Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Despliegue con un solo clic¶
¿Qué es la implementación con un clic?¶
El despliegue con un clic es una función que está disponible una vez que una plataforma está configurada correctamente y un dispositivo compatible está conectado a la computadora. Dado que las cosas pueden salir mal en muchos niveles (es posible que la plataforma no esté configurada correctamente, el SDK puede estar instalado incorrectamente, el dispositivo puede estar configurado incorrectamente, etc.), es bueno que el usuario sepa que existe.
Después de agregar un ajuste preestablecido de exportación de Android marcado como Ejecutable, Godot puede detectar cuándo un dispositivo USB está conectado a la computadora y ofrecer al usuario exportar, instalar y ejecutar automáticamente el proyecto (en modo de depuración) en el dispositivo. Esta característica se llama despliegue con un clic.
Nota
El despliegue con un clic sólo está disponible una vez que haya agregado una plantilla de exportación marcada como Ejecutable en el cuadro de diálogo Exportar. Puede marcar varios ajustes preestablecidos de exportación como ejecutables, pero sólo un ajuste preestablecido por plataforma puede marcarse como ejecutable. Si marca un segundo preset en una plataforma determinada como ejecutable, el otro preset ya no se marcará como ejecutable.
Plataformas compatibles¶
Android: Exporta el proyecto con la depuración activada y ejecútalo en el dispositivo conectado.
Asegúrate de seguir los pasos señalados en Exportación para Android. Si no, el botón de despliegue con un solo clic no aparecerá.
Si tienes más de un dispositivo conectado, Godot te preguntará a cuál de ellos quieres expotar el proyecto.
HTML5: Inicia un servidor web local y ejecuta el proyecto exportado abriendo el navegador web predeterminado.
Está previsto el soporte a más plataformas, como iOS.
Despliegue con un sólo clic¶
Si estás desplegando en Android, activa el modo desarrollador de tú teléfono. Luego activa la depuración por USB en los ajustes de desarrollador.
Después de activar la depuración por USB, conecta el dispositivo a tu PC usando el cable USB.
Para usuarios experimentados, también sería posible usar el ADB de manera inalámbrica.
Asegúrate de tener un ajuste preestablecido marcado como Ejecutable para la plataforma de destino (Android o HTML5).
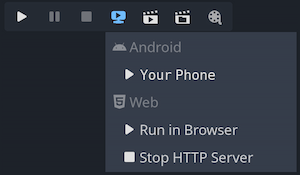
Si todo ha sido cofigurado correctamente y sin errores, se mostrarán los iconos de dichas plataformas en la esquina superior derecha del editor.
Clica en un icono para exportar a esa plataforma.

Solución De Problemas¶
Android¶
Si no puedes ver el dispositivo en la lista de dispositivos al ejecutar el comando adb devices en una terminal, tampoco será visible para Godot. Para resolver esto:
Verifica si la depuración USB está habilitada y autorizada en el dispositivo. Intenta desbloquear tu dispositivo y aceptar la solicitud de autorización si la ves. Si no puedes ver esta solicitud, ejecutar
adb devicesen tu PC debería hacer que aparezca la solicitud de autorización en el dispositivo.Intenta revocar la autorización de depuración en la configuración de desarrollo del dispositivo, siguiendo los pasos descritos en esta guía: :ref:`revocar la autorización de depuración <https://stackoverflow.com/questions/23081263/adb-android-device-unauthorized>`__.
Prueba utilizando la depuración USB en lugar de la depuración inalámbrica, o viceversa. A veces, una de ellas puede funcionar mejor que la otra.
En Linux, es posible que te falten las reglas udev rules necesarias en tu dispositivo para que sea reconocido.