Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Использование GridMaps (карты тайлов)¶
Введение¶
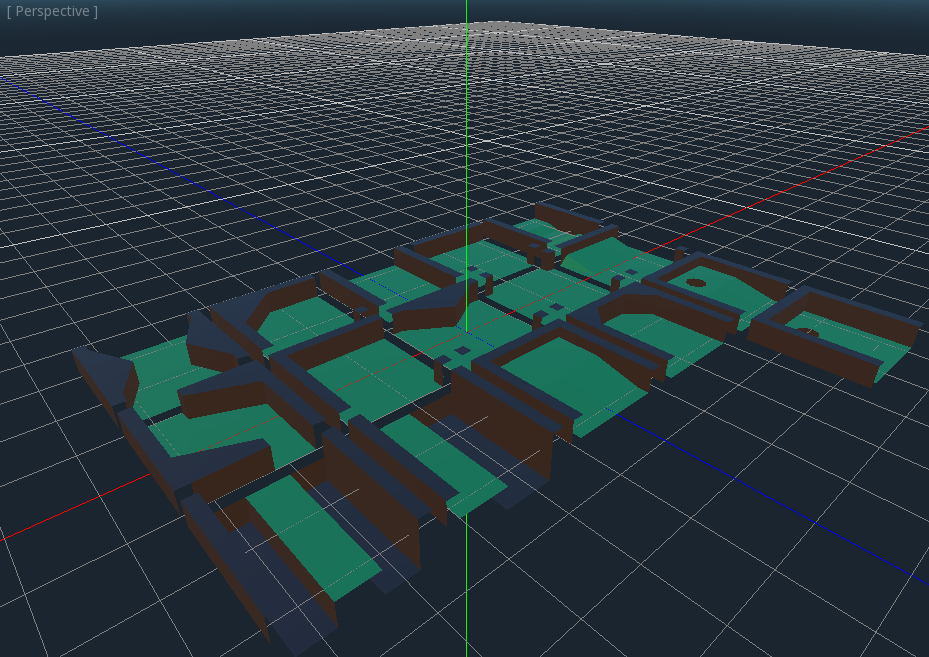
Gridmaps - это инструмент для создания 3D уровней игры, подобно тому, как TileMap работает в 2D. Вы начинаете с предопределённой коллекции 3D сеток (библиотека MeshLibrary), которые могут быть размещены на сетке, как если бы вы строили уровень из неограниченного количества блоков Lego.
Столкновения и навигацию также можно добавить к сеткам, как это делается с плитками карт тайлов.
Пример проекта¶
To learn how GridMaps work, start by downloading the sample project: gridmap_starter.zip.
Разархивируте этот проект и добавьте его в мэнеджер проекта используя кнопку "импортировать".
Создание MeshLibrary¶
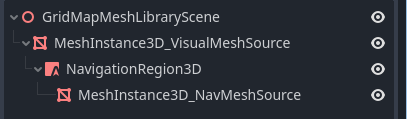
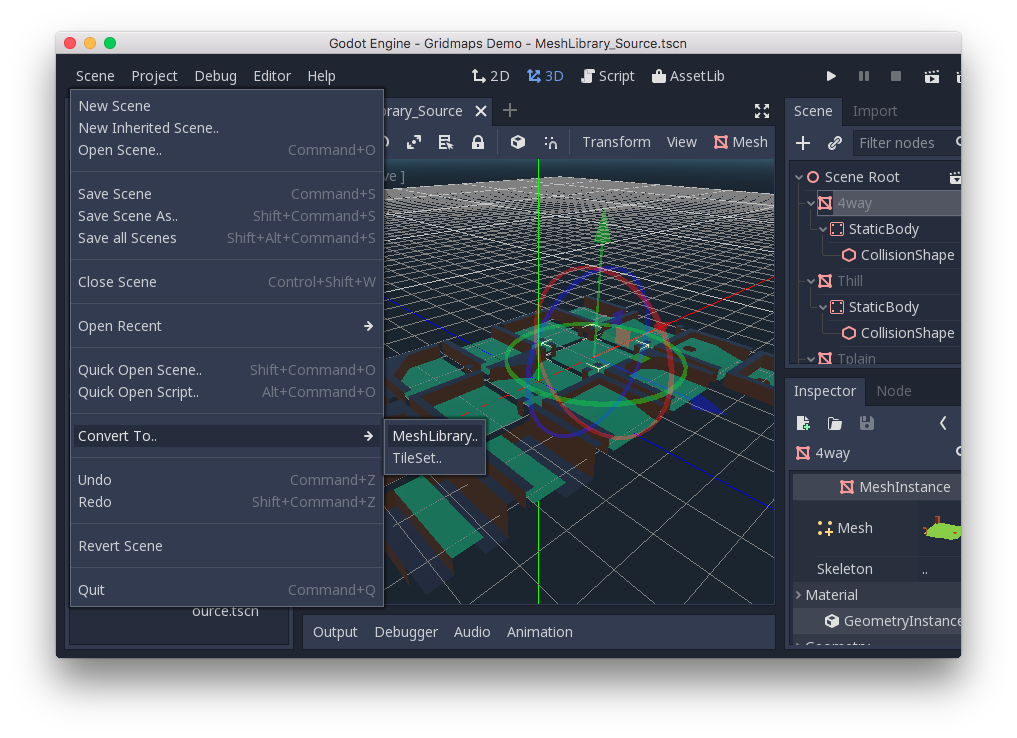
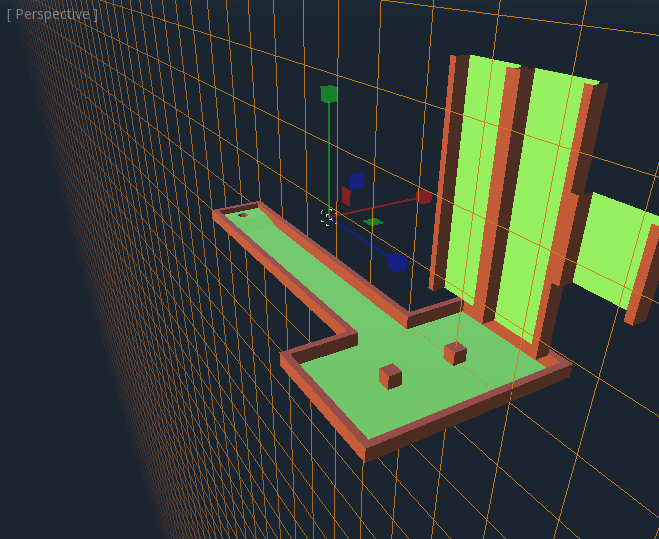
To begin, you need a MeshLibrary, which is a collection of individual meshes that can be used in the gridmap. Open the "mesh_library_source.tscn" scene to see an example of how to set up the mesh library.

