Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
Configurando el área de juego¶
En esta primera parte, vamos a configurar el área de juego. Comencemos importando los activos de inicio y configurando la escena del juego.
Hemos preparado un proyecto de Godot con los modelos 3D y los sonidos que usaremos para este tutorial, vinculado en la página de índice. Si aún no lo has hecho, puedes descargar el archivo aquí: activos de Squash the Creeps.
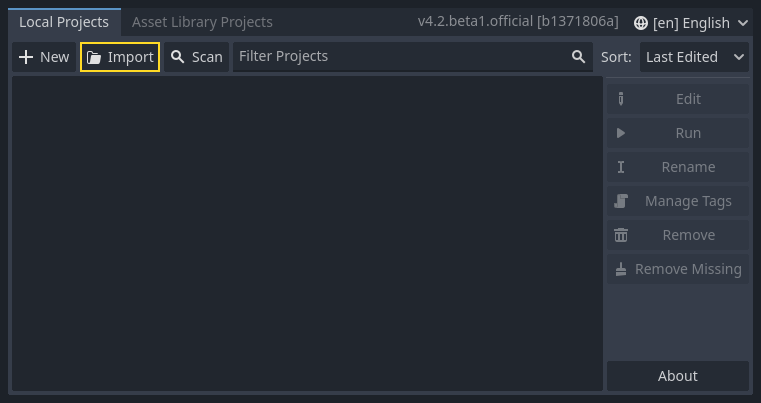
Una vez que lo hayas descargado, extrae el archivo .zip en tu computadora. Abre el administrador de Proyectos de Godot y haz clic en el botón Importar.

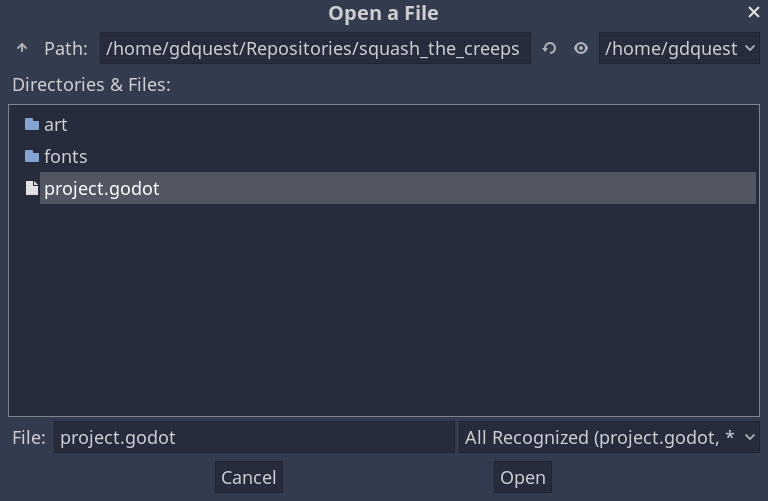
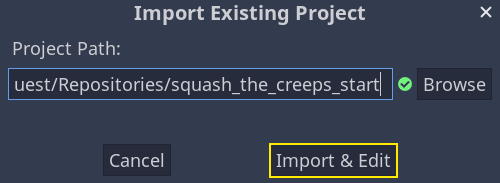
En la ventana emergente de importación, ingresa la ruta completa al directorio recién creado squash_the_creeps_start/. Puede hacer clic en el botón Examinar a la derecha para abrir un explorador de archivos y navegar hasta el archivo project.godot que contiene la carpeta.

Haga clic en Importar y editar para abrir el proyecto en el editor.

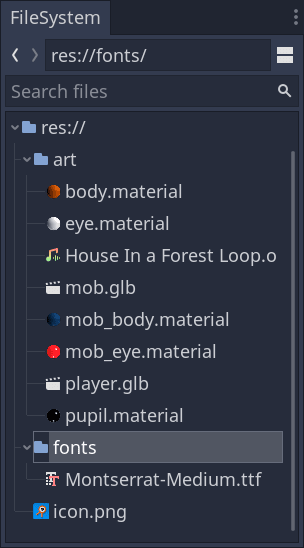
El proyecto de inicio contiene un icono y dos carpetas: art/ y fonts/. Allí encontrarás los recursos artísticos y la música que usaremos en el juego.

