Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
2Dメッシュ¶
はじめに¶
In 3D, meshes are used to display the world. In 2D, they are rare as images are used more often.
Godot's 2D engine is a pure two-dimensional engine, so it can't really display 3D meshes directly (although it can be done
via Viewport and ViewportTexture).
参考
3Dメッシュを2Dビューポートに表示する方法については、 チュートリアルの ビューポートをテクスチャとして使用する を参照してください。
2D meshes are meshes that contain two-dimensional geometry (Z can be omitted or ignored) instead of 3D.
You can experiment creating them yourself using SurfaceTool from code and displaying them in a MeshInstance2D node.
Currently, the only way to generate a 2D mesh within the editor is by either importing an OBJ file as a mesh, or converting it from a Sprite2D.
描画するピクセルの最適化¶
このワークフローは、2D図面を最適化する場合に便利です。大きなイメージを透明で描画する場合、Godotは四角形全体を画面に描画します。大きな透明領域は描画されます。
ただし、非常に大きな画像(通常は画面サイズ)を描画するとき、または大きな透明領域を使用して複数の画像を重ね合わせるとき(特に ParallaxBackground を使用するとき)、特にモバイルデバイスでパフォーマンスに影響を与える可能性があります。
メッシュに変換すると、不透明な部分だけが描画され、残りは無視されます。
Converting Sprite2Ds to 2D meshes¶
You can take advantage of this optimization by converting a Sprite2D to a MeshInstance2D.
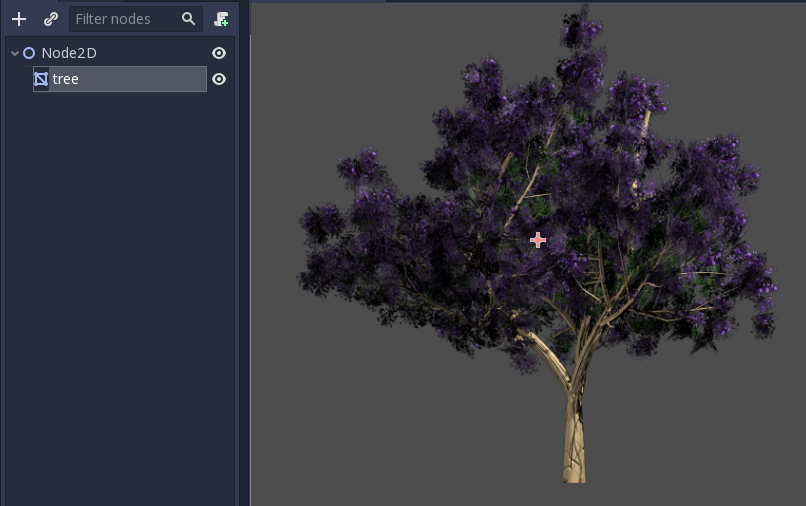
Start with an image that contains large amounts of transparency on the edges, like this tree:

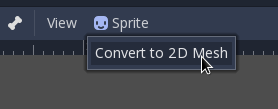
Put it in a Sprite2D and select "Convert to 2D Mesh" from the menu:

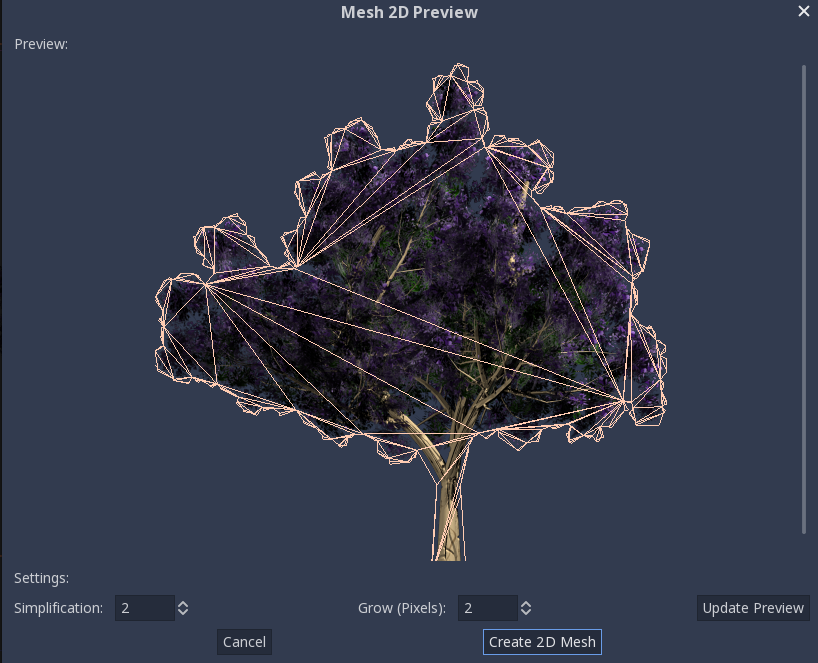
ダイアログが表示され、2Dメッシュの作成方法のプレビューが表示されます:

大体の場合はデフォルト値で十分ですが、必要に応じて拡大(growth)や単純化(simplification)を変更できます:

Finally, push the Convert 2D Mesh button and your Sprite2D will be replaced: