Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
使用 TileMap¶
参见
本页面假设你已经创建或下载了一个图块集。如果没有,请先阅读 使用 TileSet,因为创建图块地图需要一个图块集。
前言¶
图块地图是用于创建游戏布局的图块网格。使用 TileMap 节点设计关卡有很多好处。首先, 它们可以通过将图块 “绘制” 到网格上来绘制布局,这比逐个放置单个 Sprite2D 节点要快得多;其次,它们允许更大的关卡,因为它们针对绘制大量图块进行了优化。最后,你可以为图块添加碰撞,遮挡和导航形状,从而为 TileMap 添加其他功能。
在 TileMap 中指定 TileSet¶
如果你已经进行了上一页 使用 TileSet 所述的步骤,你现在应该有一个内嵌进 TileMap 节点的 TileSet 资源。这样的做法适合制作原型,但在实际项目当中,你一般会有多个关卡复用同一个图块集。
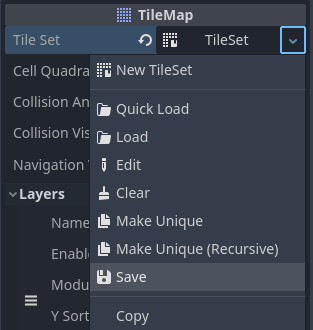
在多个TileMap节点中重复使用相同的TileSet的推荐方法是将TileSet保存为外部资源。要这样做,请点击TileSet资源旁边的下拉菜单,然后选择**保存**:

将内置 TileSet 资源保存为外部资源文件¶
创建 TileMap 图层¶
从Godot 4.0开始,你可以在单个TileMap节点中放置多个图层。例如这样,这使你可以更好的区分前景图块和背景图块。你可以在给定位置的每个图层放置一个图块,这样如果你有多个图层,就可以将多个图块重叠在一起。
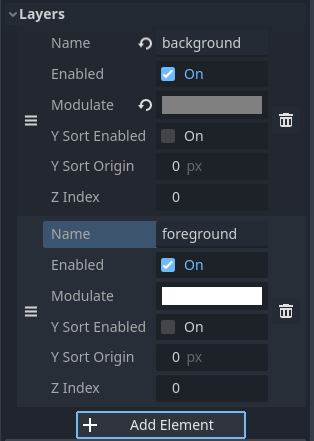
默认情况下,TileMap 节点自动有一个预先设置的图层。如果你只需要一个图层,那么你不需要再额外创建图层。但是如果你希望这么做,在检查器中选择 TileMap 节点后,展开 Layers 部分:

在 TileMap 节点中创建图层(例子中的“background”和“foreground”)¶
每个图层都有若干可以调整的属性:
Name: 在TileMap编辑器中一个可读的显示名。这可以是"background", "buildings", "vegetation"等.
Enabled:如果为
true,当前图层在编辑器中和运行项目时可见。Modulate:(调制)用于将层上所有图块相乘的颜色。也会与每个图块的 Modulate 属性和 TileMap 节点的 Modulate 属性相乘。例如,你可以使用这个属性来使背景图块变暗,以使前景图块更加突出。
Y Sort Enabled:如果为
true,则会根据图块在 TileMap 上的 Y 位置对图块进行排序。可用于防止特定图块设置下的排序问题,尤其是在使用等轴图块的时候。Y Sort Origin:(Y 排序原点)用于每个图块 Y 轴排序的垂直偏移量(像素)。仅在 Y Sort Enabled 为
true时有效。Z Index:(Z 轴索引)控制该图层在其他 TileMap 图层的面前或背后绘制。这个值可以是正数或负数;Z 轴索引最高的图层会被绘制在其他图层上面。如果几个图层具有相同的Z轴索引属性,列表中最后的图层(列表中显示在底部的图层)会被绘制在最上面。
你可以通过拖拽 Layers 左侧的“三横杠”图标对条目重新排序。
备注
创建,重命名或对图层进行排序时不会影响现有图块。但是请小心,在 移除 图层时也会同时移除该图层上所有的图块。
打开 TileMap 编辑器¶
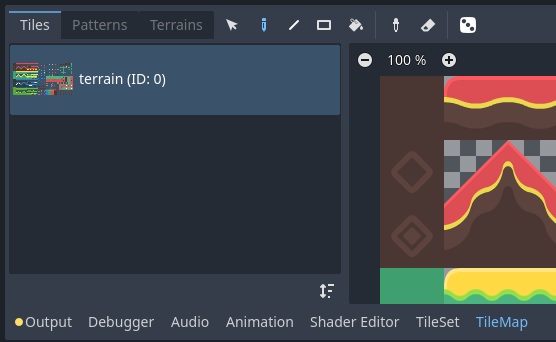
单击 TileMap 节点,TileMap 面板将在编辑器窗口底部打开:

