Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Creando instancias¶
En la parte anterior, vimos que una escena es una colección de nodos organizados en una estructura de árbol, con un solo nodo como raíz. Puede dividir su proyecto en cualquier número de escenas. Esta función te ayuda a desglosar y organizar los diferentes componentes de tu juego.
Puedes crear tantas escenas como desees y guardarlas en el disco con la extensión .tscn, que significa "escena en texto". El archivo label.tscn de la lección anterior fue un ejemplo. Llamamos a esos archivos "Escenas empaquetadas", ya que contienen información sobre el contenido de su escena.
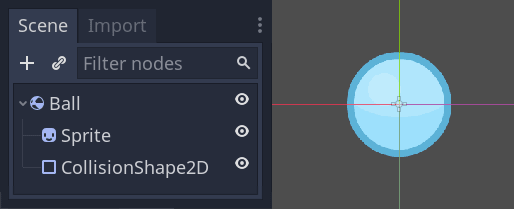
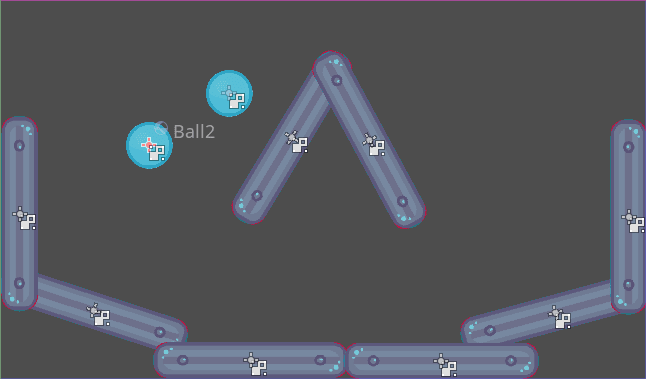
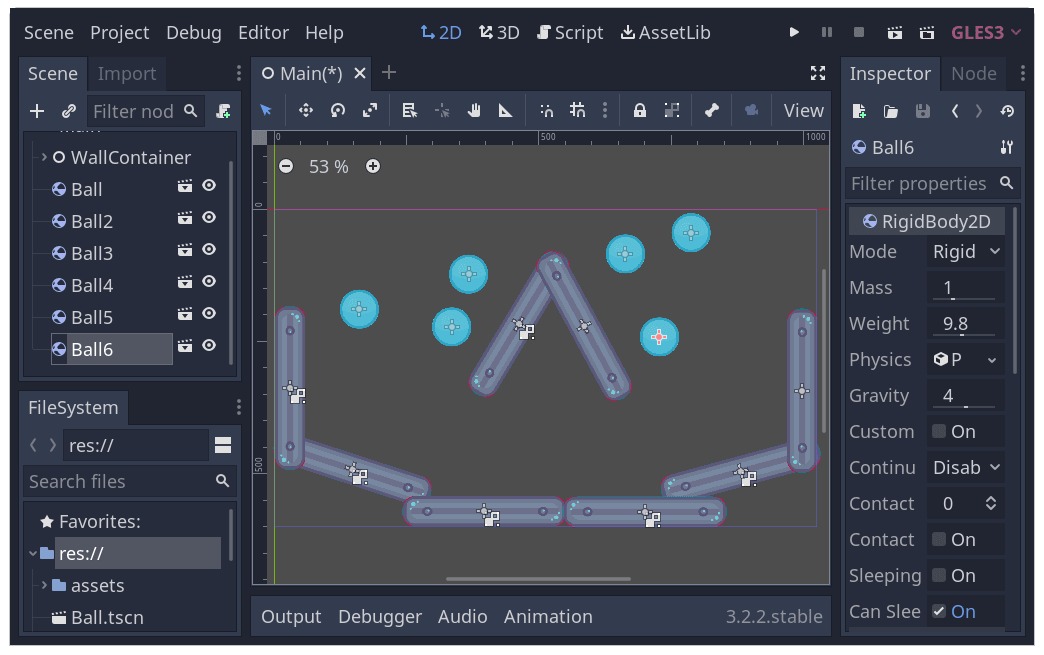
Aquí está el ejemplo de una pelota. Está compuesto por un nodo RigidBody2D como raíz llamado Ball, que permite que la bola caiga y rebote en las paredes, un nodo Sprite2D y un CollisionShape2D.

