Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Creando tu primer script¶
En esta lección, codificarás tu primer script para hacer que el icono de Godot gire en círculos usando GDScript. Como mencionamos en la introducción, asumimos que tienes bases de programación. El código equivalente en C# se ha incluido en otra pestaña para mayor comodidad.

Ver también
Para obtener más información sobre GDScript, sus palabras clave y su sintaxis, diríjase a GDScript reference.
Ver también
Para obtener más información sobre C#, visite la página C# básico.
Configuración del proyecto¶
Crea un proyecto nuevo para comenzar en limpio. Tu proyecto tendrá una imagen: el ícono de Godot, que a menudo usamos para crear prototipos en la comunidad.
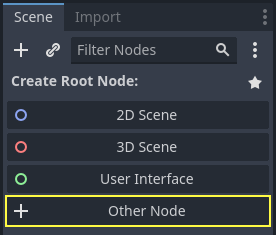
Necesitamos crear un nodo Sprite2D para mostrarlo en el juego. En el panel Escena, haz clic en el botón Otro nodo.

Escribe "Sprite2D" en la barra de búsqueda para filtrar nodos y haz doble clic en Sprite2D para crear el nodo.
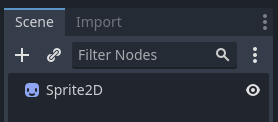
Tu pestaña Escena ahora solo debería tener un nodo Sprite2D.

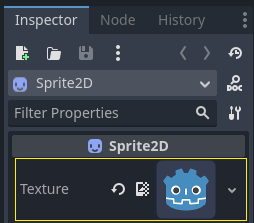
Un nodo Sprite necesita una textura para mostrar. En el Inspector de la derecha, puedes ver que la propiedad Texture dice "[vacío]". Para mostrar el icono de Godot, haz clic y arrastra el archivo icon.svg desde el panel del sistema de archivos hasta la ranura Texture.

Nota
Puedes crear nodos Sprite2D automáticamente arrastrando y soltando imágenes en el viewport.
Luego, haga clic y arrastre el icono en el viewport para centrarlo en la vista del juego.
Creando un nuevo script¶
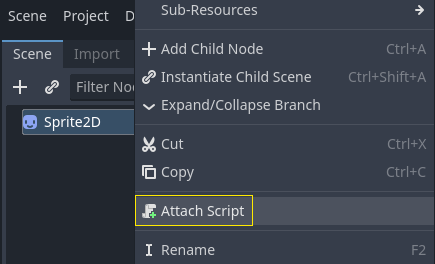
Para crear y adjuntar un nuevo script a nuestro nodo, haz clic derecho sobre el Sprite2D en el panel de escenas y selecciona "Añadir Script".

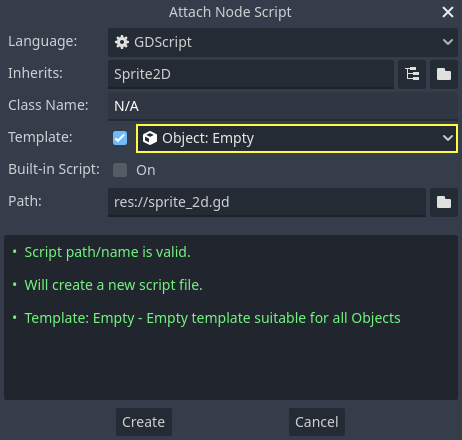
Aparece la ventana Adjuntar script de nodo. Le permite seleccionar el idioma del script y la ruta del archivo, entre otras opciones.
Cambia la Plantilla por defecto de "Node: Default" a "Object: Empty" para comenzar con un archivo limpio. Deja las otras opciones en sus valores por defecto y haz clic en el botón Crear para crear el script.

