと開けます。

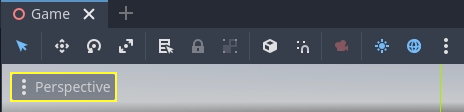
ツールバーの下の透視投影ボタンに注目してください。3Dビューポートに関連するオプションのリストが開きます。

注釈
3Dワークスペースの詳細については3Dの概要をご覧ください。
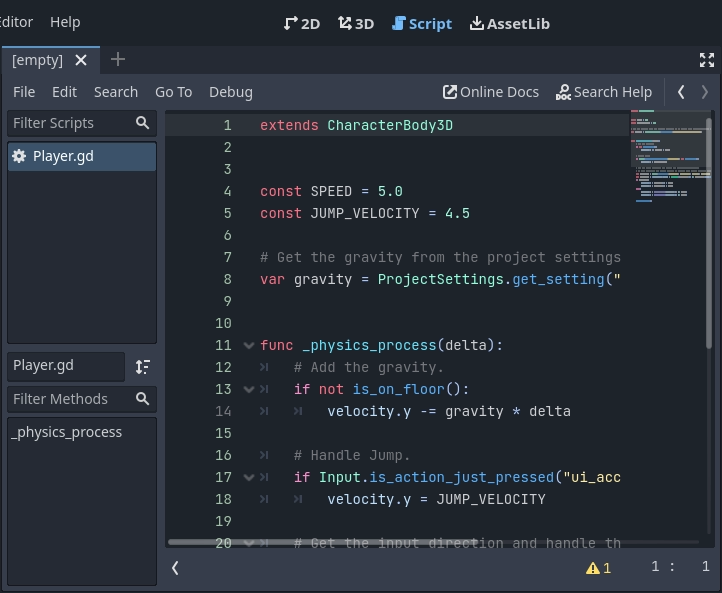
スクリプトスクリーン ではオートコンプリートと組み込みのコードリファレンス、デバッガを備えた、完全なコードエディタが使用できます。

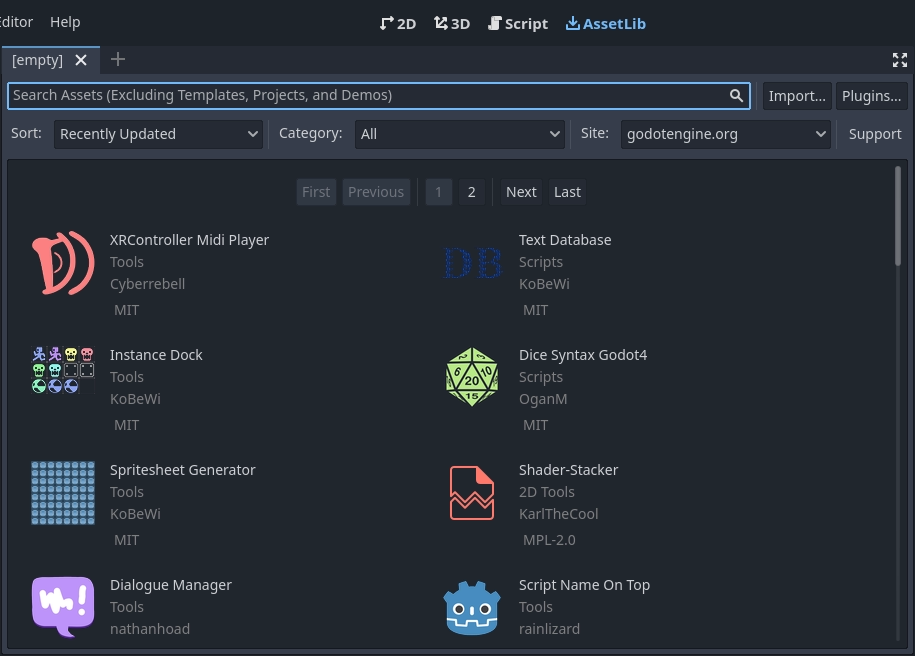
最後に、 AssetLib はあなたのプロジェクトで使えるフリーでオープンソースのアドオン、スクリプト、アセットのライブラリです。

参考
アセットライブラリーの詳細については、アセットライブラリについて を参照してください。
統合されたクラスリファレンス¶
Godotには組み込みクラスのリファレンスが付属しています。
クラス、メソッド、プロパティ、定数、シグナルに関する情報は、以下のいずれかの方法で検索できます。
Pressing F1 (or Alt + Space on macOS, or fn + F1 for laptops with a fn key) anywhere in the editor.
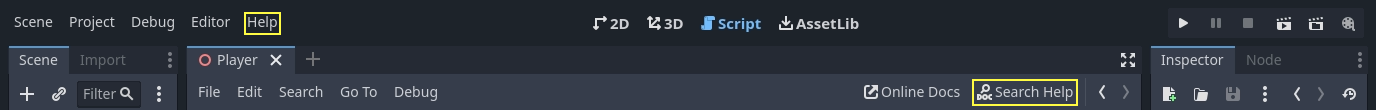
スクリプトのメイン画面の右上にある「Search Help」ボタンをクリックする
「ヘルプ」メニューをクリックし、「ヘルプを検索」する
スクリプトエディタ内のクラス名、関数名、組み込み変数の上で Ctrl キーを押しながらクリックする。

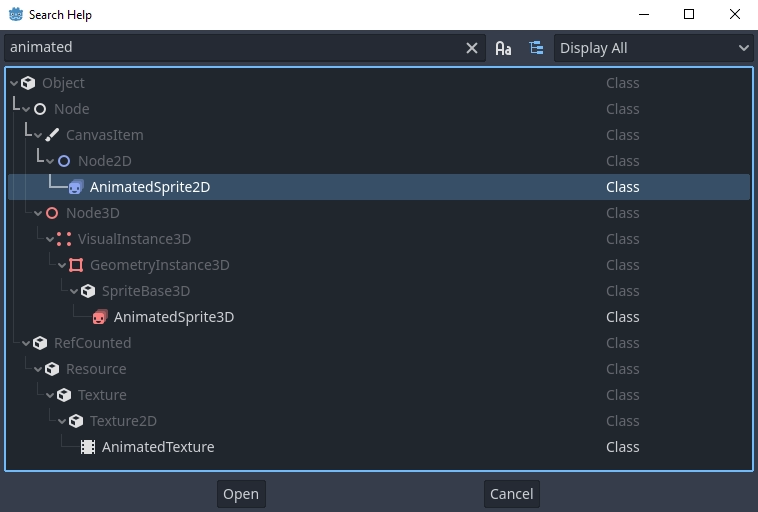
これらのいずれかを行うと、ウィンドウがポップアップします。タイプして任意の項目を検索することができます。また、利用可能なオブジェクトやメソッドを閲覧するのにも使用できます。

項目をダブルクリックすると、対応するページがスクリプトのメイン画面に表示されます。