Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Premier coup d’œil à l'éditeur de Godot¶
Cette page va vous donner un bref aperçu de l'interface de Godot. Nous allons regarder les différents écrans principaux et docks pour vous aider à vous situer.
Voir aussi
Pour une description complète de l'interface de l'éditeur et de son utilisation, consultez le Manuel de l'éditeur.
The Project Manager¶
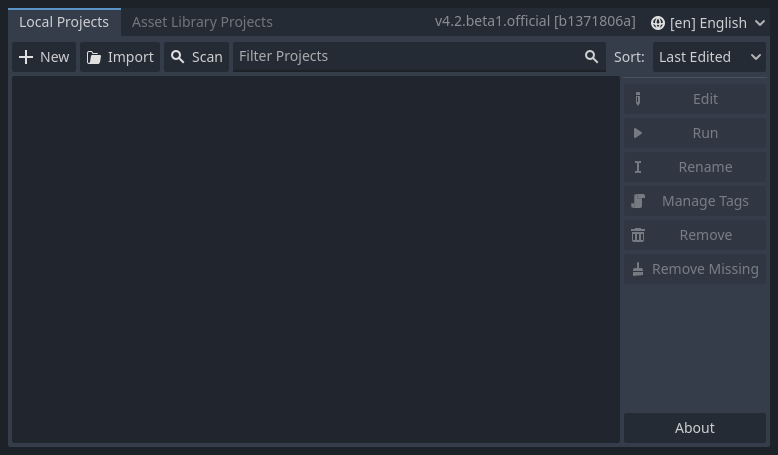
When you launch Godot, the first window you see is the Project Manager. In the default tab Local Projects, you can manage existing projects, import or create new ones, and more.

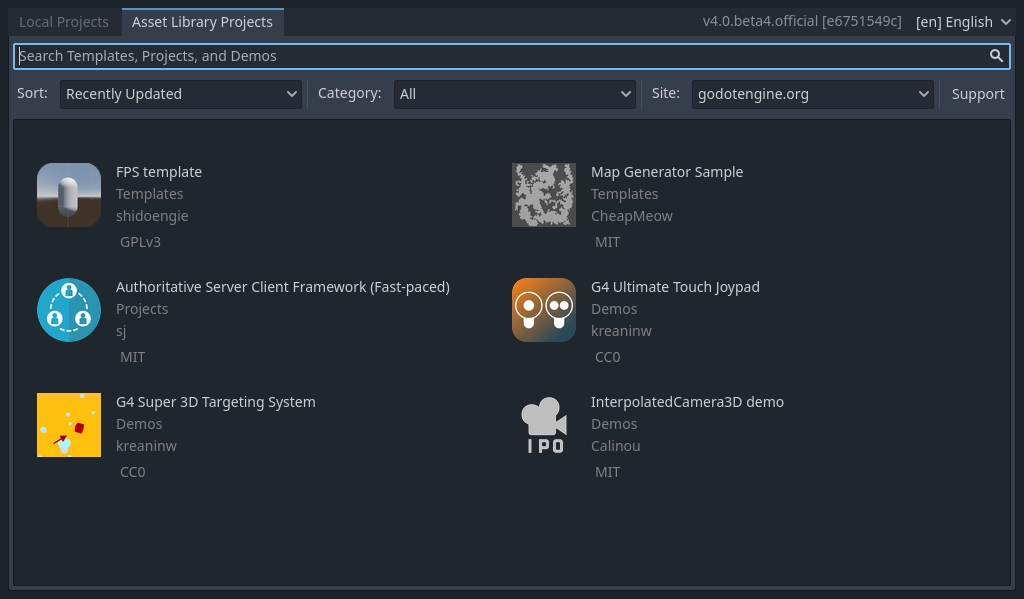
At the top of the window, there is another tab named "Asset Library Projects". You can search for demo projects in the open source asset library, which includes many projects developed by the community.
Voir aussi
To learn the Project Manager's ins and outs, read Using the Project Manager.

