Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
Escena del jugador y acciones de entrada¶
En las próximas dos lecciones, diseñaremos la escena del jugador, registraremos acciones de entrada personalizadas y codificaremos el movimiento del jugador. Al final, tendrás un personaje jugable que se mueve en ocho direcciones.
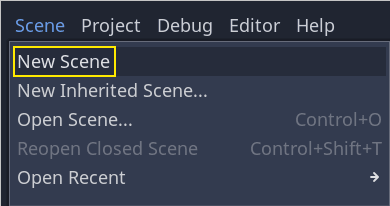
Crea una nueva escena yendo al menú Escena en la parte superior izquierda y haciendo clic en Nueva Escena.

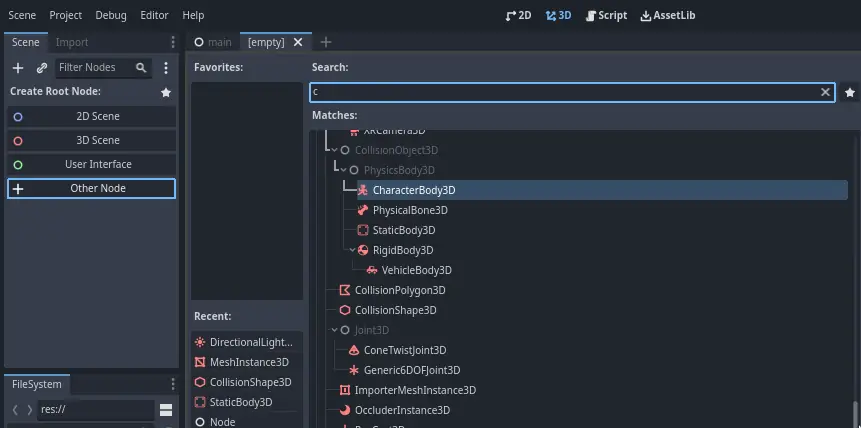
Crea un nodo CharacterBody3D como el raíz

Nombra Player al CharacterBody3D. Los cuerpos de personaje son complementarios al área y los cuerpos rígidos usados en el tutorial del juego 2D. Al igual que los cuerpos rígidos, pueden moverse y chocar con el entorno, pero en lugar de ser controlados por el motor de física, tú dictas su movimiento. Verás cómo usamos las características únicas del nodo cuando programemos las mecánicas de salto y aplastamiento.
Ver también
Para obtener más información sobre los diferentes tipos de nodos de física, consulta Introducción a la física.
Por ahora, vamos a crear un equipo básico para el modelo 3D de nuestro personaje. Esto nos permitirá rotar el modelo más tarde mediante código mientras reproduce una animación.
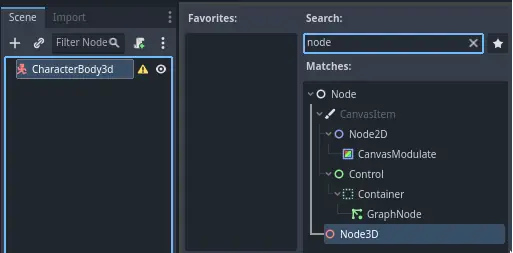
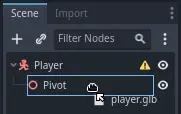
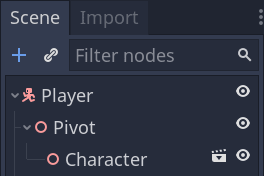
Agrega un nodo Node3D como hijo de Player y llámalo Pivot

Luego, en el panel Sistema de Archivos, expande la carpeta art/ haciendo doble clic en ella y arrastrando y soltando player.glb sobre Pivot.

Esto debería crear una instancia del modelo como hijo de Pivot. Puedes cambiarle el nombre a Character.

