Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
ノードとシーン¶
Godotのキーコンセプトの概要 では、Godotゲームはシーンのツリーで構成され、各シーンはノードのツリーで構成されることを知りました。このレッスンでは、それらについてもう少し詳しく説明します。また、最初のシーンを作成します。
ノード¶
ノードとは、ゲームの基礎的な構成要素のことです 。ノードはレシピの材料のようなものです。ノードには、画像を表示したり、音を鳴らしたり、カメラを表現したりと、様々な種類があります。

すべてのノードには次の特性があります。
名前
編集できるプロパティ
毎フレーム、更新するためのコールバックを受け取ります。
新しいプロパティと関数を使用して拡張できます。
別のノードを子として追加できます。
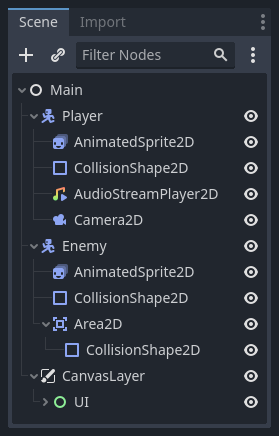
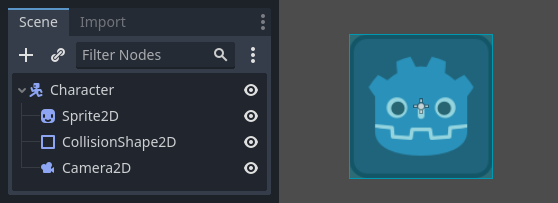
The last characteristic is important. Together, nodes form a tree, which is a powerful feature to organize projects. Since different nodes have different functions, combining them produces more complex behavior. As we saw before, you can build a playable character the camera follows using a CharacterBody2D node, a Sprite2D node, a Camera2D node, and a CollisionShape2D node.

シーン¶
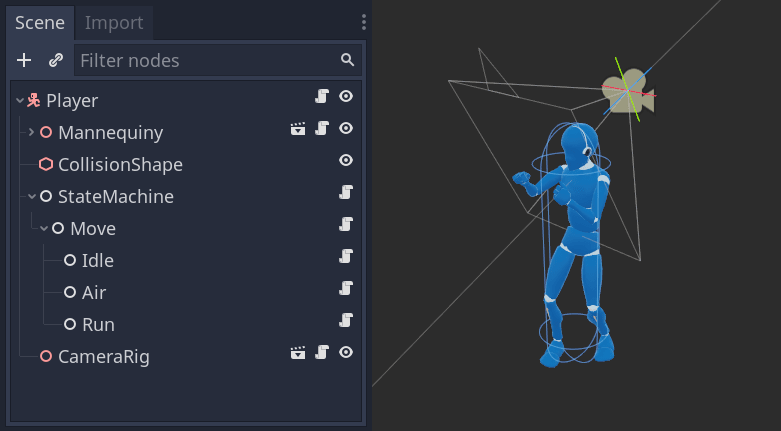
このキャラクタのようにツリー内のノードを編成したものをシーンと呼びます。保存すると、シーンはエディタの新しいタイプのノードのように動作し、既存のノードの子として追加できます。シーンのインスタンスは、内部が非表示になっている単一のノードとして表示されます。
シーンを使用すると、ゲームのコードを好きなように構成できます。 ノードを構成 して、走ったりジャンプしたりするゲームキャラクター・ライフバー・操作できるチェストなど、独自で複雑なノードタイプを作成できます。

