Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
初步認識 Godot 編輯器¶
本頁將向你簡要介紹 Godot 的介面。我們將看看不同的主螢幕和麵板,以説明你確定自己的位置。
也參考
關於編輯器的介面和使用方法的全面介紹,請參見 編輯器手冊。
專案管理員¶
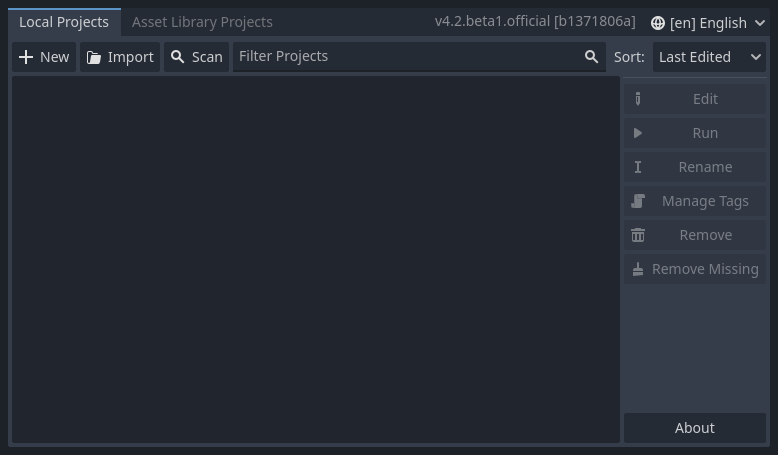
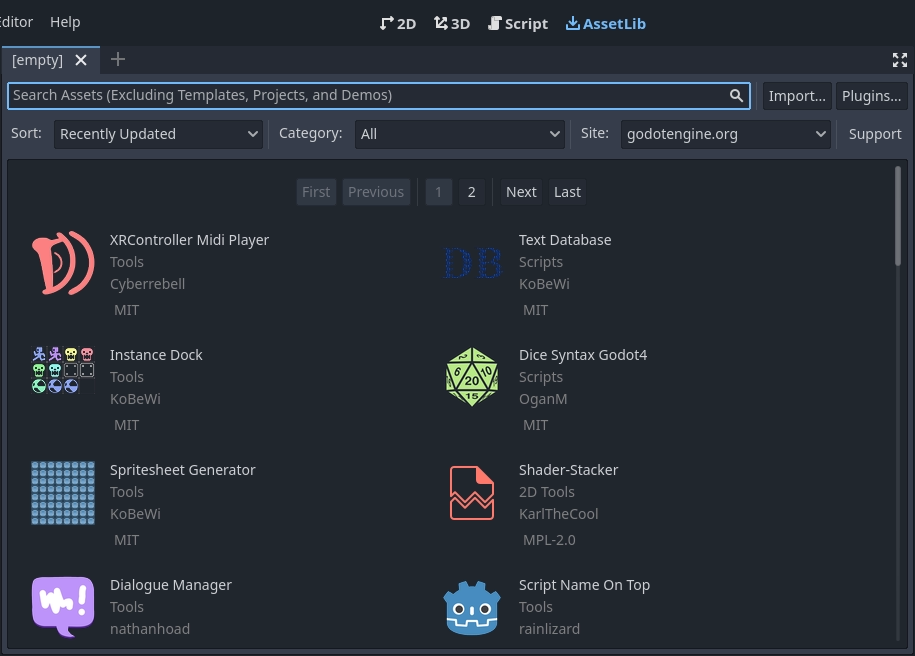
啟動 Godot 後看到的第一個視窗就是專案管理員了。由於目前還沒有專案,所以會出現一個彈窗詢問是否開啟素材庫,這裡先點 [取消],我們晚點再回來看。

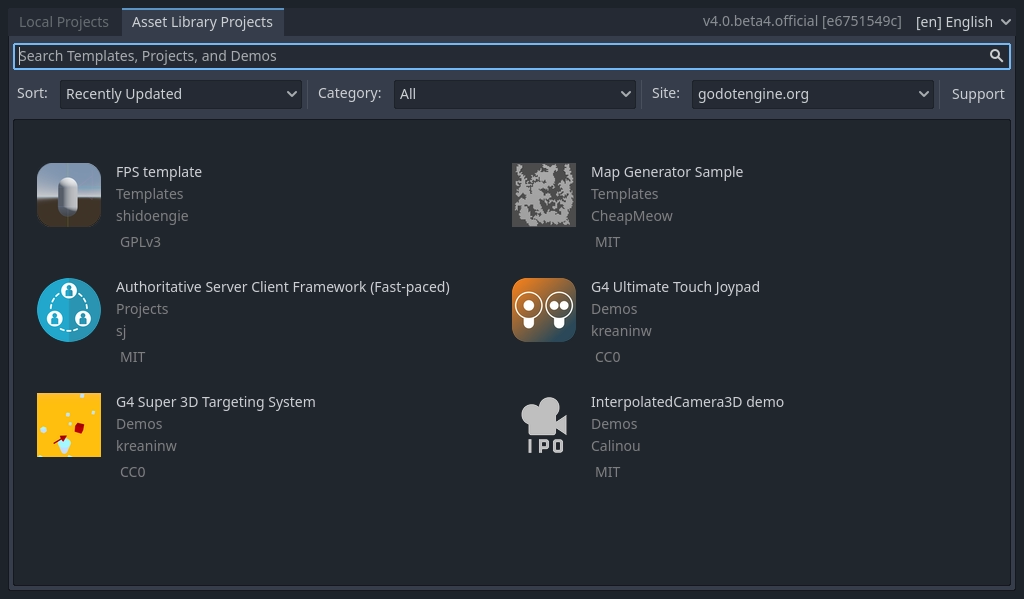
視窗頂部還有另一個名為“素材庫專案”的分頁。你可以在開源素材庫中搜索演示專案,其中包括了許多社區開發的專案。
也參考
要進一步瞭解專案管理器,請閱讀 專案管理員 。

你還可以使用視窗右上角的下拉式功能表更改編輯器的語言,就在引擎的版本號右邊。預設語言是英語(EN)。

初步認識 Godot 編輯器¶
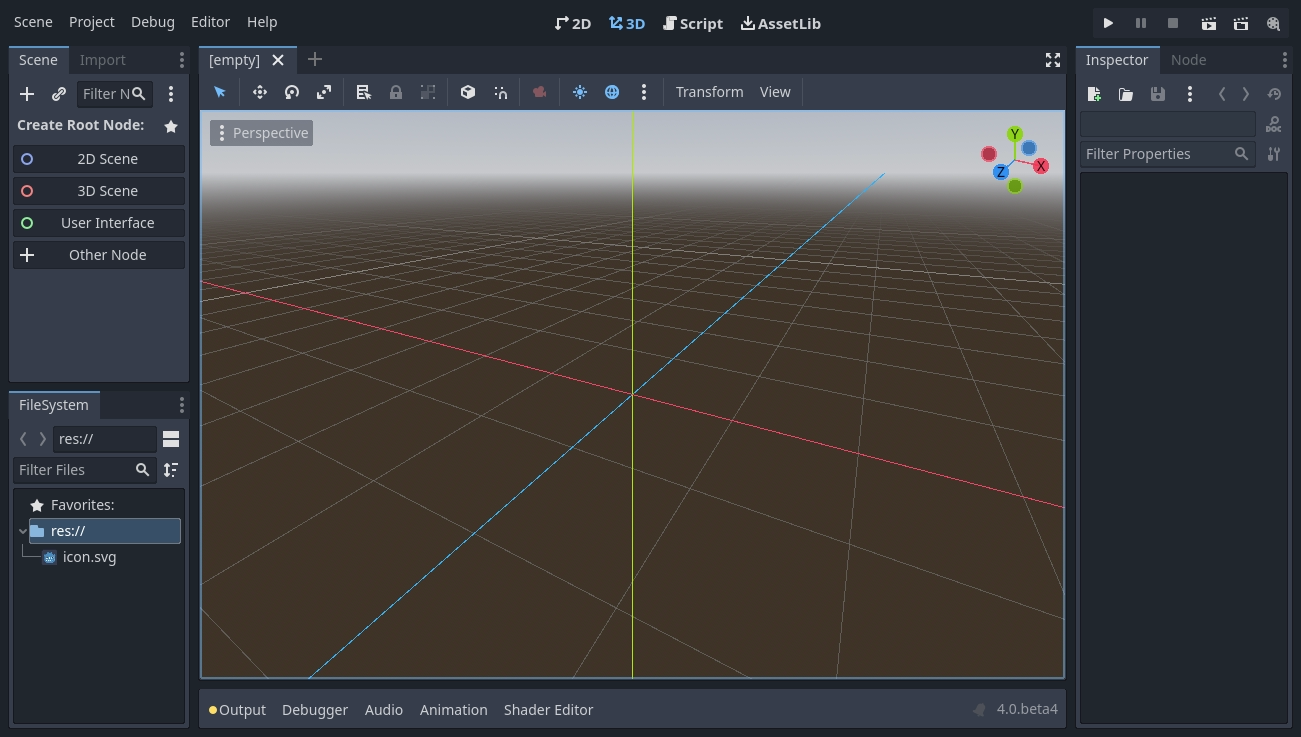
打開新建專案或者已有專案,就會出現編輯器介面。我們來看看它的主要區域。

預設情況下,視窗頂部分佈著 功能表 、 主螢幕 、遊玩測試按鈕。

畫面的中間上方有 工具列,其中有用來移動、縮放或是鎖定場景中物件的工具。這裡的工具會依據所在工作區的不同而改變。

視口的兩邊是 停靠面板 。視窗底部則是 底部面板 。
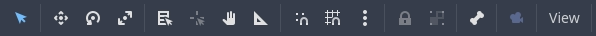
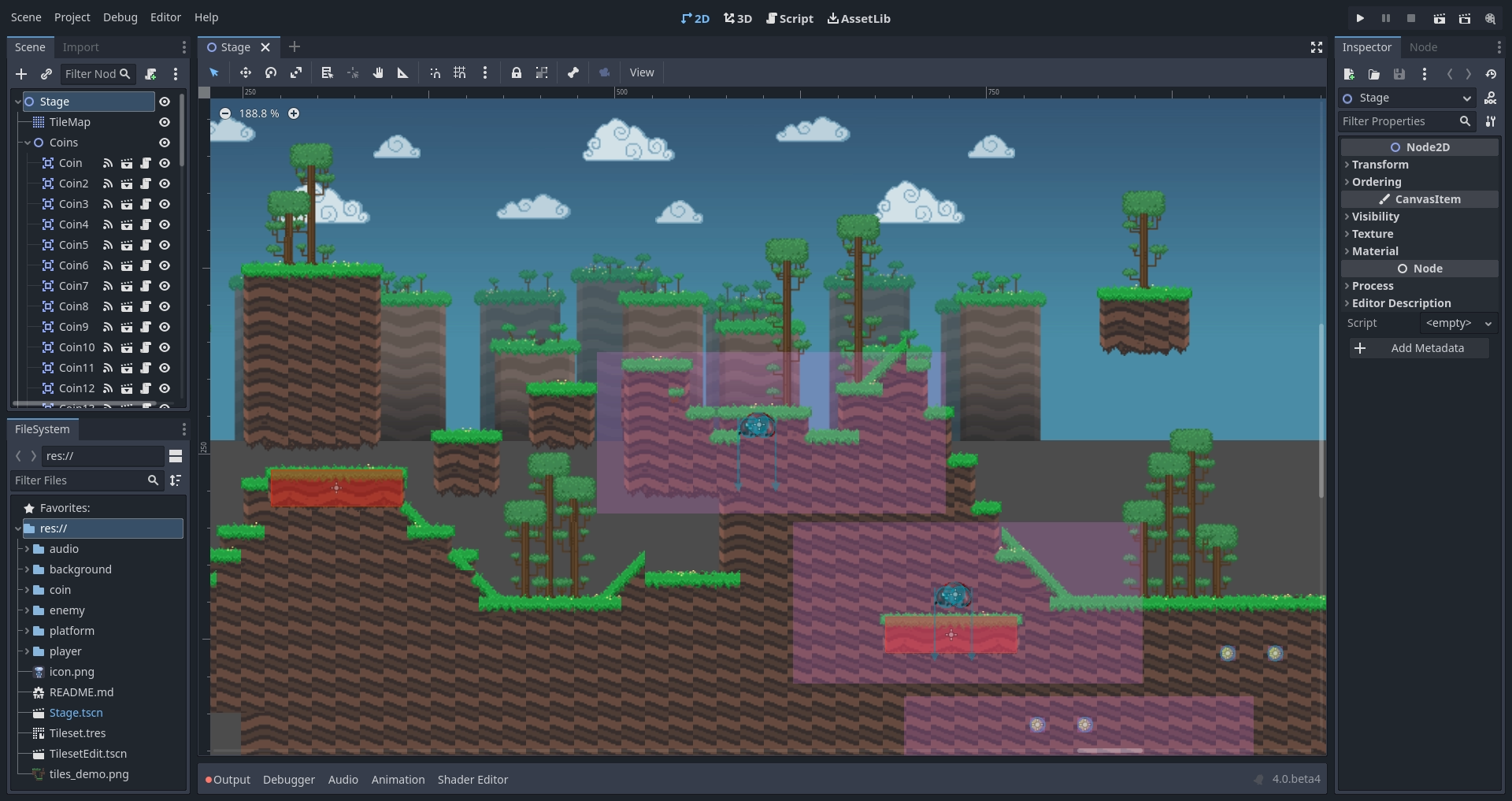
工具列會隨著本文和所選節點改變。這裡展示的是 2D 工具列。

