Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
畫布層¶
Viewport 與 Canvas 專案¶
一般的 2D 節點,如 Node2D 或 Control ,都是從 CanvasItem 繼承來的。CanvasItem 是所有 2D 節點的基礎型別。CanvasItem 可以用樹狀形式進行排列。其中的各個專案都會繼承其母節點的變換。也就是說,當母節點移動的時候,子節點也會跟著移動。
CanvasItem 節點與從 CanvasItem 繼承來的節點,都是 Viewport 直接或間接的子節點,同時也會通過 Viewport 來顯示。
Viewport 有 Viewport.canvas_transform 屬性,這個屬性能用來將自定 Transform2D 變換套用到其層級上包含的 CanvasItem。有些如 Camera2D 的節點就是通過更改這個變換來運作的。
如滾動等效果可以通過操作 Canvas 的變換屬性來實作以達到最佳效果。這種做法比移動根 Canvas 專案 (也就是整個場景) 來得有效率。
雖然在通常情況下,我們並不希望遊戲或 App 的 所有東西 都收到 Canvas 變換的影響。例子如下:
視察背景 (Parallax Background): 比畫面中其他部分動得慢的背景。
UI: 想像一下覆蓋在遊戲世界畫面上的 UI (使用者介面) 與 HUD (抬頭顯示器)。我們會希望生命計數器、分數與其他專案在遊戲世界更改的時候保持在畫面上相同的位置。
轉場: 在轉場 (淡入淡出、混合等) 使用的視覺效果上,我們會希望這些效果保留在畫面上固定的位置。
要如何在單一場景樹中解決這些問題?
CanvasLayers¶
這個問題的答案就是 CanvasLayer 。CanvasLayer 是一個可以為其所有子節點與次級子節點加上額外的 2D 渲染圖層的節點。Viewport 子節點預設會在第「0」層上進行繪製,而 CanvasLayer 則會在其他數字的圖層上繪製。較大數字的圖層會被繪製在較小數字的圖層之上。CanvasLayer 自己也有獨立的變換,並不收到其他圖層的變換影響。這樣一來,便可以讓 UI 繪製在畫面上固定的地方,觀看遊戲世界的更改便不受影響。
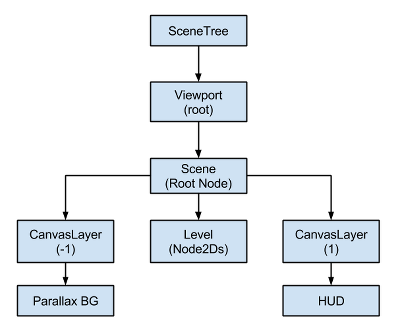
CanvasLayer 的其中一個例子就是建立視差背景。可以通過將背景放在 CanvasLayer「-1」上來實作。分數、生命計數器與暫停按鈕的畫面可以建立在第「1」層上。
下圖顯示了圖層的樣子:

CanvasLayer 與樹狀順序彼此獨立,其順序只會依據圖層數字來決定,因此可以依據需求來進行實體化。
備註
若要控制節點的繪製順序,也不一定要使用 CanvasLayer。要確保節點被繪製另一個節點的「前方」還是「後方」的標準方法是在場景面板中調整節點的順序。也許不太直覺,但在場景面板最上面的節點會在 Viewport 中會被繪製在下方節點的 後面 。2D 節點也有能控制繪製順序的屬性 (請參考 Node2D.z_index)。