Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Usando VisualShaders¶
VisualShaders are the visual alternative for creating shaders.
Dado que los shaders están intrínsecamente ligados a lo visual, el enfoque basado en gráficos con vistas previas de texturas, materiales, etc. ofrece mucha más comodidad en comparación con los shaders basados puramente en scripts. Por otra parte, los VisualShaders no exponen todas las características del script de los shaders y el uso de ambos en paralelo podría ser necesario para efectos específicos.
Nota
Si no estás familiarizado con los shaders, comienza leyendo Introducción a los shaders.
Creando un VisualShader¶
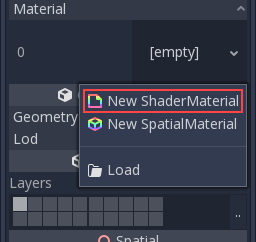
Los VisualShaders pueden ser creados en cualquier ShaderMaterial. Para empezar a usar VisualShaders, crea un nuevo ShaderMaterial en un objeto de tu elección.

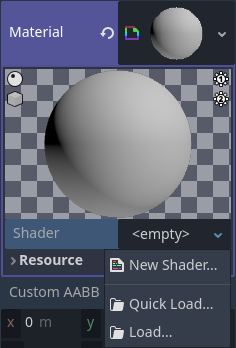
Entonces asigna un recurso class_VisualShader` a la propiedad Shader.

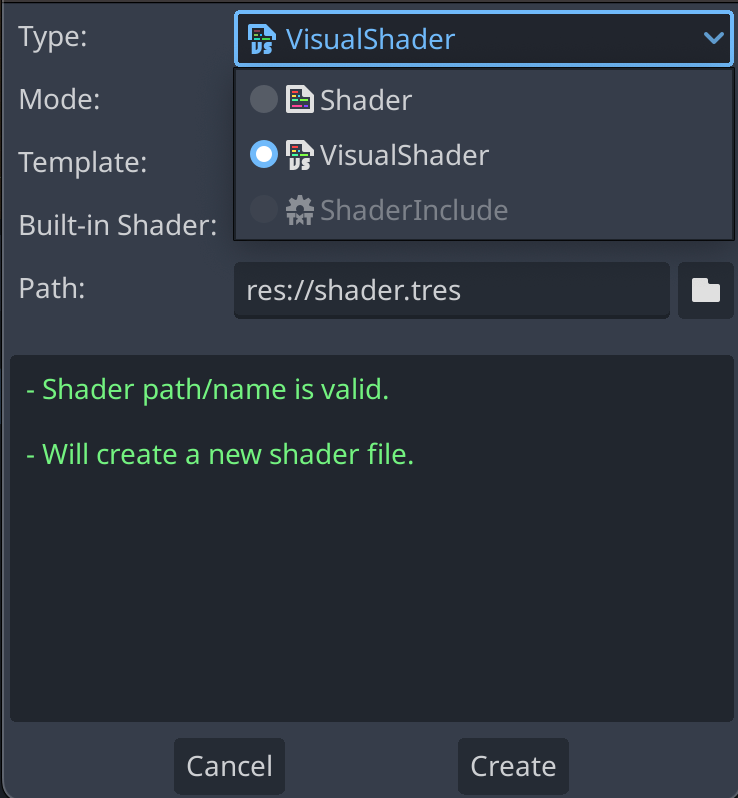
Click on the new Shader resource and the Create Shader dialog will
open automatically. Change the Type option to VisualShader in the dropdown.

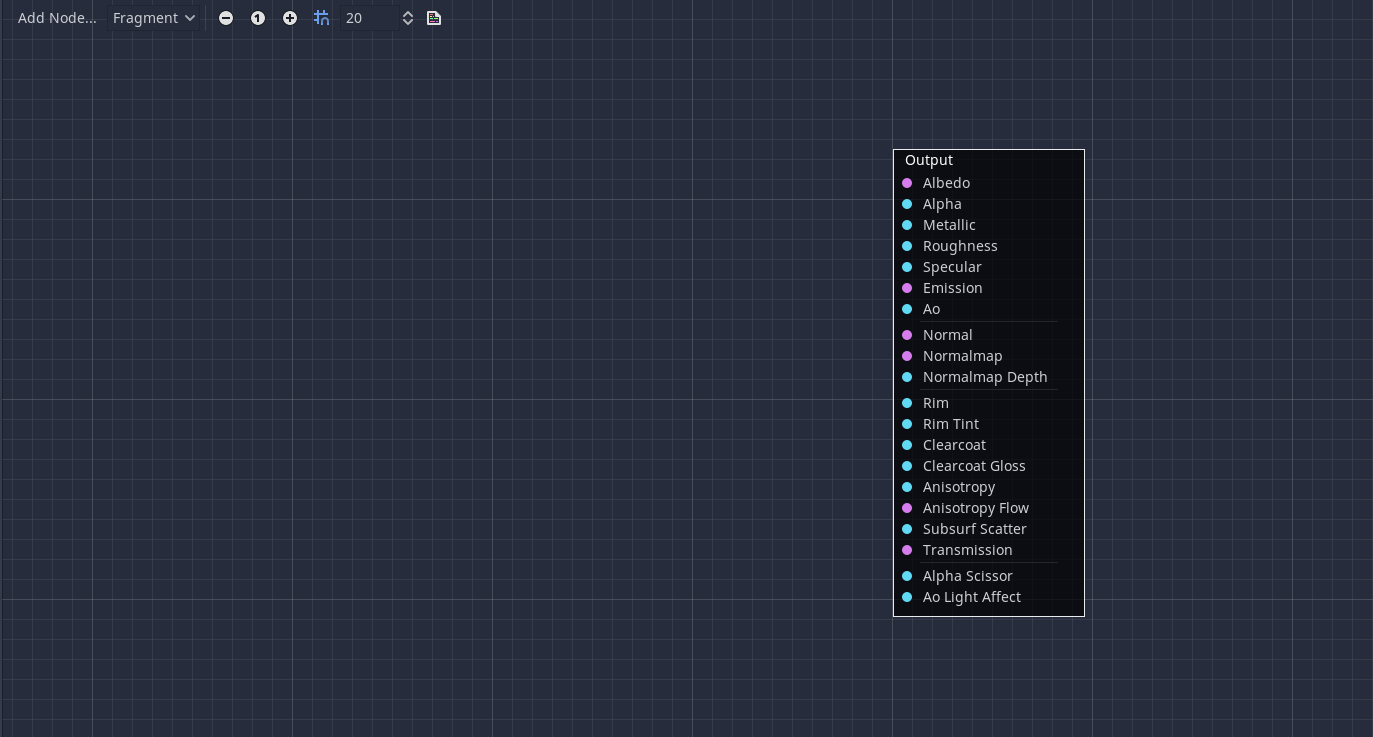
The layout of the Visual Shader Editor comprises two parts: the upper toolbar and the graph itself.

