Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
使用圖塊地圖¶
也參考
本頁面假設你已經建立或下載了一個圖塊集。如果沒有,請先閱讀 使用圖塊地圖,因為建立圖塊地圖需要一個圖塊集。
前言¶
圖塊地圖 (TileMap) 是一組用來建立遊戲畫面的圖塊 (Tile) 網格。使用 TileMap 來設計關卡有許多的好處。首先,通過圖塊地圖便能通過將圖塊「畫」到網格上來繪製畫面,比起通過一個一個將 Sprite 節點放到畫面上來說快多了。再來,通過圖塊地圖也能製作更大的關卡,因為圖塊地圖有為繪製大量網格進行最佳化。最後,也可以給圖塊地圖加上碰撞區域、遮擋、圖塊的導覽區域,且可以為 TileMap 新增額外的功能。
在 TileMap 中指定 TileSet¶
如果你已經進行了上一頁 :ref:`doc_using_tilesets`所述的步驟,你現在應該有一個內嵌進圖塊地圖節點的圖塊集資源。這將會便利原型設計。但在實際專案當中,你一般會有多個關卡複用同一個圖塊集。
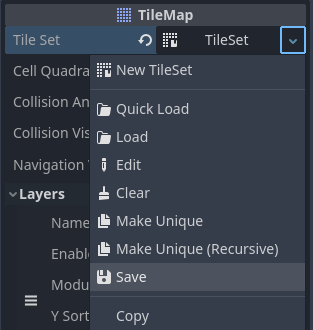
在多個TileMap節點中重複使用相同的TileSet的推薦方法是將TileSet保存為外部資源。要這樣做,請點擊TileSet資源旁邊的下拉式功能表,然後選擇**保存**:

將內建 TileSet 資源保存為外部資源檔¶
建立內容¶
從 Godot 4.0 開始,您可以在單一 TileMap 節點中放置多個*層*。例如,這允許您區分前景圖塊和背景圖塊,以便更好地組織。您可以在給定位置每層放置一個圖塊,這樣如果您有多個圖層,您可以將多個圖塊重疊在一起。
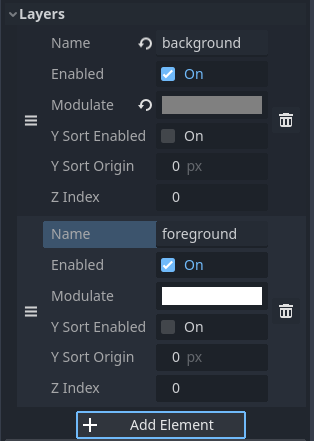
預設情況下,一個TileMap節點自動有一個預先設定的圖層。如果你只需要一個圖層,那麼你不需要再額外建立圖層。但是如果你希望這麼做,在屬性面板中選擇TileMap節點後,展開 **Layers**區段:

在 TileMap 節點中建立圖層(例子中的“background”和“foreground”)¶
每個圖層都有若干可以調整的屬性:
Name: 在TileMap編輯器中一個可讀的顯示名。這可以是"background", "buildings", "vegetation"等.
Enabled: 如果為
true, 目前圖層在編輯器中和運作專案時可見。調變: 用作圖層上所有圖塊的乘數的顏色。這也與每個圖塊的 Modulate 屬性和 TileMap 節點的 Modulate 屬性相乘。例如,您可以使用此功能使背景圖塊變暗,以使前景圖塊更加突出。
**Y Sort Enabled:**如果為
true,則會根據圖塊在 TileMap 上的 Y 位置對圖塊進行排序。可用於防止特定圖塊設定下的排序問題,尤其是在使用等軸圖塊的時候。Y 排序原點: 用於每個圖塊上 Y 排序的垂直偏移(以像素為單位)。僅當 Y Sort Enabled 為「true」時才有效。
Z Index: 控制該圖層是繪製在其他 TileMap 圖層的前面還是後面。該值可以是正值,也可以是負值;具有最高 Z 索引的圖層繪製在其他圖層之上。如果多個圖層具有相同的 Z 索引屬性,則圖層列表中*最後*的圖層(顯示在列表底部的圖層)將繪製在頂部。
你可以通過拖拽 Layers 左側的“三橫杠”圖示對條目重新排序。
備註
建立,重命名或對圖層進行排序時不會影響現有圖塊。但是請小心,在“移除”時將會同時移除該圖層上所有的圖塊。
執行編輯器¶
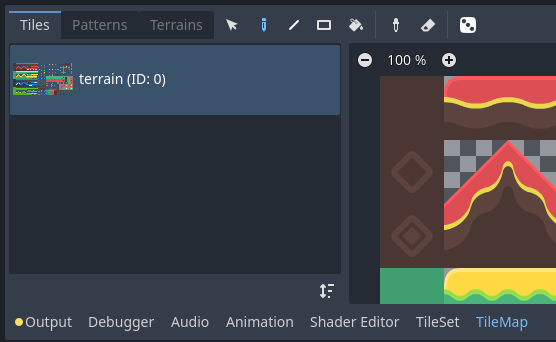
點擊 TileSet 屬性,會在編輯器視窗的下方開啟「TileSet」面板:

先選中 TileMap 節點才能打開編輯器底部的 TileMap 面板。¶
選擇用於繪製的圖塊¶
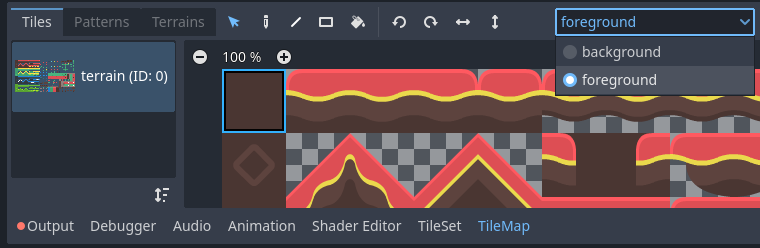
首先,如果你在上面建立了其他圖層,確保你已經選擇了要繪製的靶心圖表層:

在 TileMap 編輯器中選擇要繪製的圖層¶
小訣竅
在 2D 編輯器中,目前未在同一 TileMap 節點上編輯的圖層在 TileMap 編輯器中將顯示為灰色。你可以按一下圖層選擇功能表旁邊的圖示(工具提示為**高亮所選 TileMap 圖層**)來禁用此行為。
如果沒有建立其他圖層,可以跳過上述步驟,因為進入 TileMap 編輯器時會自動選擇第一個圖層。
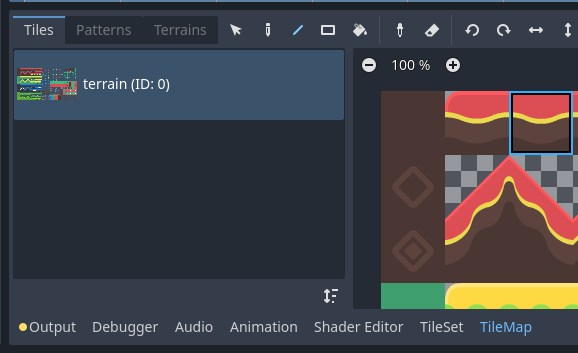
在 2D 編輯器中放置圖塊之前,必須在編輯器底部的 TileMap 面板中選擇一個或多個圖塊。為此,請按一下 TileMap 面板中的圖塊,也可以按住滑鼠選擇多個圖塊:

點擊以選中TileMap編輯器中的圖塊¶
小訣竅
與2D編輯器和TileSet編輯器中一樣,您可以使用滑鼠中鍵或右鍵在TileMap面板上平移,使用滑鼠滾輪或左上角的按鈕進行縮放。
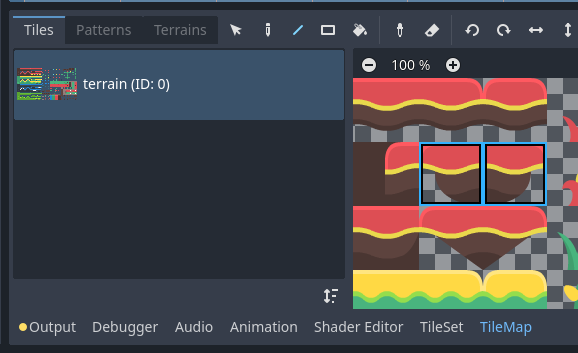
您也可以按住 Shift 來追加到目前選擇。當選擇多個圖塊時,每次執行繪畫操作時都會放置多個圖塊。這可用於透過點擊繪製由多個圖塊組成的結構(例如大型平台或樹木)。
最終選擇不必是連續的:如果所選圖塊之間有空白空間,則在 2D 編輯器中繪製的圖案中它將留空。

