Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
為 iOS 匯出¶
也參考
這個頁面描述的是如何將 Godot 專案匯出到 iOS。如果你想要找的是從源碼編譯編輯器或匯出範本二進位檔案,請閱讀 為 iOS 進行編譯。
下列步驟為在 Xcode 中載入 Godot 專案的方法。這些步驟能用來建置與部署專案至 iOS 裝置上、為 App Store 建置發行版本,並可在 Xcode 中執行各種其他一般操作。
注意
Projects written in C# can be exported to iOS as of Godot 4.2, but support is experimental and some limitations apply.
系統需求¶
必須從有安裝 Xcode 的 macOS 電腦上為 iOS 匯出。
下載 Godot 匯出樣板。使用 Godot 選單:[編輯器] > [管理匯出樣板]
匯出 Godot 專案至 Xcode¶
在 Godot 編輯器中,打開 [專案] 選單中的 [匯出] 視窗。[匯出] 視窗開啟後,點擊 [新增...] 然後選擇 [iOS] 。
必須設定下列匯出選項。將任何選項留空都會導致匯出工具拋出錯誤:
備註
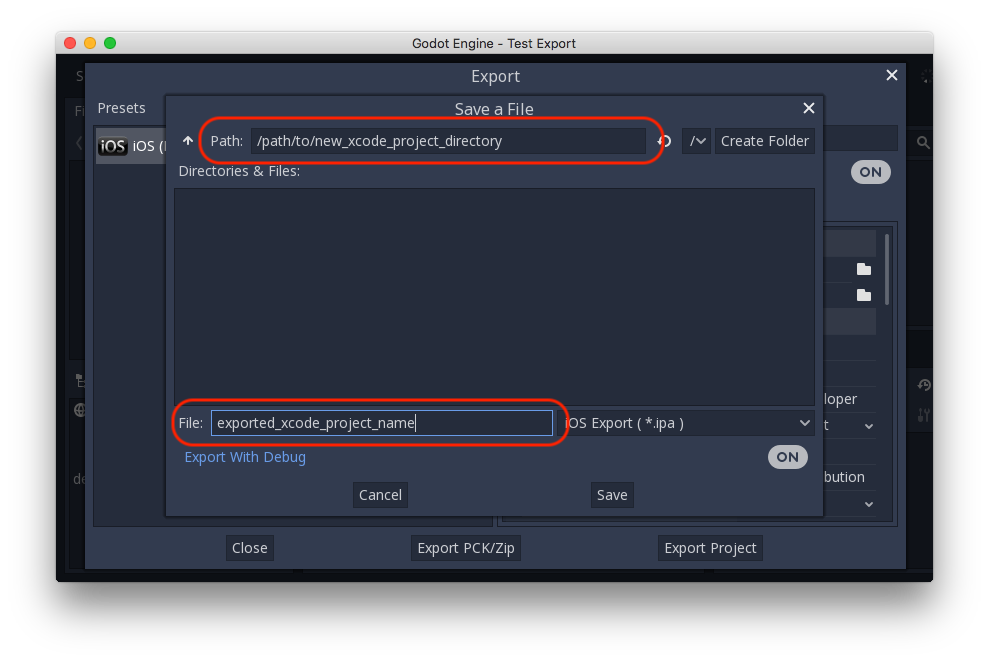
點擊 [匯出專案] 後,還有兩個重要的選項要填:
[路徑] 為一個空資料夾,會用來儲存匯出後的 Xcode 專案檔案。
[檔案] 為 Xcode 專案的名稱,以及各種專案特定檔案與資料夾的名稱。

備註
本教學使用 exported_xcode_project_name ,但實際應該使用專案名稱。在接下來的步驟看到 exported_xcode_project_name 時,請自行替換。
備註
選擇 exported_xcode_project_name 時請避免使用空格,可能會導致 Xcode 專案檔案出錯。
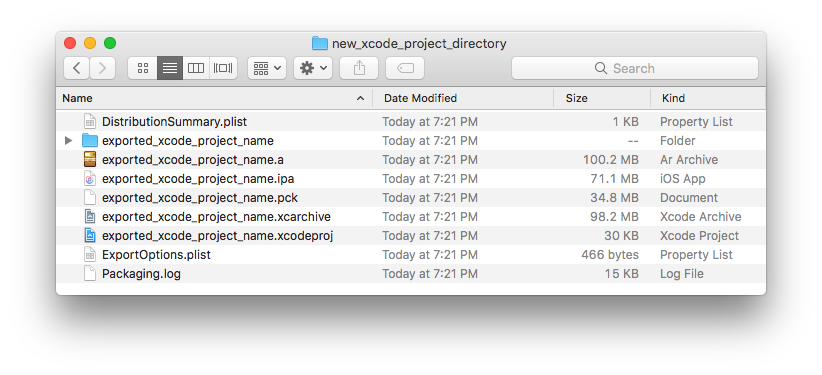
匯出完成後,輸出資料夾應該長得像這樣:

開啟 exported_xcode_project_name.xcodeproj 即可像其他 iOS 應用程式一樣進行建置與部署。
活躍開發中的注意事項¶
上述方法能建立匯出專案,並用於建置發行版本,但每次於 Godot 中修改後都必須重新匯出。
開發時,可通過直接將 Godot 專案檔案串聯到應用程式中來加速這個過程。
在下方範例中:
exported_xcode_project_name 為匯出的 iOS 應用程式名稱 (如上)。
godot_project_to_export 為 Godot 專案名稱。
備註
godot_project_to_export 不可與 exported_xcode_project_name 相同,以避免 Xcode 上產生簽署問題。
將 Godot 專案資料夾串聯至 Xcode 的步驟¶
先從匯出的 iOS 專案開始 (依照上面的步驟)。
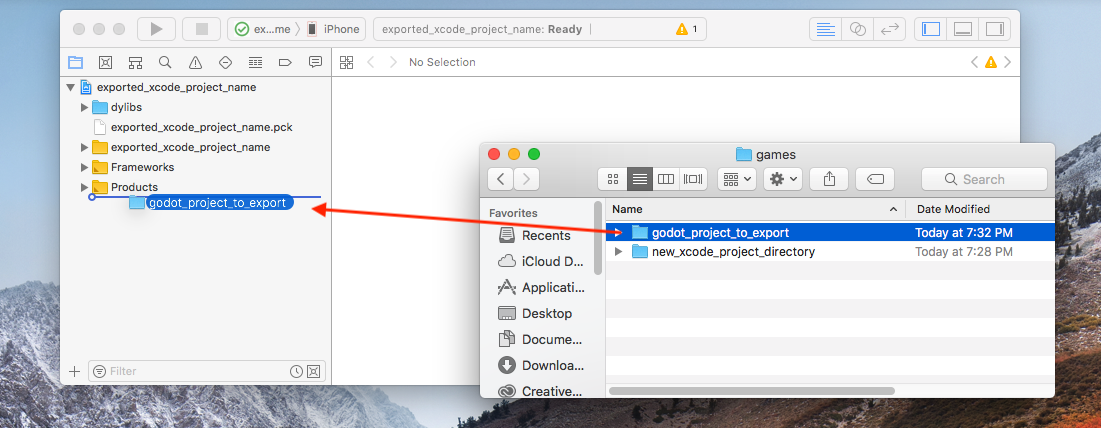
在 Finder 中,將 Godot 專案資料夾拖曳到 Xcode 檔案瀏覽器中。

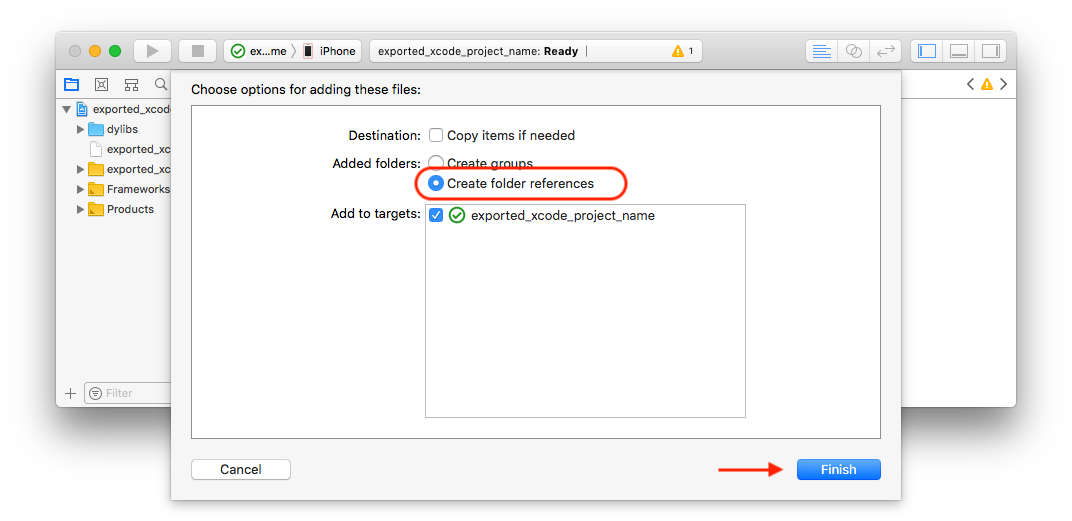
3. In the dialog, make sure Create folder references is selected. This means you will be able to continue to edit your Godot project in its current location.