先选中 TileMap 节点才能打开编辑器底部的 TileMap 面板。¶
选择用于绘制的图块¶
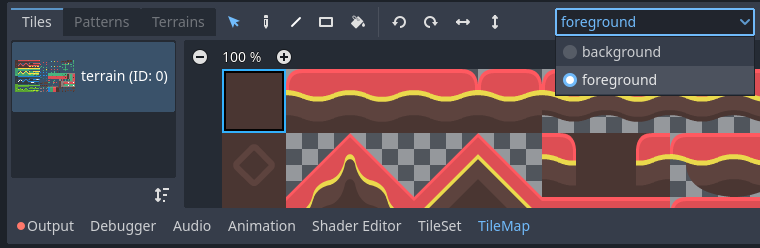
首先,如果你在上面创建了其他图层,确保你已经选择了要绘制的目标图层:

在 TileMap 编辑器中选择要绘制的图层¶
小技巧
在 2D 编辑器中,当前未在同一 TileMap 节点上编辑的图层在 TileMap 编辑器中将显示为灰色。你可以单击图层选择菜单旁边的图标(工具提示为高亮所选 TileMap 图层)来禁用此行为。
如果没有创建其他图层,可以跳过上述步骤,因为进入 TileMap 编辑器时会自动选择第一个图层。
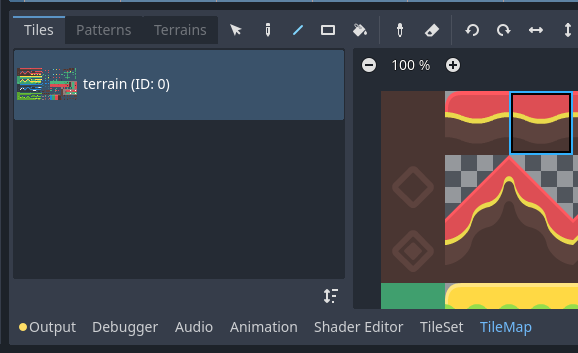
在 2D 编辑器中放置图块之前,必须在编辑器底部的 TileMap 面板中选择一个或多个图块。为此,请单击 TileMap 面板中的图块,也可以按住鼠标选择多个图块:

点击以选中TileMap编辑器中的图块¶
小技巧
与 2D 编辑器和 TileSet 编辑器中一样,你可以使用鼠标中键或右键在 TileMap 面板上平移,使用鼠标滚轮或左上角的按钮进行缩放。
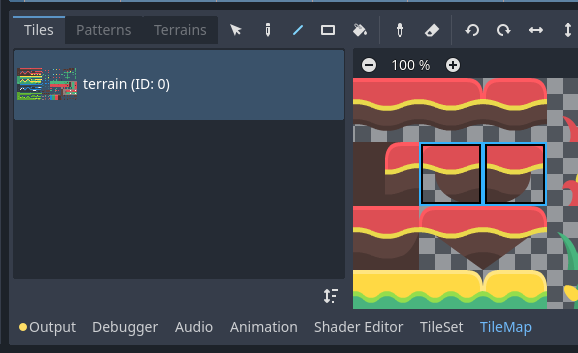
你还可以按住 Shift 来追加到当前选择。在选择多个图块时,每次执行绘制操作都会放置多个图块。这可以用于在单次点击中绘制由多个图块组成的结构(例如大型平台或树木)。
最终的选择不必是连续的:如果在所选图块之间有空格,则将在2D编辑器中绘制的图案中留空。

在TileMap编辑器中按住鼠标左键可以选择多个图块¶
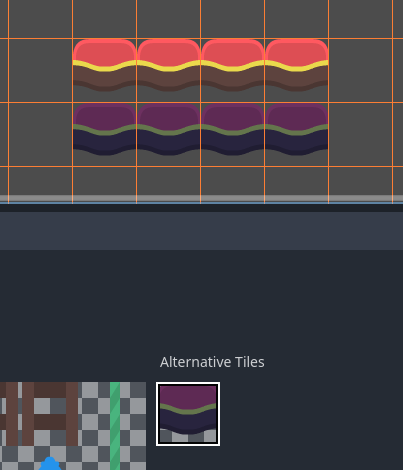
如果在 TileSet 中创建了备选图块,则可以在基准图块的右侧选择它们进行绘制:

在 TileMap 编辑器中选择备选图块¶
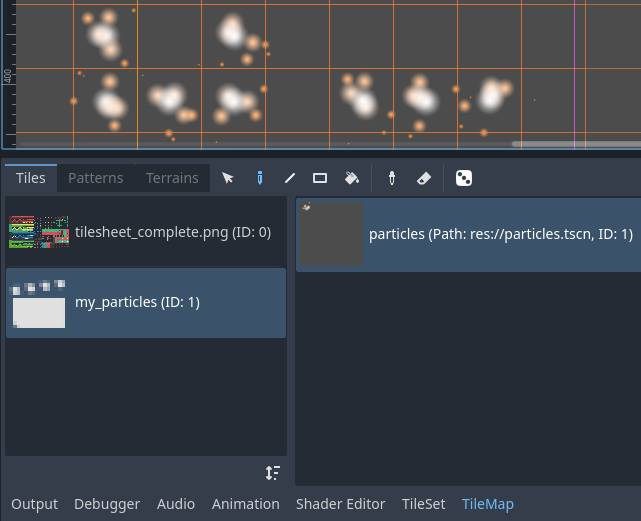
最后,如果在 TileSet 中创建了一个 场景集合(scenes collection) ,则可以在 TileMap 中放置场景图块:

使用 TileMap 编辑器放置包含粒子的场景图块¶
绘制模式和工具¶
使用 TileMap 编辑器顶部的工具栏,你可以在几种绘画模式和工具之间进行选择。这些模式会影响在 2D 编辑器中点击时的操作,而 不 影响 TileMap 面板本身。
从左到右,可以选择的绘制模式和工具是:
选择¶
在2D编辑器中,可以通过单击单个图块或按住鼠标左键框选多个图块来选择。请注意,无法选择空白区域:如果创建了一个矩形选择,只会选择非空图块。
要追加到当前选择,按 Shift 键,然后选择一个图块。要从当前选择中删除,请按 Ctrl 键,然后选择一个图块。
然后可以在任何其他绘画模式下使用该选择来快速创建已放置模式的副本。
可以通过按 Del ,从 TileMap 中删除选定的图块。
在绘制模式下,可以通过按住 Ctrl 键然后进行选择来暂时切换到此模式。
小技巧
你可以复制并粘贴已经放置的图块:选择图块,按 Ctrl+C 键,然后按 Ctrl+V 键,也可以通过左键单击将所选内容粘贴到图中。还可以按 Ctrl+V 键再次进行复制,右键单击或按 Escape 键可取消粘贴。
绘制¶
标准绘制模式允许你通过单击或按住鼠标左键来放置图块。
如果右键 单击,则当前选定的图块将从图块地图中删除。换句话说,它将被替换为空白区域。
如果你在 TileMap 中或使用选择工具选择了多个图块,则在按住鼠标左键的同时单击或拖动鼠标时,这些图块都将会被放置。
小技巧
在绘制模式下,可以在按住鼠标左键之前按住 Shift,然后将鼠标拖动到线的终点来绘制一条线。这与使用下面描述的线条工具相同。
你还可以在按下鼠标左键之前,按住 Ctrl 和 Shift 键,然后拖动鼠标到矩形的终点,以此来绘制一个矩形。这与下面描述的矩形工具有异曲同工之妙。
最后,可以在 2D 编辑器中按住 Ctrl 键,然后点击一个图块,来选取现有的图块(或者按住不松并拖动鼠标)。这将把当前涂装的图块切换到你刚刚点击的图块。这与下面描述的 Picker 工具有相同的作用。
线段¶
在选择线条涂鸦模式之后,你可以绘制线条,线条始终为1个图块厚(与线条的方向无关)。
如果在“Line Paint”模式下单击鼠标右键,则将在直线中进行擦除。
如果在 TileMap 中或使用“选择”工具选择了多个图块,你可以将它们以重复图案的形式放置在一条直线上。
你可以在绘画或橡皮擦模式下按住 Shift 键然后绘制来临时切换此模式。