Nota
Los archivos .glb contienen datos de escena 3D basados en la especificación de código abierto GLTF 2.0. Son una alternativa moderna y poderosa a un formato propietario como FBX, que también es soportado por Godot. Para producir estos archivos, diseñamos el modelo en Blender 3D y lo exportamos a GLTF.
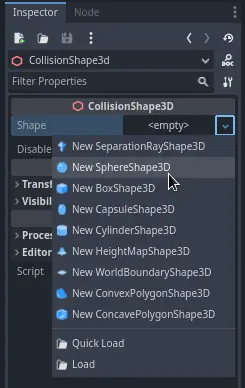
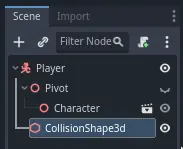
Al igual que con todos los tipos de nodos físicos, necesitamos una forma de colisión para que nuestro personaje choque con el entorno. Selecciona el nodo Player nuevamente y agrega un nodo CollisionShape3D. En el Inspector, agrega una nueva :ref:`CollisionShape3D <class_CollisionShape3D>`en la propiedad Shape.

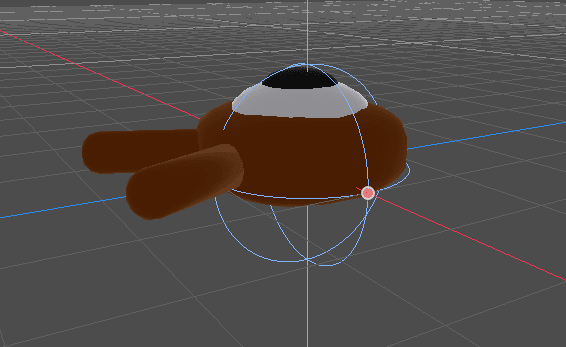
La wireframe de la esfera aparecerá debajo del personaje.

Será la forma que use el motor de física para colisionar con el entorno, por lo que queremos que se ajuste mejor al modelo 3D. Redúzcalo un poco arrastrando el punto naranja en la ventana gráfica. Mi esfera tiene un radio de unos 0,8 metros.
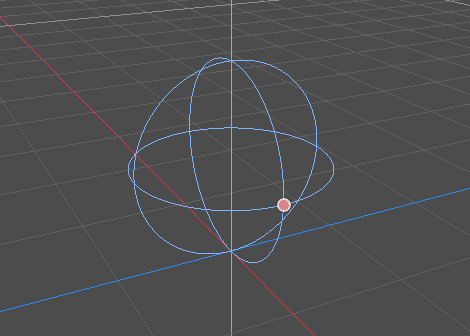
Luego, mueva la forma hacia arriba para que su parte inferior se alinee aproximadamente con el plano de la cuadrícula.

Puedes alternar la visibilidad del modelo haciendo clic en el icono del ojo junto a los nodos Character o Pivot.

Guarda la escena como player.tscn
Con los nodos listos, casi podemos comenzar a codificar. Pero primero, necesitamos definir algunas acciones de entrada.
Creando acciones de entrada¶
Para mover el personaje, escucharemos la entrada del jugador, como presionar las teclas de flecha. En Godot, aunque podríamos escribir todas las combinaciones de teclas en código, hay un poderoso sistema que te permite asignar una etiqueta a un conjunto de teclas y botones. Esto simplifica nuestros scripts y los hace más legibles.
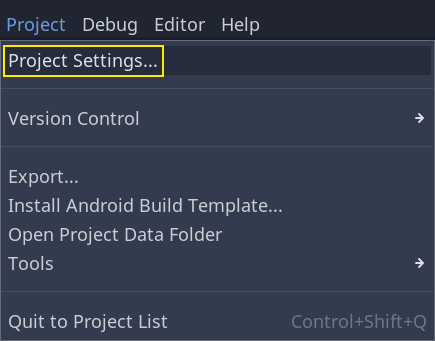
Este sistema es el Mapa de Entradas. Para acceder a su editor, dirígete al menú Proyecto y selecciona Configuración del Proyecto.