Godotエディタは基本的に シーンエディタ です。2Dや3Dのシーンを編集するためのツールや、ユーザーインターフェースなどが充実しています。1つのGodotプロジェクトには、必要なだけのシーンを含めることができます。エンジンが最低限で必要とするのは、アプリケーションの メインシーン の1つだけです。これは、あなたやプレイヤーがゲームを実行したときに、Godotが最初にロードするシーンです。
ノードのように機能することに加えて、シーンには次の特性があります。
この例の「キャラクター」のように、常に1つのルートノードがあります。
ローカルドライブに保存しておいて、後で読み込むことができます。
シーンのインスタンスはいくつでも作成できます。5人でも10人でも、キャラクターシーンから、キャラクターをゲームに保持することが出来ます。
最初のシーンを作る¶
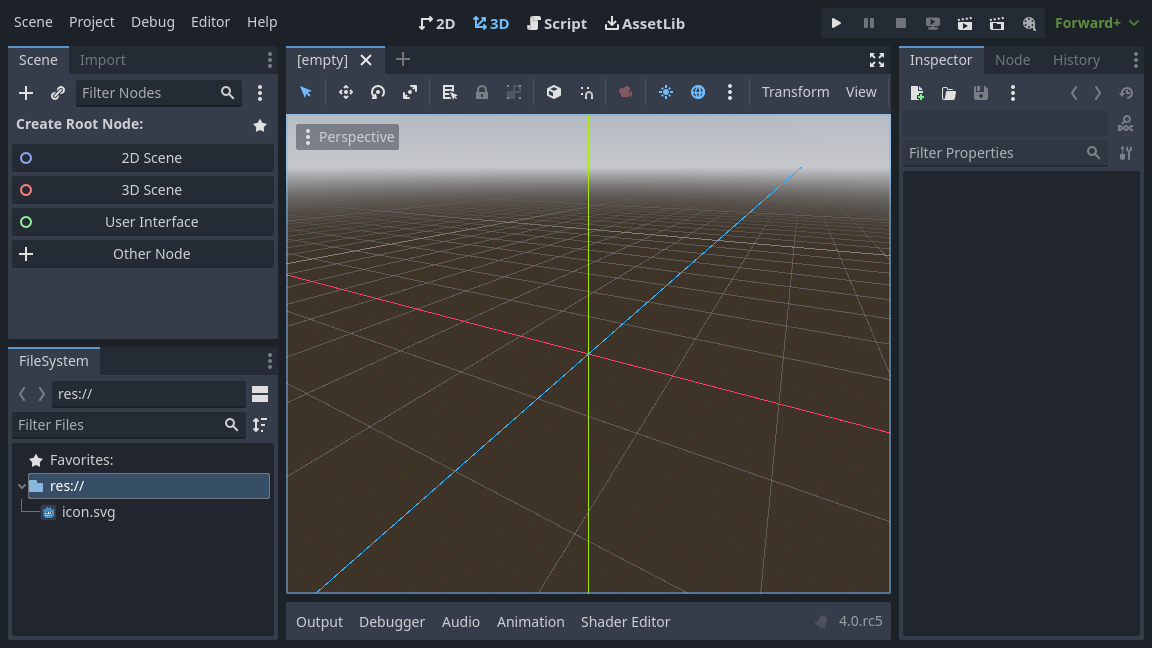
それでは、最初のシーンをノード1つだけで作成してみましょう。そのためには、最初に 新しいプロジェクト を作成する必要があります。 プロジェクトを開くと、空のエディタが表示されるはずです。

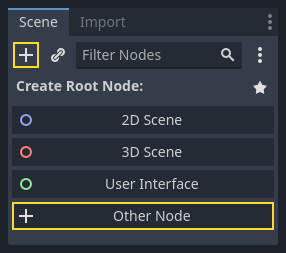
In an empty scene, the Scene dock on the left shows several options to add a root node quickly. "2D Scene" adds a Node2D node, "3D Scene" adds a Node3D node, and "User Interface" adds a Control node. These presets are here for convenience; they are not mandatory. "Other Node" lets you select any node to be the root node. In an empty scene, "Other Node" is equivalent to pressing the "Add Child Node" button at the top-left of the Scene dock, which usually adds a new node as a child of the currently selected node.
ここでは、:ref:`Label <class_Label>`ノードを1つシーンに追加します。このノードの役割は、スクリーンにテキストを描くことです。
"子ノードを追加"ボタンをクリックするか、その他のノードをクリックして親ノードを作成します。