As you can see, this scene has a Node3D node as its root, and a number of MeshInstance3D node children.
Если вам не нужна физика в вашей сцене, то всё готово. Однако в большинстве случаев вы захотите назначить тела столкновения сеткам.
Столкновения¶
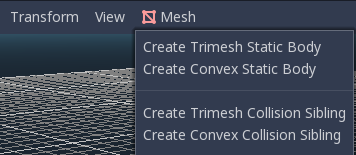
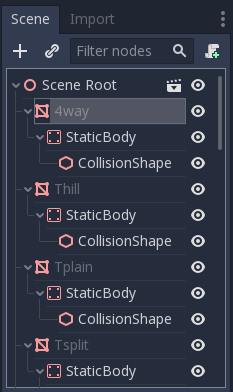
You can manually assign a StaticBody3D and CollisionShape3D to each mesh. Alternatively, you can use the "Mesh" menu to automatically create the collision body based on the mesh data.

Обратите внимание, что тело столкновения "Convex" будет лучше работать для простых сеток. Для более сложных форм выберите "Create Trimesh Static Body". После того как каждой сетке назначено физическое тело и форма столкновения, ваша библиотека сеток готова к использованию.

Материалы¶
При генерации библиотеки сеток используются только материалы из сеток. Материалы, установленные на узле, игнорируются.
Экспорт MeshLibrary¶
To export the library, click on Scene > Export As... > MeshLibrary..., and save it as a resource.

