Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Creando el enemigo¶
Es momento de hacer los enemigos que nuestro jugador tendrá que evitar. Su comportamiento no será muy complejo: los enemigos aparecerán al azar en los bordes de la pantalla y se moverán en una dirección al azar en línea recta.
Crearemos una escena Mob, la que podremos instanciar para crear cualquier número independiente de enemigos en el juego.
Configuración del Nodo¶
Haz clic en Escena -> Nueva escena del menú superior y agrega los siguientes nodos:
RigidBody2D (llamado
Mob)
No olvides marcar los hijos para que no se puedan seleccionar, como hiciste con la escena Player.
Select the Mob node and set its Gravity Scale
property in the RigidBody2D
section of the inspector to 0.
This will prevent the mob from falling downwards.
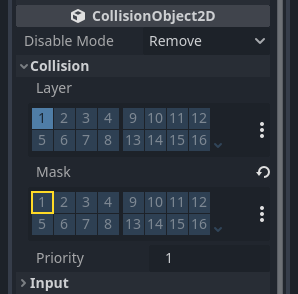
Además, en la sección CollisionObject2D, debajo de la sección RigidBody2D, expande el grupo Collision y desmarca el 1 que está en la propiedad Mask. Esto asegurará que los enemigos no colisionen entre sí.

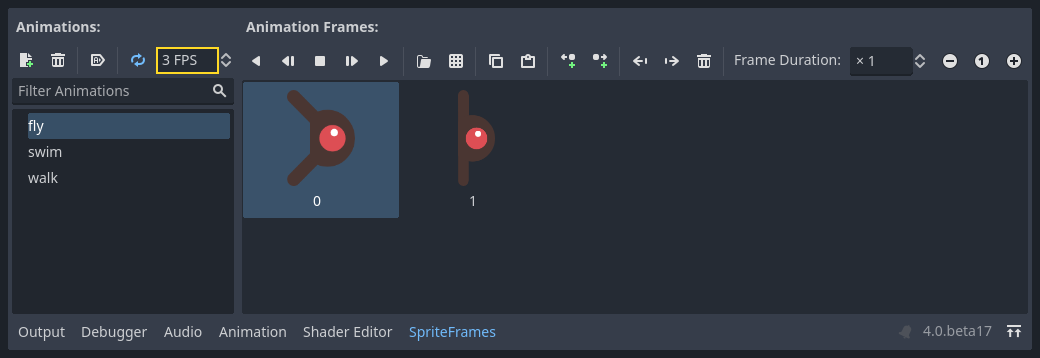
Configura el AnimatedSprite2D como hiciste con el jugador. Esta vez, tenemos 3 animaciones: fly, swim, y walk. Hay dos imágenes para cada animación en la carpeta art.
La propiedad Animation Speed tiene que ser ajustada para cada animación individual. Ajústala a 3 para las 3 animaciones.

Puedes utilizar los botones "Play Animation" situados a la derecha del campo de entrada Animation Speed para previsualizar tus animaciones.
Nosotros seleccionamos una de estas animaciones al azar así los mobs tendrán algo de variedad.
Al igual que las imágenes de los jugadores, estas imágenes de los enemigos necesitan ser reducidas. Establece la propiedad Scale de AnimatedSprite2D en (0.75, 0.75).
Igual que en la escena Player, añade un CapsuleShape2D para las colisiones. Para alinear la forma de colisión con la imagen deberás ajustar la propiedad Rotation a 90 (en la sección "Transform" del Inspector).
Guarda la escena.
Script del enemigo¶
Añade un script al Mob de esta manera:
extends RigidBody2D
using Godot;
public partial class Mob : RigidBody2D
{
// Don't forget to rebuild the project.
}
Ahora veamos el resto del script. En _ready() reproducimos la animación y elegimos aleatoriamente uno de los tres tipos de animación:
func _ready():
var mob_types = $AnimatedSprite2D.sprite_frames.get_animation_names()
$AnimatedSprite2D.play(mob_types[randi() % mob_types.size()])
public override void _Ready()
{
var animatedSprite2D = GetNode<AnimatedSprite2D>("AnimatedSprite2D");
string[] mobTypes = animatedSprite2D.SpriteFrames.GetAnimationNames();
animatedSprite2D.Play(mobTypes[GD.Randi() % mobTypes.Length]);
}
En primer lugar, obtenemos la lista de nombres de animación de la propiedad sprite_frames del AnimatedSprite2D. Esto devuelve un arreglo que contiene los tres nombres de animación: ["walk", "swim", "fly"].
Luego debemos tomar un número al azar entre 0 y 2 para seleccionar uno de los nombres en la lista (los índices de los array comienzan en 0). randi() % n selecciona un entero al azar entre 0 y n-1.
La última parte es hacer que los enemigos se borren a sí mismos cuando abandonan la pantalla. Conecta la señal screen_exited() del nodo VisibleOnScreenNotifier2D al Mob y agrega este código:
func _on_visible_on_screen_notifier_2d_screen_exited():
queue_free()
private void OnVisibleOnScreenNotifier2DScreenExited()
{
QueueFree();
}
Esto completa la escena Mob.
Con el jugador y los enemigos listos, en la siguiente parte los reuniremos en una nueva escena. Haremos que los enemigos aparezcan al azar alrededor del tablero de juego y avanzaremos, convirtiendo nuestro proyecto en un juego jugable.