BBCode in RichTextLabel¶
Introduction¶
Label nodes are great for displaying basic text, but they have limits. If you want to change the color of the text, or its alignment, that change affects all of the text in the Label node. You can't have only one part of the text be one color, or only one part of the text be centered. To get around this limitation you would use a RichTextLabel.
RichTextLabel allows the display of complex text markup in a Control. It has a built-in API for generating the markup, but can also parse a BBCode.
Note that the BBCode tags can also be used, to some extent, in the XML source of the class reference.
Using BBCode¶
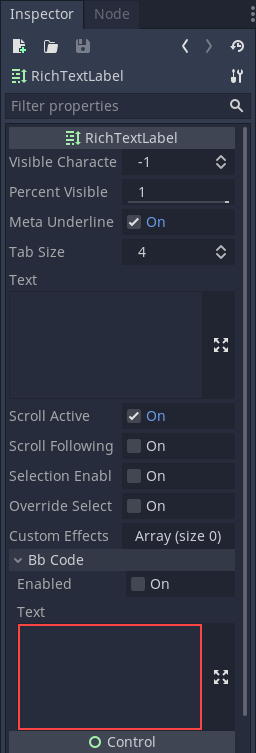
For uniformly formatted text you can write in the "Text" property, but if you want
to use BBCode markup you should use the "Text" property in the "Bb Code" section
instead (bbcode_text). Writing to this property will trigger the parsing of your
markup to format the text as requested. Before this happens, you need to toggle the
"Enabled" checkbox in the "Bb Code" section (bbcode_enabled).

For example, BBCode [color=blue]blue[/color] would render the word "blue" with
a blue color.

You'll notice that after writing in the BBCode "Text" property the regular "Text" property now has the text without the BBCode. While the text property will be updated by the BBCode property, you can't edit the text property or you'll lose the BBCode markup. All changes to the text must be done in the BBCode parameter.
Note
For BBCode tags such as [b] (bold), [i] (italics) or [code] to
work, you must set up custom fonts for the RichTextLabel node first.
There are no BBCode tags to control vertical centering of text yet.
Reference¶
Command |
Tag |
Description |
bold |
|
Makes {text} bold. |
italics |
|
Makes {text} italics. |
underline |
|
Makes {text} underline. |
strikethrough |
|
Makes {text} strikethrough. |
code |
|
Makes {text} use the code font (which is typically monospace). |
center |
|
Makes {text} horizontally centered. |
right |
|
Makes {text} horizontally right-aligned. |
fill |
|
Makes {text} fill the RichTextLabel's width. |
indent |
|
Increase the indentation level of {text}. |
url |
|
Show {url} as such, underline it and make it clickable. Must be handled with the "meta_clicked" signal to have an effect. See Handling [url] tag clicks. |
url (ref) |
|
Makes {text} reference <url> (underlined and clickable). Must be handled with the "meta_clicked" signal to have an effect. See Handling [url] tag clicks. |
image |
|
Insert image at resource {path}. |
resized image |
|
Insert image at resource {path} using <width> (keeps ratio). |
resized image |
|
Insert image at resource {path} using <width>×<height>. |
font |
|
Use custom font at <path> for {text}. |
color |
|
Change {text} color; use name or # format, such as |
table |
|
Creates a table with <number> of columns. |
cell |
|
Adds cells with the {text} to the table. |
Built-in color names¶
List of valid color names for the [color=<name>] tag:
aqua
black
blue
fuchsia
gray
green
lime
maroon
navy
purple
red
silver
teal
white
yellow
Hexadecimal color codes¶
For opaque RGB colors, any valid 6-digit hexadecimal code is supported, e.g. [color=#ffffff]white[/color].
Short RGB color codes such as #6f2 (equivalent to #66ff22) are also supported.
For transparent RGB colors, any 8-digit hexadecimal code can be used, e.g. [color=#88ffffff]translucent white[/color].
In this case, note that the alpha channel is the first component of the color code, not the last one.
Short RGBA color codes such as #86f2 (equivalent to #8866ff22) are also supported.
Handling [url] tag clicks¶
By default, [url] tags do nothing when clicked. This is to allow flexible use
of [url] tags rather than limiting them to opening URLs in a web browser.
To handle clicked [url] tags, connect the RichTextLabel node's
meta_clicked signal to a script function.
For example, the following method can be connected to meta_clicked to open
clicked URLs using the user's default web browser:
# This assumes RichTextLabel's `meta_clicked` signal was connected to
# the function below using the signal connection dialog.
func _richtextlabel_on_meta_clicked(meta):
# `meta` is not guaranteed to be a String, so convert it to a String
# to avoid script errors at run-time.
OS.shell_open(str(meta))
For more advanced use cases, it's also possible to store JSON in an [url]
tag's option and parse it in the function that handles the meta_clicked signal.
For example: [url={"example": "value"}]JSON[/url]
Image vertical offset¶
You use a custom font for your image in order to align it vertically.
Create a
BitmapFontresourceSet this bitmap font with a positive value for the
ascentproperty, that's your height offsetSet the BBCode tag this way:
[font=<font-path>][img]{image-path}[/img][/font]
Animation effects¶
BBCode can also be used to create different text animation effects. Five customizable effects are provided out of the box, and you can easily create your own.
Wave¶

Wave makes the text go up and down. Its tag format is [wave amp=50 freq=2][/wave].
amp controls how high and low the effect goes, and freq controls how fast the
text goes up and down.
Tornado¶

Tornao makes the text move around in a circle. Its tag format is
[tornado radius=5 freq=2][/tornado].
radius is the radius of the circle that controls the offset, freq is how
fast the text moves in a circle.
Shake¶

Shake makes the text shake. Its tag format is [shake rate=5 level=10][/shake].
rate controls how fast the text shakes, level controls how far the text is
offset from the origin.
Fade¶

Fade creates a fade effect over the text that is not animated. Its tag format is
[fade start=4 length=14][/fade].
start controls the starting position of the falloff relative to where the fade
command is inserted, length controls over how many characters should the fade
out take place.
Rainbow¶

Rainbow gives the text a rainbow color that changes over time. Its tag format is
[rainbow freq=0.2 sat=10 val=20][/rainbow].
freq is the number of full rainbow cycles per second, sat is the saturation
of the rainbow, val is the value of the rainbow.