Vous pouvez également changer la langue de l'éditeur en utilisant le menu déroulable à droite de la version du moteur dans le coin en haut à droite de la fenêtre. Par défaut, c'est en anglais (EN).

Premier coup d’œil à l'éditeur de Godot¶
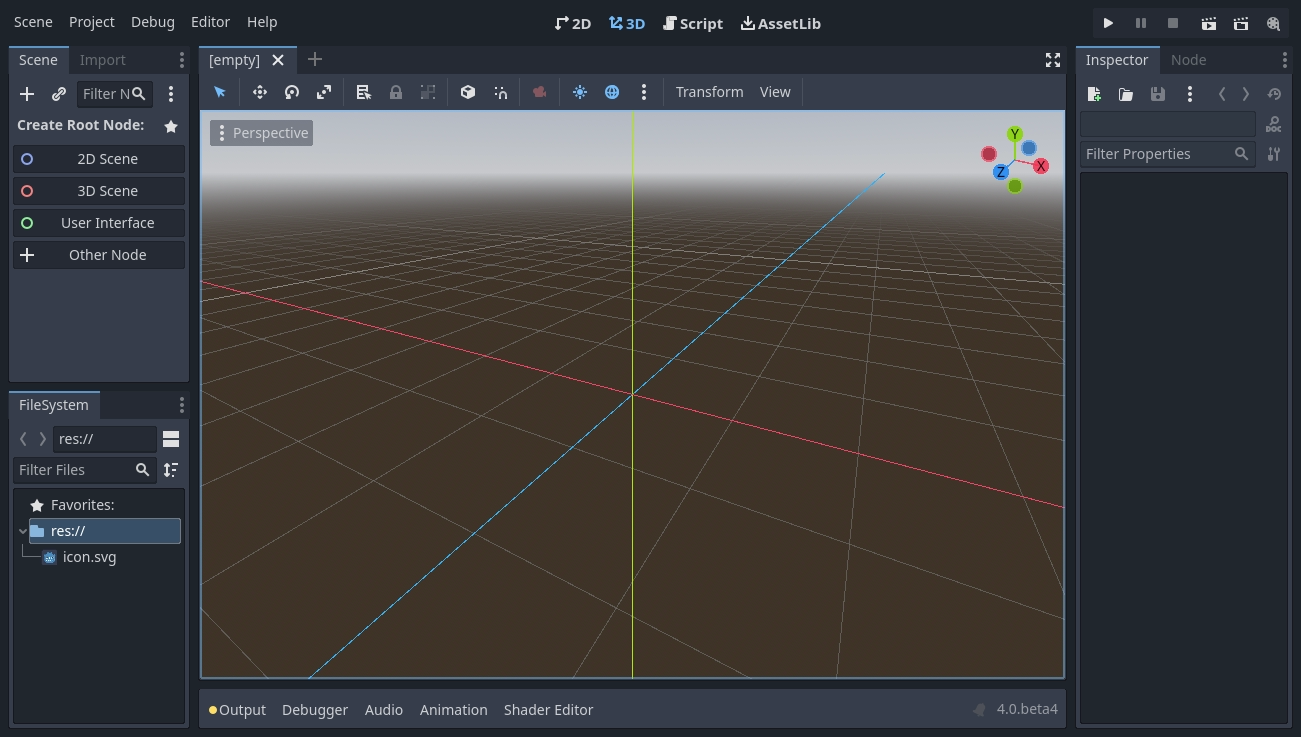