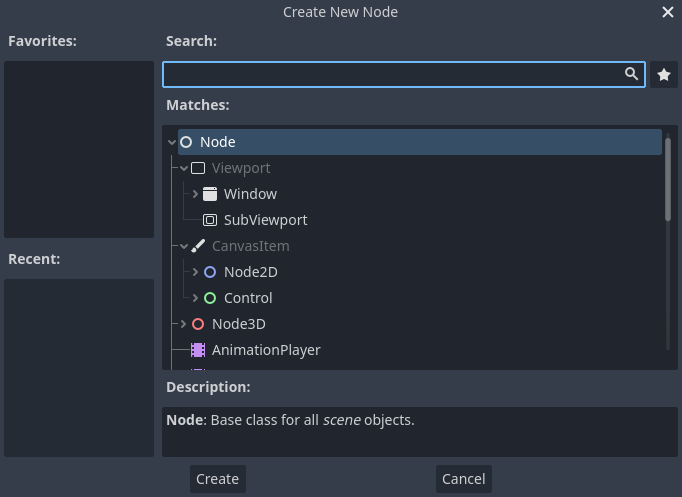
するとノード作成のダイアログが開いて、作成できるノードの長いリストが表示されます。

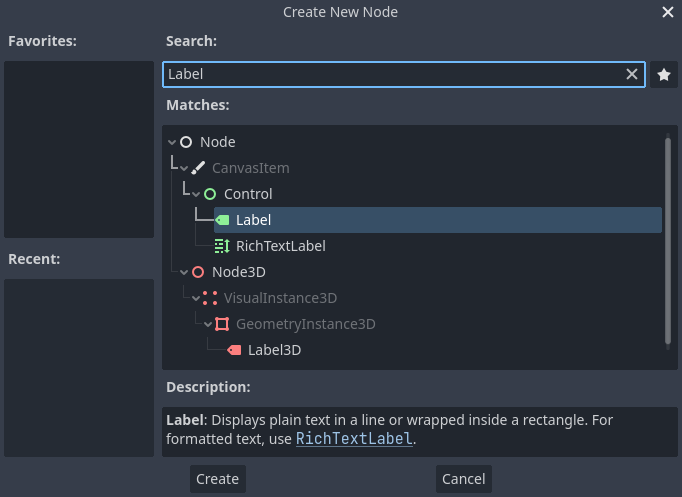
[Label] ノードを選択します。名前を入力して、リストを絞り込むことができます。

