Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Panneau de débogage¶
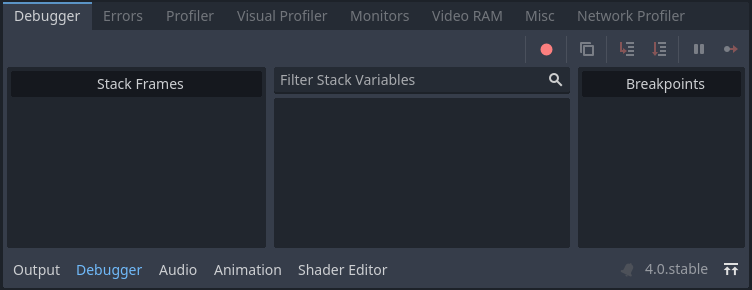
La plupart des outils de débogage de Godot, y compris le débogueur, se trouvent dans le panneau de débogage au bas de l'écran. Cliquez sur Debugger pour l'ouvrir.

Le débogueur est divisé en plusieurs onglets, chacun se concentrant sur une tâche spécifique.
Débogueur¶
L'onglet Débogueur s'ouvre automatiquement lorsque le compilateur GDScript atteint un point d'arrêt dans votre code.
It gives you a stack trace, information about the state of the object, and buttons to control the program's execution. When the debugger breaks on a breakpoint, a green triangle arrow is visible in the script editor's gutter. This arrow indicates the line of code the debugger broke on.
Astuce
You can create a breakpoint by clicking the gutter in the left of the script editor (on the left of the line numbers). When hovering this gutter, you will see a transparent red dot appearing, which turns into an opaque red dot after the breakpoint is placed by clicking. Click the red dot again to remove the breakpoint. Breakpoints created this way persist across editor restarts, even if the script wasn't saved when exiting the editor.
You can also use the breakpoint keyword in GDScript to create a
breakpoint that is stored in the script itself. Unlike breakpoints created by
clicking in the gutter, this keyword-based breakpoint is persistent across
different machines when using version control.
Vous pouvez utiliser les boutons en haut à droite pour :
Ignorer tous les points d'arrêt. Cela permet de garder les points d'arrêt pour un futur débogage.
Copier le message d'erreur en cours.
Step Into. Ce bouton vous amène à la prochaine ligne de code, et si c'est une fonction, elle est exécutée ligne par ligne.
Step Over. Ce bouton vous amène à la prochaine ligne de code, mais sans entrer dans les fonctions.
Break. Ce bouton met en pause l'exécution du jeu.
Continue. Ce bouton relance le jeu après un point d'arrêt(breakpoint) ou à l'endroit où le jeu a été mis en pause.
Erreurs¶
C'est là que les erreurs et les messages d'avertissement sont imprimés lors de l'exécution du jeu.
Vous pouvez désactiver des avertissements spécifiques dans Paramètres du projet > Debug > GDScript.
Profileur¶
The profiler is used to see what code is running while your project is in use, and how that effects performance.
Voir aussi
A detailed explanation of how to use the profiler can be found in the dedicated The Profiler page.
Visual Profiler¶
The Visual Profiler can be used to monitor what is taking the most time when rendering a frame on the CPU and GPU respectively. This allows tracking sources of potential CPU and GPU bottlenecks caused by rendering.
Avertissement
The Visual Profiler only measures CPU time taken for rendering tasks, such as performing draw calls. The Visual Profiler does not include CPU time taken for other tasks such as scripting and physics. Use the standard Profiler tab to track non-rendering-related CPU tasks.
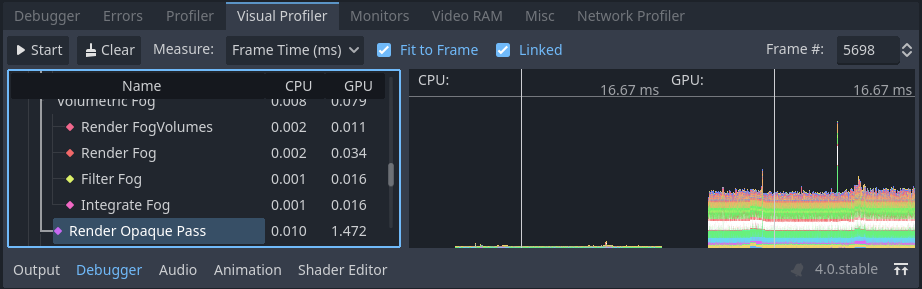
To use the visual profiler, run the project, switch to the Visual Profiler tab within the Debugger bottom panel, then click Start:

Visual Profiler tab after clicking Start, waiting for a few seconds, then clicking Stop¶
You will see categories and results appearing as the profiler is running. Graph lines also appear, with the left side being a CPU framegraph and the right side being a GPU framegraph.
Click Stop to finish profiling, which will keep the results visible but frozen in place. Results remain visible after stopping the running project, but not after exiting the editor.
Click on result categories on the left to highlight them in the CPU and GPU graphs on the right. You can also click on the graph to move the cursor to a specific frame number and highlight the selected data type in the result categories on the left.
You can switch the result display between a time value (in milliseconds per frame) or a percentage of the target frametime (which is currently hardcoded to 16.67 milliseconds, or 60 FPS).
If framerate spikes occur during profiling, this can cause the graph to be poorly scaled. Disable Fit to Frame so that the graph will zoom onto the 60 FPS+ portion.
Note
Remember that Visual Profiler results can vary heavily based on
viewport resolution, which is determined by the window size if using the
disabled or canvas_items stretch modes.
When comparing results across different runs, make sure to use the same viewport size for all runs.
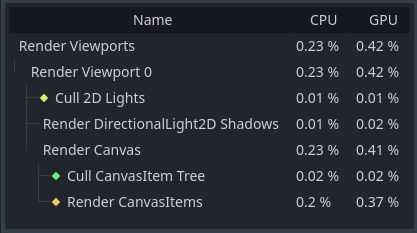
Visual Profiler is supported when using any rendering method (Forward+, Mobile or Compatibility), but the reported categories will vary depending on the current rendering method as well as the enabled graphics features. For example, when using Forward+, a simple 2D scene with shadow-casting lights will result in the following categories appearing:

Example results from a 2D scene in the Visual Profiler¶
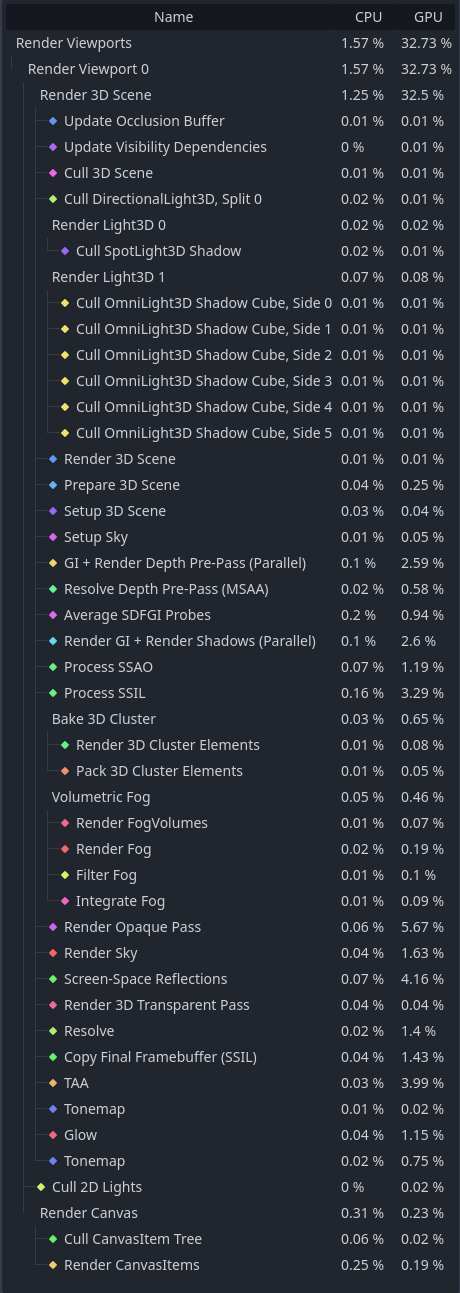
To give another example with Forward+, a 3D scene with shadow-casting lights and various effects enabled will result in the following categories enabled:

