Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Writing guidelines¶
La comunidad de Godot es rica e internacional. Los usuarios provienen de todo el mundo. Algunos de ellos son jóvenes y muchos no son hablantes nativos de inglés. Es por eso que todos debemos escribir utilizando un lenguaje claro y común. Para la referencia de clases, el objetivo es hacerla fácil de leer para todos y precisa.
En resumen, simepre intenta:
Usa la voz activa
Usa acciones y verbos precisos
Evita que los verbos terminen en -ing
Elimina advervios y adjetivos innecesarios.
Prohíbe estas 8 palabras: obvio, simple, básico, fácil, actual, solo, claro y, sin embargo
Use referencias explicitas
Usa 's para mostrar posesión
Usa la coma de Oxford
Hay 3 reglas para describir clases:
Proporciona una descripción general del nodo en la breve descripción
Menciona qué devuelven los métodos si es útil
Utiliza "if true" para describir booleanos
Nota
El trabajo de un redactor técnico es incluir la mayor cantidad de información posible en las oraciones más pequeñas y claras posibles. Estas pautas te ayudarán a trabajar hacia ese objetivo.
Ver también
Consulta las pautas de contenido para obtener información sobre los tipos de documentación que puedes escribir en la documentación oficial.
7 reglas para un Ingles claro¶
Usa la voz activa¶
Utiliza la voz activa cuando sea posible. Toma las clases, métodos y constantes que describas como el sujeto. Es natural escribir usando la voz pasiva, pero es más difícil de leer y produce oraciones más largas.
Pasivo:
The man **was bitten** by the dog.
Activo:
The dog bit the man.
NO use la voz pasiva:
void edit_set_pivot ( Vector2 pivot )
[...] This method **is implemented** only in some nodes that inherit Node2D.
Usa el nombre del nodo como un sustantivo:
void edit_set_pivot ( Vector2 pivot )
[...] Only some Node2Ds **implement** this method.
Usa acciones y verbos precisos¶
Prefiere verbos precisos pero comunes sobre los genéricos como "hacer" make, "establecer" set, y cualquier expresión que puedas reemplazar con una sola palabra.
No repitas el nombre del método. Ya se indica que establece el valor del pivote a uno nuevo:
void edit_set_pivot ( Vector2 pivot )
Set the pivot position of the 2D node to [code]pivot[/code] value. [...]
Explica la consecuencia de este set: utiliza verbos precisos como colocar, posicionar, rotar, desvanecer, etc.
void edit_set_pivot ( Vector2 pivot )
Position the node's pivot to the [code]pivot[/code] value. [...]
Evita que los verbos terminen en -ing¶
Las formas progresivas describen acciones continuas. Por ejemplo, está llamando, está moviéndose.
No uses la forma progresiva para cambios instantáneos.
Vector2 move ( Vector2 rel_vec )
Move the body in the given direction, **stopping** if there is an obstacle. [...]
Usa el presente simple, pasado simple o futuro simple.
Vector2 move ( Vector2 rel_vec )
Moves the body in the vector's direction. The body **stops** if it collides with an obstacle. [...]
Excepción: Si el sujeto no está claro, reemplazar verbos en "ing" no es una mejora. Por ejemplo, en la oración anterior, "it replaces" no tendría mucho sentido donde actualmente se encuentra "replacing".
Puedes usar el tiempo progresivo para describir acciones que son continuas en el tiempo. Cualquier cosa como animaciones o corrutinas.
Truco
Los verbos pueden convertirse en sustantivos adjetivales con -ing. Esto no es una conjugación, por lo que puedes usarlos, por ejemplo: el movimiento restante, el archivo faltante, etc.
Elimine adverbios y adjetivos innecesarios¶
Escribe la menor cantidad posible de adjetivos y adverbios. Úsalos solo si agregan información clave a la descripción.
No uses adverbios redundantes o sin sentido. Son palabras que alargan la documentación pero no agregan información:
**Basically** a big texture [...]
Escribe oraciones cortas en un lenguaje simple y descriptivo:
A big texture [...]
Prohive estas 8 palabras¶
Nunca uses estas 8 palabras prohibidas:
Obvio
simple
basico
fácil
actual
solo
claro
sin embargo (algunos usos)
Crear juegos y programar no son simples, y nada es fácil para alguien que está aprendiendo a usar la API por primera vez. Otras palabras de la lista, como "justo" o "actual", no agregarán ninguna información a la oración. No uses adverbios correspondientes tampoco: obviamente, simplemente, básicamente, fácilmente, realmente, claramente.