Una vez guardada una escena, funciona como plantilla: puedes reproducirla en otras escenas tantas veces como quieras. Replicar un objeto a partir de una plantilla de este tipo se denomina instanciación.

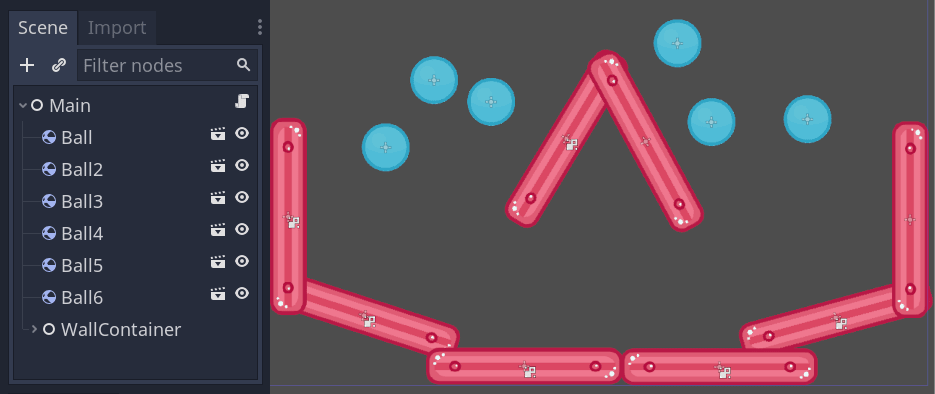
Como mencionamos en la parte anterior, las escenas instanciadas se comportan como un nodo: el editor oculta su contenido por defecto. Cuando crea una instancia de Ball, solo ve el nodo Ball. Observe también cómo cada duplicado tiene un nombre único.
Cada instancia de la escena Ball comienza con la misma estructura y propiedades que ball.tscn. Sin embargo, puedes modificar cada uno de independientemente, como cambiar cómo rebotan, qué tan pesados son o cualquier propiedad expuesta por la escena de origen.
En la práctica¶
Usemos instanciación en la práctica para ver cómo funciona en Godot. Invitamos a descargar el proyecto de muestra de la pelota que preparamos para tí instancing_starter.zip.
Extrae el archivo en tu computadora. Para importarlo, necesitas el Administrador de Proyectos. El Administrador de Proyectos se accede abriendo Godot o, si ya lo tenías abierto, haz clic en Proyecto -> Salir al Listado de Proyectos (Ctrl + Shift + Q, Ctrl + Option + Cmd + Q on macOS)
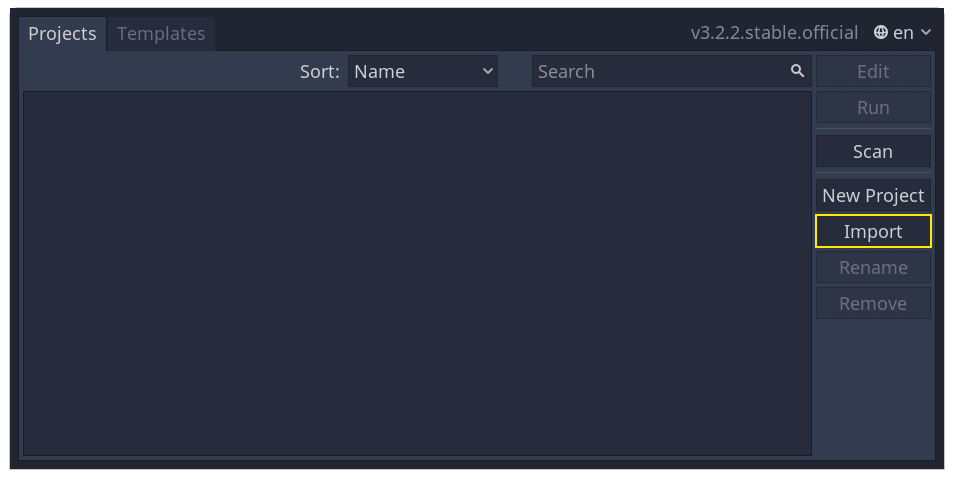
Dentro del Administrador de Proyectos, haz clic en el botón Importar para importar el proyecto.