Hay dos modelos 3D, player.glb y mob.glb, algunos materiales que pertenecen a estos modelos y una pista de música.
Configurando el área jugable¶
Vamos a crear nuestra escena principal con un Node simple como raíz. En el panel Escena, haz clic en el botón Agregar nodo representado por un icono "+" en la parte superior izquierda y haz doble clic en Node. Nombra el nodo "Main". Otra forma de renombrar un nodo es haciendo clic derecho y seleccionando Renombrar (o F2). Alternativamente, para agregar un nodo a la escena, puedes presionar Ctrl + a (o Cmd + a en macOS).

Guarda la escena como main.tscn presionando Ctrl + s (o Cmd + s en macOS).
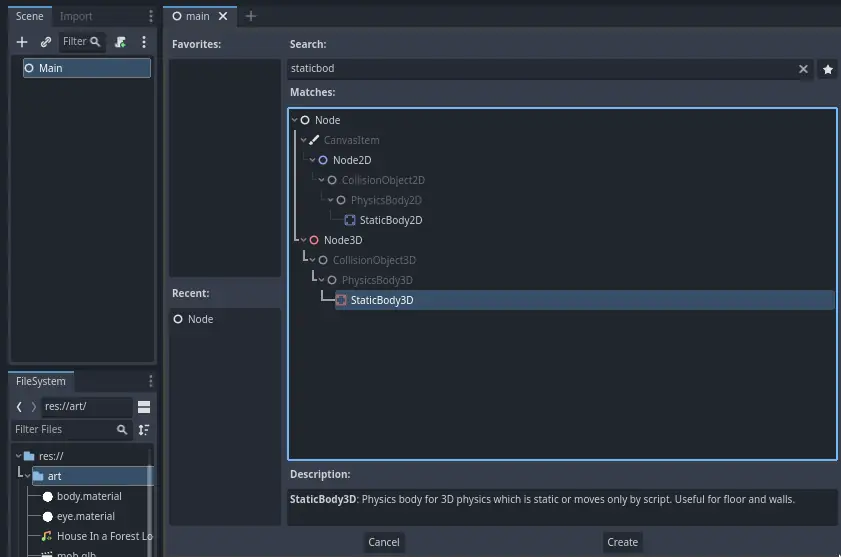
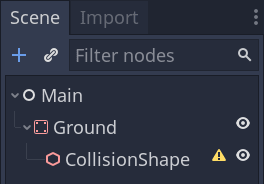
Comenzaremos agregando un piso que evitará que los personajes se caigan. Para crear colisionadores estáticos como piso, paredes o techos, puedes usar nodos StaticBody3D. Estos requieren CollisionShape3D como nodos secundarios para definir el área de colisión. Con el nodo Main seleccionado, agrega un nodo StaticBody3D, luego un CollisionShape3D. Cambia el nombre del StaticBody3D a Ground.

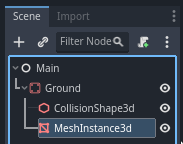
Tu árbol de escena debería verse así

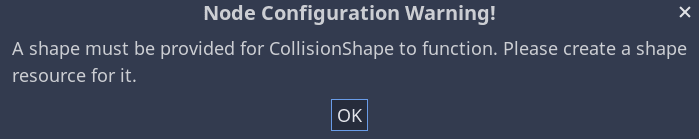
Aparece un signo de advertencia junto al CollisionShape3D porque no hemos definido su forma. Si haces clic en el icono, aparecerá una ventana emergente para brindarte más información.

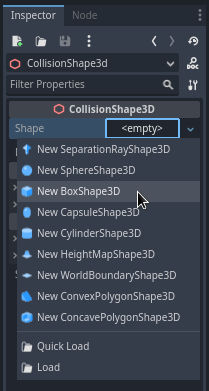
Para crear una forma, con el nodo CollisionShape3D seleccionado, diríjete al Inspector y haz clic en el campo <vacío> junto a la propiedad Shape. Crea una nueva BoxShape3D.

