Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Interpolación¶
La interpolación es una operación muy básica en la programación de gráficos. Es bueno familiarizarse con ella para expandir tus horizontes como desarrollador de gráficos.
La idea básica es que quieres pasar de A a B. Un valor t, representa los estados intermedios.
For example, if t is 0, then the state is A. If t is 1, then the state is B. Anything in-between is an interpolation.
Between two real (floating-point) numbers, an interpolation can be described as:
interpolation = A * (1 - t) + B * t
Y a menudo simplificado:
interpolation = A + (B - A) * t
The name of this type of interpolation, which transforms a value into another at constant speed is "linear". So, when you hear about Linear Interpolation, you know they are referring to this formula.
Hay otros tipos de interpolaciones, que no se tratarán aquí. Una lectura recomendada después es la página Bezier.
Interpolación de vectorial¶
Vector types (Vector2 and Vector3) can also be interpolated, they come with handy functions to do it Vector2.lerp() and Vector3.lerp().
Para la interpolación cúbica, también hay Vector2.cubic_interpolate() y Vector3.cubic_interpolate(), que hacen una interpolación de estilo Bezier.
Here is example pseudo-code for going from point A to B using interpolation:
var t = 0.0
func _physics_process(delta):
t += delta * 0.4
$Sprite2D.position = $A.position.lerp($B.position, t)
private float _t = 0.0f;
public override void _PhysicsProcess(double delta)
{
_t += (float)delta * 0.4f;
Marker2D a = GetNode<Marker2D>("A");
Marker2D b = GetNode<Marker2D>("B");
Sprite2D sprite = GetNode<Sprite2D>("Sprite2D");
sprite.Position = a.Position.Lerp(b.Position, _t);
}
Esto producirá el siguiente movimiento:

Interpolación de matriz de transformación¶
It is also possible to interpolate whole transforms (make sure they have either uniform scale or, at least, the same non-uniform scale). For this, the function Transform3D.interpolate_with() can be used.
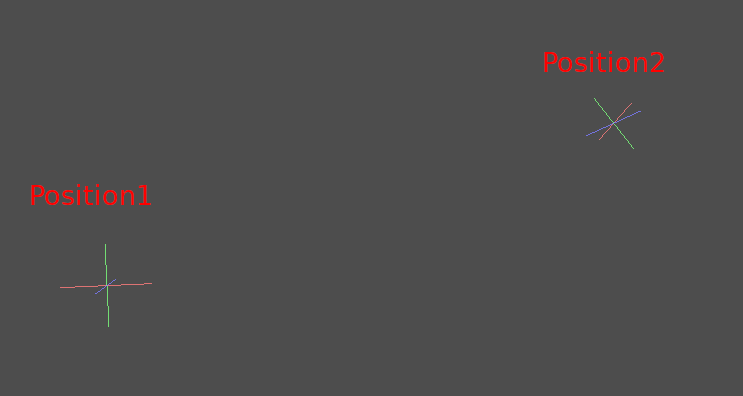
Aquí hay un ejemplo de la transformación de un mono de la Posición1 a la Posición2:

Utilizando el siguiente pseudocódigo:
var t = 0.0
func _physics_process(delta):
t += delta
$Monkey.transform = $Position1.transform.interpolate_with($Position2.transform, t)
private float _t = 0.0f;
public override void _PhysicsProcess(double delta)
{
_t += (float)delta;
Marker3D p1 = GetNode<Marker3D>("Position1");
Marker3D p2 = GetNode<Marker3D>("Position2");
CSGMesh3D monkey = GetNode<CSGMesh3D>("Monkey");
monkey.Transform = p1.Transform.InterpolateWith(p2.Transform, _t);
}
Y de nuevo, producirá el siguiente movimiento:

Suavizando el movimiento¶
La interpolación puede utilizarse para suavizar el movimiento, la rotación, etc. Aquí hay un ejemplo de un círculo que sigue al ratón usando un movimiento suavizado:
const FOLLOW_SPEED = 4.0
func _physics_process(delta):
var mouse_pos = get_local_mouse_position()
$Sprite2D.position = $Sprite2D.position.lerp(mouse_pos, delta * FOLLOW_SPEED)
private const float FollowSpeed = 4.0f;
public override void _PhysicsProcess(double delta)
{
Vector2 mousePos = GetLocalMousePosition();
Sprite2D sprite = GetNode<Sprite2D>("Sprite2D");
sprite.Position = sprite.Position.Lerp(mousePos, (float)delta * FollowSpeed);
}
Así es cómo se ve:

Esto es útil para suavizar el movimiento de la cámara, para que los aliados te sigan (asegurándose de que se mantengan dentro de un cierto rango), y para muchos otros patrones de juego comunes.