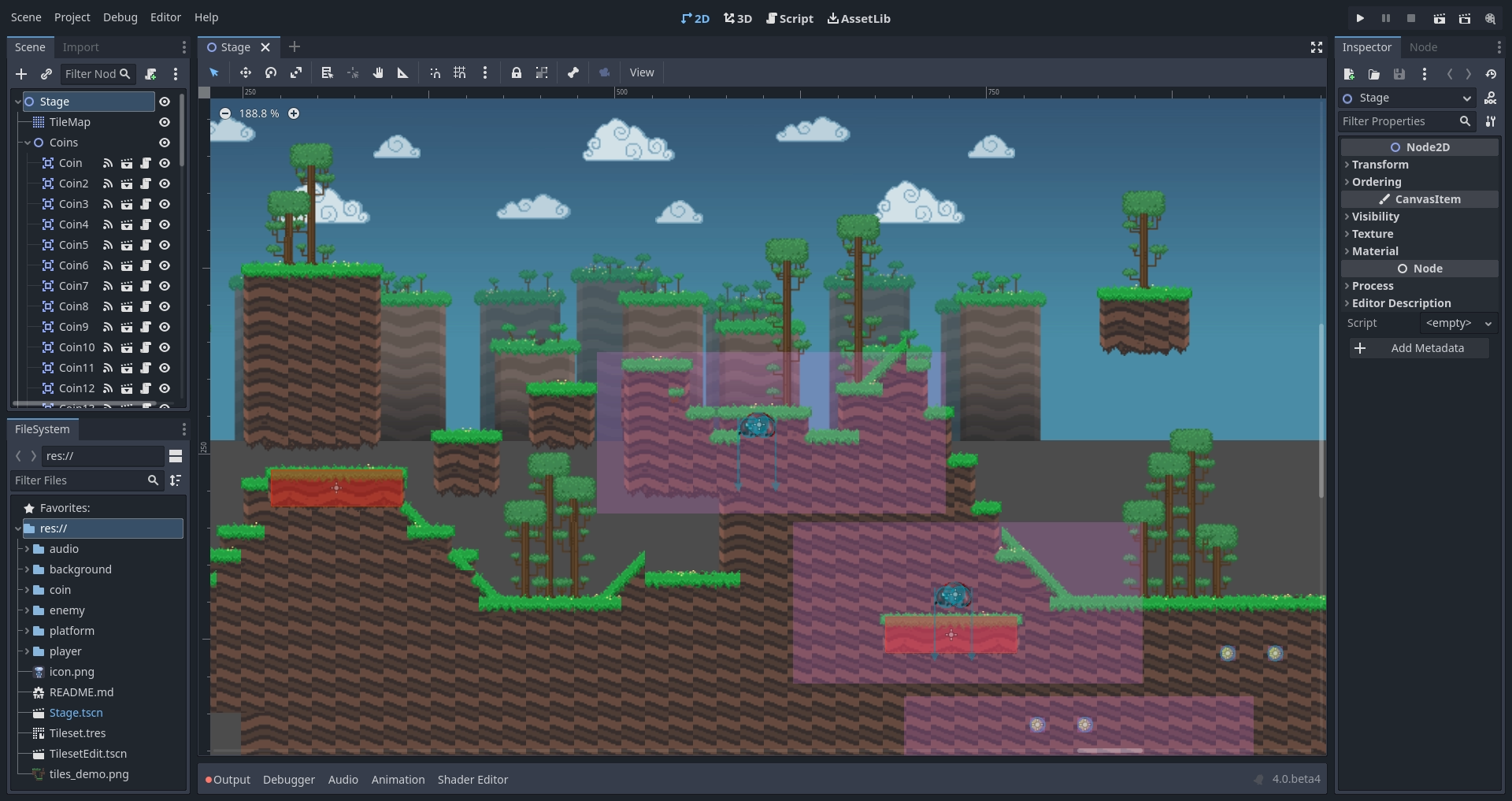
Lorsque vous ouvrez un nouveau projet ou un projet existant, l'interface de l'éditeur apparaît. Examinons ses zones principales.

Par défaut, elle comporte des menus, des écrans principaux et des boutons de test de jeu le long du bord supérieur de la fenêtre.