De izquierda a derecha en la barra de herramientas:
El botón
Add Nodemuestra un menú emergente que te permite añadir nodos al gráfico shader.El menú desplegable es del tipo shader: Vértice, Fragmento y Luz. Al igual que para los shaders de script, define qué nodos incorporados estarán disponibles.
Los siguientes botones y la entrada de números controlan el nivel de zoom, el ajuste de la cuadrícula y la distancia entre las líneas de la cuadrícula (en píxeles).
El último icono muestra el código de shader generado correspondiente a tu gráfico.
Nota
Aunque los VisualShaders no requieren codificación, comparten la misma lógica con los script shaders. Se aconseja aprender lo básico de ambos para tener una buena comprensión de la tubería de shading.
El gráfico shader visual se convierte en un script shader detrás de la escena, y puedes ver este código pulsando el último botón de la barra de herramientas. Esto puede ser conveniente para entender lo que hace un nodo dado y cómo reproducirlo en los scripts.
Usando el Editor Visual de Shaders¶
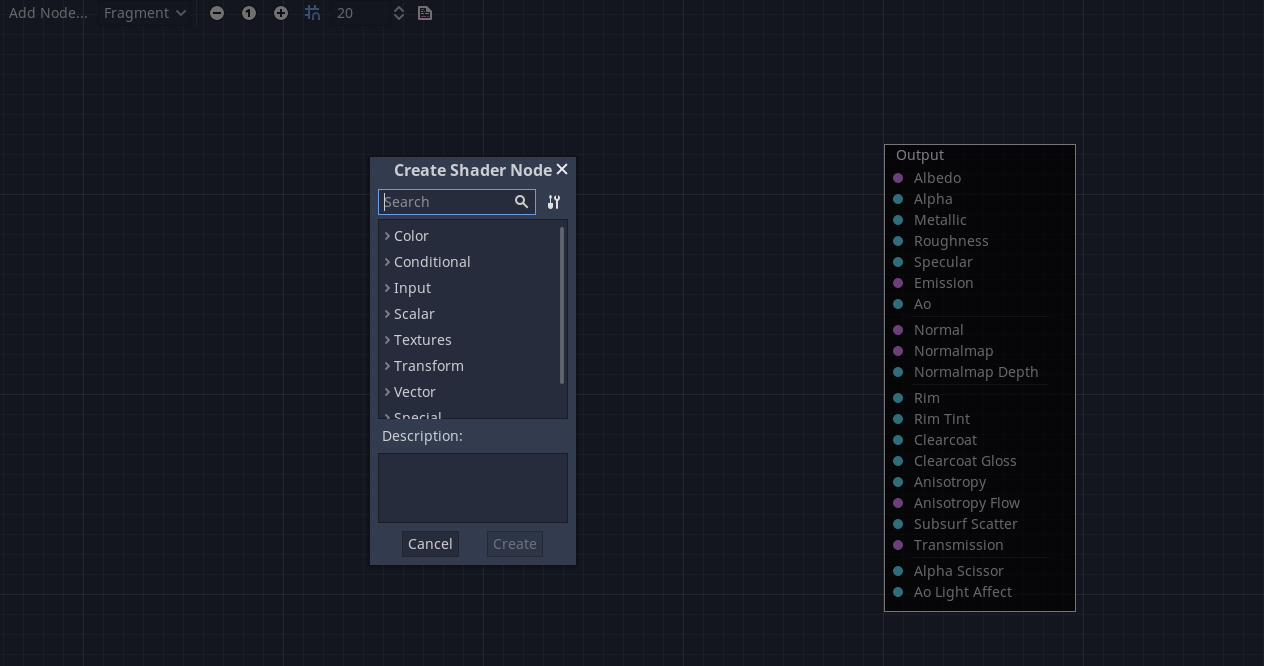
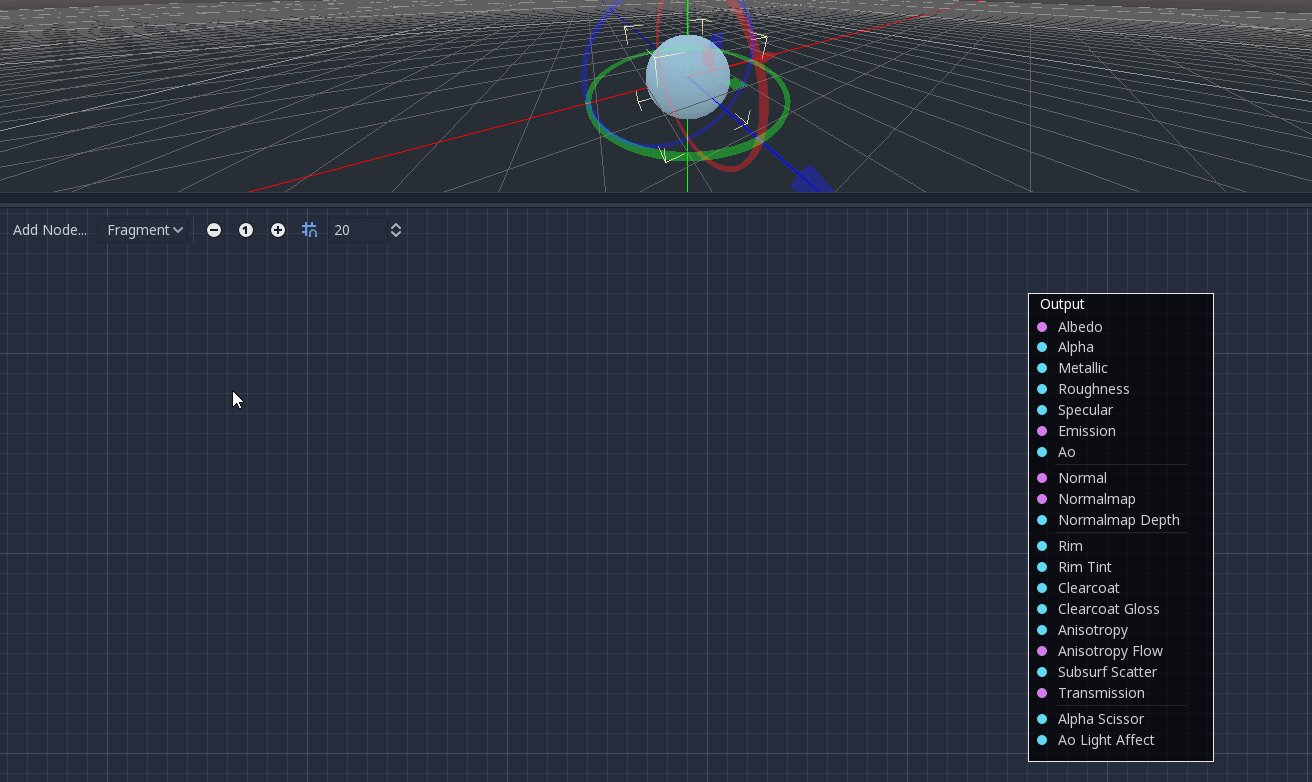
Por defecto, cada nuevo VisualShader tendrá un nodo de salida. Cada conexión de nodo termina en una de las tomas del nodo de salida. Un nodo es la unidad básica para crear tu shader. Para añadir un nuevo nodo, haz clic en el botón Add Node de la esquina superior izquierda o haz clic con el botón derecho del ratón en cualquier lugar vacío del gráfico, y aparecerá un menú.