在TileMap編輯器中按住滑鼠左鍵可以選擇多個圖塊¶
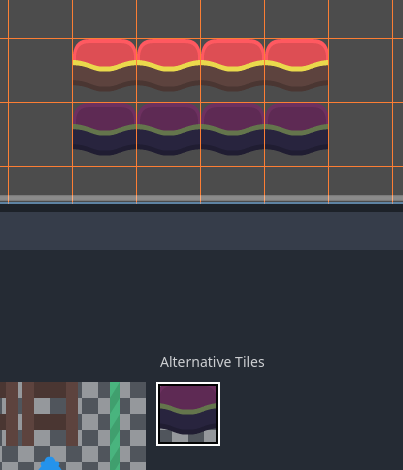
如果您在 TileSet 中建立了替代圖塊,則可以選擇它們在基礎圖塊的右側進行繪製:

使用程式碼來連接訊號¶
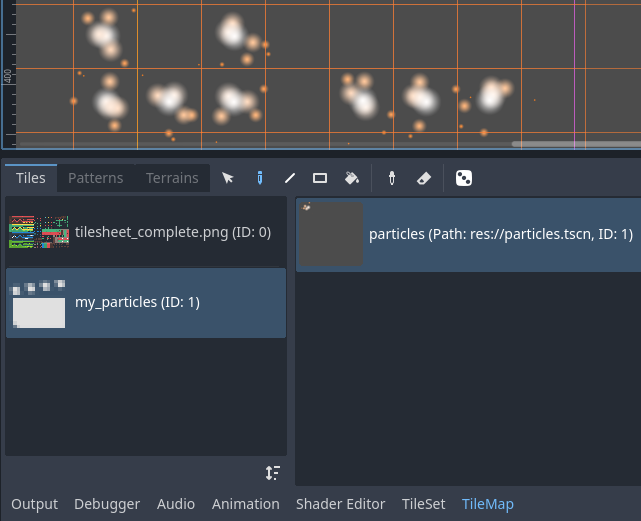
最後,如果您在 TileSet 中建立了 場景集合,則可以將場景圖塊放置在 TileMap 中:

使用 TileMap 編輯器放置包含粒子的場景圖塊¶
本地坐標¶
使用 TileMap 編輯器頂部的工具列,您可以在多種繪畫模式和工具之間進行選擇。這些模式會影響在 2D 編輯器中點擊時的操作,而不是 TileMap 面板本身。
在工具列中從左到右:
剪下所選¶
透過點選單一圖塊來選擇圖塊,或按住滑鼠左鍵在 2D 編輯器中使用矩形選擇多個圖塊。請注意,無法選擇空白區域:如果建立矩形選擇,則只會選擇非空圖塊。
若要追加至目前選擇,請按住 Shift 然後選擇一個圖塊。若要從目前選取中刪除,請按住 Ctrl 然後選擇一個圖塊。
然後可以在任何其他繪畫模式中使用該選擇來快速建立已放置圖案的副本。
You can remove the selected tiles from the TileMap by pressing Del.
在繪畫模式下,您可以按住 Ctrl 然後執行選擇來暫時切換此模式。
小訣竅
您可以透過執行選取來複製並貼上已放置的圖塊,按 Ctrl + C,然後按 Ctrl + V。點擊左鍵後將貼上所選內容。您可以再次按 Ctrl + V 以這種方式執行更多副本。右鍵或按 Escape 取消貼上。
繪製圖塊¶
標準繪畫模式可讓您透過點擊或按住滑鼠左鍵來放置圖塊。
如果右鍵單擊,目前選定的圖塊將從圖塊地圖中刪除。換句話說,它將被空白空間所取代。
如果您在 TileMap 中或使用選擇工具選擇了多個圖塊,則每次您在按住滑鼠左鍵的同時點擊或拖曳滑鼠時都會放置它們。
小訣竅
在「繪畫」模式下,您可以在按住滑鼠左鍵之前按住 Shift 來繪製一條線,然後將滑鼠拖曳到線的終點。這與使用下面描述的直線工具相同。
您也可以按住 Ctrl 和 Shift *之前*按住滑鼠左鍵,然後將滑鼠拖曳到矩形的端點來繪製矩形。這與使用下面描述的矩形工具相同。
最後,您可以透過按住 Ctrl 然後點擊圖塊(或按住並拖曳滑鼠)來選擇 2D 編輯器中的現有圖塊。這會將目前繪製的圖塊切換為您剛剛點擊的圖塊。這與使用下面描述的選擇器工具相同。
線段¶
選擇「線條繪製」模式後,您可以繪製始終為 1 格粗的線條(無論其方向為何)。
如果您在「線條繪製」模式下按一下滑鼠右鍵,則會清除一條線條。
如果您在 TileMap 中或使用選取工具選擇了多個圖塊,則可以將它們放置在一條線上的重複圖案中。
在「繪畫」或「橡皮擦」模式下,您可以按住 Shift 鍵然後繪圖來暫時切換此模式。

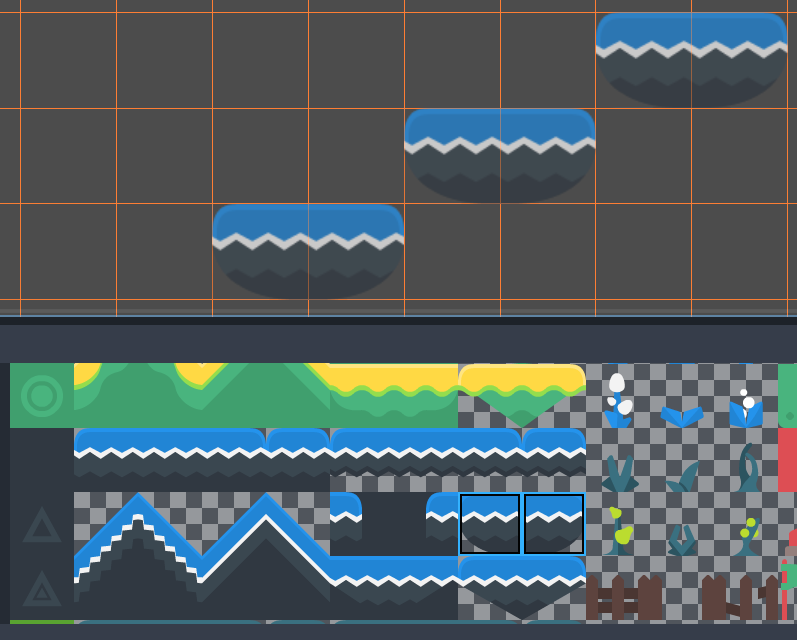
選擇兩個圖塊後使用線條工具對角繪製平台¶
反正切¶
選擇矩形繪製模式後,您可以繪製軸對齊的矩形。
如果在「矩形繪製」模式下按滑鼠右鍵,則會清除軸對齊的矩形。
如果您在 TileMap 中或使用選取工具選擇了多個圖塊,則可以將它們放置在矩形內的重複圖案中。
您可以在「繪畫」或「橡皮擦」模式下暫時切換此模式,方法是按住 Ctrl 和 Shift 然後繪圖。
油漆桶填滿¶
選擇「桶填滿」模式後,您可以透過切換工具列右側顯示的「連續」複選框來選擇是否僅將繪畫限制在連續區域。
如果啟用**連續**(預設設定),則僅取代接觸目前選擇的符合圖塊。這種連續檢查是水平和垂直執行的,但*不是*對角執行。
如果停用**連續**,則整個 TileMap 中具有相同 ID 的所有圖塊都會被目前選定的圖塊取代。如果選擇未選取「連續」的空白圖塊,則包含 TileMap 有效區域的矩形中的所有圖塊都會被取代。
如果您在「桶填滿」模式下按一下滑鼠右鍵,則會將相符的圖塊替換為空圖塊。
如果您在 TileMap 中或使用選取工具選擇了多個圖塊,則可以將它們放置在填滿區域內的重複圖案中。