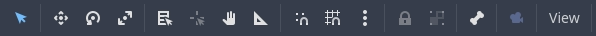
Au centre se trouve le viewport avec sa barre d'outils en haut, où vous trouverez des outils pour déplacer, mettre à l'échelle ou verrouiller les nœuds de la scène.

De chaque côté de la fenêtre se trouvent les docks. Et en bas de la fenêtre se trouve le panneau inférieur.
La barre d'outils change en fonction du contexte et du nœud sélectionné. Voici la barre d'outils 2D.

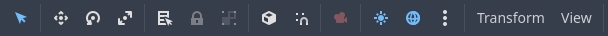
Ci-dessous, vous trouverez la version 3D.

Let's look at the docks. The FileSystem dock lists your project files, including scripts, images, audio samples, and more.

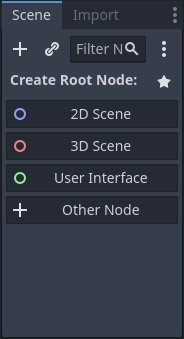
Le dock Scene liste les nœuds de la scène active.

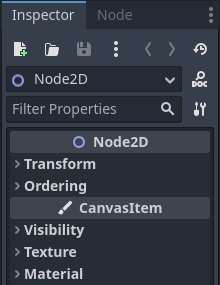
L'Inspecteur vous permet de modifier les propriétés d'un nœud sélectionné.

Le panneau inférieur, situé sous le viewport, est l'hôte de la console de débogage, de l'éditeur d'animation, du mixeur audio, etc. Ils peuvent prendre un espace précieux, c’est pourquoi ils sont repliés par défaut.

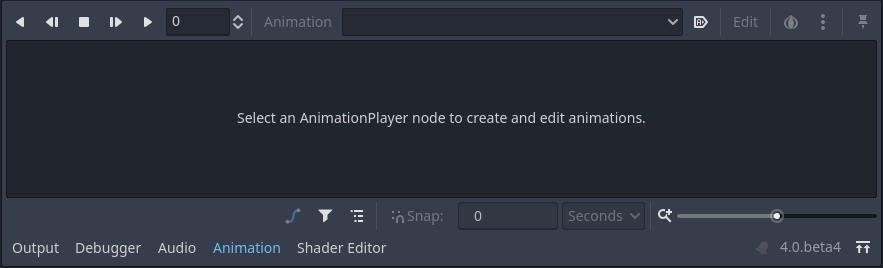
Lorsque vous cliquez sur l'un d'eux, il s'étend verticalement. Ci-dessous, vous pouvez voir l'éditeur d'animation ouvert.

Les quatre écrans principaux¶
Il y a quatre boutons d'écran principal centrés en haut de l'éditeur : 2D, 3D, Script, et AssetLib.
Vous utiliserez l'écran 2D pour tous les types de jeux. En plus des jeux en 2D, l'écran 2D est l'endroit où vous construirez vos interfaces.