Esta ventana tiene las siguientes propiedades:
Si haces clic con el botón derecho del ratón en el gráfico, este menú se llamará en la posición del cursor y el nodo creado, en ese caso, también se colocará bajo esa posición; de lo contrario, se creará en el centro del gráfico.
Puede ser redimensionado horizontal y verticalmente permitiendo mostrar más contenido. La transformación de tamaño y la posición del contenido del árbol se guardan entre las llamadas, así que si cierra de repente el popup puede restaurar fácilmente su estado anterior.
Las opciones
Expand AllyCollapse Allen el menú de opciones desplegables pueden ser usadas para listar fácilmente los nodos disponibles.También puedes arrastrar y soltar nodos de la ventana emergente en el gráfico.
Aunque el popup tiene nodos clasificados en categorías, puede parecer abrumador al principio. Intenta añadir algunos de los nodos, conéctalos a la toma de salida y observa lo que sucede.
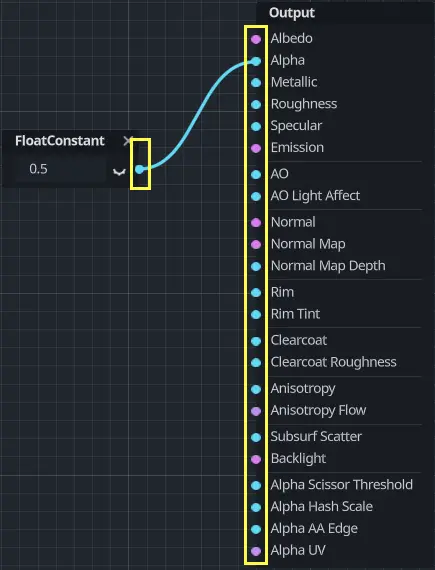
Al conectar cualquier salida scalar a una entrada vector, todos los componentes del vector tomarán el valor del escalar.
Cuando se conecta cualquier salida vector a una entrada scalar, el valor del escalar será el promedio de los componentes del vector.
Visual Shader node interface¶
Visual shader nodes have input and output ports. The input ports are located on the left side of the node, and output ports are located on the right side of the node.

These ports are colored to differentiate type of port:
Tipo |
Color |
Descripción |
Ejemplo |
|---|---|---|---|
Scalar |
Cyan |
Scalar is a single value. |
|
Vector |
Purple |
Vector is a set of values. |
|
Boolean |
Blue |
On or off, true or false. |
|
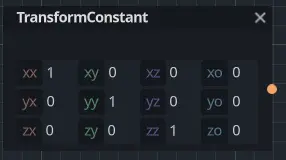
Transformar |
Orange |
A matrix, usually used to transform vertices. |
|
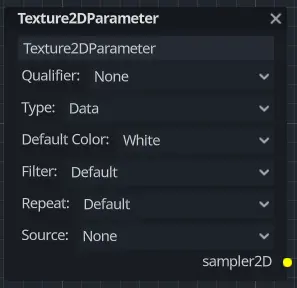
Sampler |
Yellow |
A texture sampler. It can be used to sample textures. |
|
All of the types are used in the calculations of vertices, fragments, and lights in the shader. For example: matrix multiplication, vector addition, or scalar division.
There are other types but these are the main ones.
Nodos de Visual Shaders¶
Abajo hay algunos nodos especiales que vale la pena conocer. La lista no es exhaustiva y podría ampliarse con más nodos y ejemplos.