建立內容¶
顏色¶
選擇選取器模式後,您可以按住 Ctrl 然後按一下圖塊來在 2D 編輯器中選取現有圖塊。這會將目前繪製的圖塊切換為您剛剛點擊的圖塊。您也可以按住滑鼠左鍵並形成一個矩形選取範圍來一次選取多個圖塊。只能挑選非空的磁磚。
在繪畫模式下,您可以按住 Ctrl 然後點擊或拖曳滑鼠來暫時切換此模式。
橡皮擦¶
此模式可與任何其他繪畫模式(繪畫、線條、矩形、桶填充)結合使用。啟用橡皮擦模式後,左鍵點擊時圖塊將被空圖塊替換,而不是繪製新線。
在任何其他模式下,您可以透過右鍵單擊(而不是左鍵單擊)暫時切換此模式。
建立內容¶
繪畫時,您可以選擇啟用*隨機化*。啟用後,繪畫時將在所有目前選定的圖塊中隨機選擇一個圖塊。繪畫、線條、矩形和桶填充工具支援此功能。為了實作有效的繪圖隨機化,您必須在 TileMap 編輯器中選擇多個圖塊或使用散射(可以組合使用兩種方法)。
如果**Scattering**設定為大於0的值,則繪製時有可能不會放置圖塊。這可用於為大區域新增偶爾的、非重複的細節(例如在大型自上而下的 TileMap 上新增草或麵包屑)。
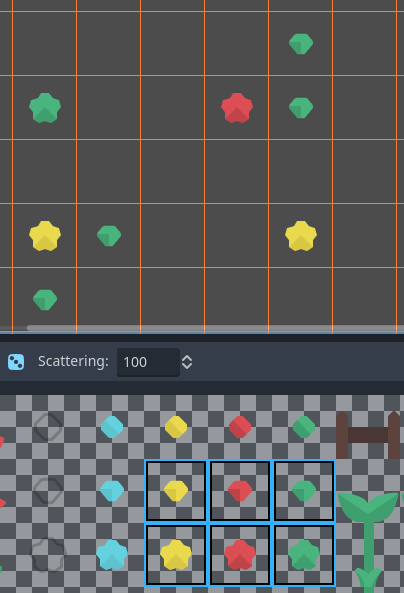
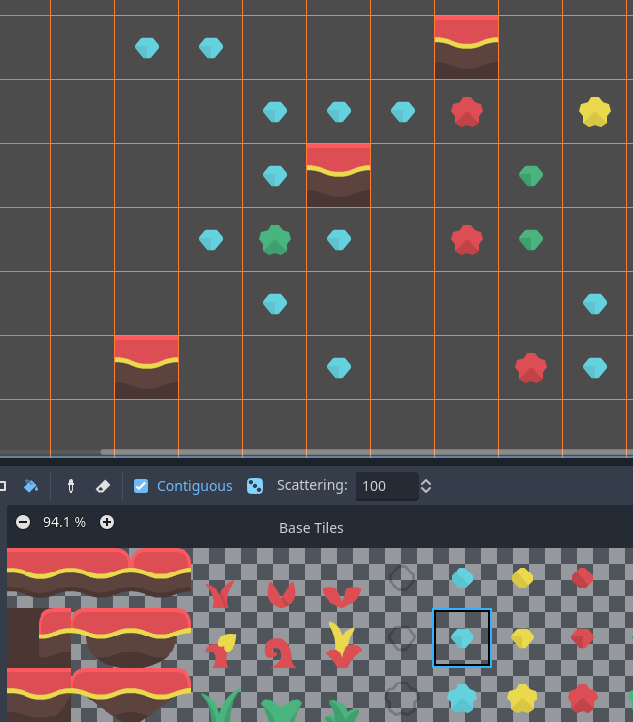
使用 4 核心的例子:

多次選擇隨機選擇,然後按住滑鼠左鍵繪畫¶
使用“桶填充”模式時的範例:

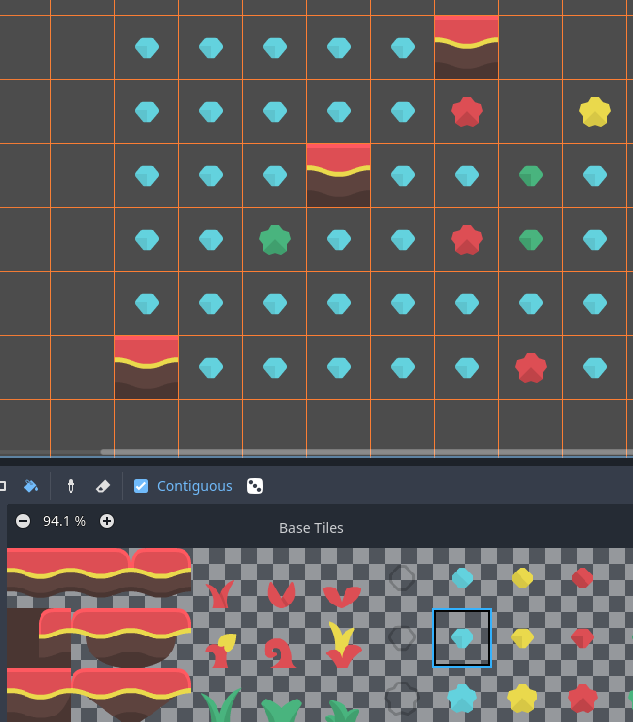
使用帶有單一圖塊的“桶填充”工具,但啟用了隨機化和散射¶
備註
橡皮擦模式不考慮隨機化和散射。選擇範圍內的所有圖塊總是會被刪除。
使用圖案保存和加載預製圖塊放置¶
雖然您可以在選擇模式下複製和貼上圖塊,但您可能想要保存預製的圖塊「圖案」以便立即放置在一起。這可以透過選擇 TileMap 編輯器的 Patterns 分頁在每個 TileMap 的基礎上完成。
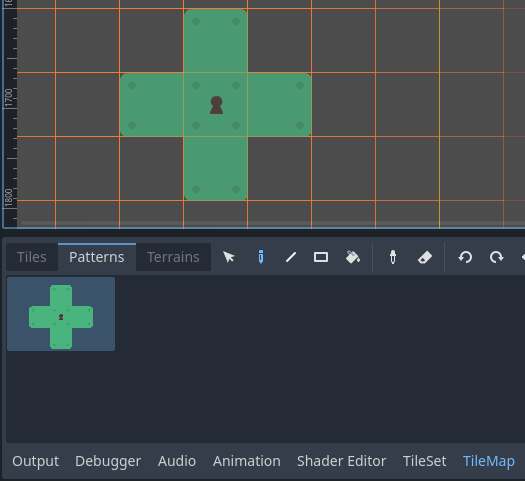
若要建立新圖案,請切換到選擇模式,執行選擇並按 Ctrl + C。按一下「圖案」標籤中的空白區域(空白區域周圍應出現藍色焦點矩形),然後按 Ctrl + V:

從 TileMap 編輯器中的選擇建立新圖案¶
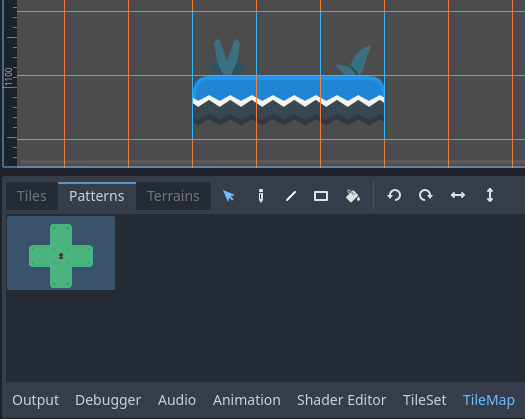
若要使用現有圖案,請在 Patterns 標籤中按一下其影像,切換至任何繪畫模式,然後左鍵按一下 2D 編輯器中的某處:

使用 TileMap 編輯器放置現有圖案¶
與多圖塊選擇一樣,如果與線條、矩形或桶填充繪畫模式一起使用,圖案將重複。
備註
儘管在 TileMap 編輯器中進行編輯,模式仍儲存在 TileSet 資源中。這允許在載入儲存到外部檔案的 TileSet 資源後重複使用不同 TileMap 節點中的模式。
使用地形自動處理圖塊連接¶
要使用地形,TileMap 節點必須至少具有一個地形集以及該地形集中的一個地形。如果您還沒有為 TileSet 建立地形集,請參閱 doc_using_tilesets_creating_terrain_sets`。
有四種可用於取得設定的巨集:
連接,其中圖塊連接到同一 TileMap 圖層上的周圍圖塊。
路徑,圖塊連接到以同一筆劃繪製的圖塊(直到釋放滑鼠按鈕)。
特定於圖塊的覆蓋可解決衝突或處理地形系統未覆蓋的情況。
連接模式更容易使用,但路徑更靈活,因為它允許藝術家在繪畫過程中進行更多控制。例如,Path 可以允許道路直接相鄰而不相互連接,而 Connect 將強制連接兩條道路。