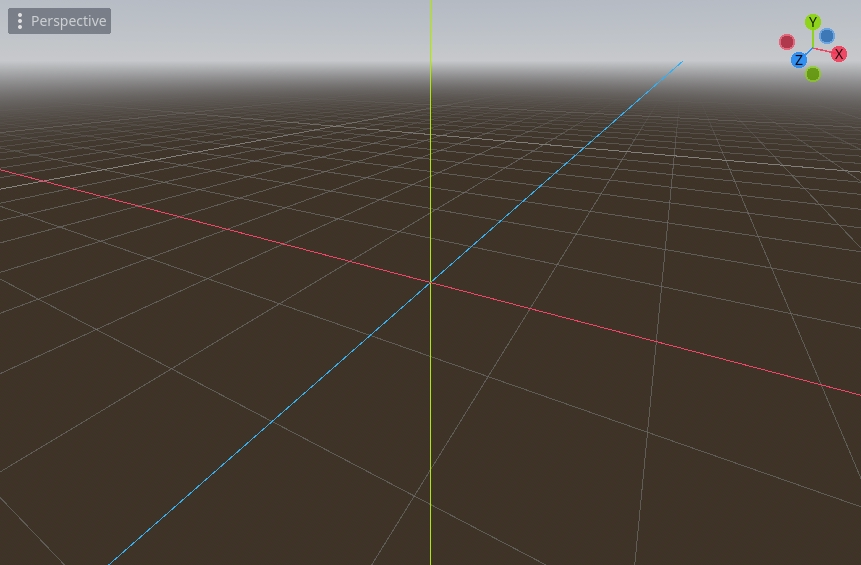
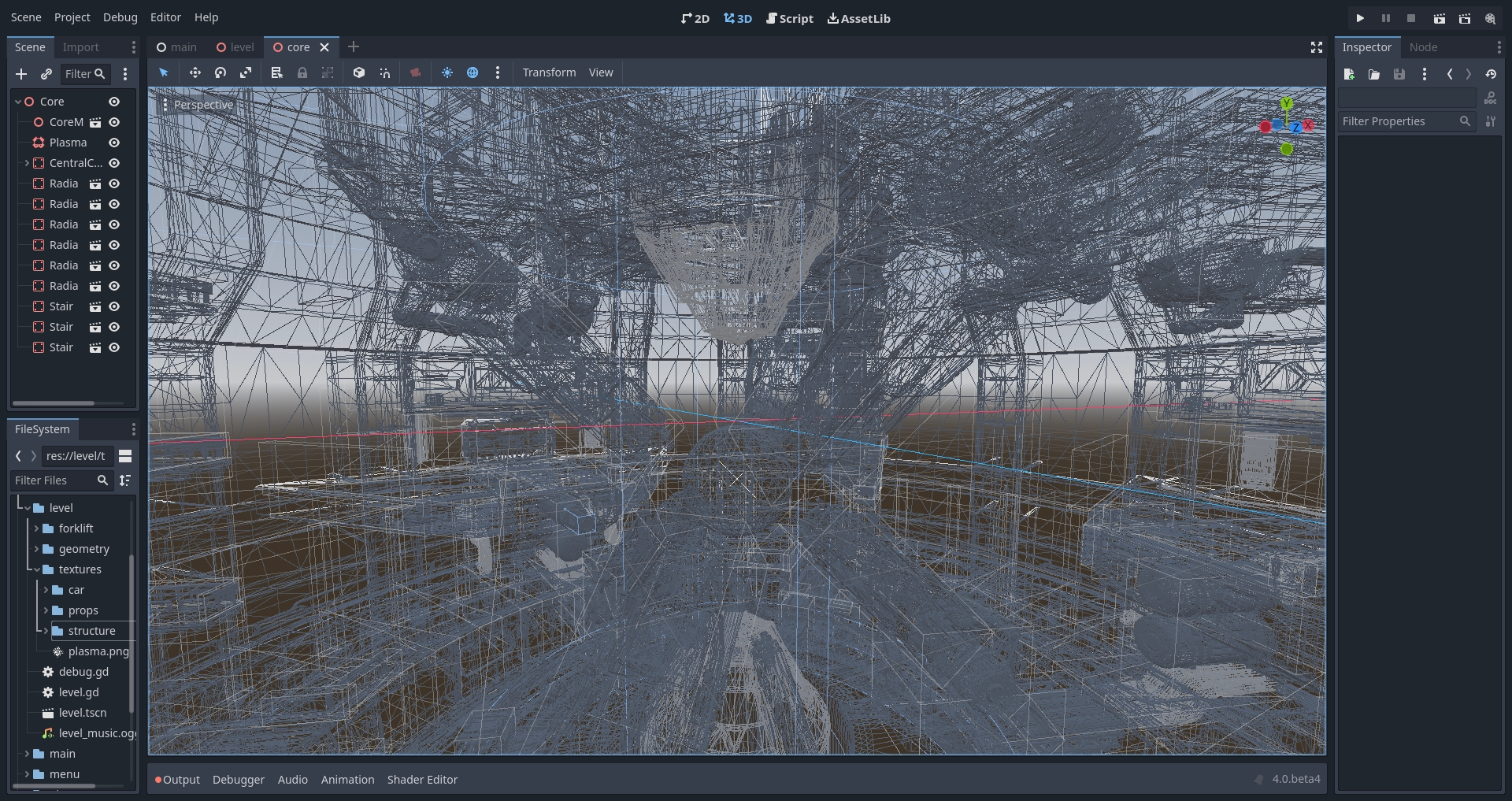
Dans l'écran 3D, vous pouvez travailler avec des maillages, des lumières et concevoir des niveaux pour des jeux en 3D.