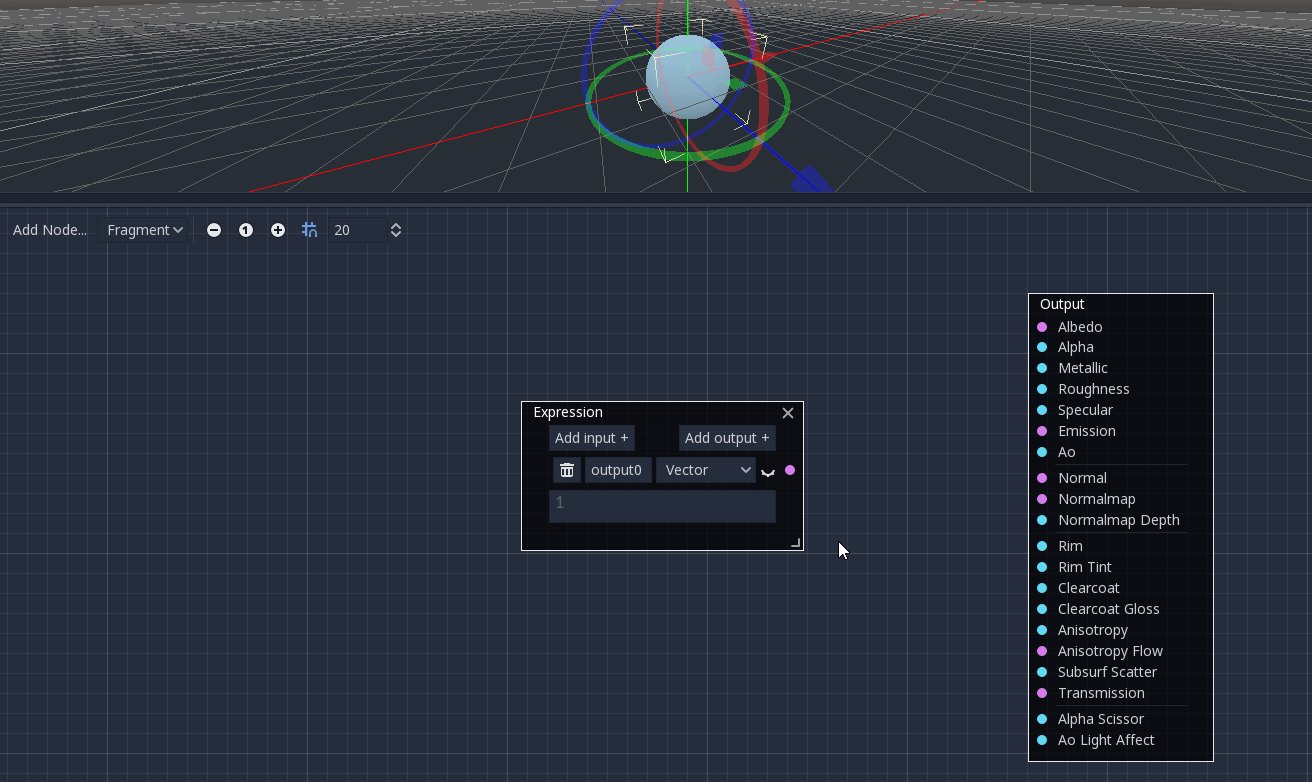
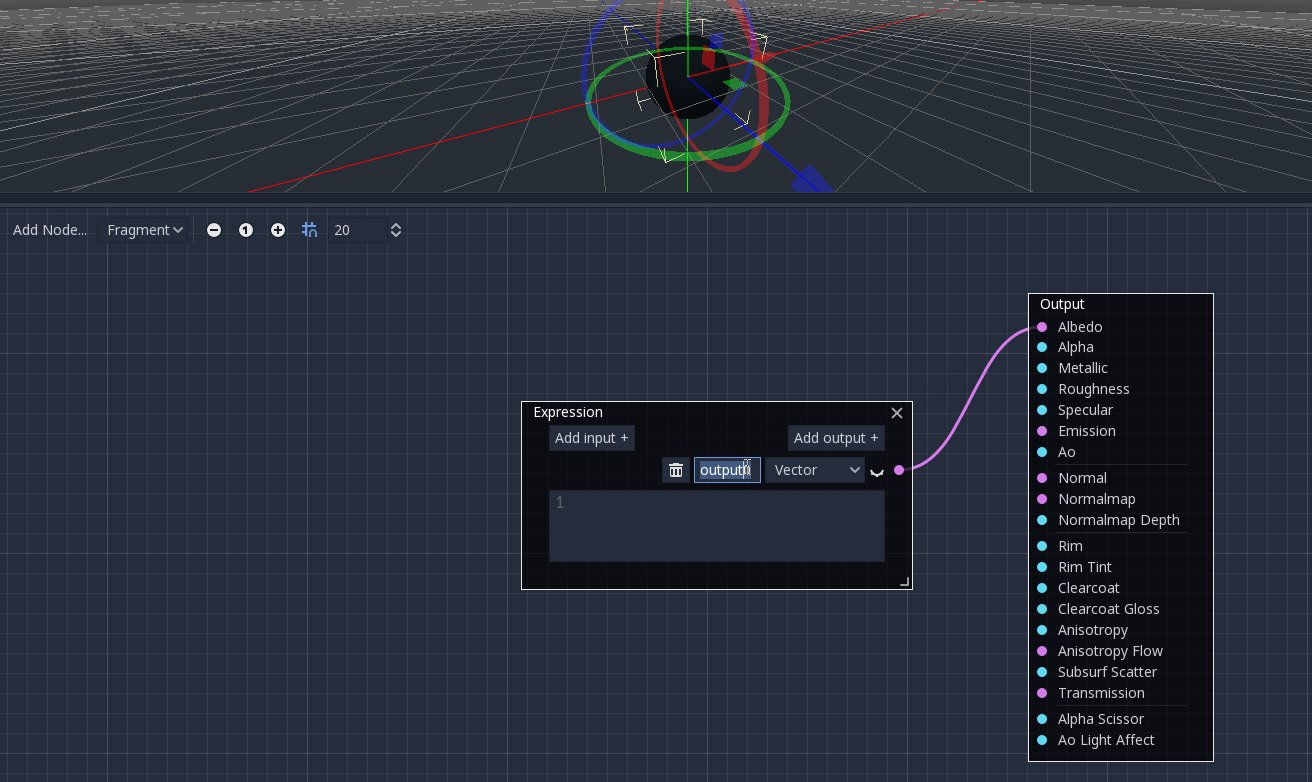
Nodo Expression¶
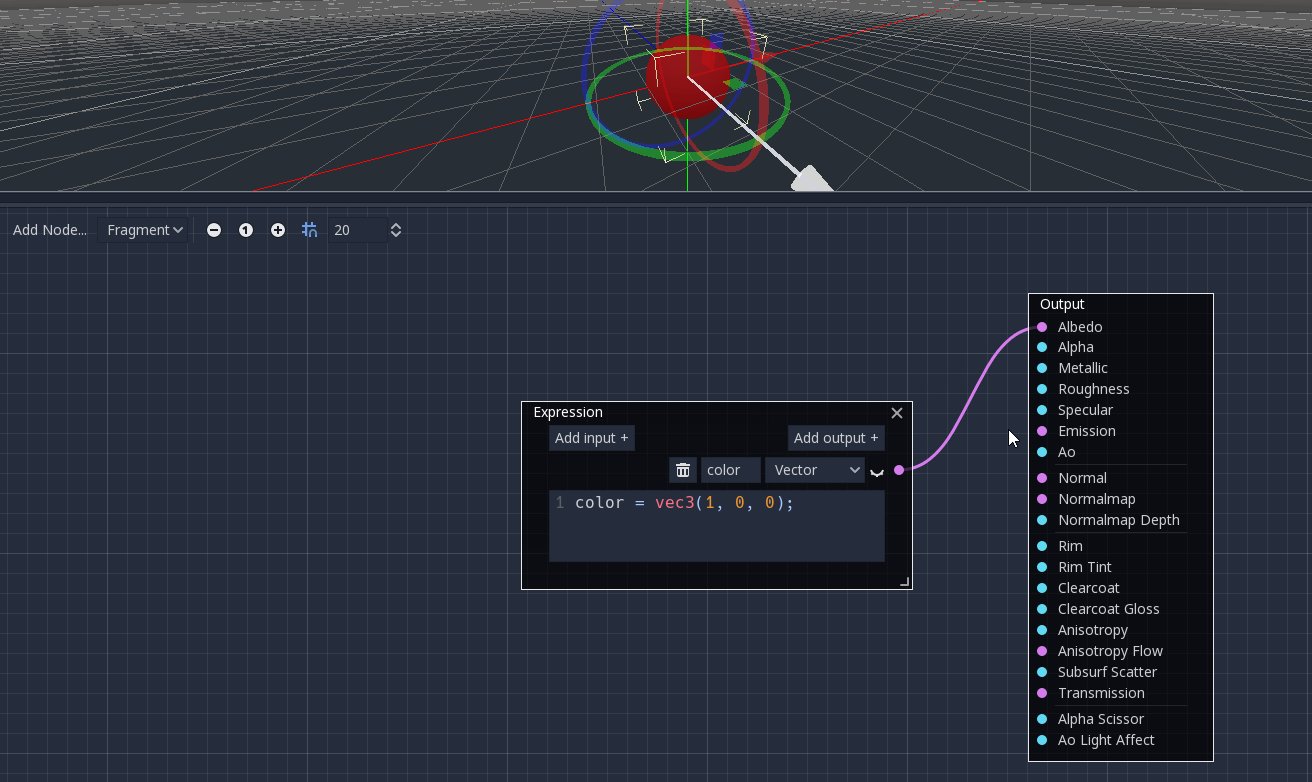
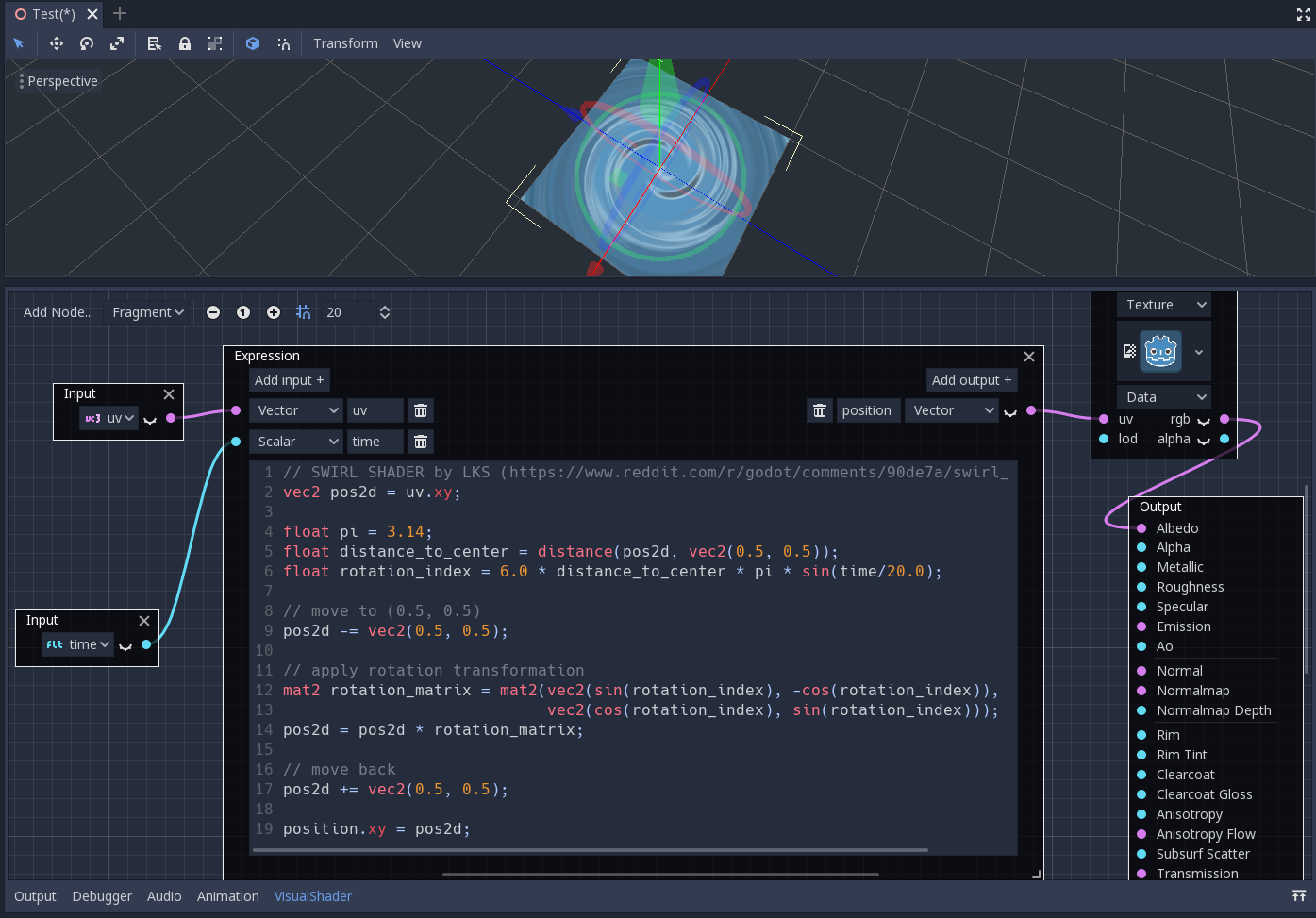
El nodo Expression te permite escribir expresiones del Lenguaje de Shader Godot (similar al GLSL) dentro de tus shader visuales. El nodo tiene botones para añadir cualquier cantidad de puertos de entrada y salida necesarios y puede ser redimensionado. También puedes configurar el nombre y el tipo de cada puerto. La expresión que hayas introducido se aplicará inmediatamente al material (una vez que el foco abandone el cuadro de texto de la expresión). Cualquier error de análisis sintáctico o de compilación se imprimirá en la pestaña Salida. Las salidas se inicializan con su valor cero por defecto. El nodo se encuentra en la pestaña Especial y puede utilizarse en todos los modos de shader.