Nota
C# script names need to match their class name. In this case, you should name the
file MySprite2D.cs.
El espacio de trabajo Script debería aparecer con su nuevo archivo sprite_2d.gd abierto y la siguiente línea de código:
extends Sprite2D
using Godot;
public partial class MySprite2D : Sprite2D
{
}
Cada archivo GDScript es implícitamente una clase. La palabra clave extends define la clase que este script hereda o extiende. En este caso, es Sprite2D, lo que significa que nuestro script tendrá acceso a todas las propiedades y funciones del nodo Sprite, incluidas las clases que extiende, como Node2D, CanvasItem y ``Node ``.
Nota
En GDScript, si omites la línea con la palabra clave extends, tu clase extenderá implícitamente RefCounted, la que Godot usa para administrar la memoria de tu aplicación.
Las propiedades heredadas incluyen las que puede ver en el panel Inspector, como la textura de nuestro nodo.
Nota
Por defecto, el Inspector muestra las propiedades de un nodo en "Title Case", con palabras en mayúsculas separadas por un espacio. En código GDScript, estas propiedades están en "snake_case", minúsculas y palabras separadas por un guión bajo.
Puedes pasar el cursor sobre el nombre de cualquier propiedad en el Inspector para ver una descripción y su identificador en el código.
Hola, mundo!¶
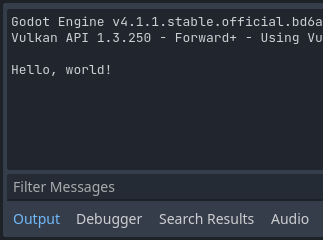
Nuestro script actualmente no hace nada. Hagamos que imprima el texto "¡Hola, mundo!" al panel inferior Salida para comenzar.
Añade el siguiente código a tu script:
func _init():
print("Hello, world!")
public MySprite2D()
{
GD.Print("Hello, world!");
}
Vamos a desglosarlo. La palabra clave func define una nueva función llamada _init. Este es un nombre especial para el constructor de nuestra clase. El motor llama a _init() en cada objeto o nodo al crearlo en la memoria, si define esta función.
Nota
GDScript es un lenguaje basado en sangrías. La tabulación al principio de la línea que dice print() es necesaria para que el código funcione. Si la omites o no indentas correctamente una línea, el editor la resaltará en rojo y mostrará el siguiente mensaje de error: "Se espera un bloque sangrado".
Guarda la escena como sprite_2d.tscn si aún no lo has hecho y pulsa F6 (Cmd + R en macOS) para ejecutarla. Fíjate en el panel inferior Output que se expande. Debería mostrar "Hello, world!".

Elimina la función _init(), de modo que solo le quede la línea extends Sprite2D.
Dar la vuelta¶
Es hora de hacer que nuestro nodo se mueva y gire. Para hacerlo, agregaremos dos variables miembro a nuestro script: la velocidad del movimiento en píxeles por segundo y la velocidad angular en radianes por segundo. Agrega la siguiente línea después de extends Sprite2D.
var speed = 400
var angular_speed = PI
private int _speed = 400;
private float _angularSpeed = Mathf.Pi;
Las variables miembro se ubican en la parte superior del script, antes de las funciones. Cada instancia de nodo con este script adjunto tendrá su propia copia de las propiedades speed y angular_speed.
Nota
Los ángulos en Godot funcionan por defecto en radianes, pero dispone de funciones y propiedades incorporadas si prefiere calcular los ángulos en grados.
Para mover nuestro ícono, necesitamos actualizar su posición y rotación por cada frame en el bucle del juego. Podemos usar la función virtual _process() de la clase Node. Si lo defines en cualquier clase que extienda la clase Node, como Sprite2D, Godot llamará a la función en cada cuadro y le pasará un argumento llamado delta, el tiempo transcurrido desde el último frame.
Nota
Los juegos funcionan renderizando muchas imágenes por segundo, cada una llamada frame, y lo hacen en un bucle. Medimos la velocidad a la que un juego produce imágenes en fotogramas por segundo (FPS). La mayoría de los juegos apuntan a 60 FPS, aunque es posible que encuentre cifras como 30 FPS en dispositivos móviles más lentos o de 90 a 240 para juegos de realidad virtual.
El motor de videojuegos y los desarrolladores hacen todo lo posible para actualizar el mundo del juego y renderizar imágenes en un intervalo de tiempo constante, pero siempre hay pequeñas variaciones en los tiempos de renderizado de frames. Es por eso que el motor nos proporciona este valor de tiempo delta, lo que hace que nuestro movimiento sea independiente de nuestra velocidad de fotogramas.
En la parte inferior del script, defina la función:
func _process(delta):
rotation += angular_speed * delta
public override void _Process(double delta)
{
Rotation += _angularSpeed * (float)delta;
}
La palabra clave func define una nueva función. Después, tenemos que escribir el nombre de la función y los argumentos que toma entre paréntesis. Los dos puntos terminan la definición y los bloques indentados que siguen son el contenido o las instrucciones de la función.
Nota
Observe cómo _process(), al igual que _init(), comienzan con un guión bajo al principio. Por convención, las funciones virtuales de Godot, es decir, las funciones integradas que puede anular para comunicarse con el motor, comienzan con un guión bajo.
La línea dentro de la función, rotación += angular_speed * delta, incrementa la rotación de nuestro sprite en cada frame. Aquí, rotation es una propiedad heredada de la clase Node2D, la que Sprite2D extiende. Esta controla la rotación de nuestro nodo y funciona con radianes.
Truco
En el editor de código, puede presionar ctrl + clic en cualquier función o propiedad incorporada como position, rotation o _process para abrir la documentación correspondiente en una nueva pestaña.
Ejecute la escena para ver el ícono de Godot girar en su lugar.