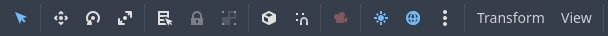
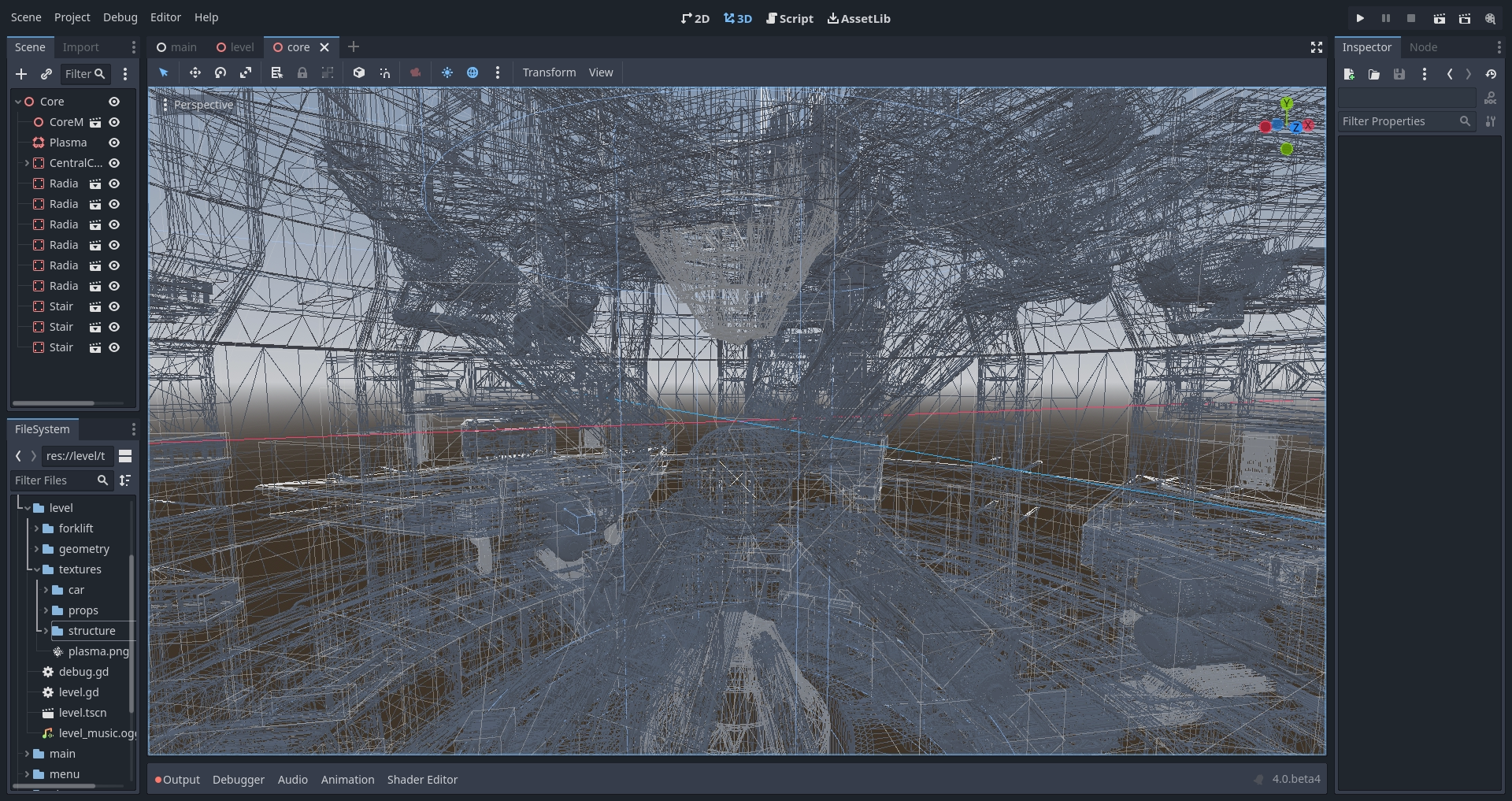
下面這個是 3D 的。