Las posibilidades de este nodo son casi ilimitadas - puedes escribir procedimientos complejos, y usar todo el poder de los shaders basados en texto, como los bucles, la palabra clave discard, los tipos extendidos, etc. Por ejemplo:

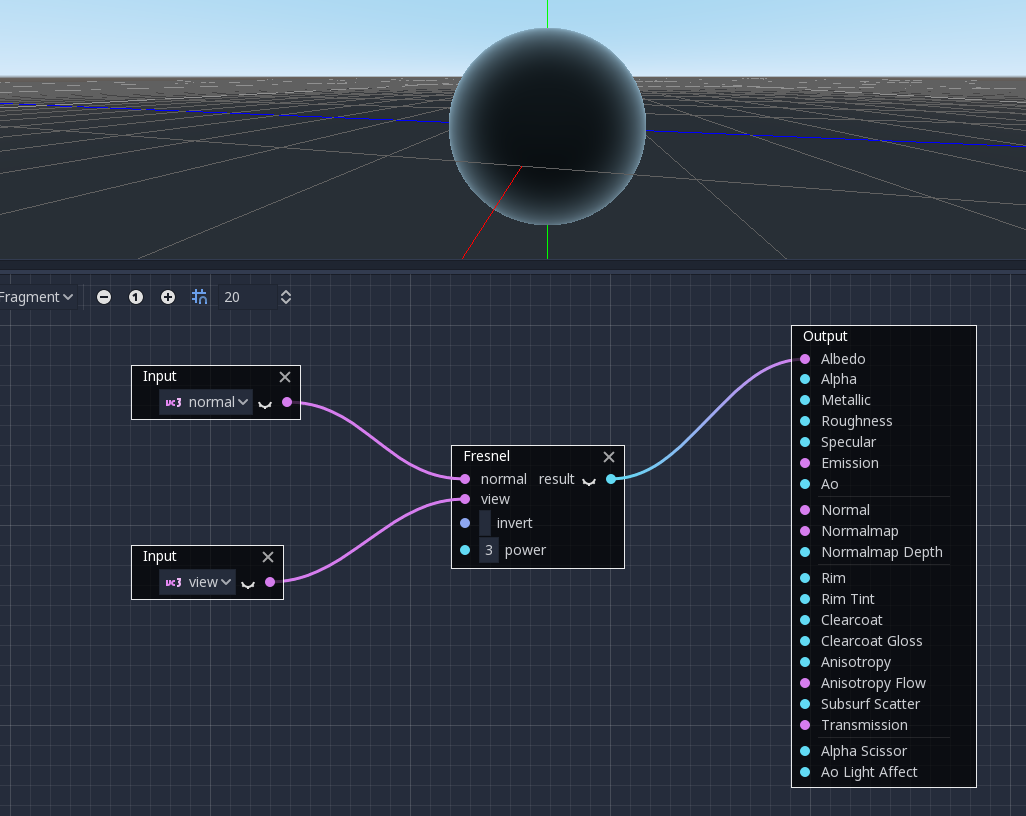
Nodo Fresnel¶
El nodo Fresnel está diseñado para aceptar vectores normales y de vista y produce un escalar que es el producto de punto saturado entre ellos. Además, puede configurar la inversión y el poder de la ecuación. El nodo Fresnel es genial para añadir un efecto de iluminación de borde a los objetos.

