Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
Déplacer le joueur avec du code¶
C'est l'heure de coder ! Nous allons utiliser les actions que nous avons créées dans la partie précédente pour déplacer le personnage.
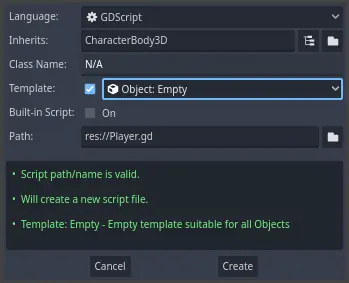
Right-click the Player node and select Attach Script to add a new script to
it. In the popup, set the Template to Empty before pressing the Create
button.

Commençons par les propriétés de la classe. Nous allons définir une vitesse de déplacement, une accélération de chute qui représente la gravité, et une vélocité que nous utiliserons pour déplacer le personnage.
extends CharacterBody3D
# How fast the player moves in meters per second.
@export var speed = 14
# The downward acceleration when in the air, in meters per second squared.
@export var fall_acceleration = 75
var target_velocity = Vector3.ZERO
using Godot;
public partial class Player : CharacterBody3D
{
// Don't forget to rebuild the project so the editor knows about the new export variable.
// How fast the player moves in meters per second.
[Export]
public int Speed { get; set; } = 14;
// The downward acceleration when in the air, in meters per second squared.
[Export]
public int FallAcceleration { get; set; } = 75;
private Vector3 _targetVelocity = Vector3.Zero;
}
These are common properties for a moving body. The target_velocity is a 3D vector
combining a speed with a direction. Here, we define it as a property because
we want to update and reuse its value across frames.
Note
Les valeurs sont assez différentes du code 2D car les distances sont exprimées en mètres. En 2D, mille unités (pixels) peuvent ne correspondre qu'à la moitié de la largeur de votre écran, en 3D, c'est un kilomètre.
Let's code the movement. We start by calculating the input direction vector
using the global Input object, in _physics_process().
func _physics_process(delta):
# We create a local variable to store the input direction.
var direction = Vector3.ZERO
# We check for each move input and update the direction accordingly.
if Input.is_action_pressed("move_right"):
direction.x += 1
if Input.is_action_pressed("move_left"):
direction.x -= 1
if Input.is_action_pressed("move_back"):
# Notice how we are working with the vector's x and z axes.
# In 3D, the XZ plane is the ground plane.
direction.z += 1
if Input.is_action_pressed("move_forward"):
direction.z -= 1
public override void _PhysicsProcess(double delta)
{
// We create a local variable to store the input direction.
var direction = Vector3.Zero;
// We check for each move input and update the direction accordingly.
if (Input.IsActionPressed("move_right"))
{
direction.X += 1.0f;
}
if (Input.IsActionPressed("move_left"))
{
direction.X -= 1.0f;
}
if (Input.IsActionPressed("move_back"))
{
// Notice how we are working with the vector's X and Z axes.
// In 3D, the XZ plane is the ground plane.
direction.Z += 1.0f;
}
if (Input.IsActionPressed("move_forward"))
{
direction.Z -= 1.0f;
}
}
Ici, nous allons faire tous nos calculs dans la fonction virtuelle _physics_process(). Comme _process(), cela nous permet de mettre à jour le nœud à chaque image, mais elle est conçue spécifiquement pour le code lié à la physique, comme le déplacement d'un corps cinématique ou rigide.
Voir aussi
Pour en savoir plus sur la différence entre _process() et _physics_process(), voir Traitement physique et traitement passif.
Nous commençons par initialiser une variable direction à Vector3.ZERO. Ensuite, nous vérifions si le joueur appuie sur une ou plusieurs des entrées move_*, et nous mettons à jour les composants x et z du vecteur en conséquence. Ils correspondent aux axes du plan du sol.
Ces quatre conditions nous donnent huit possibilités et huit directions possibles.
In case the player presses, say, both W and D simultaneously, the vector will
have a length of about 1.4. But if they press a single key, it will have a
length of 1. We want the vector's length to be consistent, and not move faster diagonally. To do so, we can
call its normalized() method.
#func _physics_process(delta):
#...
if direction != Vector3.ZERO:
direction = direction.normalized()
$Pivot.look_at(position + direction, Vector3.UP)
public override void _PhysicsProcess(double delta)
{
// ...
if (direction != Vector3.Zero)
{
direction = direction.Normalized();
GetNode<Node3D>("Pivot").LookAt(Position + direction, Vector3.Up);
}
}
Ici, nous normalisons seulement le vecteur si la direction a une longueur supérieure à zéro, ce qui signifie que le joueur appuie sur une touche de direction.
In this case, we also get the Pivot node and call its look_at() method.
This method takes a position in space to look at in global coordinates and the
up direction. In this case, we can use the Vector3.UP constant.
Note
A node's local coordinates, like position, are relative to their
parent. Global coordinates, like global_position are relative to the world's main axes you can see