Nota
En C#, nota cómo el argumento delta tomado por _Process() es un double. Necesitaremos entonces convertirlo a float cuando lo aplicamos a la rotación.
Moviendo hacia adelante¶
Ahora hagamos que el nodo se mueva. Agrega las siguientes dos líneas a la función _process(), asegurándote de que las nuevas líneas tengan la misma indentación que la anterior rotation += angular_speed * delta .
var velocity = Vector2.UP.rotated(rotation) * speed
position += velocity * delta
var velocity = Vector2.Up.Rotated(Rotation) * _speed;
Position += velocity * (float)delta;
Como ya vimos, la palabra clave var define una nueva variable. Si lo coloca en la parte superior del script, define una propiedad de la clase. Dentro de una función, define una variable local: solo existe dentro del alcance de la función.
Definiremos una variable local llamada velocity, un vector 2D que representa tanto una dirección como una velocidad. Para hacer que el nodo avance, comenzamos con la constante de clase Vector2.UP, un vector que apunta hacia arriba, y lo rotamos llamando al método de Vector2 rotated(). Esta expresión, Vector2.UP.rotated(rotation), es un vector que apunta hacia adelante en relación con nuestro icono. Multiplicado por nuestra propiedad speed, nos da una velocidad que podemos usar para mover el nodo hacia adelante.
Agregamos velocity * delta a la posición del nodo para moverlo. La posición en sí es de tipo Vector2, un tipo incorporado en Godot que representa un vector 2D.
Ejecute la escena para ver la cabeza de Godot correr en círculos.

Nota
Mover un nodo como ese no tiene en cuenta la colisión con las paredes o el suelo. En Tu primer juego 2D, aprenderá otro enfoque para mover objetos mientras detecta colisiones.
Actualmente nuestro nodo se mueve solo. En la siguiente parte Escuchando la entrada del jugador, usaremos la entrada del jugador para controlarlo.
Script completo¶
Aquí está el archivo sprite_2d.gd completo como referencia.
extends Sprite2D
var speed = 400
var angular_speed = PI
func _process(delta):
rotation += angular_speed * delta
var velocity = Vector2.UP.rotated(rotation) * speed
position += velocity * delta
using Godot;
public partial class MySprite2D : Sprite2D
{
private int _speed = 400;
private float _angularSpeed = Mathf.Pi;
public override void _Process(double delta)
{
Rotation += _angularSpeed * (float)delta;
var velocity = Vector2.Up.Rotated(Rotation) * _speed;
Position += velocity * (float)delta;
}
}