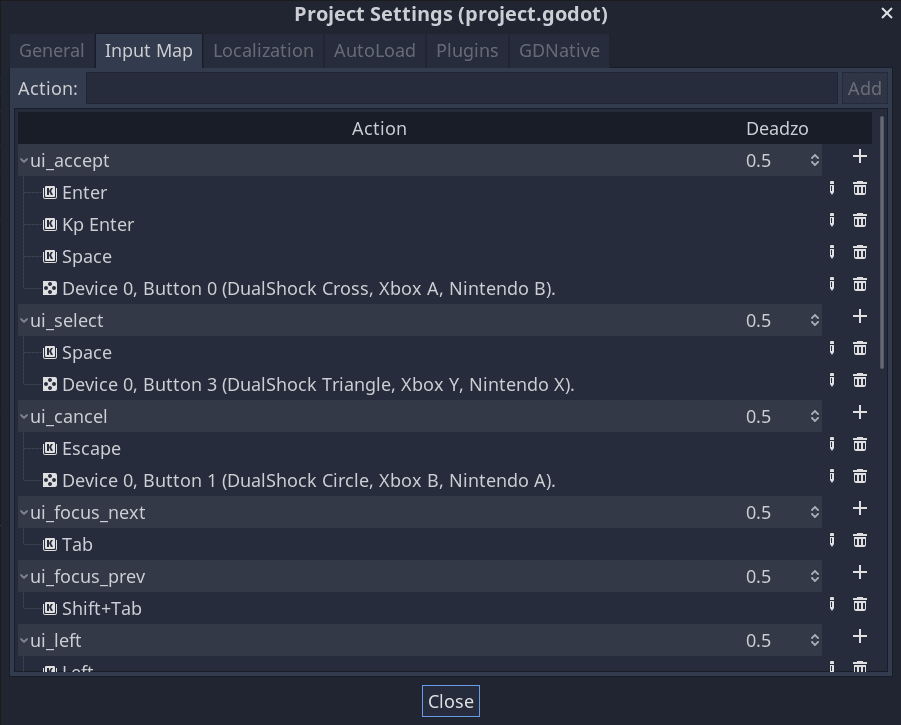
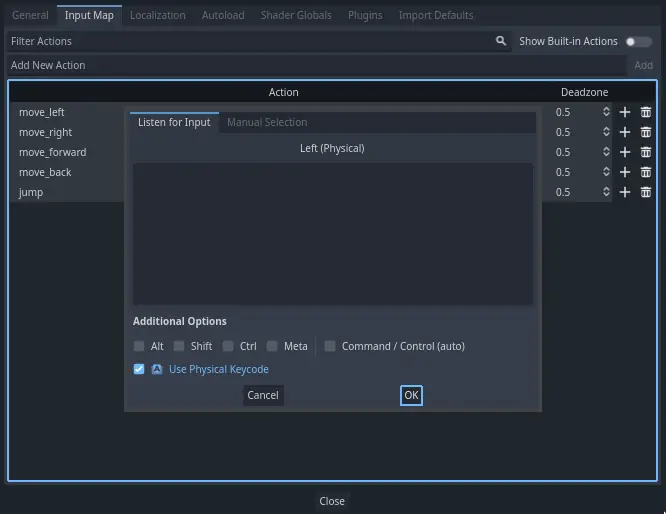
En la parte superior, hay varias pestañas. Haga clic en Mapa de entrada. Esta ventana le permite agregar nuevas acciones en la parte superior; son tus etiquetas. En la parte inferior, puede vincular teclas a estas acciones.

Los proyectos de Godot vienen con algunas acciones predefinidas diseñadas para el diseño de la interfaz de usuario, que podríamos usar aquí. Pero estamos definiendo el nuestro para admitir mandos.
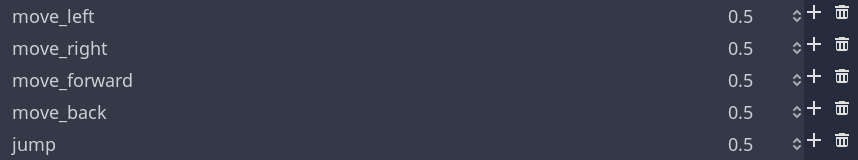
Vamos a nombrar nuestras acciones move_left, move_right, move_forward, move_back y jump.
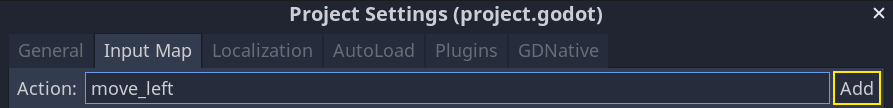
Para agregar una acción, escriba su nombre en la barra en la parte superior y presione Entrar.

Crea las siguientes cinco acciones:

Para vincular una tecla o botón a una acción, haz clic en el botón "+" a su derecha. Haz esto para move_left. Presiona la tecla izquierda y haz click en OK.