Remarquez le bouton de perspective sous la barre d'outils. En cliquant dessus, vous ouvrez une liste d'options liées à la vue 3D.

Note
Lisez Introduction à la 3D pour plus de détails sur l'écran principal 3D.
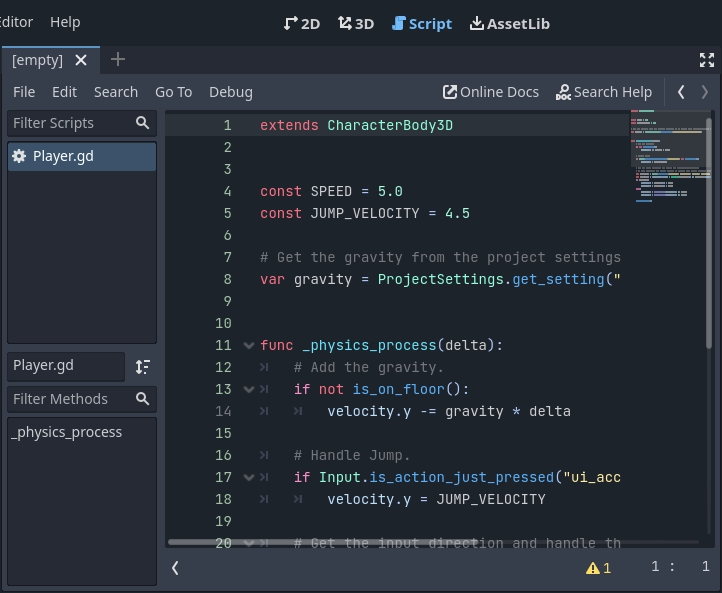
L'Écran Script est un éditeur de code complet avec un débogueur, une riche auto-complétion et une référence de code intégrée.

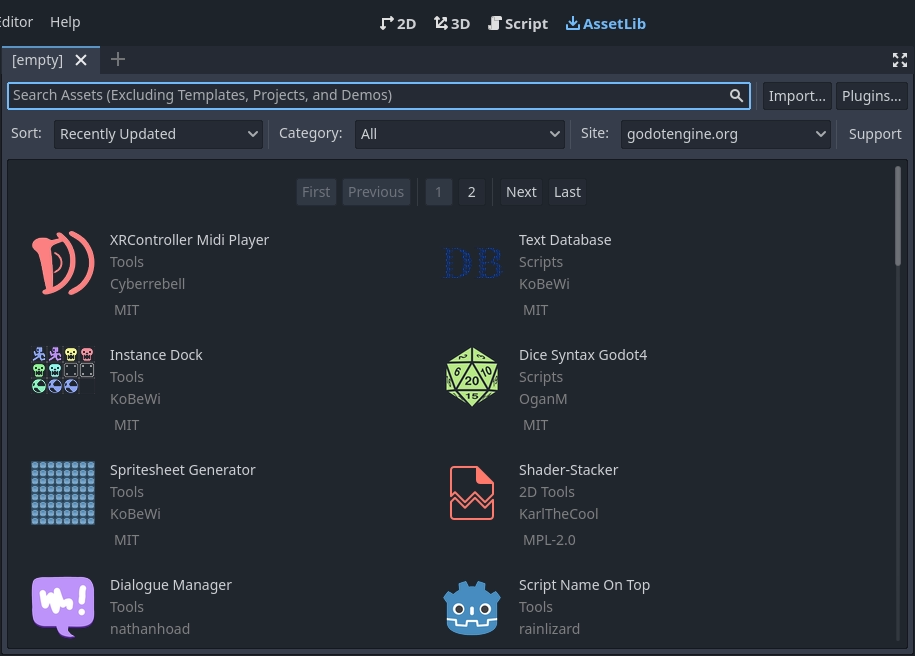
Finally, the AssetLib is a library of free and open source add-ons, scripts, and assets to use in your projects.