Example results from a 3D scene in the Visual Profiler¶
Notice how in the 3D example, several of the categories have (Parallel) appended to their name. This hints that multiple tasks are being performed in parallel on the GPU. This generally means that disabling only one of the features involved won't improve performance as much as anticipated, as the other task still needs to be performed sequentially.
Profileur réseau¶
Le Network Profiler contient une liste de tous les nœuds qui communiquent via l'API multijoueur et, pour chacun d'entre eux, des compteurs sur la quantité d'interactions réseau entrantes et sortantes. Il comporte également un compteur de bande passante qui affiche l'utilisation totale de la bande passante à un moment donné.
Note
The bandwidth meter does not take the API multijoueur de haut niveau API's own compression system into account. This means that changing the compression algorithm used will not change the metrics reported by the bandwidth meter.
Moniteurs¶
Les moniteurs sont des graphiques de plusieurs aspects du jeu pendant son déroulement, tels que les FPS, l'utilisation de la mémoire, le nombre de nœuds dans une scène et plus encore. Tous les moniteurs suivent les statistiques automatiquement, de sorte que même si un moniteur n'est pas ouvert pendant le jeu, vous pouvez l'ouvrir plus tard et voir comment les valeurs ont changé.
Voir aussi
In addition to the default performance monitors, you can also create custom performance monitors to track arbitrary values in your project.
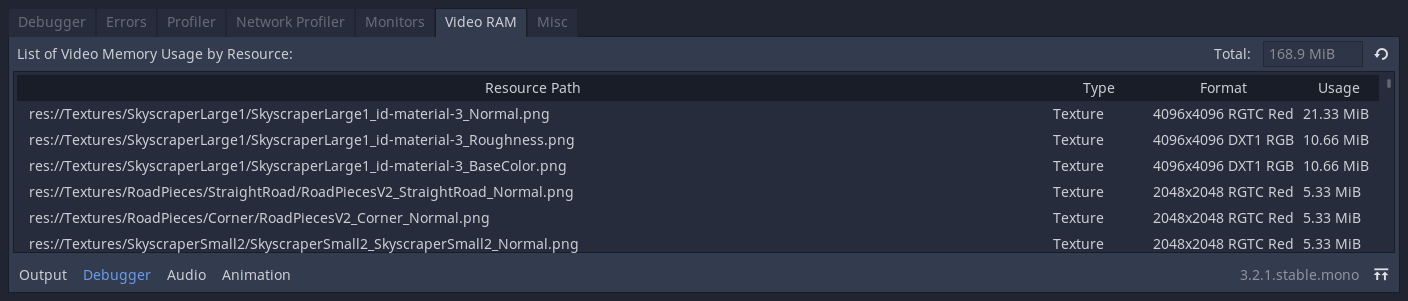
Mémoire vidéo¶
L'onglet Video RAM montre l'utilisation de la RAM vidéo du jeu pendant son exécution. Il fournit une liste de toutes les ressources utilisant de la RAM vidéo par chemin d'accès, le type de ressource, son format et la quantité de RAM vidéo utilisée par cette ressource. La quantité totale de la RAM vidéos utilisée est également indiqué en haut à droite du panneau.

Divers¶
L'onglet Misc contient des outils permettant d'identifier les nœuds de contrôle sur lesquels vous cliquez pendant de l'exécution :
Clicked Control vous indique où se trouve le nœud cliqué dans l'arbre des scènes.
Clicked Control Type vous indique le type du nœud sur lequel vous avez cliqué.