Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
2D sprite animation¶
Введение¶
In this tutorial, you'll learn how to create 2D animated characters with the AnimatedSprite2D class and the AnimationPlayer. Typically, when you create or download an animated character, it will come in one of two ways: as individual images or as a single sprite sheet containing all the animation's frames. Both can be animated in Godot with the AnimatedSprite2D class.
First, we'll use AnimatedSprite2D to animate a collection of individual images. Then we will animate a sprite sheet using this class. Finally, we will learn another way to animate a sprite sheet with AnimationPlayer and the Animation property of Sprite2D.
Примечание
Art for the following examples by https://opengameart.org/users/ansimuz and tgfcoder.
Individual images with AnimatedSprite2D¶
В этом случае у вас есть коллекция изображений, каждое из которых содержит один из анимационных кадров вашего персонажа. Для этого примера мы будем использовать следующую анимацию:

You can download the images here: 2d_sprite_animation_assets.zip
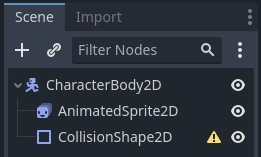
Распакуйте изображения и поместите их в папку вашего проекта. Настройте дерево сцены со следующими узлами:

Примечание
Корневым узлом также может быть Area2D или RigidBody2D. Анимация по - прежнему будет выполнена таким же образом. Как только анимация будет завершена, вы можете назначить фигуру CollisionShape2D. См. Введение в физику для получения дополнительной информации.
Now select the AnimatedSprite2D and in its SpriteFrames property, select
"New SpriteFrames".
Нажмите на новый ресурс Sprite Frames, и вы увидите, что в нижней части окна редактора появится новая панель:
Из панели "Файловая система" слева перетащите 8 отдельных изображений в центральную часть панели "Спрайт кадры". С левой стороны измените название анимации с "default" на "run".
Use the "Play" buttons on the top-right of the Filter Animations input to preview the animation. You should now see the animation playing in the viewport. However, it is a bit slow. To fix this, change the Speed (FPS) setting in the SpriteFrames panel to 10.
You can add additional animations by clicking the "Add Animation" button and adding additional images.
Управление анимацией¶
После завершения анимации вы можете управлять ею с помощью кода, используя методы play() и stop(). Вот краткий пример воспроизведения анимации при удержании клавиши со стрелкой вправо и ее остановки при отпускании клавиши.
extends CharacterBody2D
@onready var _animated_sprite = $AnimatedSprite2D
func _process(_delta):
if Input.is_action_pressed("ui_right"):
_animated_sprite.play("run")
else:
_animated_sprite.stop()
using Godot;
public partial class Character : CharacterBody2D
{
private AnimatedSprite2D _animatedSprite;
public override void _Ready()
{
_animatedSprite = GetNode<AnimatedSprite>("AnimatedSprite");
}
public override _Process(float _delta)
{
if (Input.IsActionPressed("ui_right"))
{
_animatedSprite.Play("run");
}
else
{
_animatedSprite.Stop();
}
}
}
Sprite sheet with AnimatedSprite2D¶
You can also easily animate from a sprite sheet with the class AnimatedSprite2D.
We will use this public domain sprite sheet:
Щелкните правой кнопкой мыши изображение и выберите "Сохранить картинку как", чтобы загрузить его, а затем скопируйте изображение в папку вашего проекта.
Set up your scene tree the same way you did previously when using individual images.
Select the AnimatedSprite2D and in its SpriteFrames property, select "New SpriteFrames".
Нажмите на новый ресурс Sprite Frames. На этот раз, когда появится нижняя панель, выберите "Add frames from a Sprite Sheet".
Вам будет предложено открыть файл. Выберите свой спрайт-лист.
Откроется новое окно, в котором будет показан ваш спрайт-лист. Первое, что вам нужно будет сделать, это изменить количество вертикальных и горизонтальных изображений на листе спрайта. На этом спрайт-листе у нас есть четыре изображения по горизонтали и два изображения по вертикали.
Затем выберите кадры из спрайт-листа, которые вы хотите включить в анимацию. Мы выберем четыре верхних кадра, затем нажмите "Add 4 frames", чтобы создать анимацию.
Теперь вы увидите свою анимацию в списке анимаций в нижней панели. Дважды щёлкните по "default", чтобы изменить название анимации на "jump".
Finally, check the play button on the SpriteFrames editor to see your frog jump!
Спрайтовый лист с использованием AnimationPlayer¶
Another way that you can animate when using a sprite sheet is to use a standard Sprite2D node to display the texture, and then animating the change from texture to texture with AnimationPlayer.
Рассмотрим этот спрайт-лист, который содержит 6 кадров анимации:

Щелкните правой кнопкой мыши изображение и выберите "Сохранить изображение как" для загрузки, затем скопируйте изображение в папку вашего проекта.
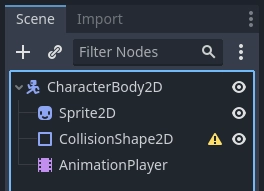
Наша цель состоит в том, чтобы отображать эти изображения одно за другим в цикле. Начните с настройки дерева сцены:

Примечание
Корневым узлом также может быть Area2D или RigidBody2D. Анимация по - прежнему будет выполнена таким же образом. Как только анимация будет завершена, вы можете назначить фигуру CollisionShape2D. См. Введение в физику для получения дополнительной информации.
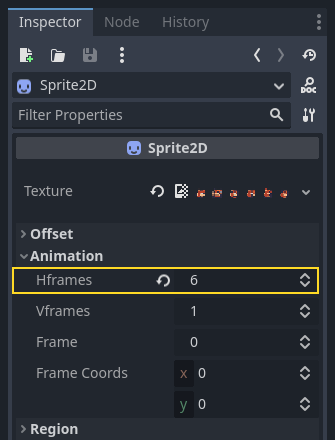
Перетащите спрайт-лист в свойство Texture спрайта, и вы увидите весь лист на экране. Чтобы разделить его на отдельные кадры, разверните раздел Animation в Инспекторе и установите для Hframes значение 6. Hframes и Vframes - это количество горизонтальных и вертикальных кадров на спрайт-листе.

Now try changing the value of the Frame property. You'll see that it ranges
from 0 to 5 and the image displayed by the Sprite2D changes accordingly.
This is the property we'll be animating.
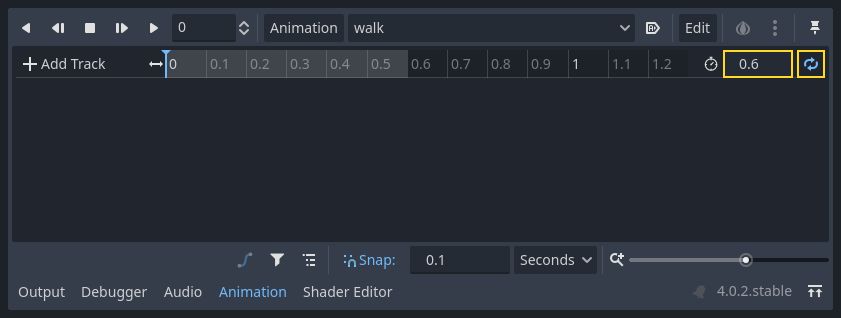
Выберите AnimationPlayer и нажмите кнопку "Анимация", за которой следует "Новый". Назовите новую анимацию "walk". Установите длину анимации на 0.6 и нажмите кнопку "Зацикливание анимации", чтобы наша анимация повторялась.

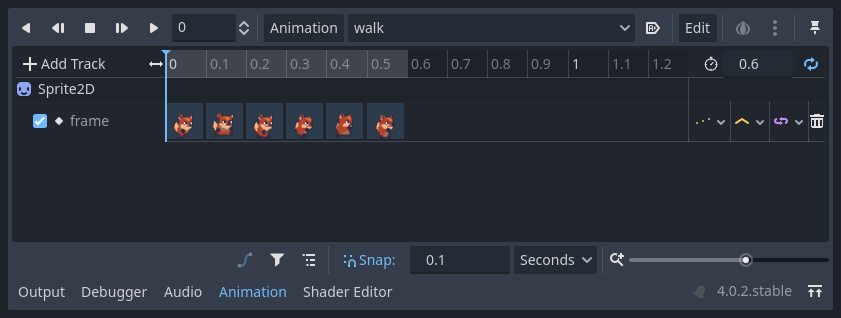
Now select the Sprite2D node and click the key icon to add a new track.

Продолжайте добавлять кадры в каждой точке временной шкалы (по умолчанию``0.1`` секунды), пока не получите все кадры от 0 до 5. Вы увидите кадры, которые на самом деле появляются в анимационной дорожке:

Нажмите "Воспроизвести выбранную анимацию с текущей позиции" , чтобы увидеть, как она выглядит.

Управление анимацией AnimationPlayer¶
Like with AnimatedSprite2D, you can control the animation via code using
the play() and stop() methods. Again, here is an example to play the
animation while the right arrow key is held, and stop it when the key is
released.
extends CharacterBody2D
@onready var _animation_player = $AnimationPlayer
func _process(_delta):
if Input.is_action_pressed("ui_right"):
_animation_player.play("walk")
else:
_animation_player.stop()
using Godot;
public partial class Character : CharacterBody2D
{
private AnimationPlayer _animationPlayer;
public override void _Ready()
{
_animationPlayer = GetNode<AnimationPlayer>("AnimationPlayer");
}
public override void _Process(float _delta)
{
if (Input.IsActionPressed("ui_right"))
{
_animationPlayer.Play("walk");
}
else
{
_animationPlayer.Stop();
}
}
}
Примечание
Если обновлять одновременно анимацию и отдельное свойство (например, платформер может обновлять свойства h_flip/v_flip спрайта, когда персонаж поворачивается при запуске анимации 'поворота'), важно иметь в виду, что play () не применяется мгновенно. Вместо этого он применяется при следующей обработке узла AnimationPlayer. Это может оказаться в следующем кадре, что приведет к 'сбою' кадра, в котором уже было применено изменение свойств, но еще не применено изменение анимации. Если это окажется проблемой, после вызова play () вы можете вызвать advance(0), чтобы немедленно обновить анимацию.
Подведение итогов¶
These examples illustrate the two classes you can use in Godot for 2D animation.
AnimationPlayer is a bit more complex than AnimatedSprite2D,
but it provides additional functionality, since you can also
animate other properties like position or scale.
The class AnimationPlayer can also be used with an AnimatedSprite2D.
Experiment to see what works best for your needs.