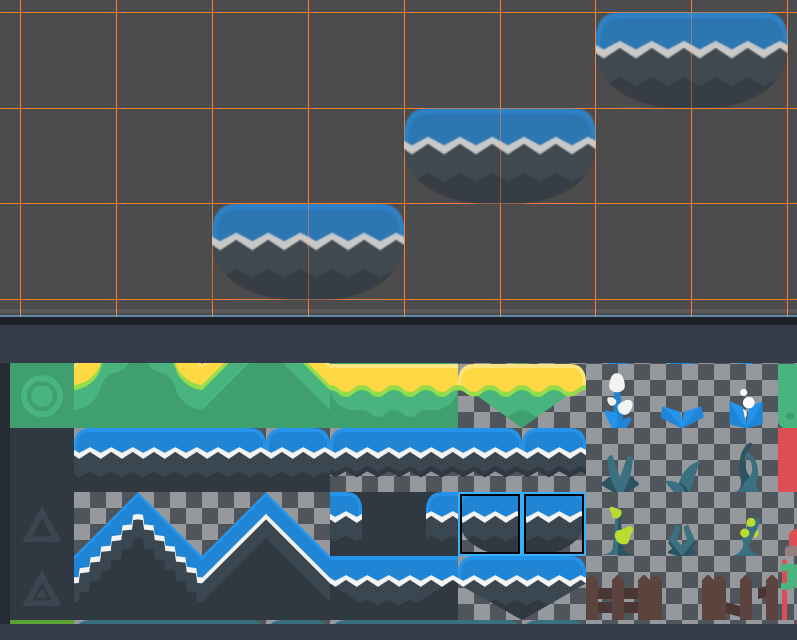
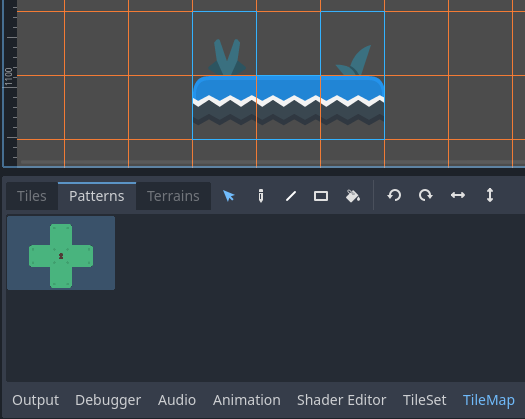
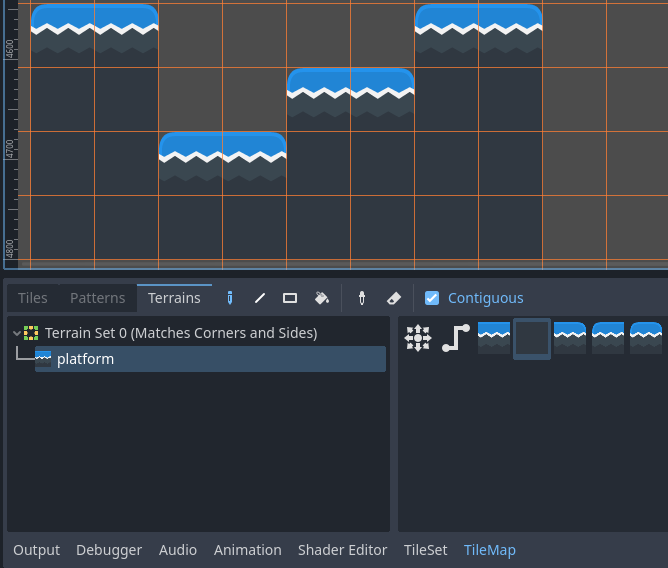
在选择两个图块后,使用线条工具来绘制斜向平台¶
矩形¶
选择“矩形绘制”模式后,可以绘制轴对齐的矩形。
如果在“矩形绘制”模式下单击鼠标右键,将在轴对齐的矩形中进行擦除。
如果在 TileMap 中或使用“选择”工具选择了多个图块,则可以将它们放置在矩形内的重复图案中。
在“绘制”或“橡皮擦”模式下,你可以通过按住 Ctrl 和 :kbd:` Shift ` 然后绘图来临时切换此模式。
油漆桶填充¶
选择“油漆桶填充”模式后,可以通过切换工具栏右侧的连续复选框来选择是否仅将绘画限制在连续区域。
如果启用连续(默认启用),则只会替换与当前选择相匹配的图块。这种连续检查是水平和垂直执行的,但不是对角执行的。
如果禁用连续,则整个 TileMap 中具有相同 ID 的所有图块都将被当前选定的图块。如果在未选中连续的情况下选择一个空图块,则包含图块有效区域的矩形中的所有图块都将被替换。
如果在油漆桶填充模式下单击鼠标右键,则会将匹配的图块替换为空图块。
如果在TileMap中或使用“选择”工具选择了多个图块,则可以将它们放置在填充区域内的重复图案中。