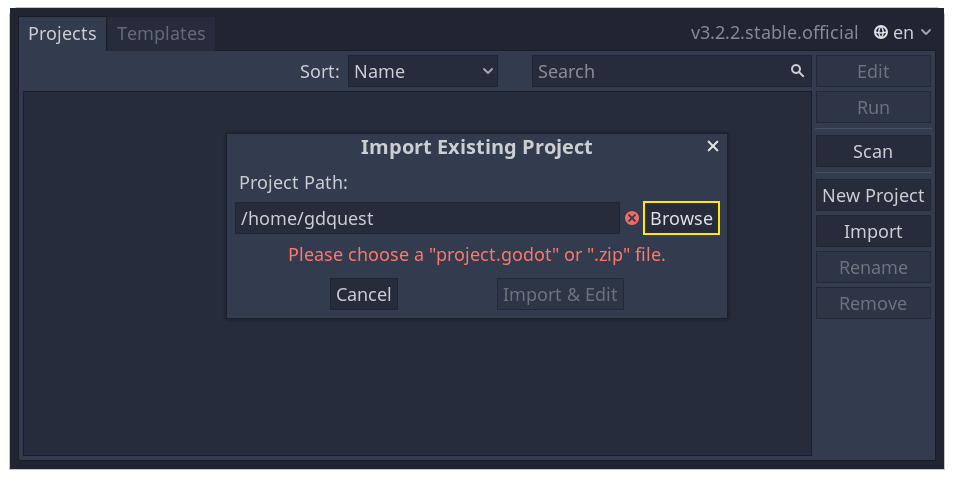
En la ventana emergente que aparece, haga clic en el botón Examinar y navegue hasta la carpeta que extrajo.

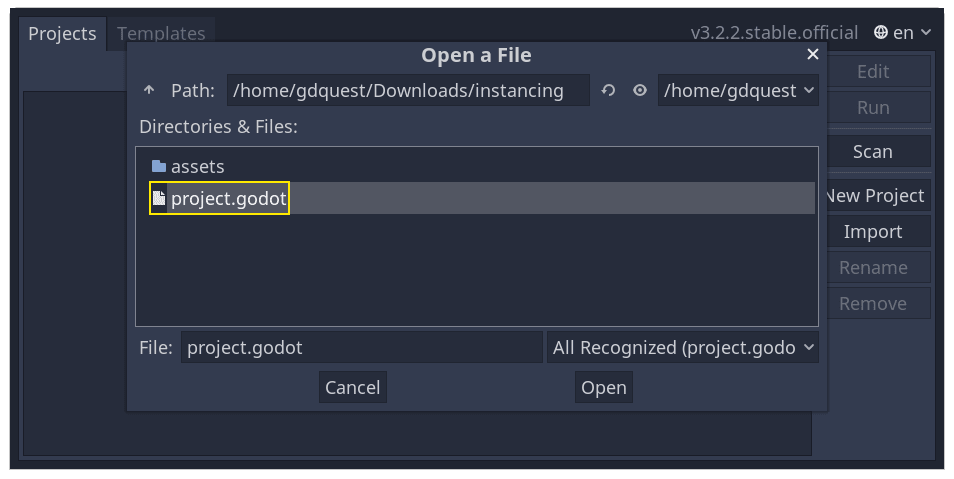
Haz doble clic en el archivo project.godot para abrirlo.

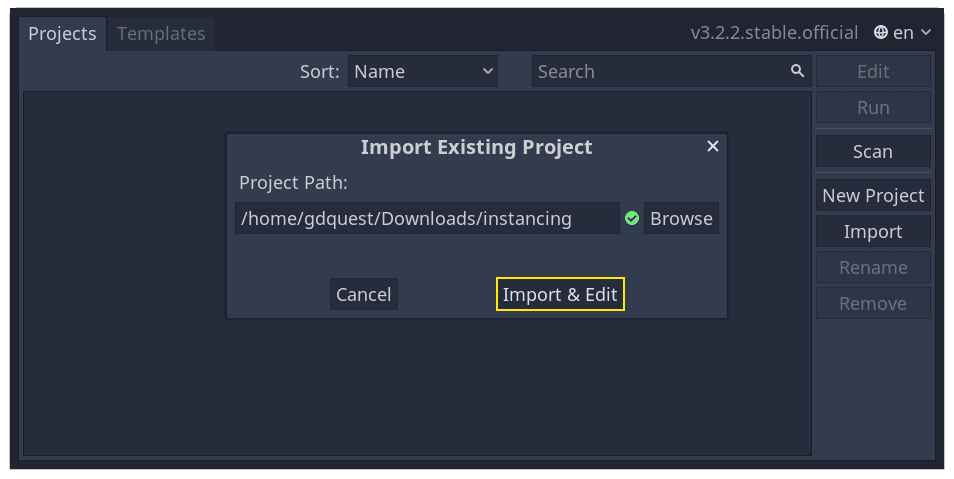
Finalmente, haga clic en el botón Importar y editar.

