Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
Taille et ancrages¶
Si un jeu devait toujours être exécuté sur le même appareil et à la même résolution, les controls de positionnement seraient une simple question de réglage de la position et de la taille de chacun d'entre eux. Malheureusement, c'est rarement le cas.
De nos jours, seuls les téléviseurs ont une résolution et un format d'image standard. Tout le reste, des écrans d'ordinateur aux tablettes, des consoles portables aux téléphones mobiles, ont des résolutions et des rapports d'aspect différents.
Il y a plusieurs façons de gérer cela, mais pour l'instant, imaginons que la résolution de l'écran ait changé et que les controls doivent être repositionnées. Certains devront suivre le bas de l'écran, d'autres le haut de l'écran, ou peut-être les marges de droite ou de gauche.

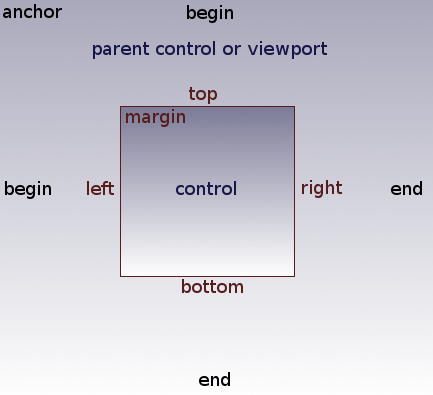
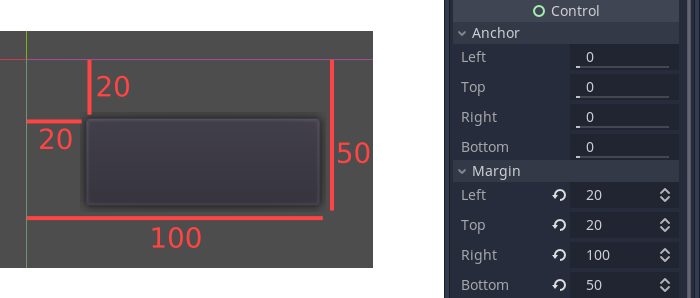
This is done by editing the margin properties of controls. Each control has four margins: left, right, bottom, and top, which correspond to the respective edges of the control. By default, all of them represent a distance in pixels relative to the top-left corner of the parent control or (in case there is no parent control) the viewport.

So to make the control wider you can make the right margin larger and/or make the left margin smaller. This lets you set the exact placement and shape of the control.
The anchor properties adjust where the margin distances are relative to. Each margin has an individual anchor that can be adjusted from the beginning to the end of the parent. So the vertical (top, bottom) anchors adjust from 0 (top of parent) to 1.0 (bottom of parent) with 0.5 being the center, and the control margins will be placed relative to that point. The horizontal (left, right) anchors similarly adjust from left to right of the parent.
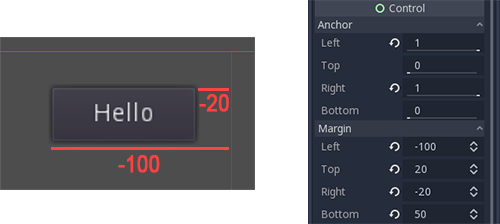
Note that when you wish the edge of a control to be above or left of the anchor point, you must change the margin value to be negative.
For example: when horizontal anchors are changed to 1, the margin values become relative to the top-right corner of the parent control or viewport.

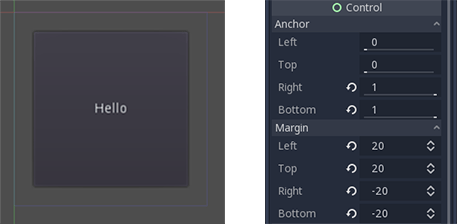
Adjusting the two horizontal or the two vertical anchors to different values will make the control change size when the parent control does. Here, the control is set to anchor its bottom-right corner to the parent's bottom-right, while the top-left control margins are still anchored to the top-left of the parent, so when re-sizing the parent, the control will always cover it, leaving a 20 pixel margin:

Centrage d’un contrôle¶
Pour centrer un Control dans son parent, réglez ses ancres à 0,5 et chaque marge à la moitié de sa dimension intrinsèque. Par exemple, le code ci-dessous montre comment un TextureRect peut être centré dans son parent :
var rect = TextureRect.new()
rect.texture = load("res://icon.png")
rect.anchor_left = 0.5
rect.anchor_right = 0.5
rect.anchor_top = 0.5
rect.anchor_bottom = 0.5
var texture_size = rect.texture.get_size()
rect.offset_left = -texture_size.x / 2
rect.offset_right = texture_size.x / 2
rect.offset_top = -texture_size.y / 2
rect.offset_bottom = texture_size.y / 2
add_child(rect)
var rect = new TextureRect();
rect.Texture = ResourceLoader.Load<Texture>("res://icon.png");
rect.AnchorLeft = 0.5f;
rect.AnchorRight = 0.5f;
rect.AnchorTop = 0.5f;
rect.AnchorBottom = 0.5f;
var textureSize = rect.Texture.GetSize();
rect.OffsetLeft = -textureSize.X / 2;
rect.OffsetRight = textureSize.X / 2;
rect.OffsetTop = -textureSize.Y / 2;
rect.OffsetBottom = textureSize.Y / 2;
AddChild(rect);
Le réglage de chaque ancre à 0,5 déplace le point de référence pour les marges au centre de son parent. A partir de là, nous fixons des marges négatives pour que le control ait sa taille naturelle.
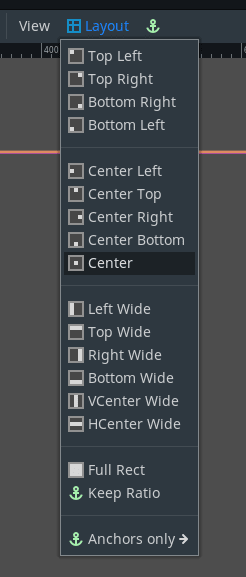
Préréglages de mise en page¶
Au lieu d'ajuster manuellement les valeurs de marge et d'ancrage, vous pouvez utiliser le menu Layout de la barre d'outils, au-dessus de la fenêtre d'affichage. Outre le centrage, il vous offre de nombreuses options pour aligner et redimensionner les nœuds Control.