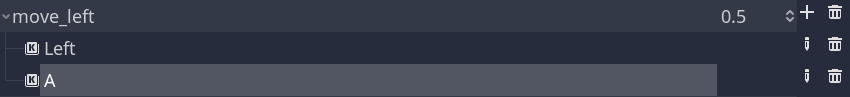
Asigna también la tecla A a la acción move_left.

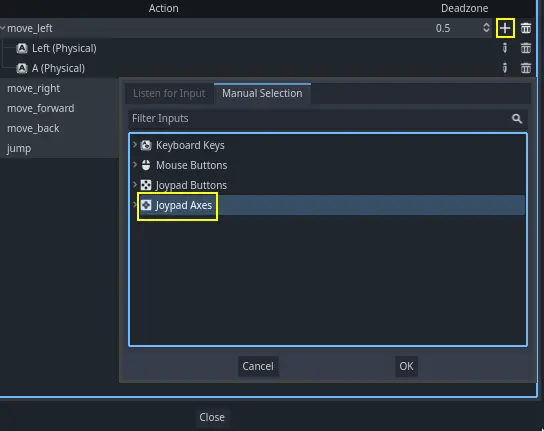
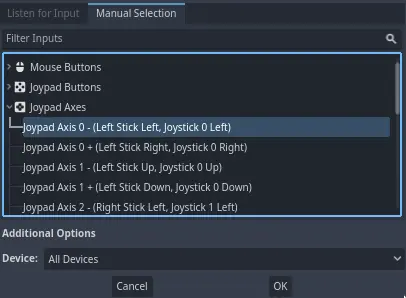
Ahora agreguemos soporte para el joystick izquierdo de un mando. Haz clic en el botón "+" nuevamente pero, esta vez, selecciona Eje del Mando.

Selecciona el eje X negativo en el joystick izquierdo.

Deja los otros valores por defecto y presiona OK
Nota
Si quieres que los controles tengan distintas acciones, deberías usar la opción Dispositivo en Opciones Adicionales. Dispositivo 0 corresponde al primer gamepad conectado, Dispositivo 1 corresponde al segundo gamepad conectado, y así.
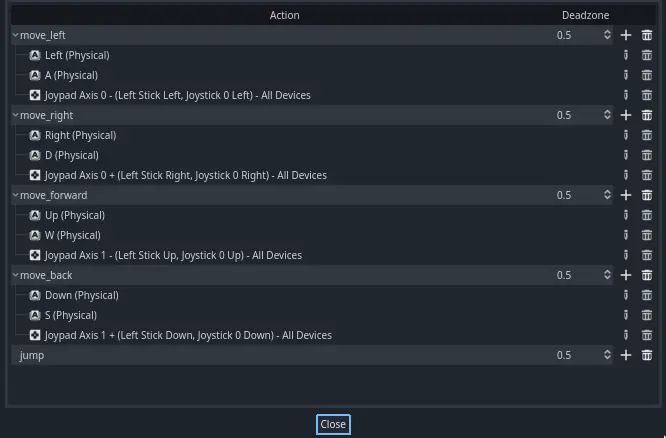
Haz lo mismo para otras acciones de entrada. Por ejemplo, vincula la flecha derecha, D y el eje positivo del joystick izquierdo a move_right. Después de vincular todas las teclas, su interfaz debería verse así.

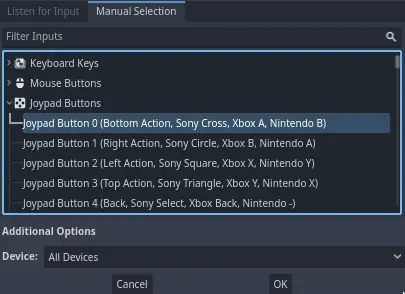
La primer acción para asignar es la acción jump. Asigna la tecla Espacio y el botón A del gamepad.

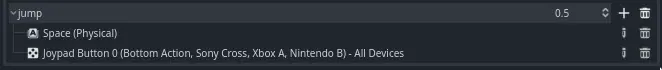
Tu acción de entrada jump debería verse así.

Esas son todas las acciones necesarios por el juego. Puede usar este menú para designar cualquier grupo de tecla o botón en sus proyectos.
En el siguiente parte, vamos a programar y verificar el movimiento de jugador.