Вы можете найти уже экспортированную MeshLibrary в проекте под названием "MeshLibrary.tres".
Использование GridMap¶
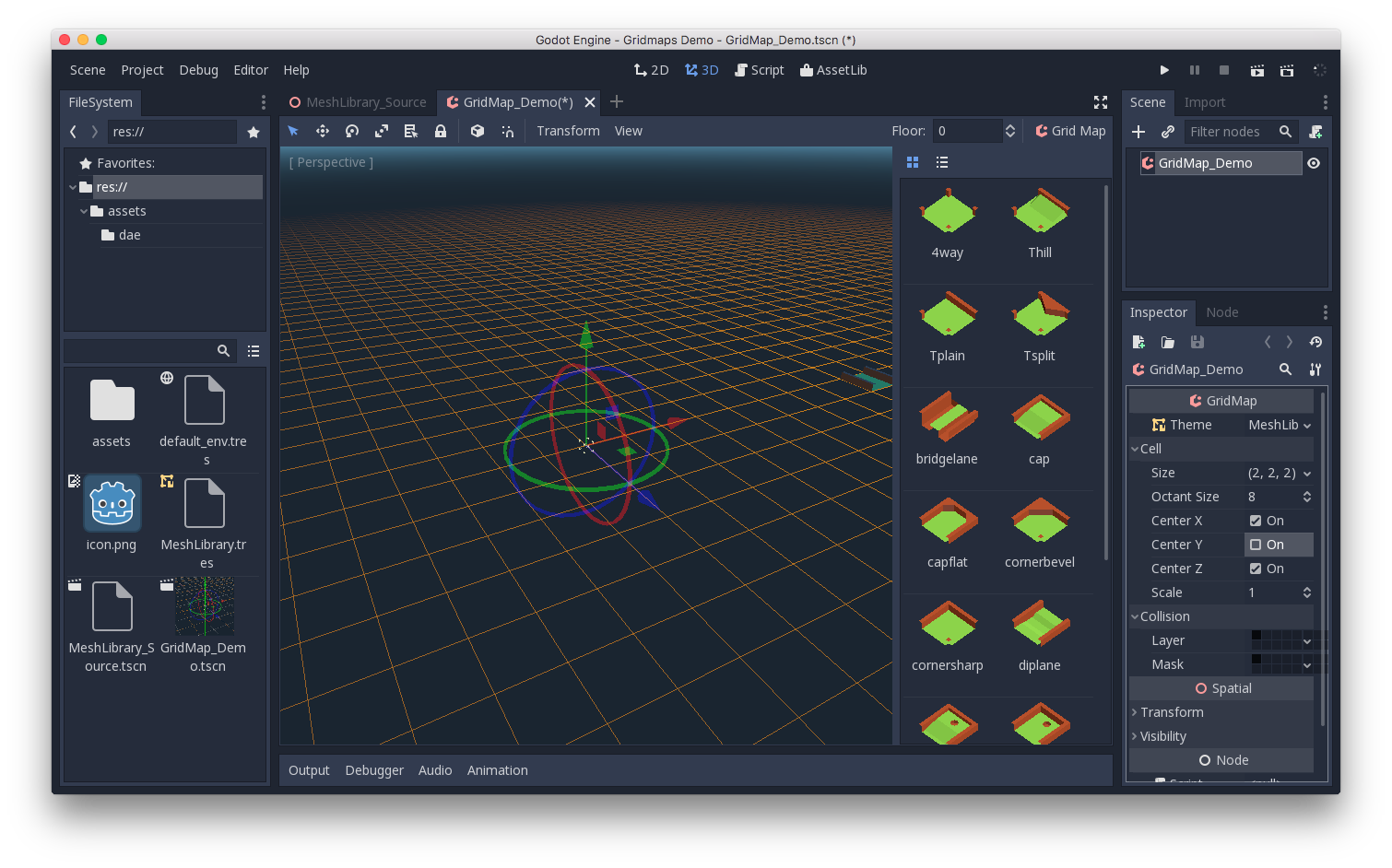
Создайте новую сцену и добавьте узел GridMap. Добавьте библиотеку сетки, перетащив файл ресурсов из панели FileSystem и поместив его в свойство "Theme" в инспекторе.

