Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Personnalisation du curseur de la souris¶
Vous pourriez vouloir changer l'apparence du curseur de la souris dans votre jeu afin de l'adapter au design général. Il y a deux façons de personnaliser le curseur de la souris :
Utilisation des paramètres du projet
Utilisation d'un script
Using project settings is a simpler (but more limited) way to customize the mouse cursor. The second way is more customizable, but involves scripting:
Note
You could display a "software" mouse cursor by hiding the mouse cursor and
moving a Sprite2D to the cursor position in a _process() method, but
this will add at least one frame of latency compared to an "hardware" mouse
cursor. Therefore, it's recommended to use the approach described here
whenever possible.
Si vous devez utiliser l'approche "logiciel", envisagez d'ajouter une étape d'extrapolation pour mieux afficher l'entrée réelle de la souris.
Utilisation des paramètres du projet¶
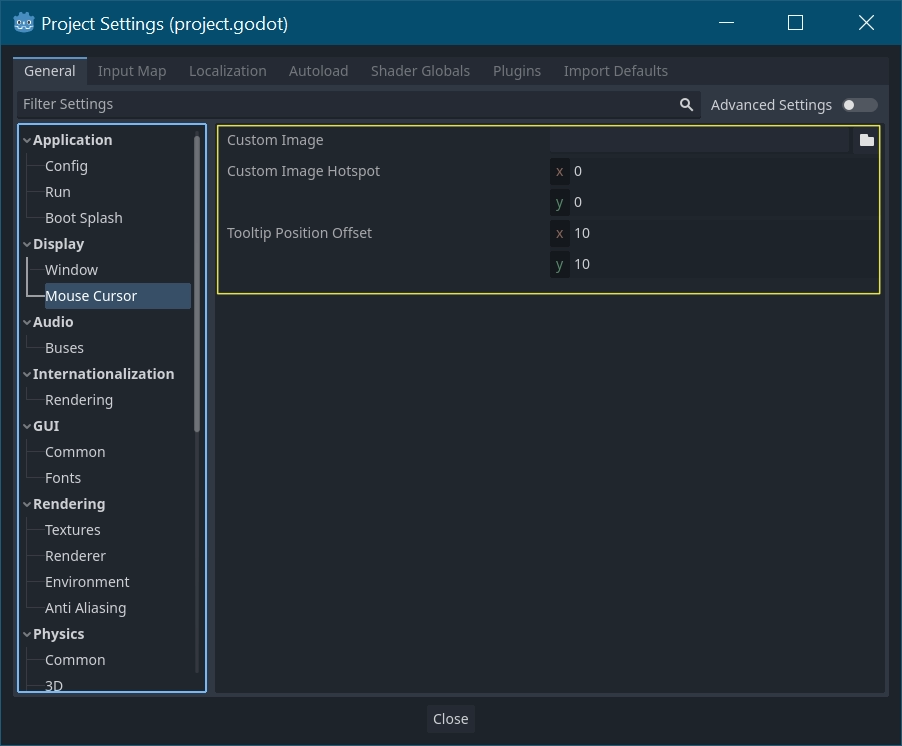
Open project settings, go to Display>Mouse Cursor. You will see Custom Image, Custom Image Hotspot and Tooltip Position Offset.

Custom Image est l'image souhaitée que vous souhaitez définir comme curseur de la souris. Custom Hotspot est le point de l'image que vous souhaitez utiliser comme point de détection du curseur.
Avertissement
The custom image must be 256×256 pixels at most. To avoid rendering issues, sizes lower than or equal to 128×128 are recommended.
On the web platform, the maximum allowed cursor image size is 128×128.
Utilisation d'un script¶
Créez un nœud et attachez lui le script suivant.
extends Node
# Load the custom images for the mouse cursor.
var arrow = load("res://arrow.png")
var beam = load("res://beam.png")
func _ready():
# Changes only the arrow shape of the cursor.
# This is similar to changing it in the project settings.
Input.set_custom_mouse_cursor(arrow)
# Changes a specific shape of the cursor (here, the I-beam shape).
Input.set_custom_mouse_cursor(beam, Input.CURSOR_IBEAM)
public override void _Ready()
{
// Load the custom images for the mouse cursor.
var arrow = ResourceLoader.Load("res://arrow.png");
var beam = ResourceLoader.Load("res://beam.png");
// Changes only the arrow shape of the cursor.
// This is similar to changing it in the project settings.
Input.SetCustomMouseCursor(arrow);
// Changes a specific shape of the cursor (here, the I-beam shape).
Input.SetCustomMouseCursor(beam, Input.CursorShape.Ibeam);
}
Voir aussi
Check Input.set_custom_mouse_cursor()'s documentation for more information on usage and platform-specific caveats.
Liste de curseurs¶
Comme documenté dans la classe Input (voir l'énumération CursorShape), il y a plusieurs curseurs de souris que vous pouvez définir. Le choix de ceux que vous voulez utiliser dépend de votre cas d'utilisation.