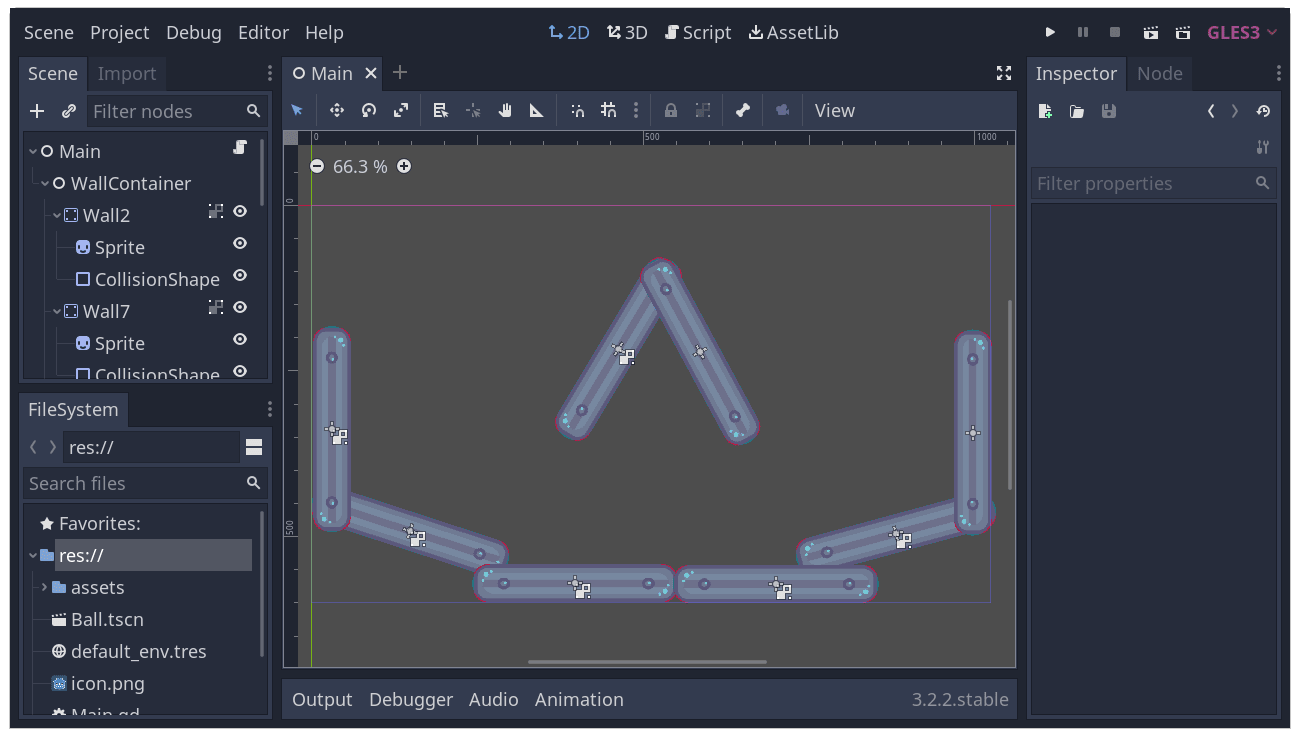
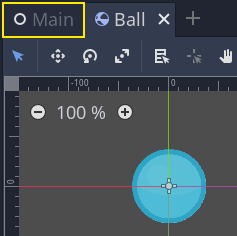
El proyecto contiene dos escenas empaquetadas: main.tscn, que contiene paredes contra las que choca la pelota, y ball.tscn. La escena Main debería abrirse automáticamente. Si ves una escena 3D vacía en lugar de la escena principal, haz clic en el botón 2D en la parte superior de la pantalla.