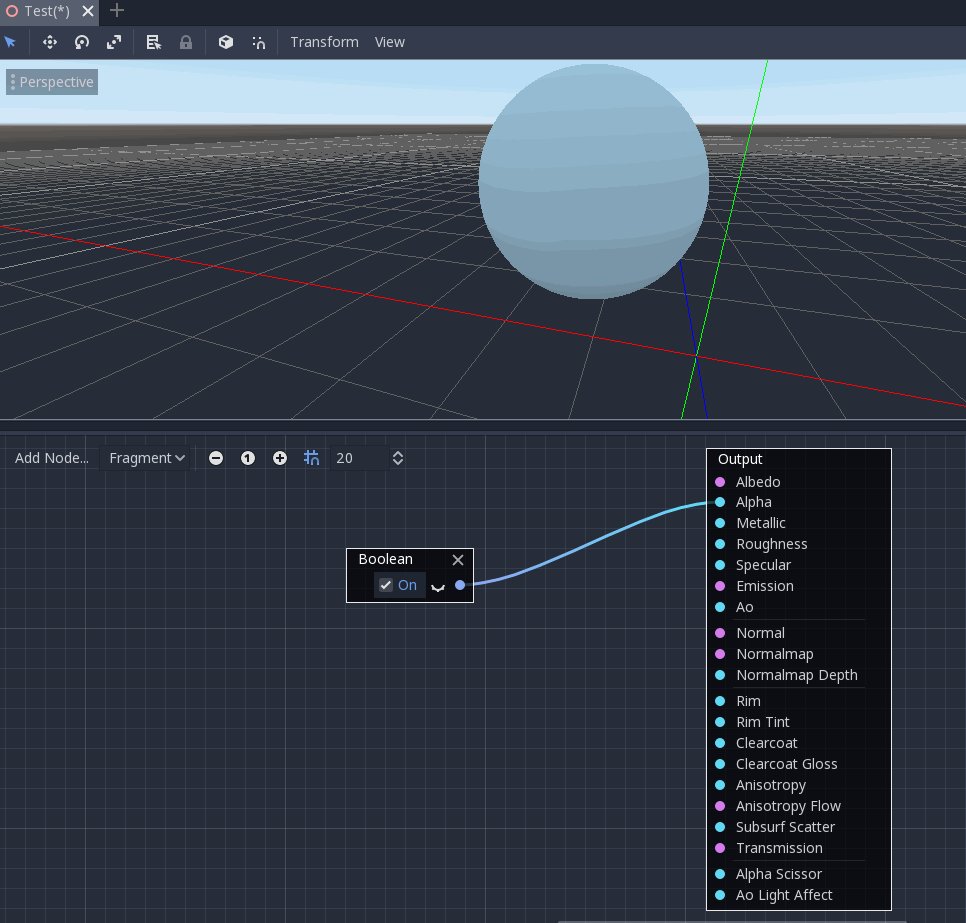
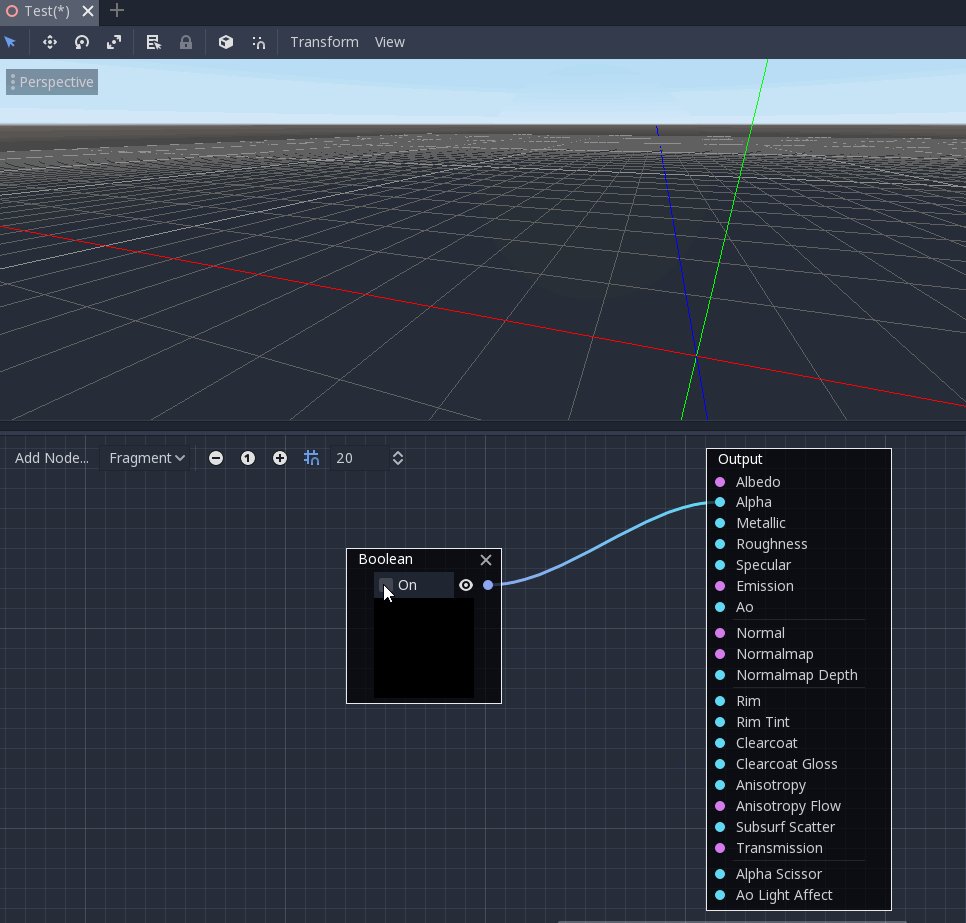
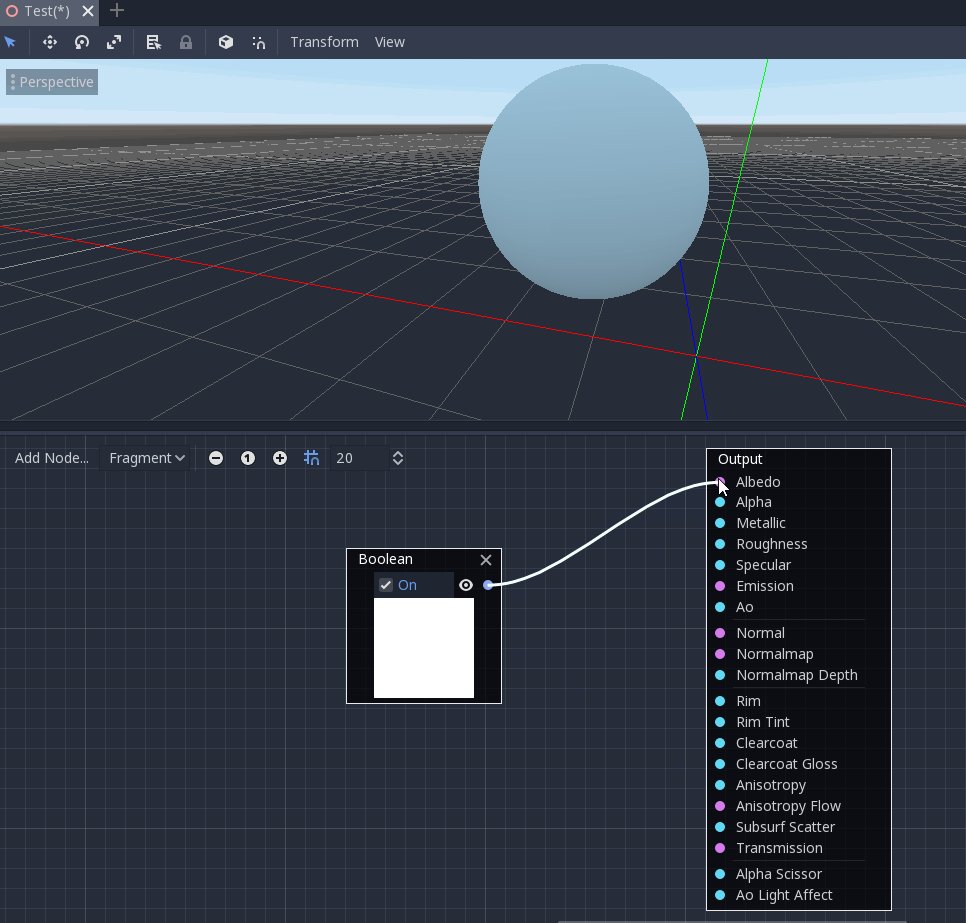
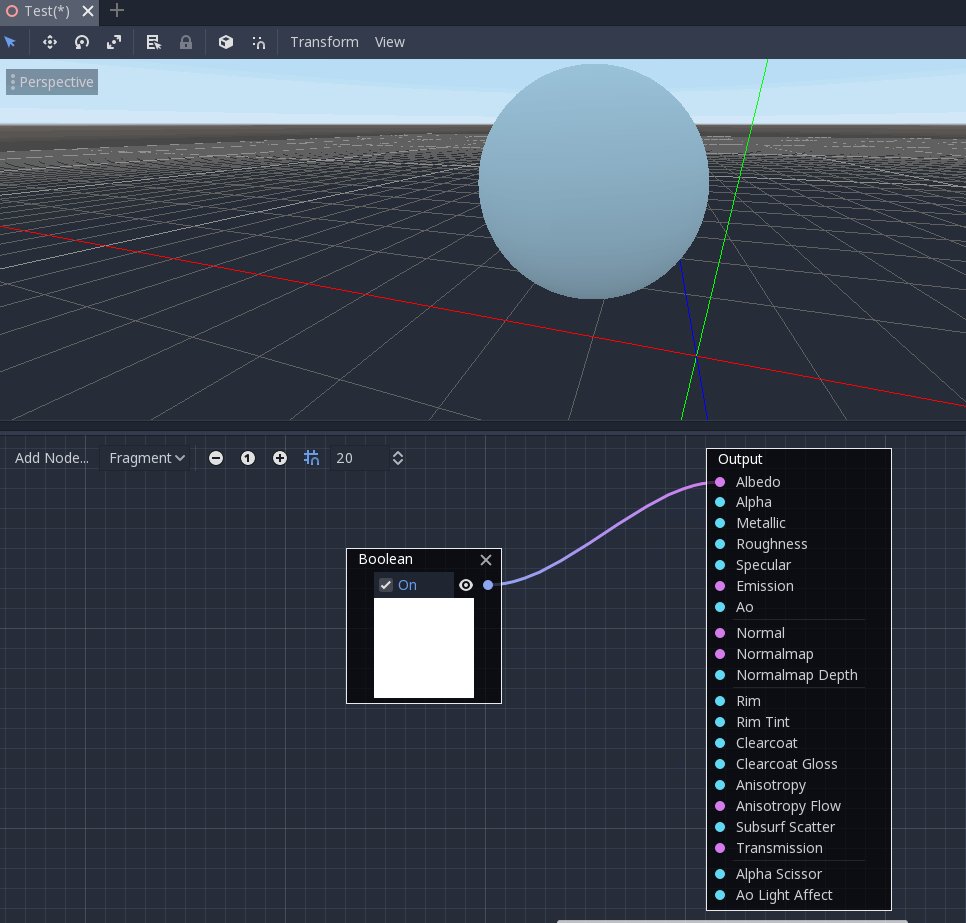
Nodo Boolean¶
El nodo Boolean puede convertirse en Scalar o Vector para representar 0 o 1 y (0, 0, 0) o (1, 1, 1) respectivamente. Esta propiedad puede usarse para activar o desactivar algunas partes del efecto con un solo clic.

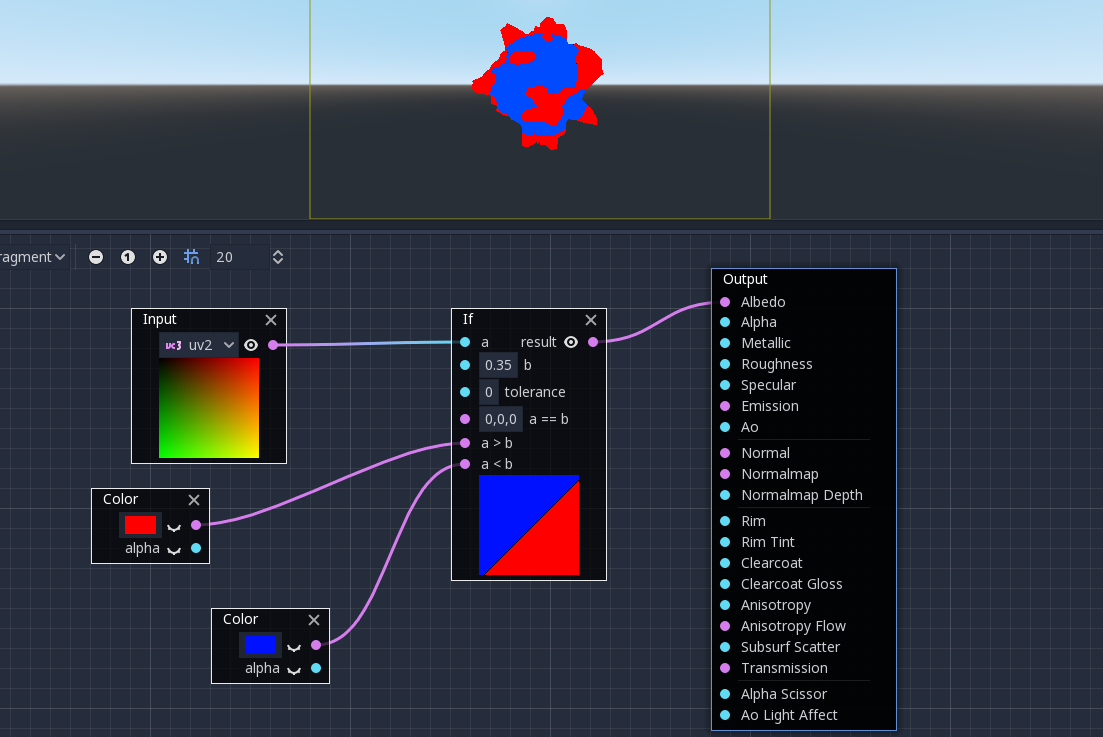
Si el nodo¶