[Label] ノードをクリックして選択し、ウィンドウの下部にある [Create] ボタンをクリックします。

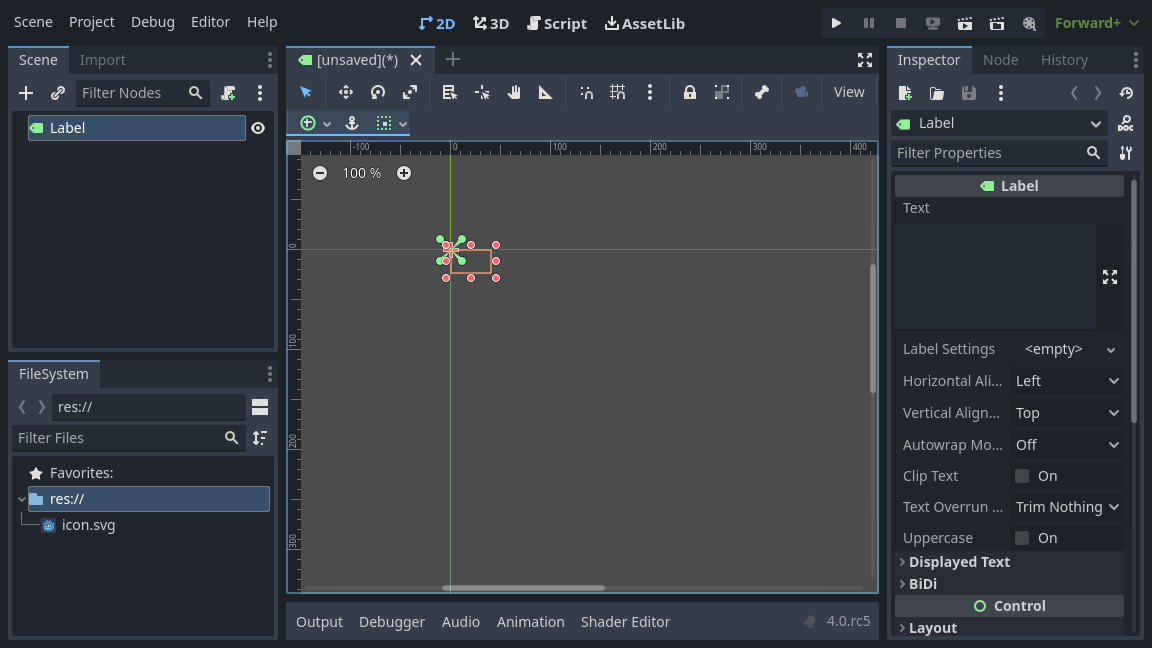
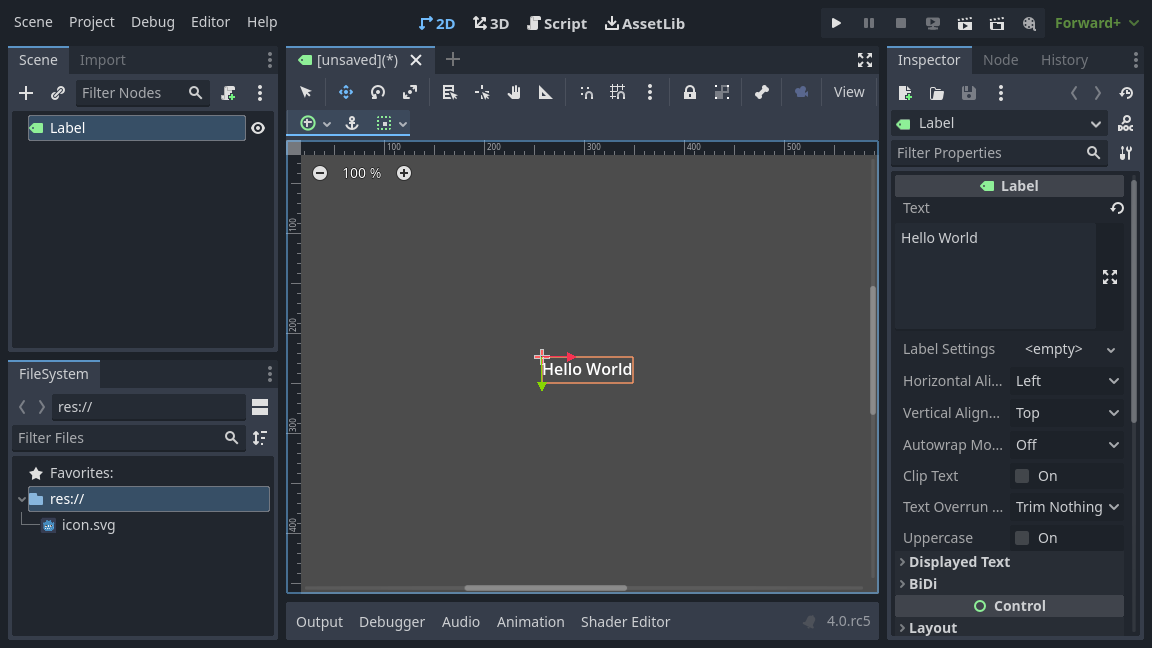
シーンの最初のノードを追加すると、多くのことが起こります。[Label]が 2D ノード タイプであるため、シーンは 2D ワークスペースに変わります。ビューポートの左上隅に[Label]が表示されます。ノードは左側のシーン ドックに表示され、ノードのプロパティは右側のインスペクター ドックに表示されます。
ノードのプロパティの変更¶
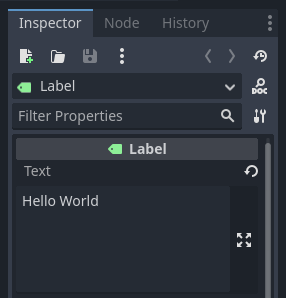
次の一歩はLabelの「Text(テキスト)」プロパティを変更することです。「Hello world」に変えてみましょう。
ビューポートの右側にあるインスペクター ドックに向かいます。Text プロパティの下のフィールドをクリックし、「Hello World」と入力します。

