Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
有名稱的型別¶
設計使用者介面時,有時候會想要讓某個 Control 節點看起來和 Theme 中定義的一般樣式不同。每個控制項節點都有主題屬性覆蓋項,可以讓你針對單獨的 UI 元素定義不同的樣式。

如果你需要讓若干控制項都使用同一個自訂的外觀,這樣的做法很快就會變得難以管理。想像一下,你的專案裡需要用到灰色、藍色、紅色變種的 Button。每在介面裡新增一個按鈕元素都需要進行設定,非常繁瑣。
為了方便組織,更好地發揮:ref:主題的威力 <doc_gui_skinning>,你可以使用主題型別變種。它們用起來就像普通的主題型別,但無法自給自足,不是獨立的,擴充自其他型別,稱作基礎型別。
還是上面的例子,你的主題可以為 Button 型別定義樣式、顏色、以及字形,UI 中的所有按鈕元素都會得到自訂。如果要再有灰色、紅色、藍色按鈕,你就會建立一個新的型別,例如 GrayButton,然後把它標記為基礎 Button 型別的變種。
型別變種可以在替換掉基礎型別的某些內容的同時保留其他方面。它們還可以定義基礎樣式沒有定義的屬性。例如,你的 GrayButton 可以覆蓋基礎 Button 的 normal 樣式,加上 Button 裡沒有定義的 font_color。控制項會使用這兩個型別的組合,並且優先使用型別變種。
備註
控制項如何確定使用哪個型別、哪個主題、哪個主題專案,在《GUI 皮膚簡介》一文的:ref:`自訂專案 <doc_gui_theme_in_project>`部分有更詳盡的描述。
建立內容¶
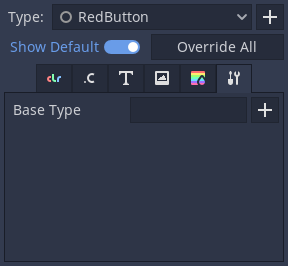
要建立主題變種,請打開主題編輯器,然後點擊編輯器右側**型別**下拉列表旁的加號圖示。在文字方塊中輸入你給你的主題型別變種起的名字,然後點擊**新增型別**。
**型別**下拉列表的下方是屬性分頁。請切換到圖示是扳手和螺絲刀的分頁。

點擊**基礎型別**欄位旁的加號。你可以在此處選擇基礎型別,一般就是控制項節點的類別名稱(例如 Button、Label 等)。型別變種還可以進行巢狀,擴充其他型別變種。這就和控制項節點的繼承基底類別風格一樣。例如,CheckButton 繼承 Button 的風格,因為對應的節點型別存在擴充關係。
選好基礎型別之後,你應該就能在主題編輯器的其他分頁中看到對應的屬性了。你可以像往常一樣去編輯。
執行編輯器¶
現在已經建立好了一個型別變種,你可以將其應用到你的節點上了。屬性面板面板中,在控制項節點的 Theme 屬性下,你可以找到 Theme Type Variation 屬性。預設為空,表示只有基礎型別會對這個節點起效。
你可以從下拉列表中選擇一個型別變種,或者手動輸入名稱。屬於專案主題的變種才會出現在列表中,專案主題可以在專案設定中配置。其他情況下,你就得手動輸入變種的名稱了。請點擊右側的鉛筆圖示。然後輸入型別變種的名稱,並點擊對勾圖示或者按確認鍵。如果存在使用這個名稱的型別變種,該節點就會去使用。