Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Uso de un editor de texto externo¶
Esta página explica como codificar usando un editor de texto externo.
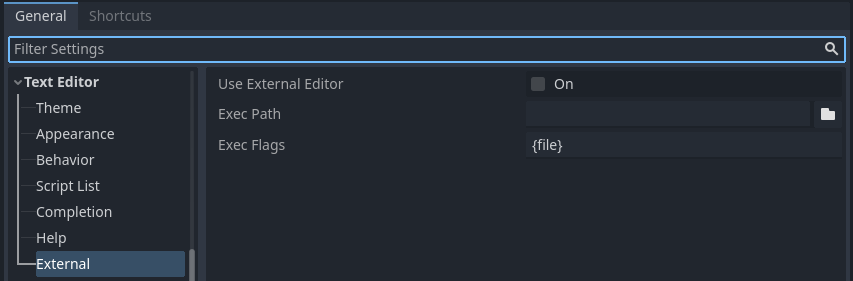
Godot can be used with an external text editor, such as Sublime Text or Visual Studio Code. Browse to the relevant editor settings: Editor > Editor Settings > Text Editor > External

Text Editor > External section of the Editor Settings¶
There are two text fields: the executable path and command-line flags. The flags allow you to integrate the editor with Godot, passing it the file path to open and other relevant arguments. Godot will replace the following placeholders in the flags string:
Campo en Exec Flags |
Es reemplazado por |
|---|---|
{project} |
La ruta absoluta al directorio del proyecto |
{file} |
La ruta absoluta al archivo |
{col} |
El número de columna del error |
{line} |
El número de línea del error |
Some example Exec Flags for various editors include:
Editor |
Ejecutar Banderas |
|---|---|
Geany / Kate |
{file} --line {line} --column {col} |
Atom |
{archivo}:{linea} |
JetBrains Rider |
|
Visual Studio Code |
{project} --goto {file}:{line}:{col} |
Vim (gVim) |
|
Emacs* |
|
Sublime Text |
|
Nota
For Visual Studio Code on Windows, you will have to point to the code.cmd
file.
For Emacs, you can call emacsclient instead of emacs if
you use the server mode.
Using External Editor in Debugger¶
Using external editor in debugger is determined by a separate option in settings. For details, see Script editor debug tools and options.
Plugins oficiales del editor¶
Tenemos complementos oficiales para los siguientes editores de código:
LSP/DAP support¶
Godot supports the Language Server Protocol (LSP) for code completion and the Debug Adapter Protocol (DAP) for debugging. You can check the LSP client list and DAP client list to find if your editor supports them. If this is the case, you should be able to take advantage of these features without the need of a custom plugin.
To use these protocols, a Godot instance must be running on your current project. You should then configure your editor to communicate to the running adapter ports in Godot, which by default are 6005 for LSP, and 6006 for DAP. You can change these ports and other settings in the Editor Settings, under the Network > Language Server and Network > Debug Adapter sections respectively.
Below are some configuration steps for specific editors:
Visual Studio Code¶
Necesitas instalar el plugin oficial de Visual Studio Code.
For LSP, follow these instructions to change the default LSP port. The connection status can be checked on the status bar:

For DAP, specify the debugServer property in your launch.json file:
{
"version": "0.2.0",
"configurations": [
{
"name": "GDScript Godot",
"type": "godot",
"request": "launch",
"project": "${workspaceFolder}",
"port": 6007,
"debugServer": 6006,
}
]
}