La forma de caja (box shape) es perfecta para suelos planos y paredes. Su grosor lo hace confiable para bloquear incluso objetos que se mueven rápidamente.
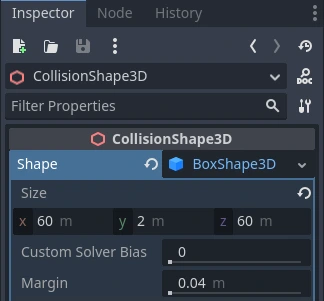
Una caja hecha con líneas aparecerá en el viewport con tres puntos naranjas. Puedes hacer clic en ellos y arrastrarlos para editar las dimensiones de la forma de manera interactiva. También podemos establecer el tamaño con precisiónen el inspector. Haz clic en BoxShape3D para expandir el recurso. Ajusta su Size a 60 en el eje X, 2 para el eje Y, y 60 para el eje Z.

Las formas de colisión son invisibles. Necesitamos agregar un piso visual que acompañe. Selecciona el nodo Ground y agrega un MeshInstance3D como su hijo.

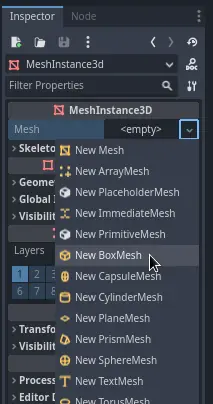
En el Inspector, haz clic en el campo junto a Mesh y crea un recurso BoxMesh para crear un cubo visible.

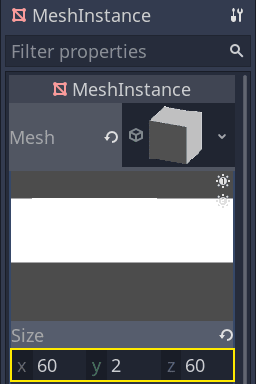
Una vez más, es demasiado pequeño por defecto. Haz clic en el icono del cubo para expandir el recurso y establecer su Size en 60, 2 y 60.

Debería ver una losa gris ancha que cubre la cuadrícula y los ejes azul y rojo en la ventana gráfica.
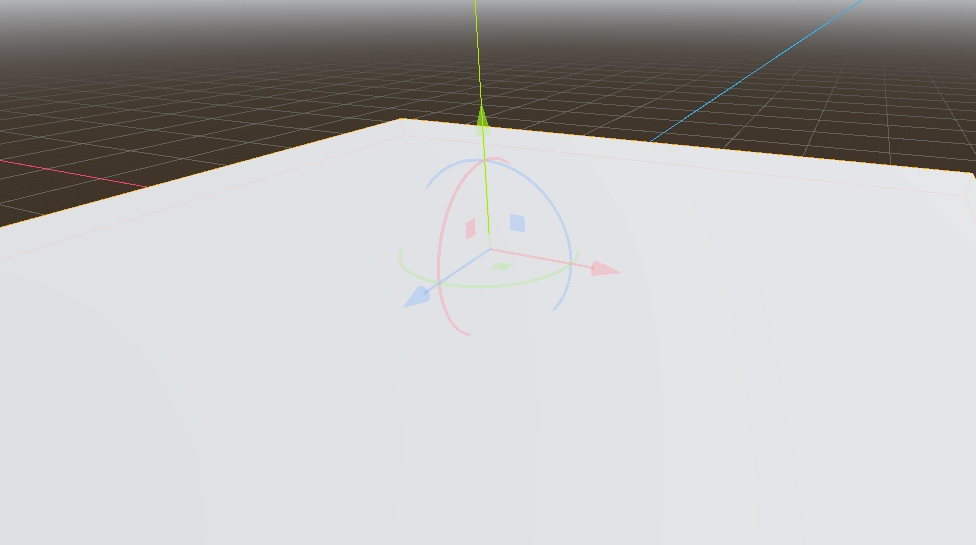
Vamos a mover el suelo hacia abajo para que podamos ver la cuadrícula del piso. Selecciona el nodo Ground, mantén presionada la tecla Ctrl para activar el ajuste de cuadrícula y haz clic arrastrando hacia abajo en el eje Y. Es la flecha verde en el gizmo de movimiento.