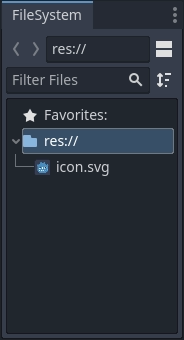
我們來看看停靠面板。 檔案系統 面板會列出專案中的檔,包括腳本、圖片、音訊取樣等。

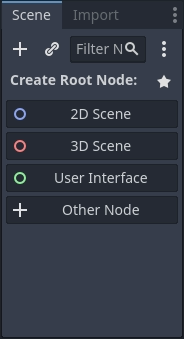
場景 面板會列出活動場景中的節點。

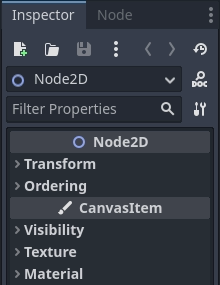
你可以在 屬性面板 中編輯所選節點的屬性。

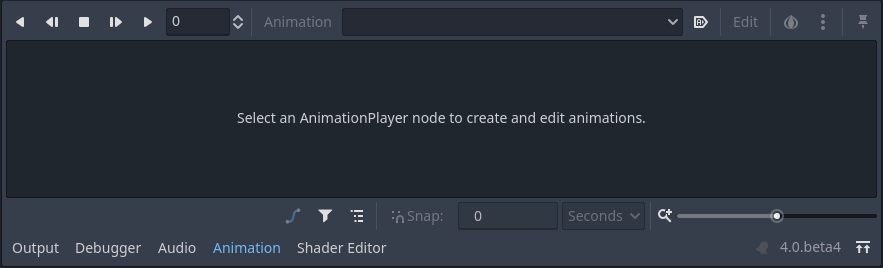
底部面板 裡有除錯主控台、動畫編輯器、音效混合器…等。這些東西很多且佔用很多空間,所以預設會摺疊起來。

點擊某一個就會在垂直方向展開。下面展示的是打開的動畫編輯器。

四個主螢幕¶
上方有四個工作區按鈕:[2D]、[3D]、[腳本]、[素材庫] 等。
所有型別的遊戲都會用到 2D 工作區。而 2D 工作區除了製作 2D 遊戲以外,也用來製作界面。按 F1 (或是 macOS 上 Alt + 1) 來打開。

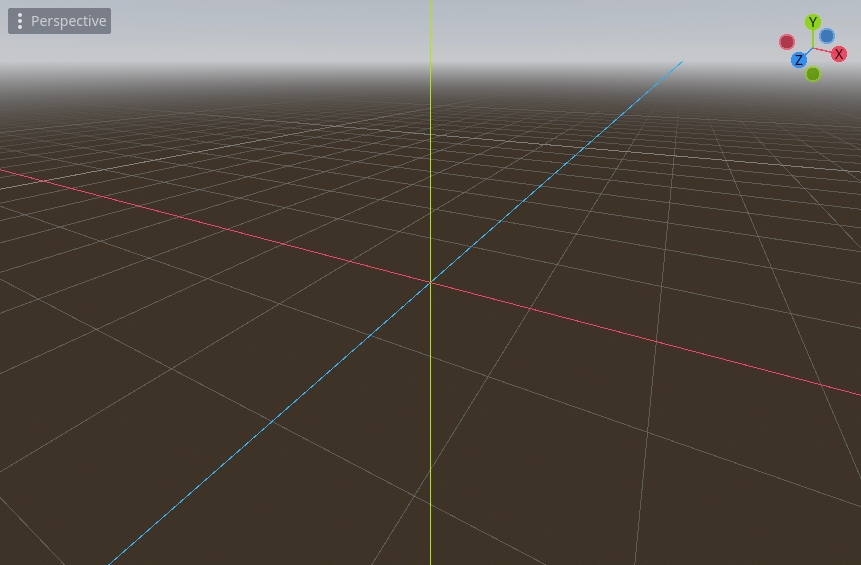
3D 工作區 可以建立網格、光照以及設計 3D 遊戲的關卡。按 F2 (或 macOS 上 Alt + 2) 來打開。

