Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
サイズとアンカー¶
ゲームが常に同じデバイスの同じ解像度で実行される場合には、位置の制御は、それぞれの位置とサイズを設定するだけの簡単な問題です。ですが残念ながら、それはめった当てはまりません。
最近のテレビだけが標準的な解像度とアスペクト比を備えています。パソコン用モニターやタブレット、ポータブルコンソール、携帯電話に至るまで、他のすべては異なる解像度とアスペクト比を持っています。
これを処理する方法はいくつかありますが、今のところは、画面の解像度が変更され、コントロールを再配置する必要があることを想像してみましょう。画面の上部や下部に合わせる必要があったり、あるいは、右または左の余白を必要とするものです。

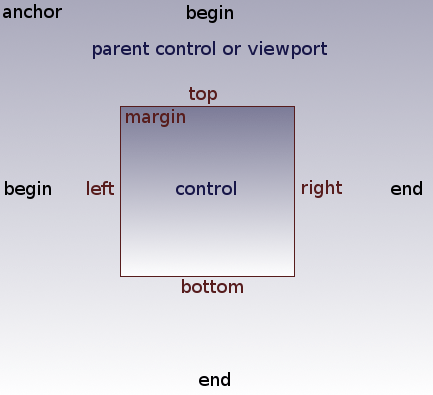
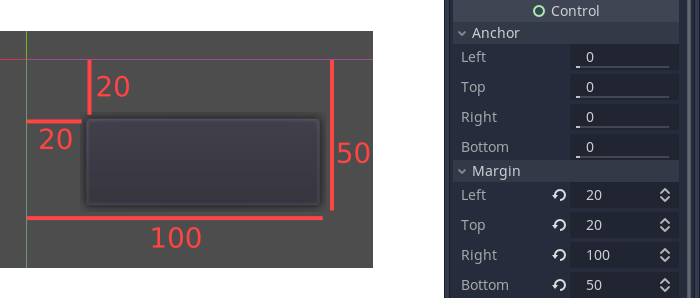
This is done by editing the margin properties of controls. Each control has four margins: left, right, bottom, and top, which correspond to the respective edges of the control. By default, all of them represent a distance in pixels relative to the top-left corner of the parent control or (in case there is no parent control) the viewport.

So to make the control wider you can make the right margin larger and/or make the left margin smaller. This lets you set the exact placement and shape of the control.
The anchor properties adjust where the margin distances are relative to. Each margin has an individual anchor that can be adjusted from the beginning to the end of the parent. So the vertical (top, bottom) anchors adjust from 0 (top of parent) to 1.0 (bottom of parent) with 0.5 being the center, and the control margins will be placed relative to that point. The horizontal (left, right) anchors similarly adjust from left to right of the parent.
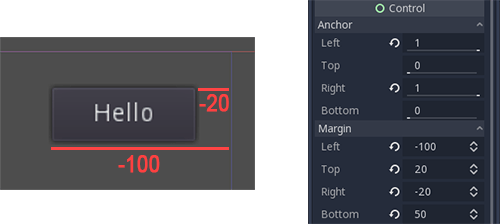
Note that when you wish the edge of a control to be above or left of the anchor point, you must change the margin value to be negative.
For example: when horizontal anchors are changed to 1, the margin values become relative to the top-right corner of the parent control or viewport.

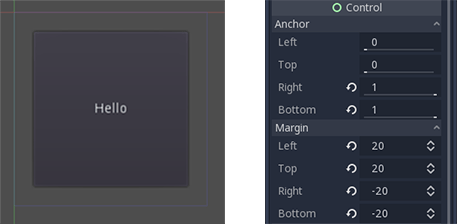
Adjusting the two horizontal or the two vertical anchors to different values will make the control change size when the parent control does. Here, the control is set to anchor its bottom-right corner to the parent's bottom-right, while the top-left control margins are still anchored to the top-left of the parent, so when re-sizing the parent, the control will always cover it, leaving a 20 pixel margin:

コントロールのセンタリング¶
コントロールを親の中央に配置するには、アンカーを0.5に設定し、各マージンを関連する寸法の半分に設定します。たとえば、次のコードは、TextureRectを親の中央に配置する方法を示しています:
var rect = TextureRect.new()
rect.texture = load("res://icon.png")
rect.anchor_left = 0.5
rect.anchor_right = 0.5
rect.anchor_top = 0.5
rect.anchor_bottom = 0.5
var texture_size = rect.texture.get_size()
rect.offset_left = -texture_size.x / 2
rect.offset_right = texture_size.x / 2
rect.offset_top = -texture_size.y / 2
rect.offset_bottom = texture_size.y / 2
add_child(rect)
var rect = new TextureRect();
rect.Texture = ResourceLoader.Load<Texture>("res://icon.png");
rect.AnchorLeft = 0.5f;
rect.AnchorRight = 0.5f;
rect.AnchorTop = 0.5f;
rect.AnchorBottom = 0.5f;
var textureSize = rect.Texture.GetSize();
rect.OffsetLeft = -textureSize.X / 2;
rect.OffsetRight = textureSize.X / 2;
rect.OffsetTop = -textureSize.Y / 2;
rect.OffsetBottom = textureSize.Y / 2;
AddChild(rect);
各アンカーを0.5に設定すると、マージンの参照ポイントがその親の中心に移動します。そこから、コントロールが自然なサイズになるように負のマージンを設定します。
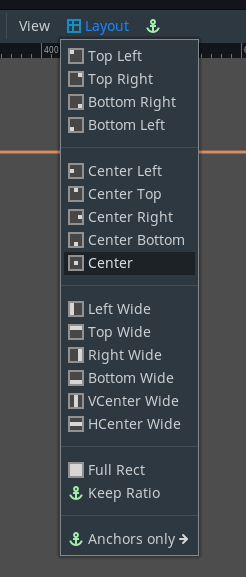
Layout Presets¶
Instead of manually adjusting the margin and anchor values, you can use the toolbar's Layout menu, above the viewport. Besides centering, it gives you many options to align and resize control nodes.