Nota
Si no puede ver el manipulador de objetos 3D como en la imagen de arriba, asegúrese de que el Modo de selección esté activo en la barra de herramientas sobre la vista.
Mueve el suelo hacia abajo 1 metro para tener una cuadrícula visible en el editor. Una etiqueta en la esquina inferior izquierda de la ventana gráfica indica cuánto se está desplazando el nodo.

Nota
Mover el nodo Ground hacia abajo mueve a ambos hijos junto con él. Asegúrate de mover el nodo Ground, no el MeshInstance3D o el CollisionShape3D.
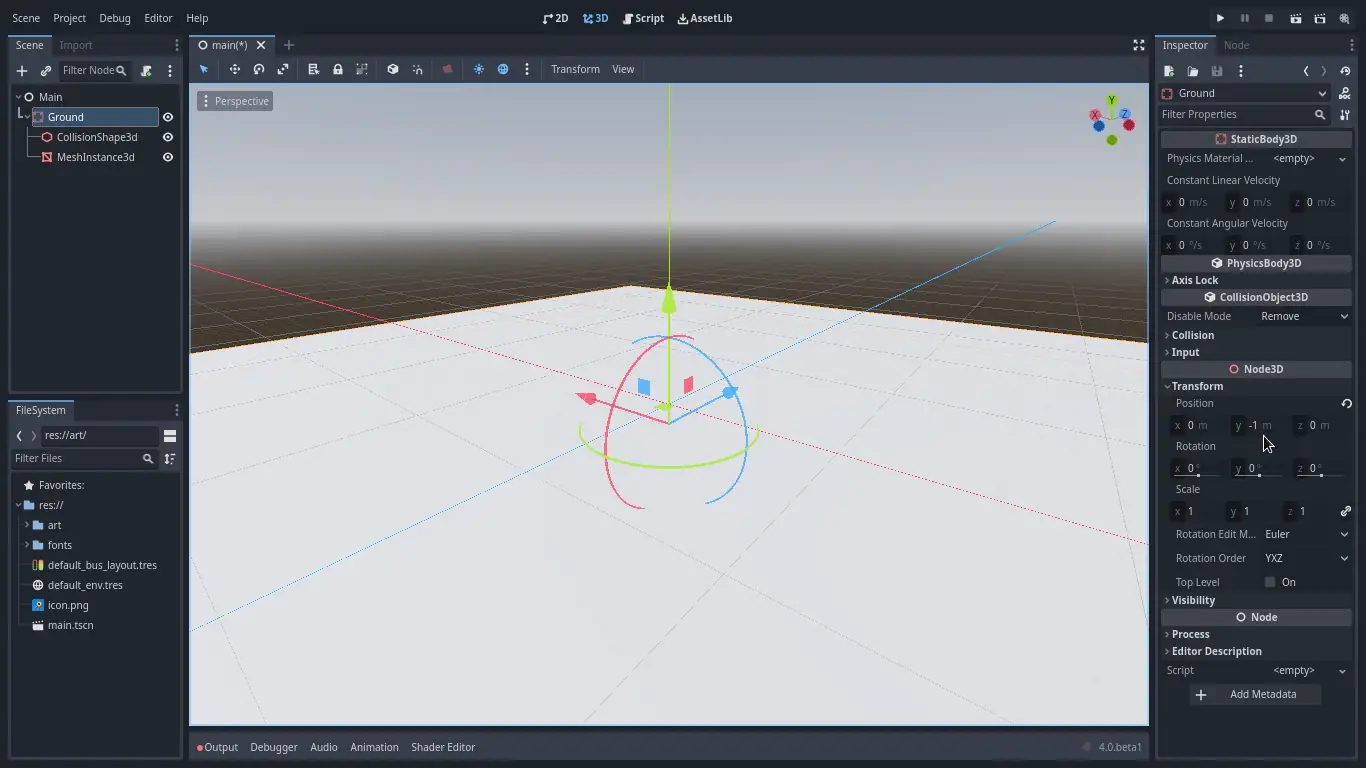
Finalmente, el transform.position.y de Ground debería ser -1