另外請注意工具列下方的 [透視] 按鈕,可以打開與 3D 檢視區相關的選項列表。

備註
關於 3D 工作區 的詳細介紹請參考 3D 簡介。
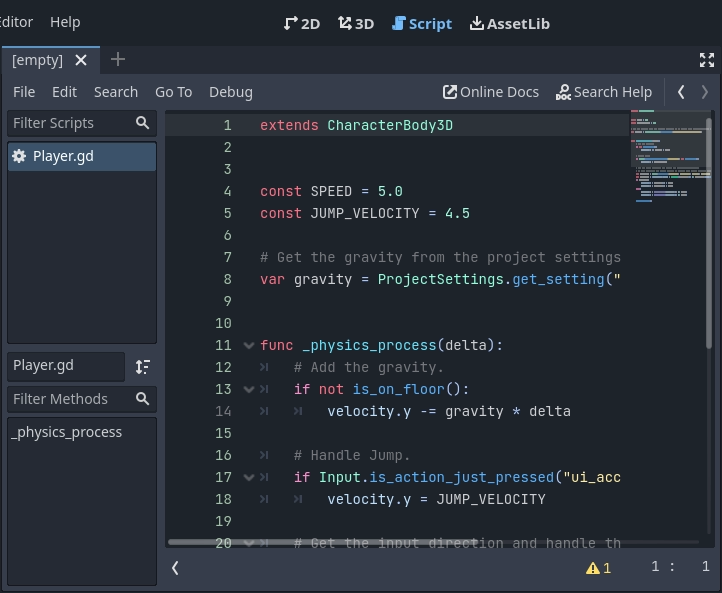
Script 螢幕 是一個完整的程式碼編輯器,包含除錯器、豐富的自動補全、內建程式碼參考手冊。

最後,素材庫 內提供自由開源的擴充套件、腳本與素材,可以在專案中使用。

也參考
你可以在 關於素材庫 中瞭解更多關於素材庫的內容。
如何撰寫類別參照文件¶
Godot 自帶內建類別參考手冊。
你搜尋有關類別、方法、屬性、常數或訊號的資訊時,可用以下方法:
Pressing F1 (or Alt + Space on macOS, or fn + F1 for laptops with a fn key) anywhere in the editor.
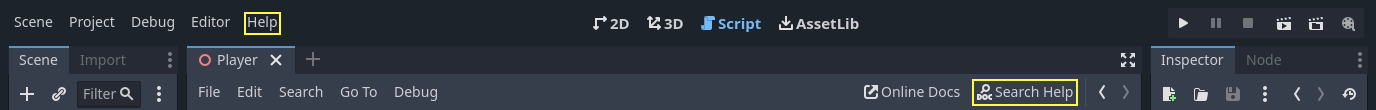
點擊 Script 主螢幕右上角的“搜索説明”按鈕。
點擊“説明”功能表的“搜索説明”。
在腳本編輯器中,按住 Ctrl 鍵點擊類別名稱、函式名、內建變數。

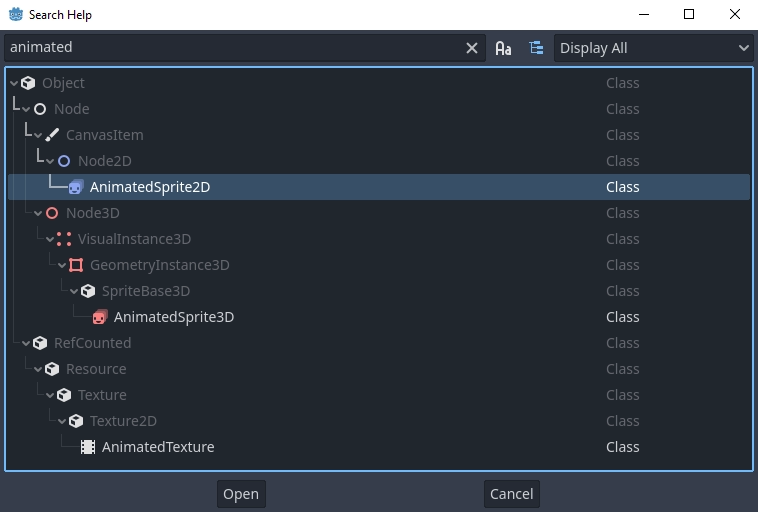
執行其中的任意操作都會彈出一個視窗。通過輸入進行搜索。你也可以用它來查看所有物件和方法。

在條目上按兩下就會在腳本主螢幕中打開對應的頁面。