Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Finalizando el juego¶
Hemos completado toda la funcionalidad de nuestro juego. Abajo están algunos pasos restantes para agregar más "sabor" y mejorar la experiencia de juego.
Siéntete libre de expandir el juego con tus propias ideas.
Imagen de fondo¶
El gris por defecto no es muy atractivo, así que cambiemos el color. Un modo de hacer esto es usar un nodo ColorRect. Lo haremos el primer nodo dentro de Main así aparecerá detrás de los otros nodos. ColorRect tiene una sola propiedad: Color. Escoge el color que quieras y arrastra .y selecciona "Layout" -> "Anchors Preset" -> "Completo" en la barra de herramientas arriba del viewport o en el inspector así cubrirá toda la pantalla.
También puedes agregar una imagen de fondo, si tienes una, utilizando un nodo TextureRect en su lugar.
Efectos de sonido¶
La música y el sonido pueden ser el modo más efectivo de agregar atractivo a la experiencia de juego. En la carpeta art del juego encontrarás dos archivos de sonido: "House In a Forest Loop.ogg" para música de fondo y "gameover.wav" para cuando el jugador pierde.
Agrega dos nodos AudioStreamPlayer hijos de Main. Nombre uno de ellos Music y el otro DeathSound. En cada uno, haz clic en la propiedad Stream, selecciona "Load" y escoge el archivo de audio correspondiente.
Todos los audios se importan automáticamente con la configuración Loop desactivada. Si quieres que la música se reinicie, haz clic derecho en Stream, selecciona Hacer Único, luego haz clic en el archivo Stream y marca la caja Loop.
Para reproducir la música, agregua $Music.play() en la función new_game() y $Music.stop() en game_over().
Finalmente, agregua $DeathSound.play() en la función game_over().
func game_over():
...
$Music.stop()
$DeathSound.play()
func new_game():
...
$Music.play()
public void GameOver()
{
...
GetNode<AudioStreamPlayer>("Music").Stop();
GetNode<AudioStreamPlayer>("DeathSound").Play();
}
public void NewGame()
{
...
GetNode<AudioStreamPlayer>("Music").Play();
}
Atajo del teclado¶
Dado que el juego se juega con los controles del teclado, sería conveniente si también pudiéramos iniciar el juego presionando una tecla. Una forma de hacerlo es usando la propiedad "Shortcut" del nodo Button.
En una lección anterior, creamos cuatro acciones de entrada para mover el personaje. Crearemos una acción de entrada similar para asignar al botón de inicio.
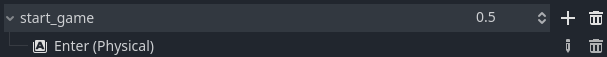
Seleccione "Proyecto" -> "Configuración del proyecto" y luego haga clic en la pestaña "Mapa de entrada". De la misma manera que creó las acciones de entrada de movimiento, cree una nueva acción de entrada llamada start_game y agregue una asignación de teclas para la tecla Enter.

Ahora es un bien momento para agregar soporte de controles si tienes uno disponible. Conecta o empareja tu control y luego en cada acción de entrada que quieras que soporte tu control haz click en el botón "+" y presiona el correspondiente botón, d-pad o palanca de dirección que quieras mapear a la respectiva acción de entrada.
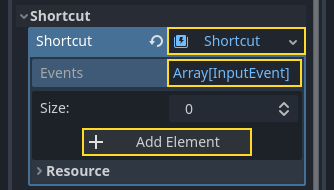
En la escena HUD, selecciona el StartButton y encuentra su propiedad Shortcut en el inspector. Crea un nuevo recurso Shortcut haciendo click en el campo, abre el arreglo Events y agrega un nuevo elemento al arreglo haciendo clic en Array[InputEvent] (size 0).

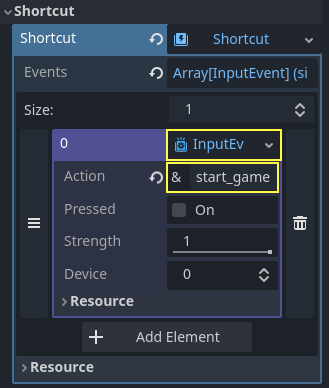
Crea un nuevo InputEventAction y llámalo start_game.

Ahora cuando aparezca el botón de inicio, puedes hacer clic en él o presionar la tecla Enter para iniciar el juego.
Y con eso, completaste tu primer juego 2D en Godot.

Tienes que crear un personaje controlado por el jugador, enemigos que aparecen aleatoriamente alrededor del tablero de juego, contar el puntaje, implementar un juego y una repetición, interfaz de usuario, sonidos y más. ¡Felicidades!
Todavía hay mucho que aprender, pero puedes tomarte un momento para apreciar lo que lograste.
Y cuando estés listo, puedes pasar a Tu primer juego 3D para aprender a crear un juego 3D completo desde cero, en Godot.