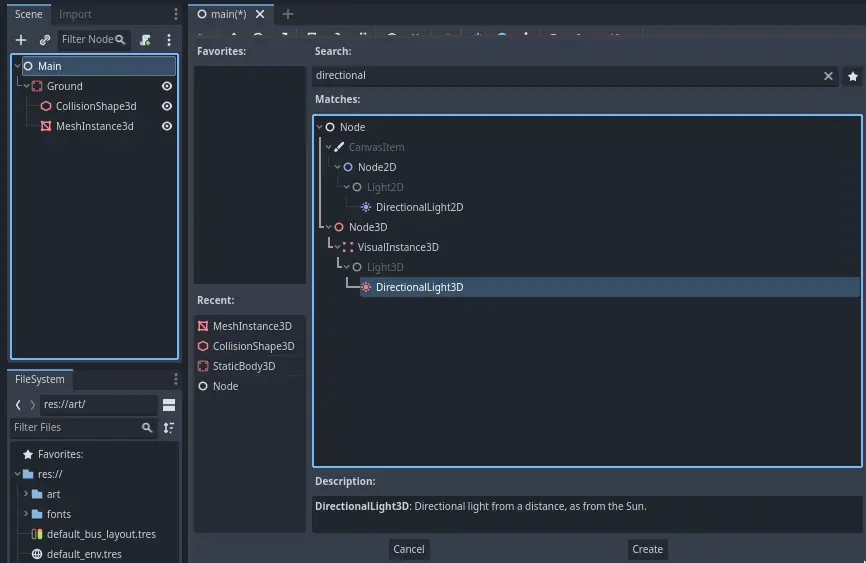
Agreguemos luz direccional a nuestra escena así no es todo gris. Selecciona el nodo Main y agrega unn nodo hijo DirectionalLight3D.

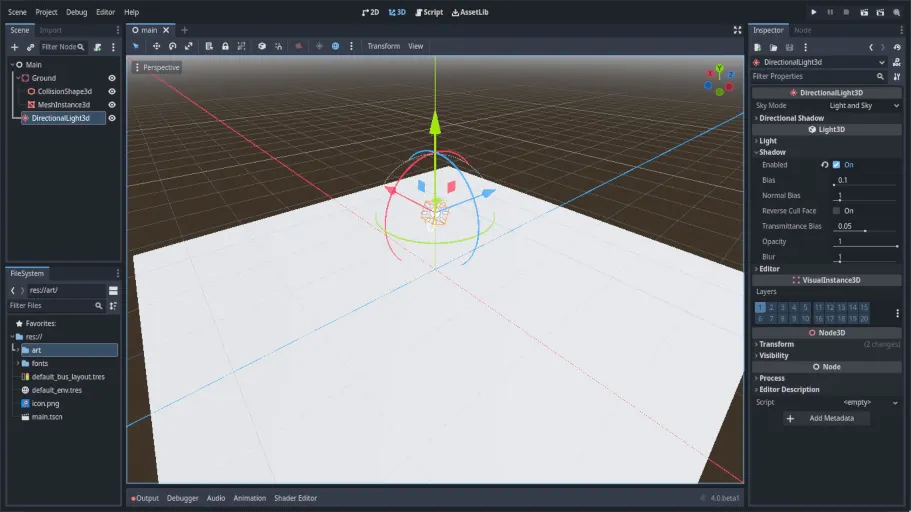
Necesitamos mover y rotar el nodo DirectionalLight3D. Muévelo hacia arriba haciendo clic y arrastrando la flecha verde del manipulador y haz clic y arrastrando el arco rojo para rotarlo alrededor del eje X, hasta que se ilumine el suelo.
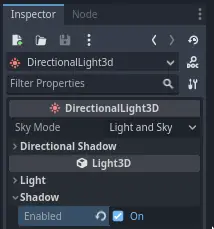
En el Inspector, active Shadow -> Activado haciendo clic en la casilla de verificación.

En este punto, tu proyecto debería verse así.

Ese es nuestro punto de partida. En la siguiente parte, trabajaremos en la escena del jugador y el movimiento base.