No uses ejemplos. Las palabras prohibidas alargan la descripción y desvían la atención de la información más importante:
**TextureRect**
Control frame that **simply** draws an assigned texture. It can stretch or not. It's a **simple** way to **just** show an image in a UI.
Elimínalas:
**TextureRect**
[Control] node that displays a texture. The texture can stretch to the node's bounding box or stay in the center. Useful to display sprites in your UIs.
"Simple" nunca ayuda. Recuerda que, para otros usuarios, cualquier cosa puede ser compleja o frustrante para ellos. No hay nada como un buen es simple para hacer que te estremezcas. Aquí está la antigua descripción breve, la primera oración en la página del nodo Timer:
**Timer**
A **simple** Timer node.
Explica en cambio qué hace el nodo:
**Timer**
Calls a function of your choice after a certain duration.
No uses "básico", es demasiado vago:
**Vector3**
Vector class, which performs **basic** 3D vector math operations.
Utiliza la descripción breve para ofrecer una visión general del nodo:
**Vector3**
Provides essential math functions to manipulate 3D vectors: cross product, normalize, rotate, etc.
Use referencias explicitas¶
Prefiere referencias explícitas sobre implícitas.
No uses palabras como "el primero", "el último", etc. No son muy comunes en inglés y requieren que verifiques la referencia.
[code]w[/code] and [code]h[/code] define right and bottom margins. The **latter** two resize the texture so it fits in the defined margin.
Repite las palabras. Eliminan toda ambigüedad:
[code]w[/code] and [code]h[/code] define right and bottom margins. **[code]w[/code] and [code]h[/code]** resize the texture so it fits the margin.
Si necesitas repetir el mismo nombre de variable 3 o 4 veces, probablemente necesitas reformular tu descripción.
Usa 's para mostrar posesión¶
Evita "La leche de la vaca". Se siente poco natural en inglés. En su lugar, escribe "La leche de la vaca".
No escribas "de la X":
The region **of the AtlasTexture that is** used.
Utiliza 's. Te permite colocar el sujeto principal al principio de la oración y mantenerla corta:
The **AtlasTexture's** used region.
Usa la coma de Oxford para enumerar cualquier cosa¶
Desde el diccionario de Oxford:
La 'coma de Oxford' es una coma opcional antes de la palabra 'and' al final de una lista: Vendemos libros, videos y revistas.
[...] No todos los escritores y editores la usan, pero puede aclarar el significado de una oración cuando los elementos de una lista no son palabras únicas: Estos artículos están disponibles en blanco y negro, rojo y amarillo, y azul y verde.
No dejes el último elemento de una lista sin una coma:
Create a CharacterBody2D node, a CollisionShape2D node and a sprite node.
Agrega una coma antes de and o or, para el último elemento de una lista con más de dos elementos.
Create a CharacterBody2D node, a CollisionShape2D node, and a sprite node.
Cómo escribir métodos y clases¶
Tipado dinámico vs estático¶
Los ejemplos de código en la documentación deben seguir un estilo consistente para no confundir a los usuarios. Dado que las sugerencias de tipo estático son una característica opcional de GDScript, hemos decidido seguir escribiendo código dinámico. Esto lleva a escribir GDScript que es conciso y accesible.
La excepción son los temas que explican conceptos de tipado estático a los usuarios.
No añadas una pista de tipo con dos puntos o mediante casting:
const MainAttack := preload("res://fire_attack.gd")
var hit_points := 5
var name: String = "Bob"
var body_sprite := $Sprite2D as Sprite2D
Sí escribe constantes y variables con tipado dinámico:
const MainAttack = preload("res://fire_attack.gd")
var hit_points = 5
var name = "Bob"
var body_sprite = $Sprite2D
No escribas funciones con argumentos o tipos de retorno inferidos:
func choose(arguments: PackedStringArray) -> String:
# Chooses one of the arguments from array with equal chances
randomize()
var size := arguments.size()
var choice: int = randi() % size
return arguments[choice]
Escribe funciones usando tipado dinámico:
func choose(arguments):
# Chooses one of the arguments from array with equal chances
randomize()
var size = arguments.size()
var choice = randi() % size
return arguments[choice]
Utiliza ejemplos de código del mundo real cuando sea apropiado¶
Los ejemplos del mundo real son más accesibles para los principiantes que los abstractos foos y bars. También puedes copiarlos directamente de tus proyectos de juego, asegurándote de que cualquier fragmento de código se compile sin errores.
Escribir var speed = 10 en lugar de var my_var = 10 permite a los principiantes entender el código mejor. Les da un marco de referencia sobre dónde podrían usar los fragmentos de código en un proyecto en vivo.