入力すると、ビューポートにテキストが描画されるのがわかります。
参考
You can edit any property listed in the Inspector as we did with the Text. For a complete reference of the Inspector dock, see The Inspector.
ビューポート内のLabelノードを移動するには、ツールバーの移動ツールを選択します。

[Label] を選択した状態で、ビューポート内の任意の場所をクリックしてドラッグすると、長方形で区切られたビューの中心に移動します。

シーンの実行¶
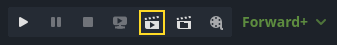
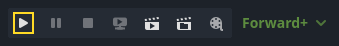
さて、シーンを実行する準備がすべて整いました!トップバーの右の[シーンを実行]ボタンを押します (または F6 を押します)。

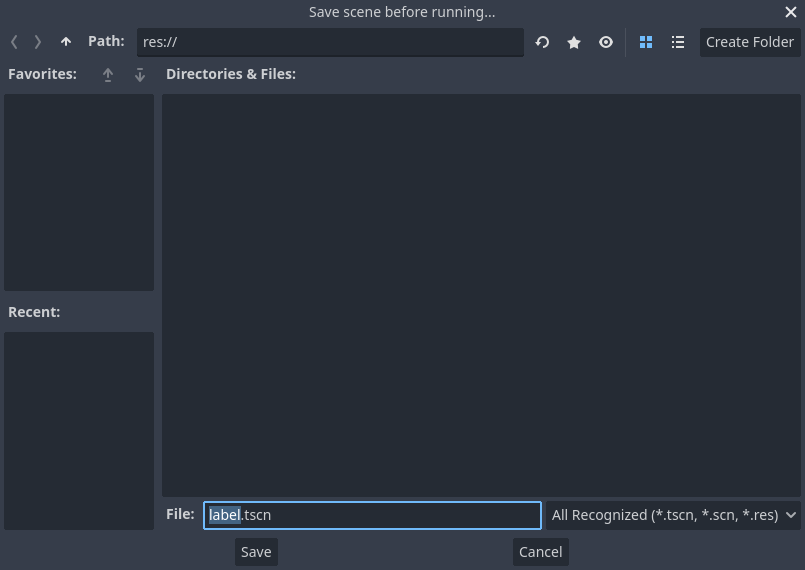
A popup invites you to save the scene, which is required to run it.
Click the Save button in the file browser to save it as label.tscn.

注釈
Save Scene As ダイアログは、エディタの他のファイルダイアログと同様に、プロジェクト内のファイルのみ保存可能です。ウィンドウ上部の``res://`` パスはプロジェクト'のルートディレクトリを表し、 "resource path" を意味しています。Godotのファイルパスについての詳細は、 ファイルシステム を参照してください。
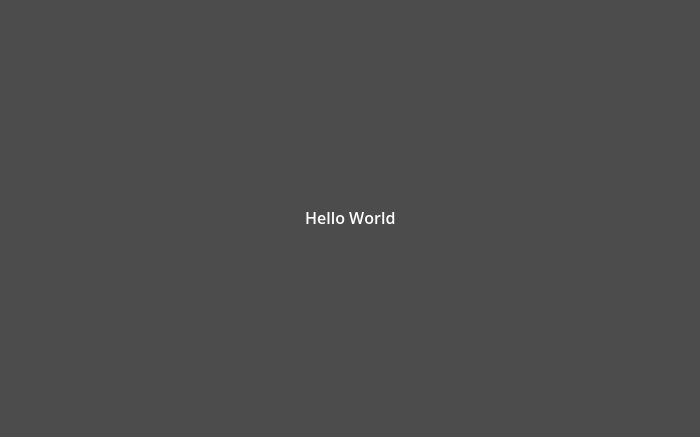
アプリケーションが新しいウィンドウで開き、"Hello World"のテキストが表示されるはずです。