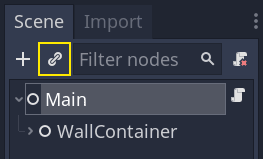
Agreguemos una bola como elemento secundario del nodo Main. En el panel Escena, seleccione el nodo Main. Luego, haga clic en el ícono de enlace en la parte superior del panel de escena. Este botón le permite agregar una instancia de una escena como elemento secundario del nodo seleccionado actualmente.

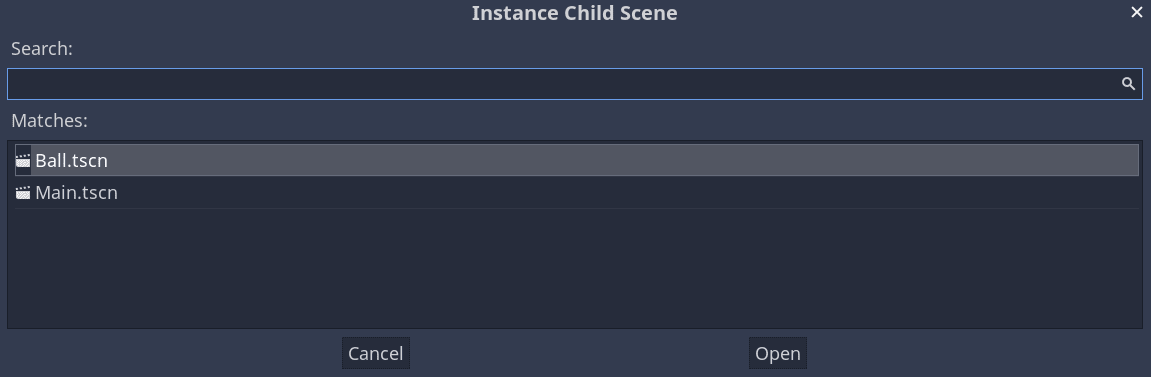
Haga doble clic en la escena de la pelota para instanciarla.

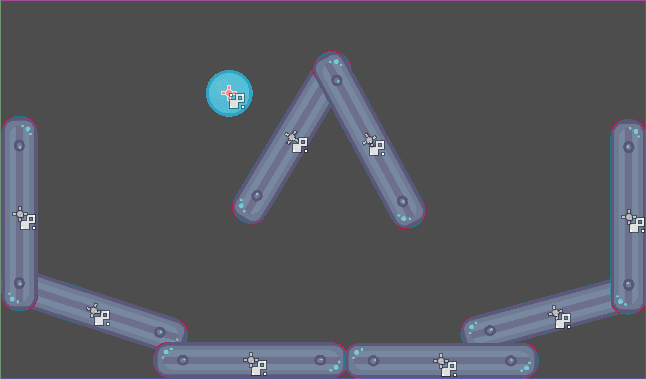
La pelota aparece en la esquina superior izquierda de la ventana gráfica.

Haga clic en él y arrástrelo hacia el centro de la vista.

Ejecuta el juego presionando F5 (Cmd + B en macOS). Deberías verla caer.
Ahora, queremos crear más instancias del nodo Ball. Con la pelota aún seleccionada, presione Ctrl-D (Cmd-D en macOS) para llamar al comando de duplicado. Haz clic y arrastra para mover la nueva bola a una ubicación diferente.

Puedes repetir este proceso hasta que tengas varios en la escena.