No escribas ejemplos inventados:
@onready var a = preload("res://MyPath")
@onready var my_node = $MyNode
func foo():
# Do stuff
Escribe ejemplos concretos:
@onready var sfx_player_gun = preload("res://Assets/Sound/SFXPlayerGun.ogg")
@onready var audio_player = $Audio/AudioStreamPlayer
func play_shooting_sound():
audio_player.stream = sfx_player_gun
audio_player.play()
Por supuesto, hay momentos en los que usar ejemplos del mundo real es impráctico. En esas situaciones, aún debes evitar usar nombres como my_var, foo() o my_func() y considerar nombres más significativos para tus ejemplos.
Proporciona una descripción general del nodo en la breve descripción¶
La descripción breve es la oración más importante de la referencia. Es el primer contacto del usuario con un nodo:
Es la única descripción en el diálogo "Crear nuevo nodo".
Está en la parte superior de cada página en la referencia
La descripción breve debe explicar el papel y la funcionalidad del nodo, en hasta 200 caracteres.
No escribas resúmenes pequeños y vagos:
**Node2D**
Base node for 2D system.
Proporciona una visión general de la funcionalidad del nodo:
**Node2D**
A 2D game object, inherited by all 2D-related nodes. Has a position, rotation, scale, and Z index.
Utiliza la descripción completa del nodo para proporcionar más información, y un ejemplo de código, si es posible.
Menciona qué devuelven los métodos si es útil¶
Algunos métodos devuelven valores importantes. Descríbelos al final de la descripción, idealmente en una nueva línea. No es necesario mencionar los valores de retorno para ningún método cuyo nombre comience con set o get.
NO use la voz pasiva:
Vector2 move ( Vector2 rel_vec )
[...] The returned vector is how much movement was remaining before being stopped.
Utiliza siempre "Devuelve".
Vector2 move ( Vector2 rel_vec )
[...] Returns the remaining movement before the body was stopped.
Observa la excepción a la regla de la "voz directa": con el método move, un colisionador externo puede influir en el método y el cuerpo que llama a move. En este caso, puedes usar la voz pasiva.
Utiliza "if true" para describir booleanos¶
Para variables miembro booleanas, siempre usa if true y/o if false, para ser explícito. Controls whether or not puede ser ambiguo y no funcionará para todas las variables miembro.
Además, rodea los valores booleanos, nombres de variables y métodos con [code][/code].
Empieza con "if true":
Timer.autostart
If [code]true[/code], the timer will automatically start when entering the scene tree.
Utiliza [code] alrededor de los argumentos¶