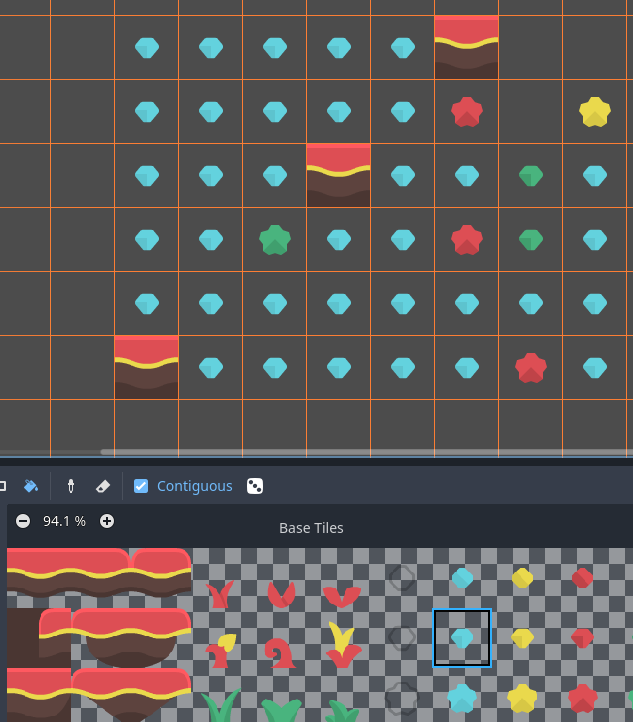
使用“油漆桶填充”工具¶
拾取器¶
在选择“拾取器”模式后,你可以通过按住 Ctrl 并点击一个图块来选择 2D 编辑器中的现有图块。这将把当前绘制的图块切换到你刚刚点击的图块。你还可以通过按住左鼠标按钮并形成矩形选择来一次选择多个图块。只能选择非空图块。
在“绘制”模式下,你可以通过按住 Ctrl 然后单击或拖动鼠标来临时切换此模式。
橡皮¶
此模式可与任何其他绘制模式(“绘制”“直线”“矩形”“油漆桶填充”)组合使用。启用橡皮擦模式时,左键单击时,图块将被空图块替换,而不是绘制新线。
你可以在任何其他模式下通过右键而不是左键来临时切换此模式。
使用散布随机绘图¶
绘制时,可以选择启用 随机化(randomization) 。启用后,绘制时将在当前选定的所有图块之间选择一个随机图块。“绘制(Paint)”、“直线(Line)”、“矩形(Rectangle)”、“油漆桶填充(Bucket Fill)”工具都支持此操作。为了有效地进行绘制随机化,必须在 TileMap 编辑器中选择多个图块或使用散布(两种方法可以组合使用)。
如果将散布设置为大于 0 的值,则绘制时可能不会放置图块。这可以用于向大区域添加偶尔的、不重复的细节(例如在大型俯视角 TileMap 上添加草或碎屑)。
使用“绘图”模式的示例:

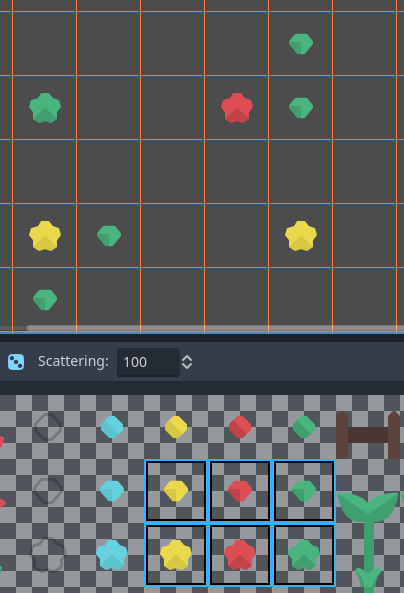
从几次中随机选择,然后按住鼠标左键进行绘制¶
使用“油漆桶填充”模式的示例:

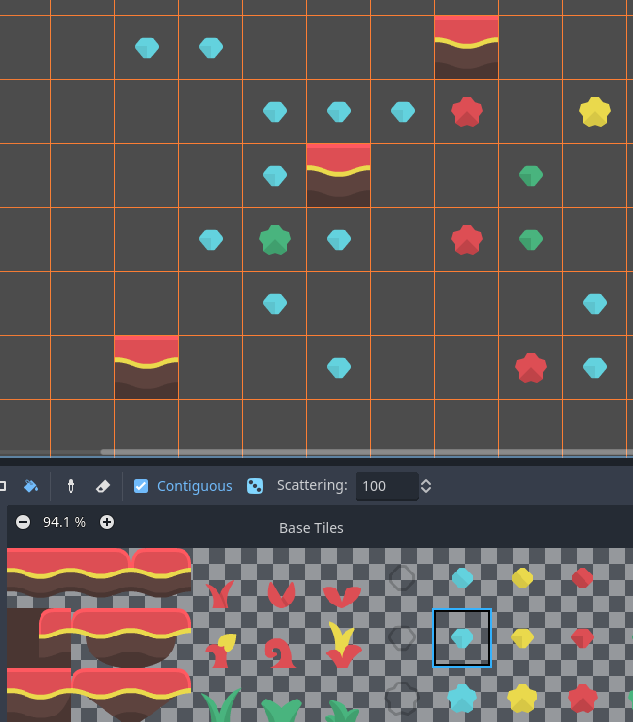
将“油漆桶填充”工具与单个图块一起使用,但启用了随机化和散布¶
备注
橡皮擦模式不考虑随机化和散射。选择范围内的所有图块始终被删除。
使用模式保存和加载预制的图块放置¶
当你可以在选择模式下复制和粘贴图块时,你可能希望保存图块的预制图案,以便一次放置在一起。这可以在每个 TileMap 的基础上通过选择 TileMap 编辑器的图案选项卡来完成。
要创建新模式,请切换到“选择”模式,执行选择并按 Ctrl+C。单击“图案”选项卡中的空白区域(空白区域周围应出现一个蓝色焦点矩形),然后按 Ctrl+V:

从 TileMap 编辑器中的选择创建新图案¶
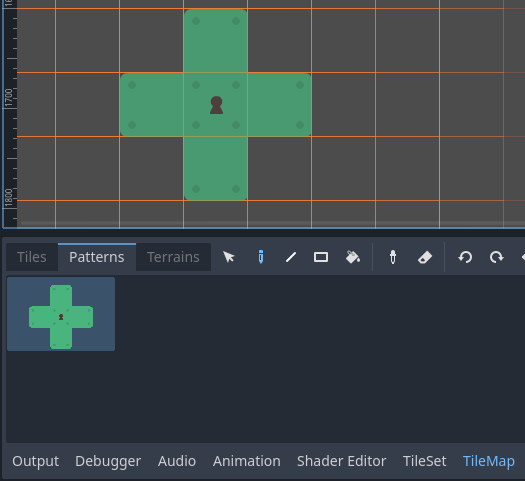
要使用现有图案,请在图案选项卡中单击其图像,切换到任何绘画模式,然后在 2D 编辑器中的某个位置左键单击:

使用 TileMap 编辑器放置现有图案¶
与多图块选择一样,如果与“绘制(Paint)”“直线(Line)”“矩形(Rectangle)”“油漆桶填充(Bucket Fill)”绘画模式一起使用,图案将重复。
备注
尽管在TileMap编辑器中进行了编辑,但模式仍存储在TileSet资源中。这允许在加载保存到外部文件的TileSet资源后,在不同的TileMap节点中重新使用该模式。
自动处理地形的图块连接¶
要使用地形,TileMap 节点必须至少包含一个地形集和该地形集中的一个地形。如果尚未为 TileSet 创建地形集,请参考 创建地形集(自动图块)。
地形连接有 3 种绘图模式可选:
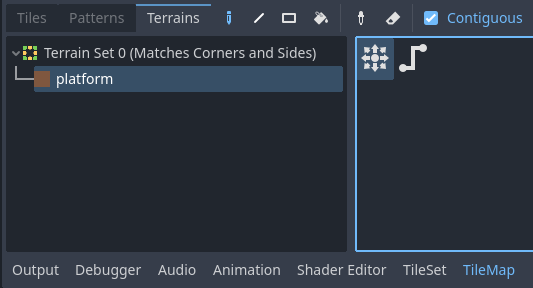
连接,图块会与相同 TileMap 图层上的相邻图块连接。
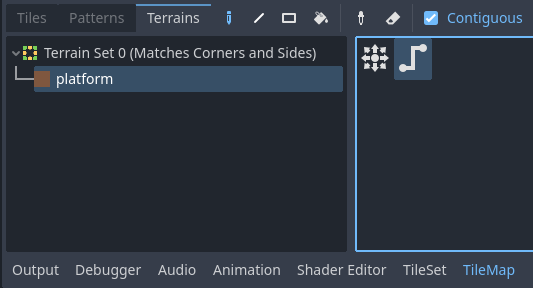
路径,图块会与相同笔画绘制出的图块相连(直到松开鼠标按键)。
图块特定的覆盖以解决冲突或处理地形系统未涵盖的情况。
“连接”模式更容易使用,但“路径”更灵活,因为它允许艺术家在绘制过程中进行更多控制。例如,“路径”可以让道路直接相邻而不相互连接,而“连接”则会强制两条道路相连。

在 TileMap 编辑器的“地形”选项卡中选择“连接”模式¶

在 TileMap 编辑器的“地形”选项卡中选择“路径”模式¶
最后,在某些情况下,你可以从地形中选择特定的图块来解决冲突:

在 TileMap 编辑器的“地形”选项卡中绘制特定图块¶
任何至少有一个位(bit)设置为对应地形 ID 的值的图块将出现在可供选择的图块列表中。
处理缺失图块¶
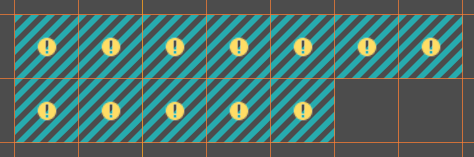
如果删除 TileMap 所引用 TileSet 中的图块,TileMap 将显示一个占位符,表示放置的图块 ID 无效:

由于 TileSet 引用被破坏,导致 TileMap 编辑器中的图块丢失¶
这些占位符在运行的项目中不可见,但图块数据仍会持久保存在磁盘中。这样你就可以安全地关闭和重新打开此类场景。重新添加具有匹配 ID 的图块后,图块将以新图块的外观出现。
备注
在你选择 TileMap 节点并打开 TileMap 编辑器之前,可能无法看到缺失的图块占位符。