Ejecuta el juego de nuevo. Ahora debería ver que cada bola cae independientemente una de la otra. Esto es lo que hacen las instancias. Cada uno es una reproducción independiente de una escena de plantilla.
Edición de escenas e instancias¶
Hay más en las instancias. Con esta función, puede:
Cambia las propiedades de una bola sin afectar a las demás usando el Inspector.
Cambia las propiedades predeterminadas de cada bola abriendo la escena
ball.tscny haciendo un cambio en el nodo Ball. Al guardar, todas las instancias de Ball en el proyecto tendrán sus valores actualizados.
Nota
Cambiar una propiedad en una instancia siempre anula los valores de la escena empaquetada correspondiente.
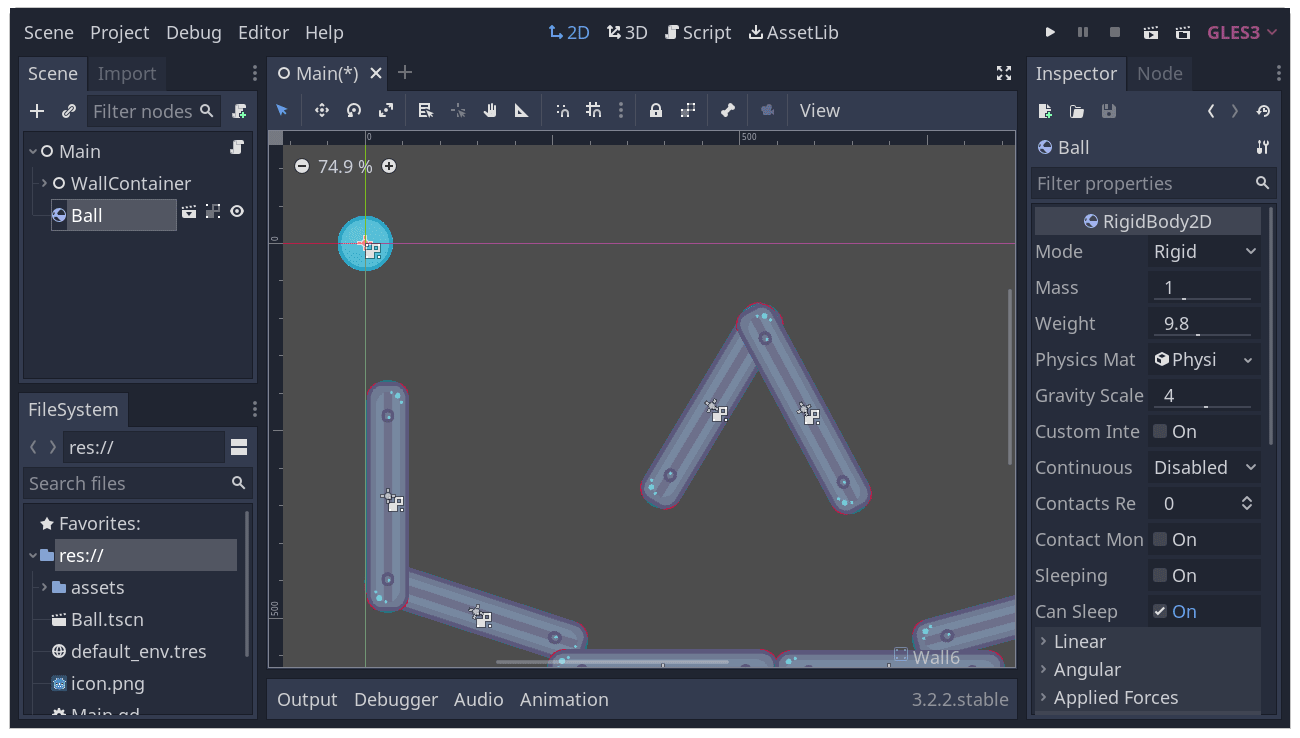
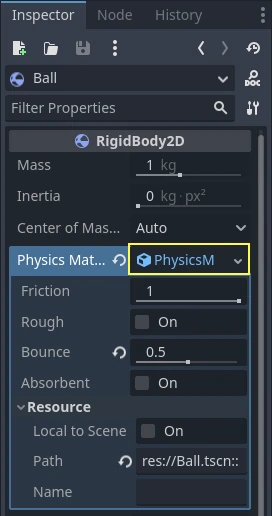
Intentemos esto. Abre ball.tscn y selecciona el nodo Ball. En el Inspector de la derecha, haz clic en la propiedad PhysicsMaterial para expandirla.

Cambia su propiedad Bounce a 0.5 haciendo clic en el campo numérico, escribiendo 0.5 y presionando Enter.

Play the game by pressing F5 (Cmd + B on macOS) and notice how all balls now bounce a lot more. As the Ball scene is a template for all instances, modifying it and saving causes all instances to update accordingly.
Ahora ajustemos una instancia individual. Regrese a la escena principal haciendo clic en la pestaña correspondiente sobre la ventana gráfica.

Seleccione uno de los nodos Ball instanciados y, en el Inspector, establezca su valor de Gravity Scale en 10.