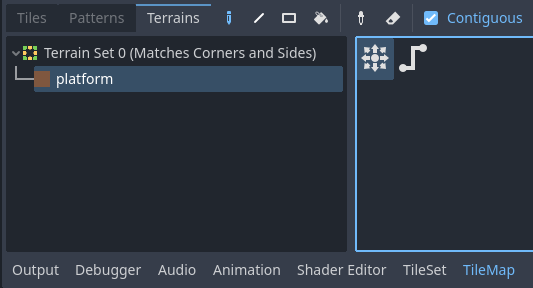
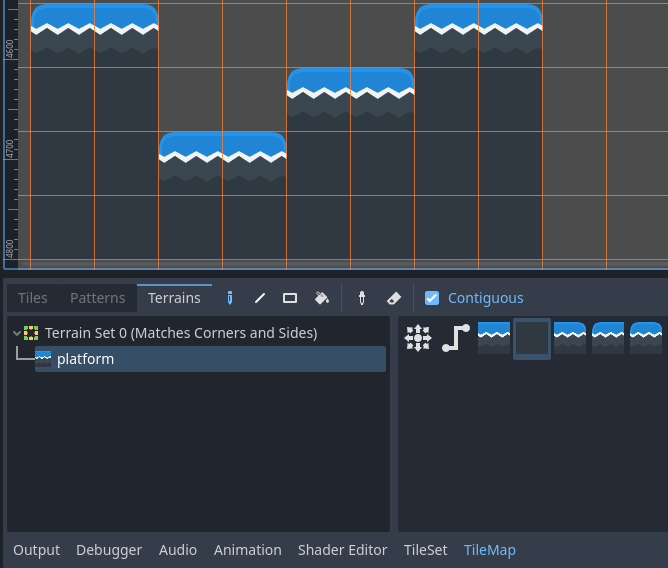
在 TileMap 編輯器的 Terrains 標籤中選擇 Connect 模式¶

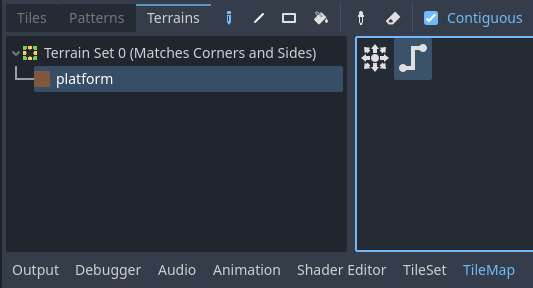
在 TileMap 編輯器的 Terrains 標籤中選擇 Path 模式¶
最後,您可以從地形中選擇特定的圖塊來解決某些情況下的衝突:

在 TileMap 編輯器的 Terrains 標籤中使用特定圖塊進行繪畫¶
任何至少有一個位元設定為對應地形 ID 的值的圖塊將出現在可供選擇的圖塊列表中。
翻譯現有頁面¶
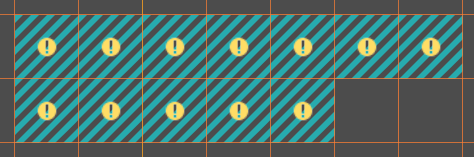
如果您刪除 TileMap 中引用的 TileSet 中的圖塊,TileMap 將顯示一個佔位符以指示放置了無效的圖塊 ID:

由於 TileSet 引用被破壞,TileMap 編輯器中缺少圖塊¶
這些佔位符在正在運作的專案中**不**可見,但圖塊資料仍保留在磁碟上。這使您可以安全地關閉和重新開啟此類場景。一旦您重新新增具有配對 ID 的圖塊,圖塊就會以新圖塊的外觀出現。
備註
在選擇 TileMap 節點並開啟 TileMap 編輯器之前,遺失的圖塊佔位符可能不可見。