En la referencia de la clase, siempre rodea los argumentos con [code][/code]. En la documentación y en Godot, se mostrará como this. Cuando edites archivos XML en el repositorio de Godot, reemplaza los argumentos existentes escritos como 'this' o `this` con [code]this[/code].
Vocabulario común para usar en la documentación de Godot¶
Los desarrolladores eligieron algunas palabras específicas para referirse a áreas de la interfaz. Se utilizan en el código fuente, en la documentación, y siempre debes usarlos en lugar de sinónimos, para que los usuarios sepan de qué estás hablando.

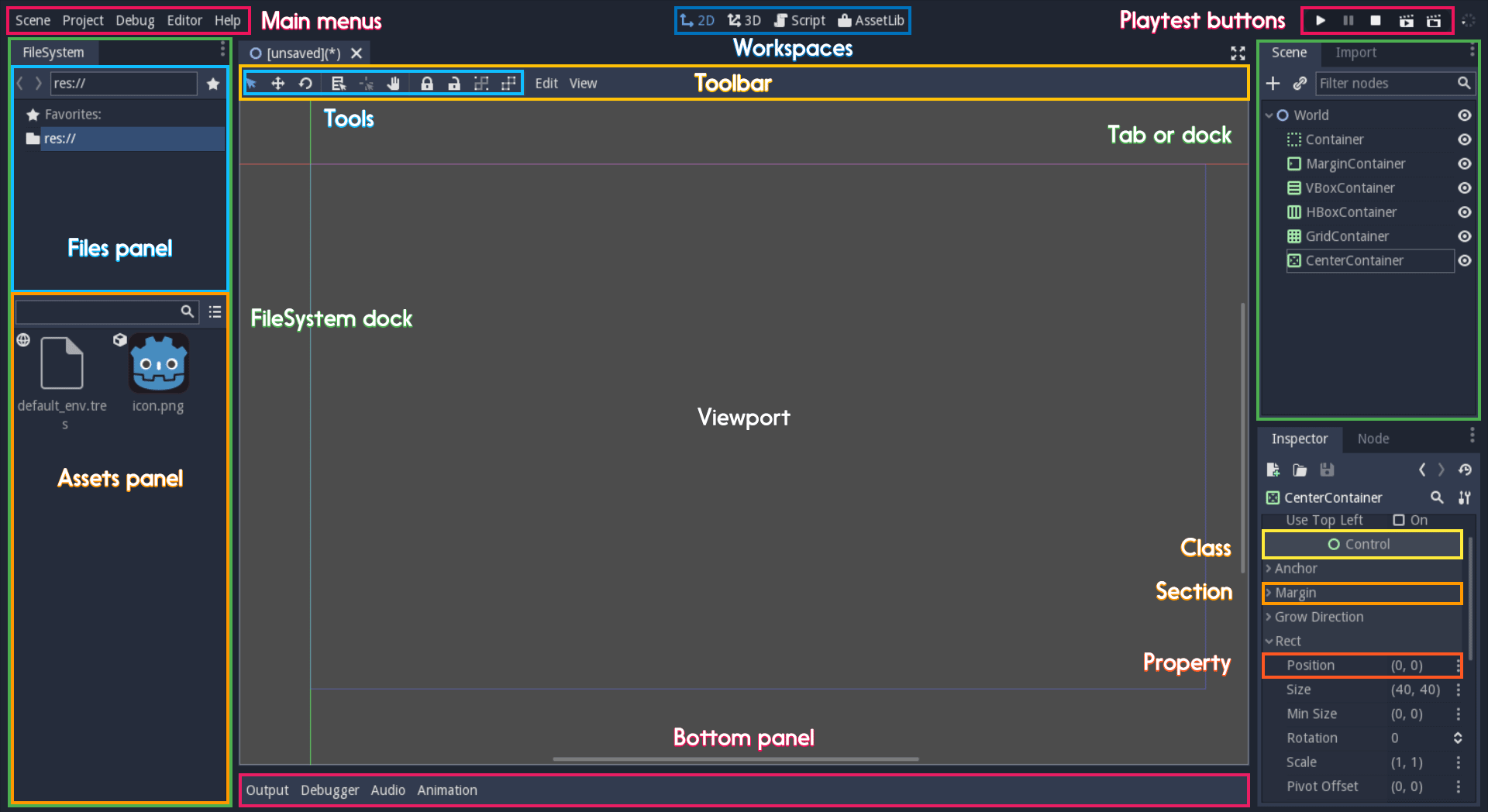
Visión general de la interfaz y vocabulario común¶
En la esquina superior izquierda del editor se encuentran los menús principales. En el centro, los botones cambian el espacio de trabajo. Y juntos, los botones en la esquina superior derecha son los botones de prueba. El área en el centro, que muestra el espacio 2D o 3D, es el viewport. En la parte superior, encontrarás una lista de herramientas dentro de la barra de herramientas.
Las pestañas o paneles acoplables a ambos lados de la ventana son paneles. Tienes el panel de Sistema de Archivos, y el panel de Escenas que contiene tu árbol de escenas, en el panel Importar, panel de Nodos, y en Inspector o panel de Inspector. Con el diseño por defecto es posible colocar los paneles en pestañas: la pestaña Escenas, la pestaña Nodos...
La Animación, el Depurador, etc. en la parte inferior del viewport son paneles. Juntos forman los paneles inferiores.
Foldable areas of the Inspector are sections. The node's parent
class names, which you can't fold, are Classes e.g. the
CharacterBody2D class. And individual lines with key-value pairs are
properties. E.g. position or modulate color are both
properties.
Guía sobre atajos de teclado¶
Los atajos de teclado y ratón deben utilizar la etiqueta :kbd:, que permite que los atajos se destaquen del resto del texto y del código en línea. Usa la forma compacta para las teclas modificadoras (Ctrl/Cmd) en lugar de su forma completa (Control/Command). Para las combinaciones, utiliza el símbolo + con un espacio a cada lado del símbolo.
Asegúrate de mencionar los atajos que difieren en macOS en comparación con otras plataformas. En macOS, Cmd a menudo reemplaza a Ctrl en los atajos de teclado.
Intenta integrar el atajo en las oraciones lo mejor que puedas. Aquí tienes algunos ejemplos con la etiqueta :kbd: tal como está para una mejor visibilidad:
Presiona
:kbd:`Ctrl + Alt + T`para alternar el panel (Cmd + Alt + T en macOS).Presiona
:kbd:`Espacio`y mantén presionado el botón izquierdo del mouse para desplazarte en el editor 2D.Presiona
:kbd:`Shift + Flecha Arriba`para mover el nodo hacia arriba 8 píxeles.