ウィンドウを閉じるか、 F8`(macOS では :kbd:`Cmd + .)を押すと、実行中のシーンを終了します。
メイン シーンの設定¶
テストシーンを実行するには、「実行」ボタンを使用します。その隣にある別のボタンで、プロジェクトのメインシーンを設定して実行することができます'。その際は F5 を押してください。

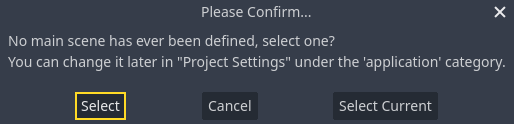
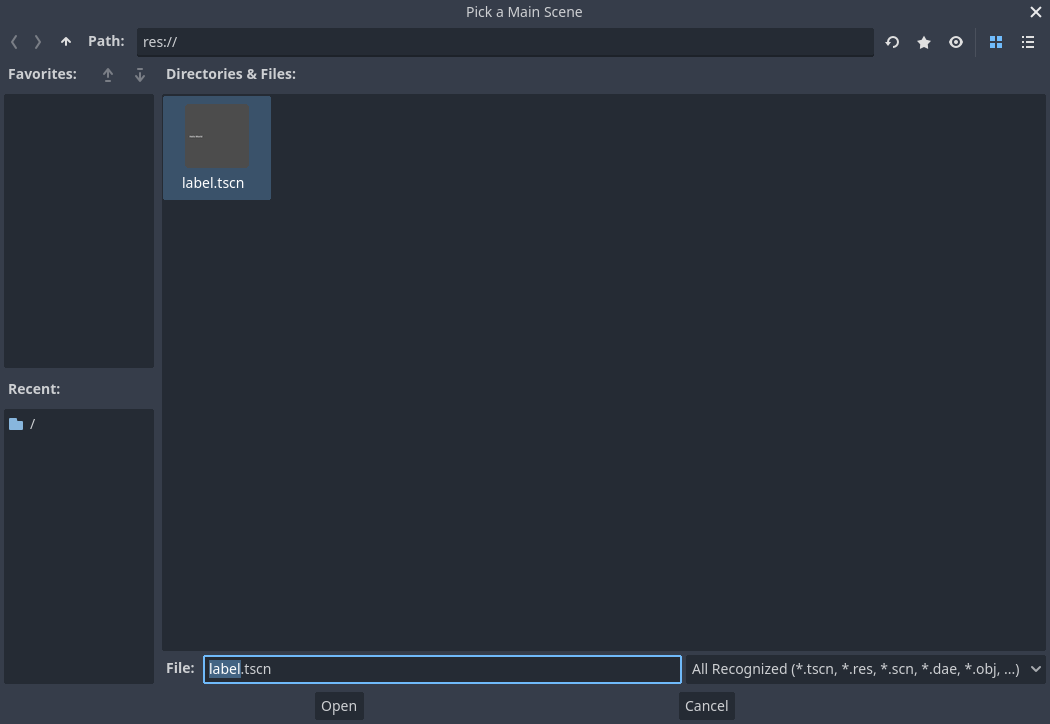
ポップアップウィンドウが表示され、メインシーンを選択するように促されます。

Click the Select button, and in the file dialog that appears, double click on
label.tscn.

デモが再び実行されるはずです。今後、プロジェクトを実行するたびに、Godot はこのシーンを開始点として使用します。
注釈
The editor saves the main scene's path in a project.godot file in your project's directory. While you can edit this text file directly to change project settings, you can also use the "Project -> Project Settings" window to do so. For more information, see プロジェクト設定.
次のパートでは、ゲームとGodotのもう1つの重要な概念、シーンのインスタンスの作成について説明します。