in the viewport instead.
In 3D, the property that contains a node's position is position. By
adding the direction to it, we get a position to look at that's one meter
away from the Player.
Then, we update the velocity. We have to calculate the ground velocity and the
fall speed separately. Be sure to go back one tab so the lines are inside the
_physics_process() function but outside the condition we just wrote above.
func _physics_process(delta):
#...
if direction != Vector3.ZERO:
#...
# Ground Velocity
target_velocity.x = direction.x * speed
target_velocity.z = direction.z * speed
# Vertical Velocity
if not is_on_floor(): # If in the air, fall towards the floor. Literally gravity
target_velocity.y = target_velocity.y - (fall_acceleration * delta)
# Moving the Character
velocity = target_velocity
move_and_slide()
public override void _PhysicsProcess(double delta)
{
// ...
if (direction != Vector3.Zero)
{
// ...
}
// Ground velocity
_targetVelocity.X = direction.X * Speed;
_targetVelocity.Z = direction.Z * Speed;
// Vertical velocity
if (!IsOnFloor()) // If in the air, fall towards the floor. Literally gravity
{
_targetVelocity.Y -= FallAcceleration * (float)delta;
}
// Moving the character
Velocity = _targetVelocity;
MoveAndSlide();
}
The CharacterBody3D.is_on_floor() function returns true if the body collided with the floor in this frame. That's why
we apply gravity to the Player only while it is in the air.
For the vertical velocity, we subtract the fall acceleration multiplied by the delta time every frame. This line of code will cause our character to fall in every frame, as long as it is not on or colliding with the floor.
Le moteur de physique peut seulement détecter les interactions avec les murs, le sol, ou d'autres corps pendant une image donnée si des mouvements et des collisions se produisent. Nous utiliserons cette propriété plus tard pour coder le saut.
On the last line, we call CharacterBody3D.move_and_slide() which is a powerful
method of the CharacterBody3D class that allows you to move a character
smoothly. If it hits a wall midway through a motion, the engine will try to
smooth it out for you. It uses the velocity value native to the CharacterBody3D
Et c'est tout le code dont vous avez besoin pour déplacer le personnage sur le sol.
Voici le code complet Player.gd pour référence.
extends CharacterBody3D
# How fast the player moves in meters per second.
@export var speed = 14
# The downward acceleration when in the air, in meters per second squared.
@export var fall_acceleration = 75
var target_velocity = Vector3.ZERO
func _physics_process(delta):
var direction = Vector3.ZERO
if Input.is_action_pressed("move_right"):
direction.x += 1
if Input.is_action_pressed("move_left"):
direction.x -= 1
if Input.is_action_pressed("move_back"):
direction.z += 1
if Input.is_action_pressed("move_forward"):
direction.z -= 1
if direction != Vector3.ZERO:
direction = direction.normalized()
$Pivot.look_at(position + direction, Vector3.UP)
# Ground Velocity
target_velocity.x = direction.x * speed
target_velocity.z = direction.z * speed
# Vertical Velocity
if not is_on_floor(): # If in the air, fall towards the floor. Literally gravity
target_velocity.y = target_velocity.y - (fall_acceleration * delta)
# Moving the Character
velocity = target_velocity
move_and_slide()
using Godot;
public partial class Player : CharacterBody3D
{
// How fast the player moves in meters per second.
[Export]
public int Speed { get; set; } = 14;
// The downward acceleration when in the air, in meters per second squared.
[Export]
public int FallAcceleration { get; set; } = 75;
private Vector3 _targetVelocity = Vector3.Zero;
public override void _PhysicsProcess(double delta)
{
var direction = Vector3.Zero;
if (Input.IsActionPressed("move_right"))
{
direction.X += 1.0f;
}
if (Input.IsActionPressed("move_left"))
{
direction.X -= 1.0f;
}
if (Input.IsActionPressed("move_back"))
{
direction.Z += 1.0f;
}
if (Input.IsActionPressed("move_forward"))
{
direction.Z -= 1.0f;
}
if (direction != Vector3.Zero)
{
direction = direction.Normalized();
GetNode<Node3D>("Pivot").LookAt(Position + direction, Vector3.Up);
}
// Ground velocity
_targetVelocity.X = direction.X * Speed;
_targetVelocity.Z = direction.Z * Speed;
// Vertical velocity
if (!IsOnFloor()) // If in the air, fall towards the floor. Literally gravity
{
_targetVelocity.Y -= FallAcceleration * (float)delta;
}
// Moving the character
Velocity = _targetVelocity;
MoveAndSlide();
}
}
Tester le mouvement de notre joueur¶
We're going to put our player in the Main scene to test it. To do so, we need
to instantiate the player and then add a camera. Unlike in 2D, in 3D, you won't
see anything if your viewport doesn't have a camera pointing at something.
Save your Player scene and open the Main scene. You can click on the Main
tab at the top of the editor to do so.