El nodo If le permite configurar un vector que será devuelto como resultado de la comparación entre a y b. Hay tres vectores que pueden ser devueltos: a == b (en ese caso el parámetro de tolerancia se proporciona como un umbral de comparación - por defecto es igual al valor mínimo, es decir, 0.00001), a > b y a < b.

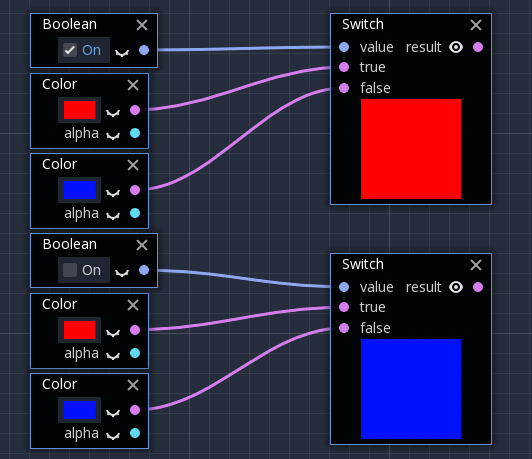
Nodo Switch¶
El nodo Switch devuelve un vector si la condición booleana es true o false. Boolean fue introducido arriba. Si conviertes un vector en un verdadero booleano, todos los componentes del vector deben estar por encima de cero.