Aparece un botón gris "revertir" junto a la propiedad ajustada.
Este icono indica que está anulando un valor de la escena empaquetada de origen. Incluso si modifica la propiedad en la escena original, la anulación del valor se conservará en la instancia. Al hacer clic en el icono de reversión, se restaurará la propiedad al valor de la escena guardada.
Vuelva a ejecutar el juego y observe cómo esta bola ahora cae mucho más rápido que las otras.
Nota
You may notice you are unable to change the values of the PhysicsMaterial
of the ball. This is because PhysicsMaterial is a resource, and needs
to be made unique before you can edit it in a scene that is linking to its
original scene. To make a resource unique for one instance, right-click on
it in the Inspector and click Make Unique in the contextual menu.
Los recursos son otro bloque de construcción esencial de los juegos de Godot que cubriremos en una lección posterior.
Instancias de escena como lenguaje de diseño¶
Las instancias y escenas en Godot ofrecen un excelente lenguaje de diseño, lo que diferencia al motor de los demás. Diseñamos a Godot en torno a este concepto desde cero.
Recomendamos descartar los patrones de código arquitectónico al hacer juegos con Godot, como los diagramas Modelo-Vista-Controlador (MVC) o Entidad-Relación. En su lugar, puede comenzar imaginando los elementos que los jugadores verán en su juego y estructurar su código en torno a ellos.
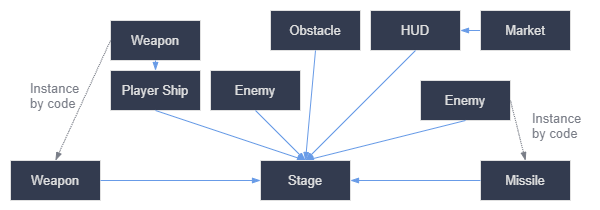
Por ejemplo, podrías desglosar un juego de disparos así:

Puede crear un diagrama como este para casi cualquier tipo de juego. Cada rectángulo representa una entidad que es visible en el juego desde la perspectiva del jugador. Las flechas te dicen qué escena posee cuál.
Una vez que tengas un diagrama, recomendamos crear una escena para cada elemento listado en él para desarrollar tu juego. Utilizarás instanciación, ya sea por código o directamente en el editor para construir tu árbol de escenas.
Los programadores tienden a pasar mucho tiempo diseñando arquitecturas abstractas y tratando de encajar componentes en ellas. El diseño basado en escenas hace que el desarrollo sea más rápido y sencillo, lo que le permite concentrarse en la lógica del juego en sí. Debido a que la mayoría de los componentes del juego se asignan directamente a una escena, el uso de un diseño basado en la creación de instancias de escena significa que necesita poco más código arquitectónico.
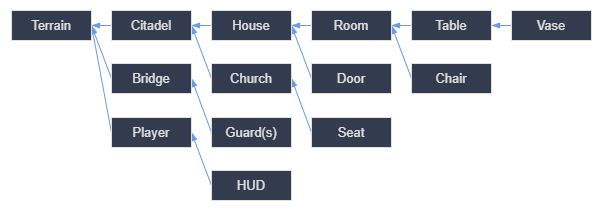
Aquí está el ejemplo de un diagrama de escena para un juego de mundo abierto con toneladas de activos y elementos anidados:

Imagina que comenzamos creando la habitación. Podríamos hacer un par de escenas de habitaciones diferentes, con arreglos únicos de muebles en ellas. Más tarde, podríamos hacer una escena de casa que use instancias de varias habitaciones para el interior. Crearíamos una ciudadela a partir de muchas casas instanciadas y un gran terreno en el que colocaríamos la ciudadela. Cada uno de estos sería una escena que ejemplifica una o más sub-escenas.
Más tarde, podríamos crear escenas que representaran a los guardias y agregarlos a la ciudadela. Se agregarían indirectamente al mundo general del juego.
Con Godot, es fácil iterar en tu juego de esta manera, ya que todo lo que necesitas hacer es crear e instanciar más escenas. Diseñamos el editor para que fuera accesible a programadores, diseñadores y artistas por igual. Un proceso típico de desarrollo en equipo puede involucrar a artistas 2D o 3D, diseñadores de niveles, diseñadores de juegos y animadores, todos trabajando con el editor Godot.
Sumario¶
La creación de instancias, el proceso de producción de un objeto a partir de una guía/descripción, tiene muchos usos prácticos. Con escenas, te permite:
La habilidad para dividir tu juego en componentes reutilizables.
Una herramienta para estructurar y encapsular sistemas complejos.
Un lenguaje para pensar en la estructura de tu proyecto de juego de forma natural.