If you closed the scene before, head to the FileSystem dock and double-click
main.tscn to re-open it.
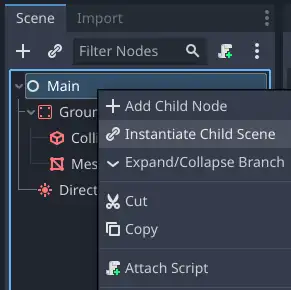
To instantiate the Player, right-click on the Main node and select Instantiate
Child Scene.

In the popup, double-click player.tscn. The character should appear in the
center of the viewport.
Ajout d'une caméra¶
Let's add the camera next. Like we did with our Player's Pivot, we're
going to create a basic rig. Right-click on the Main node again and select
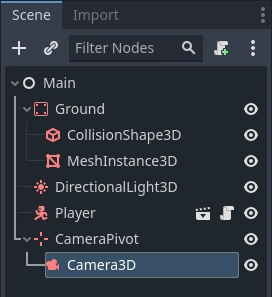
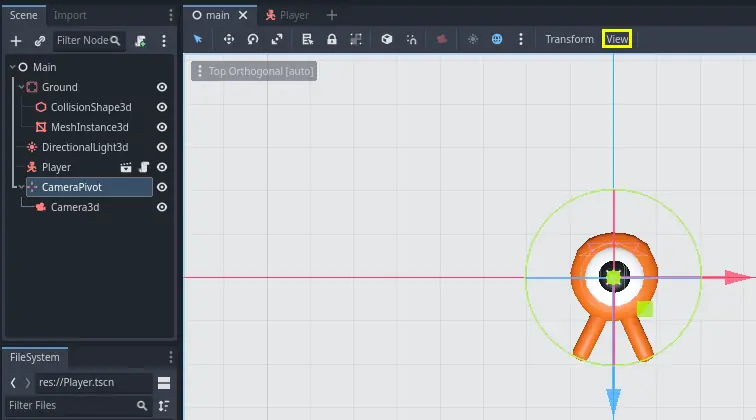
Add Child Node. Create a new Marker3D, and name it CameraPivot. Select CameraPivot and add a child node Camera3D to it. Your scene tree should look like this.

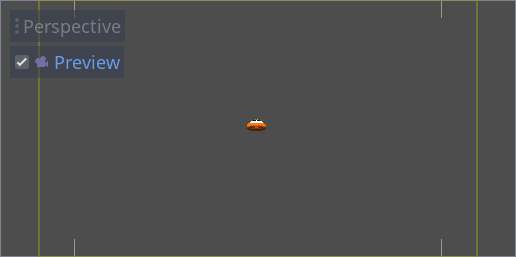
Remarquez la case à cocher Aperçu qui apparaît en haut à gauche lorsque la Camera est sélectionnée. Vous pouvez cliquer dessus pour avoir un aperçu de la projection de la caméra dans le jeu.

Nous allons utiliser le Pivot pour faire pivoter la caméra comme si elle était sur une grue. Divisons d'abord la vue 3D pour pouvoir naviguer librement dans la scène tout en voyant ce que voit la caméra.
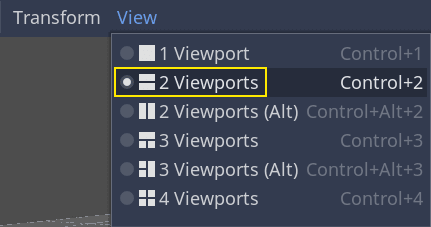
Dans la barre d'outils juste au-dessus de la fenêtre d'affichage, cliquez sur Affichage, puis 2 vues. Vous pouvez également appuyer sur Ctrl + 2 (Cmd + 2 sur MacOS).


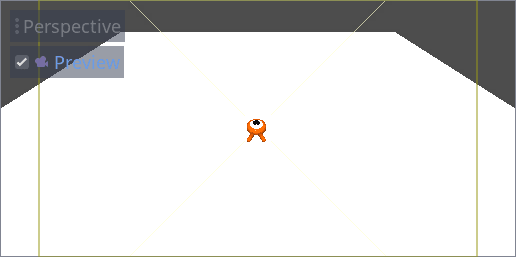
On the bottom view, select your Camera3D and turn on camera Preview by clicking the checkbox.