Voir aussi
Vous pouvez en savoir plus sur l'assetlib dans À propos de la bibliothèque d'Asset.
Référence de classe intégrée¶
Godot possède une classe de référence intégrée.
Vous pouvez rechercher des informations sur une classe, une méthode, une propriété, une constante ou un signal par l'une des méthodes suivantes :
Pressing F1 (or Alt + Space on macOS, or fn + F1 for laptops with a fn key) anywhere in the editor.
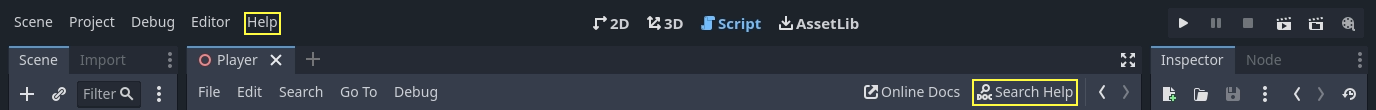
En cliquant sur le bouton "Rechercher dans l'aide" en haut à droite de l'écran principal Script.
Cliquer sur le menu Aide et Rechercher dans l'aide.
Cliquer en appuyant sur la touche Ctrl sur un nom de classe, un nom de fonction ou une variable intégrée dans l'éditeur de script.

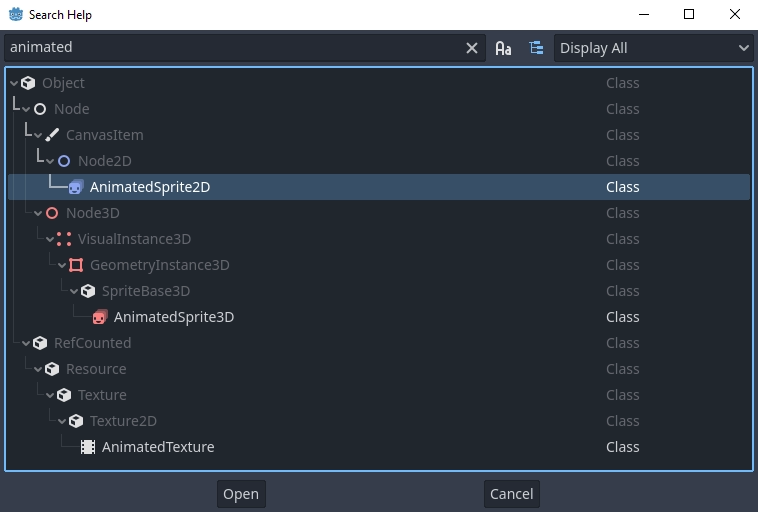
Lorsque vous effectuez l'une de ces opérations, une fenêtre s'ouvre. Tapez pour rechercher n'importe quel élément. Vous pouvez également l'utiliser pour parcourir les objets et les méthodes disponibles.

Double-cliquez sur un élément pour ouvrir la page correspondante dans l'écran principal Script.