在 Xcode 檔案瀏覽器中檢視 godot_project_to_export 資料夾。
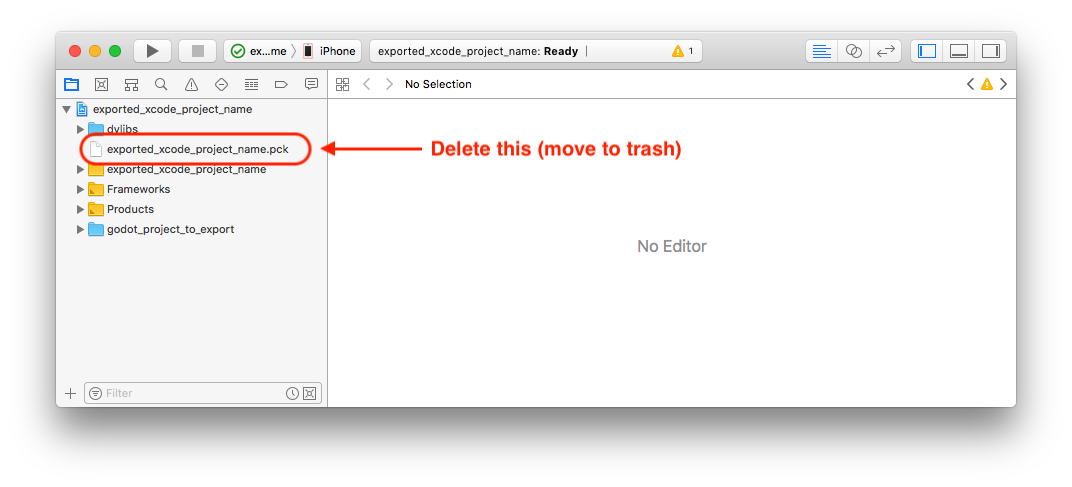
從 Xcode 專案中刪除 exported_xcode_project_name.pck 。

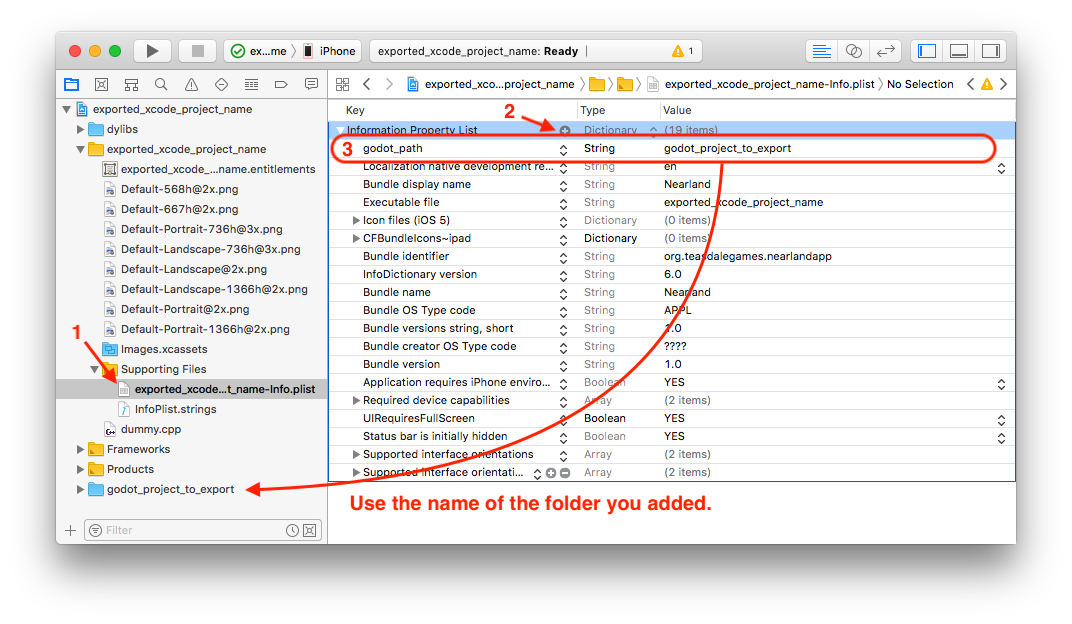
6. Open exported_xcode_project_name-Info.plist and add a string property named godot_path (this is the real key name) with a value godot_project_to_export (this is the name of your project)

就這樣!現在可以在 Godot 編輯器中編輯專案並於準備好在裝置上執行時於 Xcode 中進行建置。
為 iOS 進行編譯¶
Godot 中可使用特殊的 iOS 服務。請參考 doc_services_for_ios 一頁。
環境變數¶
您可以使用下列環境變數在編輯器外部設定匯出選項。在匯出過程中,這些值會覆寫您在匯出選單中設定的值。
匯出選項 |
環境變數 |
|---|---|
加密/加密金鑰 |
|
選項/應用程式/設定檔 UUID 偵錯 |
|
選項/應用程式/設定檔 UUID 發布 |
|