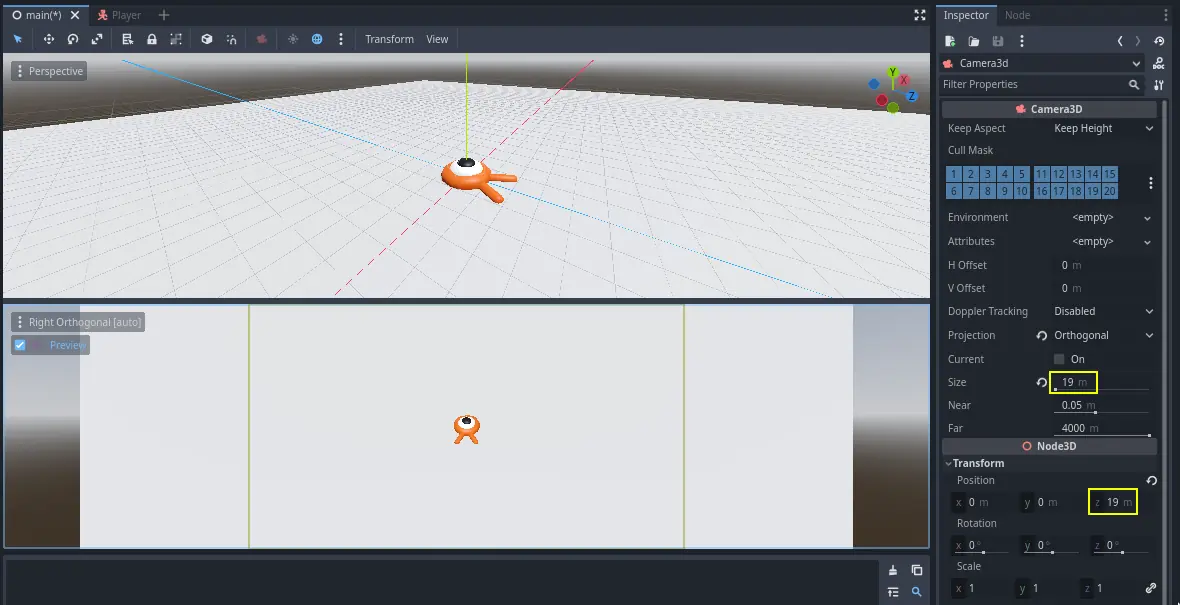
Dans la vue du haut, déplacez la caméra d'environ 19 unités sur l'axe Z (le bleu).

Here's where the magic happens. Select the CameraPivot and rotate it -45
degrees around the X axis (using the red circle). You'll see the camera move as
if it was attached to a crane.

Vous pouvez lancer la scène en appuyant sur F6 et utiliser les touches fléchées pour déplacer le personnage.

Nous pouvons voir un certain espace vide autour du personnage à cause de la projection en perspective. Dans ce jeu, nous utiliserons une projection orthographique à la place pour mieux encadrer la zone de jeu et faciliter la lecture des distances pour le joueur.
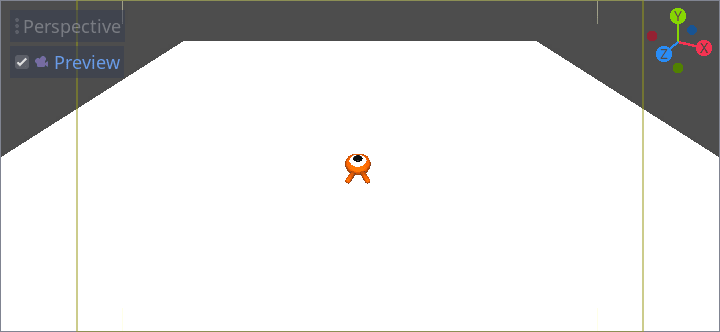
Sélectionnez à nouveau la Camera et, dans l'Inspecteur, réglez la Projection sur Orthogonal et la Size à 19. Le personnage devrait maintenant avoir l'air plus plat et le sol devrait remplir tout l'arrière-plan.
Note
When using an orthogonal camera in Godot 4, directional shadow quality is dependent on the camera's Far value. The higher the Far value, the further away the camera will be able to see. However, higher Far values also decrease shadow quality as the shadow rendering has to cover a greater distance.
If directional shadows look too blurry after switching to an orthogonal
camera, decrease the camera's Far property to a lower value such as
100. Don't decrease this Far property too much, or objects in the
distance will start disappearing.

Test your scene and you should be able to move in all 8 directions and not glitch through the floor!
Ultimately, we have both player movement and the view in place. Next, we will work on the monsters.