Свойство "Cell/Size" должно быть установлено на размер вашей сетки. Для демонстрации можно оставить значение по умолчанию. Установите для свойства "Center Y" значение "Off".
Now you can start designing the level by choosing a tile from the palette and placing it with Left-Click in the editor window. Use Right-click to remove a tile.
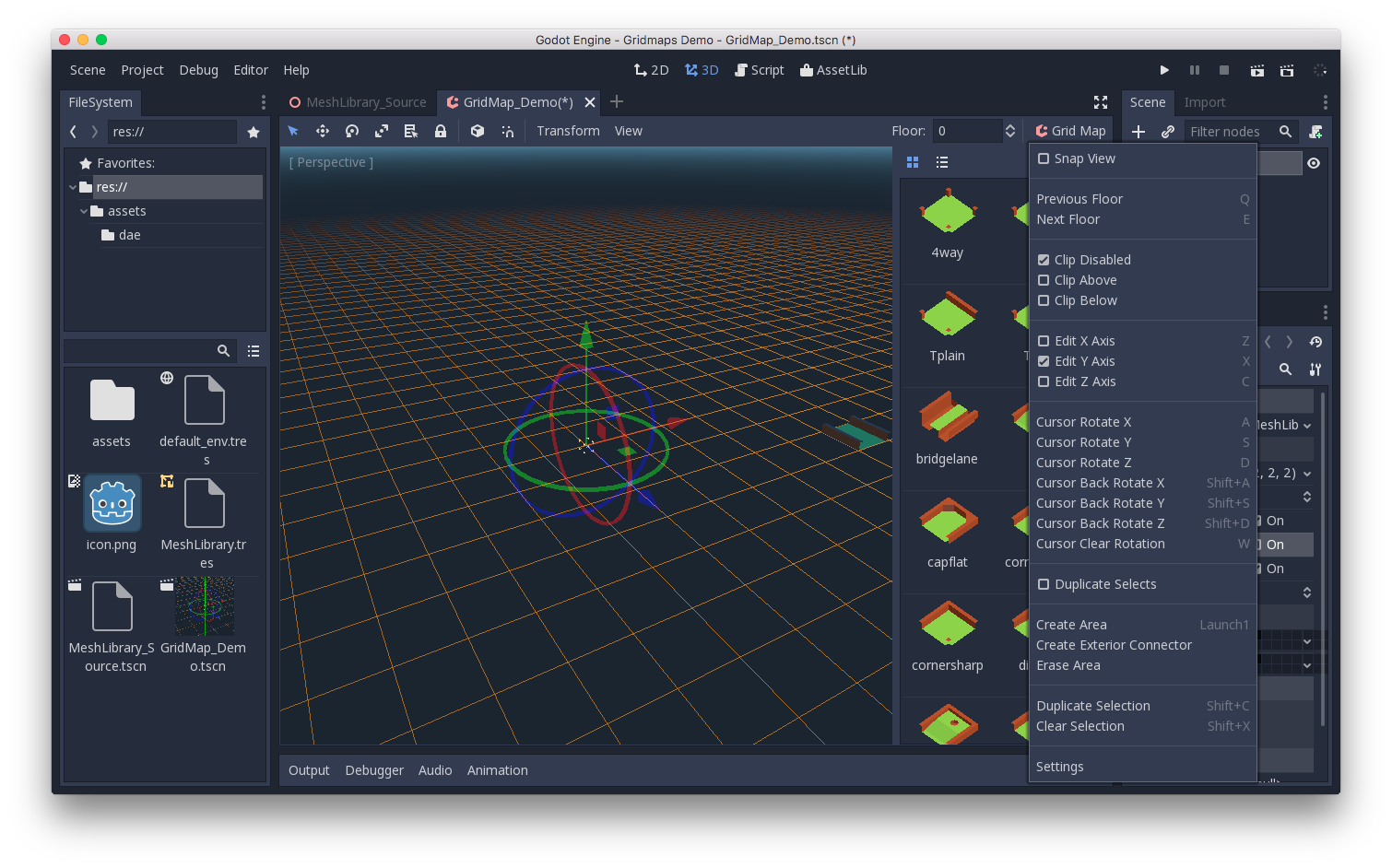
Use the arrows next to the "GridMap" menu to change the floor that you are working on.
Нажмите на меню "GridMap", чтобы увидеть опции и сочетания клавиш. Например, нажатие S поворачивает плитку вокруг оси Y.

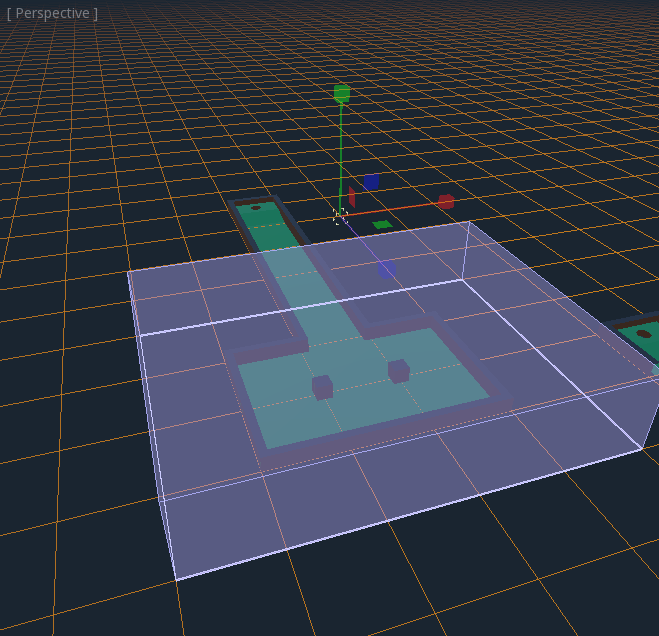
Удерживая Shift и перетаскивая левой кнопкой мыши, можно нарисовать поле выделения. Вы можете дублировать или очистить выделенную область, используя соответствующие пункты меню.

В меню можно также изменить ось, по которой ведётся рисование, а также сместить плоскость рисунка выше или ниже по оси.

Использование GridMap в коде¶
Подробности о методах и переменных-членах узла см. в GridMap.